Java Tutorial #13 Creating a graphical calories calculator!
Previous tutorial https://steemit.com/java/@nicetea/java-tutorial-12-creating-a-graphical-user-interface-with-event-handlers-actually-using-the-buttons
In this tutorial, we will create an app to calculate your daily calories needs according to two mathematical formulas.
Males: (10 * weight + 6.25 * height – 5 * age + 5) * factor
Females: (10 * weight + 6.25 * height – 5 * age – 161) * factor
Source of calories.java
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ComboBox;
import javafx.scene.control.Label;
import javafx.scene.control.RadioButton;
import javafx.scene.control.TextField;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class Calories extends Application {
/**
* @param args
*/
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage st) throws Exception {
HBox h = new HBox();
final RadioButton m = new RadioButton("male");
final RadioButton f = new RadioButton("female");
final Label l1 = new Label("Weight in kg");
final TextField t1 = new TextField("");
final Label l2 = new Label("Size in cm");
final TextField t2= new TextField("");
final Label l3 = new Label("Age");
final TextField t3 = new TextField("");
final Label result = new Label("");
final ComboBox combo = new ComboBox<String>();
combo.getItems().setAll("low","little","medium","high");
Button b = new Button("Calculate");
h.getChildren().addAll(m,f,l1,t1,l2,t2,l3,t3,combo,b,result);
Scene s = new Scene(h);
st.setScene(s);
st.show();
b.setOnAction(new EventHandler<ActionEvent>(){
public void handle(ActionEvent arg0) {
double factor = 0;
switch(combo.getSelectionModel().getSelectedIndex()){
case 0:
factor = 1.2;
case 1:
factor = 1.375;
case 2:
factor = 1.55;
case 3:
factor = 1.725;
}
System.out.println(""+factor);
double weight = Double.parseDouble(t1.getText())*10;
double height = Double.parseDouble(t2.getText())*6.25;
double age = Double.parseDouble(t3.getText());
if(m.isSelected()){
double caloriesMale = (weight+height-5*age+5)*factor;
result.setText(""+caloriesMale);
} else{
double caloriesFemale = (weight+height-5*age-161)*factor;
result.setText(""+caloriesFemale);
}
}
});
}
}
So as you watched my last tutorials, the code should look quite familiar to you already! If it doesn't, do check them out under my blog https://steemit.com/@nicetea
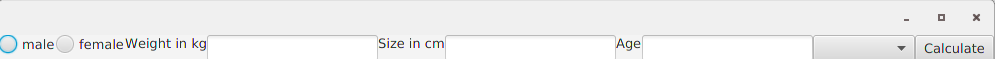
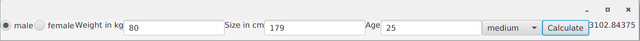
What's new to the attributes are RadioButton and ComboBox. As an image explains more than thousand words, here is how the final app will look like:

So as you can see, the RadioButton is used to select wheter the person is male or female. The ComboBox is used, to get the sport activity level.
Now let's get to the action handler.
b.setOnAction(new EventHandler<ActionEvent>(){
public void handle(ActionEvent arg0) {
Inside, you will see a switch statement for the selected combo box items. Depending on which activity level the user chose, a factor will be set. After that, the Textfields are getting read out and stored into variables. The last part of the application contains wheter the user is female or male if(m.isSelected()){...
Depending on the input, the formula gets calculated and passed to the result label.
Output

Stay tuned!
Nice post. Thank u for information