Design your steemit posts with HTML
This post written in English and Japanese.
I have not written anything about Markdown in this post. This post is for people who know a bit about HTML. For basic HTML grammar, please refer to someone else's article. I'm not an engineer. I'm just a hobbyist. I do not know advanced things. |

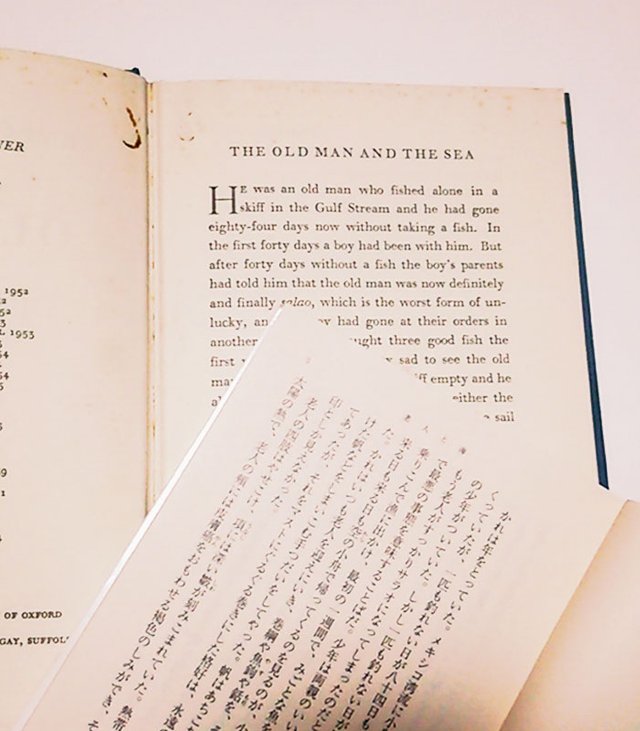
My English is poor. I want to use another better text in this post. I reached for my bookshelf, and I took the book. I got a good text...."THE OLD MAN AND THE SEA" by Ernest Hemingway!!
私の英語はプアなので、このポストにはもっと良いテキストを使いたいと思いました。使用しているテキストはヘミングウェイの「老人と海」です。


I thought I bought that original book at a secondhand bookstore in Shinjuku long ago, but it seems I was mistaken. The last page of that book had a pink tag attached. It was written 西村文生堂(NishimuraBunseidoh). NishimuraBunseidoh is a secondhand bookstore in Jiyugaoka, not Shinjuku.
原書はずいぶん前に新宿二丁目?三丁目?の古本屋で買ったもの……だと思っていましたが、最後のページには西村文生堂とタグが貼ってあり、西村文生堂は自由が丘にあるみたい……。
―・―・―⸎―・―・―
1 Normal
THE OLD MAN AND THE SEA
He was an old man who fished alone in a skiff in the Gulf Stream and he had gone eighty-four days now without taking a fish.
老人と海
かれは年をとっていた。メキシコ湾流に小舟を浮かべ、ひとりで魚をとって日をおくっていたが、一匹も釣れない日が八十四日もつづいた。
code
<h2>THE OLD MAN AND THE SEA</h2>
<p>He was an old man who fished alone in a skiff
in the Gulf Stream and he had gone eighty-four days now
without taking a fish.</p>
<h2>老人と海</h2>
<p>かれは年をとっていた。メキシコ湾流に小舟を浮かべ、
ひとりで魚をとって日をおくっていたが、一匹も釣れない日が
八十四日もつづいた。</p>
When you write HTML code in steemit, please do this.
<html>
your code
</html>
steemitでHTMLコードを書くときはhtmlタグで囲うみたい。
2 Break a subheading
小見出しを改行する
THE
OLD MAN
AND
THE SEA
He was an old man who fished alone in a skiff in the Gulf Stream and he had gone eighty-four days now without taking a fish.
老人
と海
かれは年をとっていた。メキシコ湾流に小舟を浮かべ、ひとりで魚をとって日をおくっていたが、一匹も釣れない日が八十四日もつづいた。
code
<h1>THE<br>OLD MAN<br>AND<br>THE SEA</h1>
<p>He was an old man who fished alone in a skiff
in the Gulf Stream and he had gone eighty-four days now
without taking a fish.</p>
<h1>老人<br>と海</h1>
<p>かれは年をとっていた。メキシコ湾流に小舟を浮かべ、
ひとりで魚をとって日をおくっていたが、一匹も釣れない日が
八十四日もつづいた。</p>
3 Center a subheading
小見出しを中央寄せにする
THE OLD MAN AND THE SEA
He was an old man who fished alone in a skiff in the Gulf Stream and he had gone eighty-four days now without taking a fish.
老人と海
かれは年をとっていた。メキシコ湾流に小舟を浮かべ、ひとりで魚をとって日をおくっていたが、一匹も釣れない日が八十四日もつづいた。
code
Use div.text-center. Class does not work except <div>
div.text-centerで指定できます。クラスはdivにつけないと動きません。
<div class="text-center">
<h2>THE OLD MAN AND THE SEA</h2>
</div>
<p></p>
<p>He was an old man who fished alone in a skiff
in the Gulf Stream and he had gone eighty-four days now
without taking a fish.</p>
<div class="text-center">
<h2>老人と海</h2>
</div>
<p></p>
<p>かれは年をとっていた。メキシコ湾流に小舟を浮かべ、
ひとりで魚をとって日をおくっていたが、
一匹も釣れない日が八十四日もつづいた。</p>
I wanted to have more blank space between title and body, so I put an empty p tag. Please remove it if you get in the way.
タイトルと本文の間にもっと余白を取りたかったので、空のpタグを入れています。邪魔だったら取り除いてください。
4 Use <b> instead of <h1~6>
<h1~6>のかわりに<b>
He was an old man who fished alone in a skiff in the Gulf Stream and he had gone eighty-four days now without taking a fish.
かれは年をとっていた。メキシコ湾流に小舟を浮かべ、ひとりで魚をとって日をおくっていたが、一匹も釣れない日が八十四日もつづいた。
code
<div class="text-center">
<b>THE OLD MAN AND THE SEA</b>
</div>
<p></p>
<p>He was an old man who fished alone in a skiff in the Gulf Stream and he had gone eighty-four days now without taking a fish.</p>
<div class="text-center">
<b>老人と海</b>
</div>
<p></p>
<p>かれは年をとっていた。メキシコ湾流に小舟を浮かべ、ひとりで魚をとって日をおくっていたが、一匹も釣れない日が八十四日もつづいた。</p>
5 Justify the text
本文を整える
Use class attributes
He was an old man who fished alone in a skiff in the Gulf Stream and he had gone eighty-four days now without taking a fish. In the first forty days a boy had been with him. But after forty days without a fish the boy’s parents had told him that the old man was now definitely and finally salao, which is the worst form of unlucky, and the boy had gone at their orders in another boat which caught three good fish the first week.
none
He was an old man who fished alone in a skiff in the Gulf Stream and he had gone eighty-four days now without taking a fish. In the first forty days a boy had been with him. But after forty days without a fish the boy’s parents had told him that the old man was now definitely and finally salao, which is the worst form of unlucky, and the boy had gone at their orders in another boat which caught three good fish the first week.
text-justifyクラスを使う
かれは年をとっていた。メキシコ湾流に小舟を浮かべ、ひとりで魚をとって日をおくっていたが、一匹も釣れない日が八十四日もつづいた。はじめの四十日はひとりの少年がついていた。しかし一匹も釣れない日が四十日もつづくと、少年の両親は、もう老人がすっかりサラオになってしまったのだといった。サラオとはスペイン語で最悪の事態を意味することばだ。少年は両親のいいつけにしたがい、べつの舟に乗りこんで漁に出かけ、最初の一週間で、みごとな魚を三匹も釣りあげた。
使わない
かれは年をとっていた。メキシコ湾流に小舟を浮かべ、ひとりで魚をとって日をおくっていたが、一匹も釣れない日が八十四日もつづいた。はじめの四十日はひとりの少年がついていた。しかし一匹も釣れない日が四十日もつづくと、少年の両親は、もう老人がすっかりサラオになってしまったのだといった。サラオとはスペイン語で最悪の事態を意味することばだ。少年は両親のいいつけにしたがい、べつの舟に乗りこんで漁に出かけ、最初の一週間で、みごとな魚を三匹も釣りあげた。
code
div.text-justify
<div class="text-justify">
<p>He was an old man who fished alone in a skiff
in the Gulf Stream and he had gone eighty-four days now
without taking a fish. In the first forty days a boy
had been with him. But after forty days without a fish
the boy’s parents had told him that the old man was now
definitely and finally <i>salao</i>, which
is the worst form of unlucky, and the boy had gone at
their orders in another boat which caught three good fish
the first week.</p>
</div>
<div class="text-justify">
<p>かれは年をとっていた。メキシコ湾流に小舟を浮かべ、
ひとりで魚をとって日をおくっていたが、一匹も釣れない日が
八十四日もつづいた。はじめの四十日はひとりの少年がついていた。
しかし一匹も釣れない日が四十日もつづくと、少年の両親は、
もう老人がすっかりサラオになってしまったのだといった。
サラオとはスペイン語で最悪の事態を意味することばだ。少年は両親の
いいつけにしたがい、べつの舟に乗りこんで漁に出かけ、最初の一週間で、
みごとな魚を三匹も釣りあげた。</p>
</div>
6 Like a book
本みたく

E was an old man who fished alone in a skiff in the Gulf Stream and he had gone eighty-four days now without taking a fish. In the first forty days a boy had been with him. But after forty days without a fish the boy’s parents had told him that the old man was now definitely and finally salao, which is the worst form of unlucky, and the boy had gone at their orders in another boat which caught three good fish the first week.

Aれは年をとっていた。メキシコ湾流に小舟を浮かべ、ひとりで魚をとって日をおくっていたが、一匹も釣れない日が八十四日もつづいた。はじめの四十日はひとりの少年がついていた。しかし一匹も釣れない日が四十日もつづくと、少年の両親は、もう老人がすっかりサラオになってしまったのだといった。サラオとはスペイン語で最悪の事態を意味することばだ。少年は両親のいいつけにしたがい、べつの舟に乗りこんで漁に出かけ、最初の一週間で、みごとな魚を三匹も釣りあげた。
code
Use image and float.
画像とフロートを使います。
<div class="text-center">
<b>THE OLD MAN AND THE SEA</b>
</div>
<p></p>
<div class="pull-left">
<img>
</div>
<div class="text-justify">
<p>E was an old man who fished alone in a skiff
in the Gulf Stream and he had gone eighty-four days now
without taking a fish. In the first forty days a boy
had been with him. But after forty days without a fish
the boy’s parents had told him that the old man was now
definitely and finally <i>salao</i>, which
is the worst form of unlucky, and the boy had gone at
their orders in another boat which caught three good
fish the first week.</p>
</div>
<div class="text-center">
<b>老人と海</b>
</div>
<p></p>
<div class="pull-left">
<img>
</div>
<div class="text-justify">
<p>Aれは年をとっていた。メキシコ湾流に小舟を浮かべ、
ひとりで魚をとって日をおくっていたが、一匹も釣れない日が
八十四日もつづいた。はじめの四十日はひとりの少年がついていた。
しかし一匹も釣れない日が四十日もつづくと、少年の両親は、
もう老人がすっかりサラオになってしまったのだといった。
サラオとはスペイン語で最悪の事態を意味することばだ。少年は
両親のいいつけにしたがい、べつの舟に乗りこんで漁に出かけ、
最初の一週間で、みごとな魚を三匹も釣りあげた。</p>
</div>
The font name used in the image is "Magical Unicorn Light". Arthur Reinders Folmerwebsite made this font. I found it at https://www.dafont.com. Nice font!
画像のフォントはMagical Unicorn Lightです。Arthur Reinders Folmerwebsiteさんのフォントです。https://www.dafont.comで見つけました。素敵なフォント!
addition: <table>
おまけ:tableタグ
This way is very easy⯎ Prepare the こんな風になります。trタグの中に3つのtdタグを入れて、左右(コード上では上下)の要素に空白文字を好みの数入れて、真ん中のtdタグにテキストをブチ込むだけです。とっても簡単ですね☆ しかし……ご存知の方もいると思いますが……テーブルタグをレイアウトに使うのは禁忌とされています。詳しく知りたい方はテーブルレイアウトで検索してみてください。そもそもテーブルタグは表を書くために用意されたタグです。レイアウトに使うなんて邪道も良いところです。 |
code
<div>
<table>
<tr>
<td> </td>
<td>
<p>
This way is very easy⯎ Prepare the <table>, insert three
<td> in the <tr>, put as many as you want in
the <td> on the left and right (up and down on the HTML code),
and some text into the middle <td>. But...as you may know....it is taboo to use table tags for layout. If you want to know why,
please search. In the first place, the <table> is for writing
a table. So using it for layout is a wrong.
</p>
<p>
trタグの中に3つのtdタグを入れて、左右(コード上では上下)の要素に を好みの数入れて、
真ん中のtdタグにテキストをブチ込むとこんな風になります。とっても簡単ですね☆
しかし……ご存知の方もいると思いますが……テーブルタグをレイアウトに使うのは禁忌
とされています。詳しく知りたい方はテーブルレイアウトで検索してみてください。
そもそもテーブルタグは表を書くために用意されたタグです。
</p>
</td>
<td> </td>
</tr>
</table>
</div>
END
@kugarenさん、初めまして。よよと言います。upvoteを何度か戴いていたのになかなかこれなくて失礼しました。私はHTMLコードの知識があまりないんで参考にさせていただきます! ところで、もし良かったらですが,タグに #jp-newbie を追加していただくと、 @steemit-jpさんから当分の間、upvoteなどのサポートを頂けますのでお勧めですよ。英語も書かれている場合は多めにいただける可能性も大です。それからもうこれだけの記事を書かれていますので失礼かも知れませんが、もし宜しければ新しい方向けに書いた文がこちらにありますので、お暇な時にでも見ていただければと思います。他の方の記事へのリンクもあります^^
ではでは、次の記事も楽しみにしています^^
よよさん、はじめまして。くがれんです。コメントありがとうございます。steemitはまだわからないことばかりなので、情報嬉しいです!これからよろしくおねがいします。
わぁ、素敵♡ いえいえ、多分そのうち慣れると思いますよ^^*
また何かあったらいつでもコメント入れてください😉
Thinking about splurging on a more professional camera, what are you using?
Hi, I shot it with my phone😁