[iOS Tutorial] Alamofire Tutorial

이번 튜토리어얼 에서는 iOS 개발을 할때 가장 많이 사용하는 오픈소스인 Alamofire를 사용해서 웹서버의 이미지를 이미지 뷰에 출력 하는 간단한 예제를 만들어볼 예정입니다.
Alamofire ( https://github.com/Alamofire/Alamofire ) 라이브러리는 이전에 Objective-C로 쓰여진 AFNetwork의 스위프트 버전 이며, iOS와 macOS에 대한 Swift 기반의 HTTP 네트워크 라이브러리입니다.
Alamofire 사용하기 위해서는 CocoaPods가 필수적으로 설치되어 있어야 합니다. CocoaPods가 설치가 되어 있지 않으면 다음가 같이 설치를 하면 됩니다.
- CocoaPods 설치
$ sudo gem install cocoapods
1.프로젝트 생성
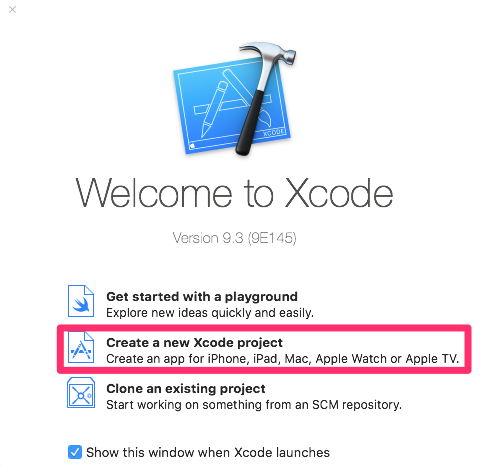
우선 다음과 같이 Xcode를 실행 하고 ”Create a new Xcode Project”를 선택해서 프로젝트를 만들어 보겠습니다

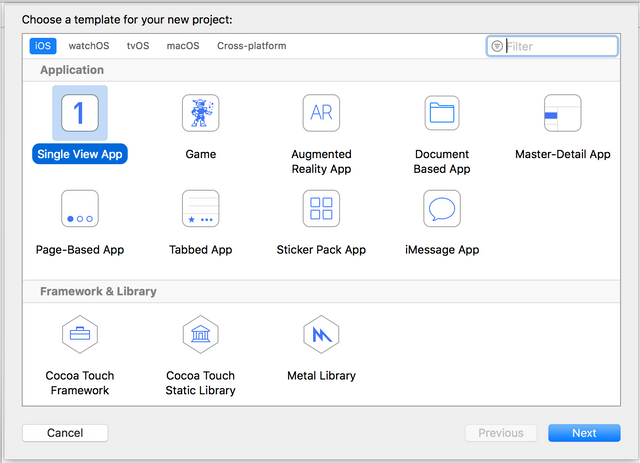
프로젝트는 다음과 같이 Single View App 으로 생성을 하겠습니다.

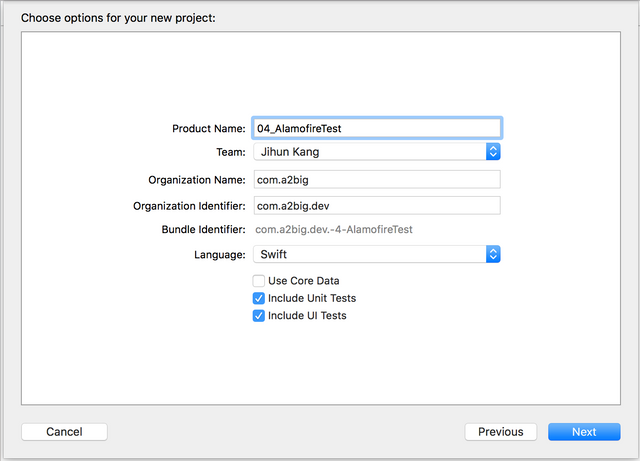
이제 마지막으로 Project Name을 04_AlamofireTest로 입력을 하고 Organization Name,은 보통 소속된 단체 이름 혹은 학교 이름, Organization Identifier역순으로 작성을 해주시면 됩니다. Organization Identifier 개발언어는 Swift로 변경을 하고 “Next” 버튼을 클릭하면 프로젝트가 생성 됩니다.

2.Alamofire 라이브러리 설치
Alamofire 라이브러리는 CocoaPods로 설치를 해야 합니다. 그래서 터미널을 실행하고 cd 명령어로 위에서 생성한 프로젝트 경로로 이동합니다.

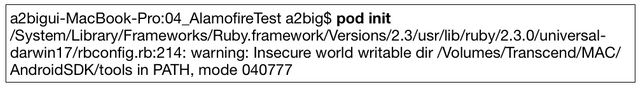
프로젝트 경로로 이동한 후, 아래 명령어를 입력하면 프로젝트 경로 내에 Podfile이 생성됩니다.

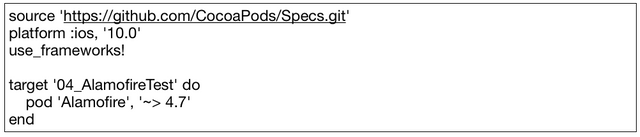
생성된 Podfile 을 Text Editor 로 열어 아래와 같이 수정해줍니다.

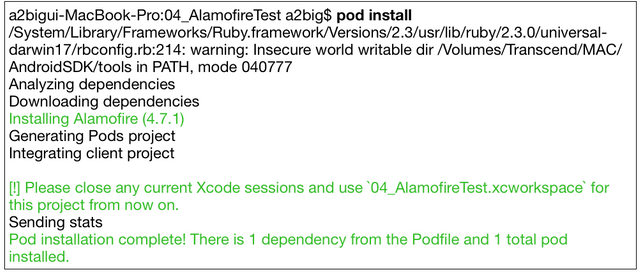
Podfile을 수정 및 저장한 뒤, 아래 명령을 입력하여 Alamofire 라이브러리를 설치합니다.

설치가 완료되면 Podfile.lock파일과 Pods 폴더가 생성되고 Pods 폴더 내부에 설치된 라이브러리가 등록되어 있는 Pods 프로젝트와 기존에 만들어둔 프로젝트가 들어가있는 워크스페이스가 생성됩니다.
다음과 같이 프로젝트 내에 새로 생성된 워크스페이스 파일을 실행합니다.

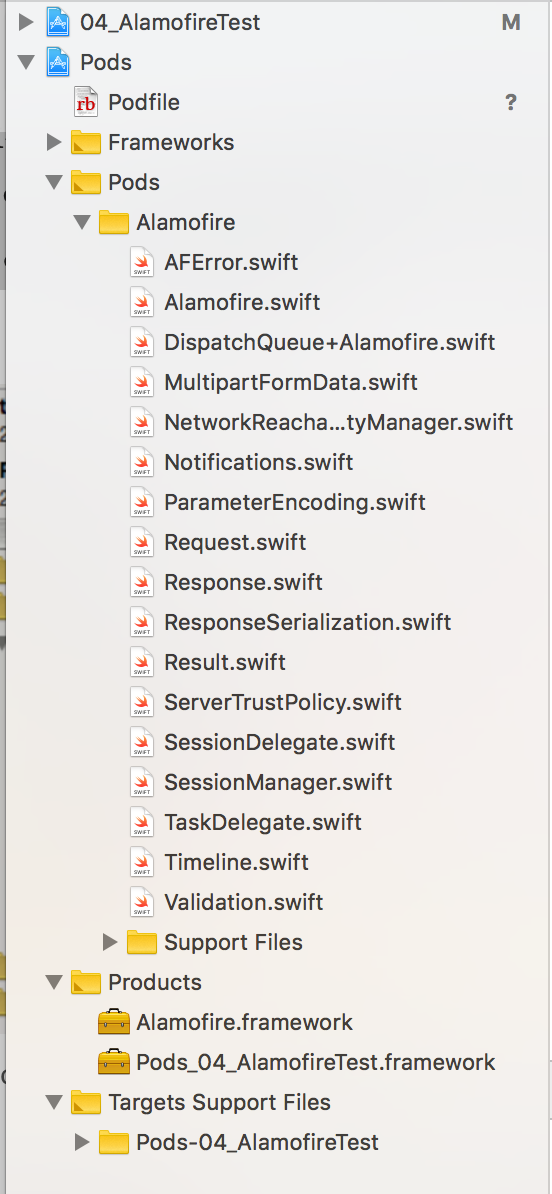
워크스페이스로 열어보면 다음과 같이 Alamofire 라이브러리가 설치된것 을 확인 할수 있습니다.

3.화면 디자인
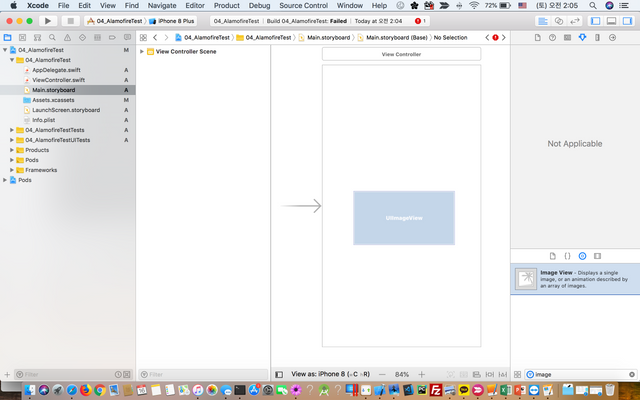
스토리보드를 클릭 하고 xcode 우측 하단의 라이브러리에서 이미지뷰를 드레그앤드롭 합니다

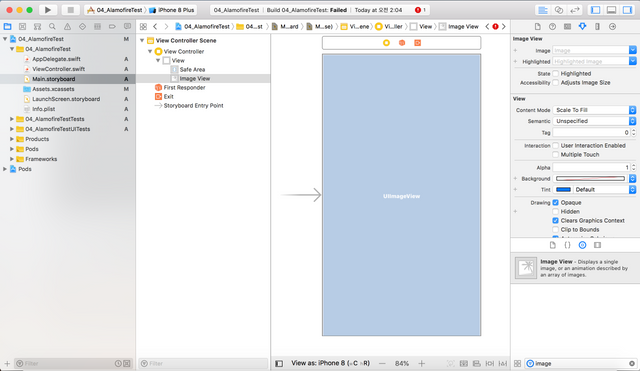
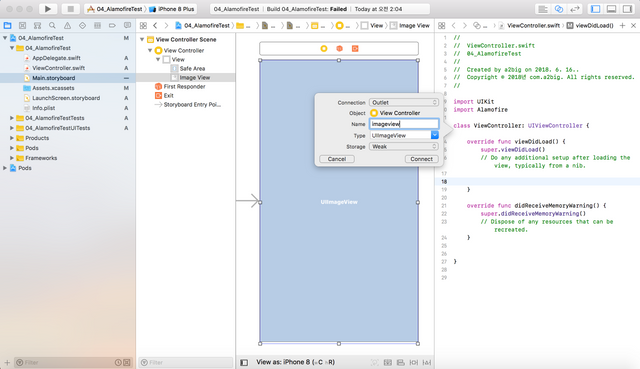
이미지뷰를 다음과 같이 전체화면에 꽉차게 디자인을 합니다. 그리고 이미지뷰의 아웃렛을 생성하기 위해서 이미지뷰를 클릭하고 ctrl 키를 눌른 상태에서 마우스를 클릭한 상태에서 오른쪽에 소스코드 창으로 움직이면 화면에 파란색 라인이 생기면서 “Insert Outlet or Outlet Collection” 문구가 출력 됩니다.

이 상태에서 마우스를 때면 다음 그림과 같이 아웃렛 설정 화면이 출력이 되며 레이블의 아웃렛 이름을 imageview라고 입력하고 connect 버튼을 클릭 하세요

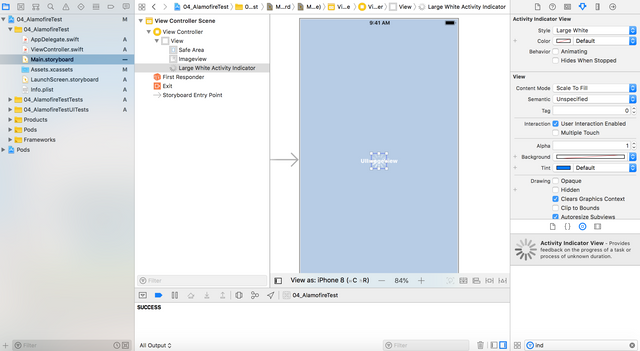
서버로 부터 이미지를 불러 올때 로딩중 인걸 표시하기 위해서 UIActivityIndicatorView를 다음과 같이 추가해 보겠습니다.

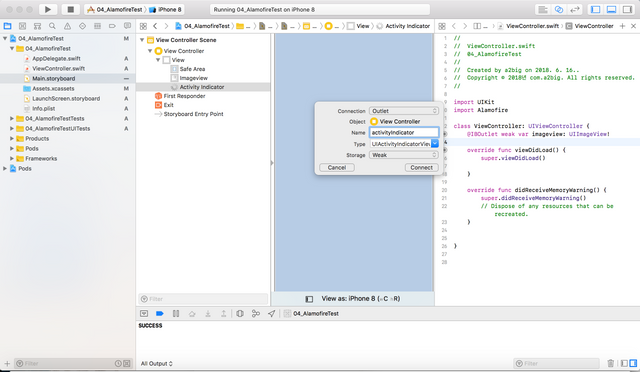
다음과 같이 UIActivityIndicatorView의 아웃렛 이름을 activityIndicator라고 입력하고 connect 버튼을 클릭 하세요

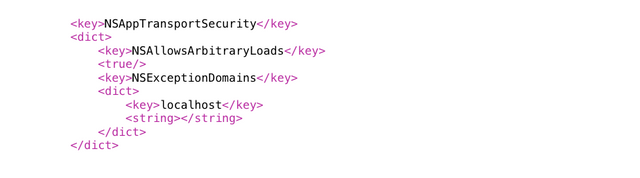
iOS9에서 애플은 내부적으로 HTTP 프로토콜 요청하는 응용프로그램을 제한하는 새로운 "App Transport Security" 기능을 추가했습니다. 그래서 다음과 같이 info.plist 파일에 추가를 해줘야 합니다.

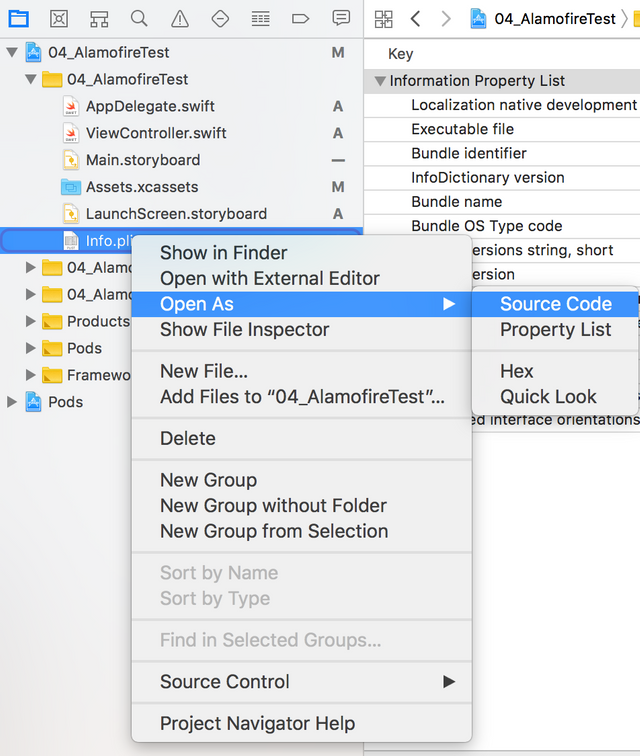
info.plist 파일을 선택하고 위의 그림과 같이 Open As >> Source Code를 선택해서 파일을 열고 다음의 내용을 info.plist의 마지막 부분에 추가 하시면 됩니다.

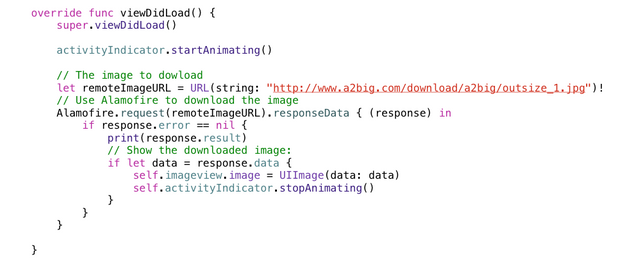
Alamofire로 이미지를 다운로드 하는 코드를 다음과 같습니다.
이미지를 다운로드 받기 전에 로딩 애니메이션을 시작하고 Alamofire로 이미지를 다운로드 받기위해서 서버에 요청을 합니다. 서버의 응답을 정상적으로 수신을 하게 되면 수신한 데이터를 UIImage 변환해서 imageview에 넣어주면 화면에 이미지가 출력이 됩니다.

Alamofire은 비동기(asynchronously)로 네트워크 연동을 합니다. 비동기적인 프로그래밍은 익숙하지 않을 경우에는 어려워 보일 수도 있지만 많은 장점이 있는 방법입니다.
서버로부터 응답을 받을 때까지 기다리지 않고 콜백을 통해서 응답을 처리하는 구조입니다. 위의 예에서 처럼 요청에 대한 응답은 이를 처리하는 핸들러 안에서만 유효하므로 수신한 응답이나 데이터에 의존적인 동작들은 반드시 해당 핸들러 내에서 완료해야합니다.
4.소스 다운로드
iOS 튜토리얼 소스는 https://github.com/jihun-kang/ios_demo_apps 에서 전체 데모 예제를 다운로드 받을수 있으면 본 튜토리얼의 소스는 04_AlamofireTest 디텍토리 입니다.
태그에 kr, kr-dev, jjangjjangman 이라고 써보세요. :)
kr - 한국어 포스팅이란 뜻이고요.
kr-dev 는 개발자 관련 글입니다.
짱짱맨은 기본 소득 보장 프로그램이라서 무조건 보팅해주는 태그에요.
개발 관련 글은 아무래도 개발자 분들만 관심을 갖게 마련이니까요. :)
산솔님 감사합니다. 태그 바꿔볼께요 ^^
Congratulations @jhis21c! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard!
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes