[iOS Tutorial] Photo SlideShow

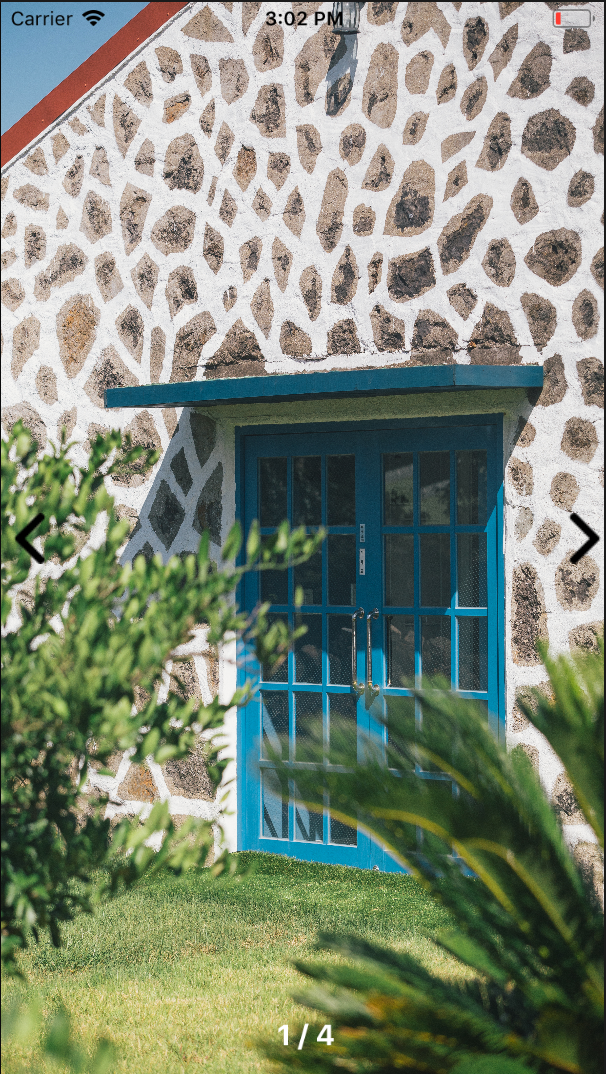
iOS의 ImageView를 이용해서 다음과 같이 Photo SlideShow 앱을 작성해 보겠습니다.

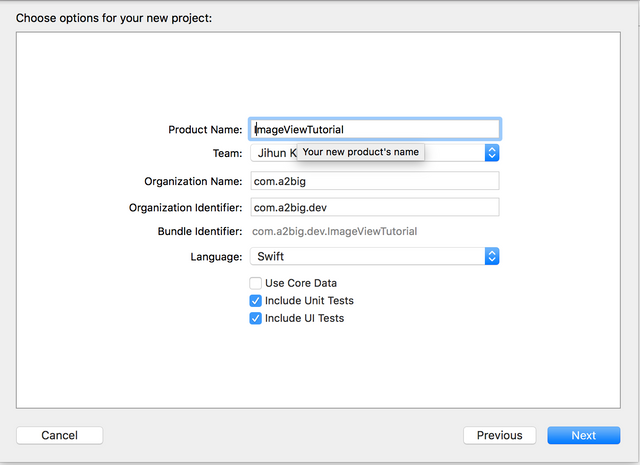
우선 다음과 같이 Xcode를 실행 하고 ”Create a new Xcode Project”를 선택해서 프로젝트를 ImageViewTutorial 프로젝트를 만들어 보겠습니다

Product Name
프로젝트 이름을 입력 합니다.
Organization Name
보통 소속된 단체 이름 혹은 학교 이름을 입력 하시면 됩니다.
Organization Identifier
조직을 식별하는 사람의 ID입니다. 도메인를 갖고있는 경우, 도메인을 역순으로 작성 하시면 됩니다.
도메인이 없는 경우는 메일 주소를 역순으로 사용하십시오.
Language
개발할 언어를 선택 합니다. Swift로 개발을 추천합니다.
1.이미지뷰 추가
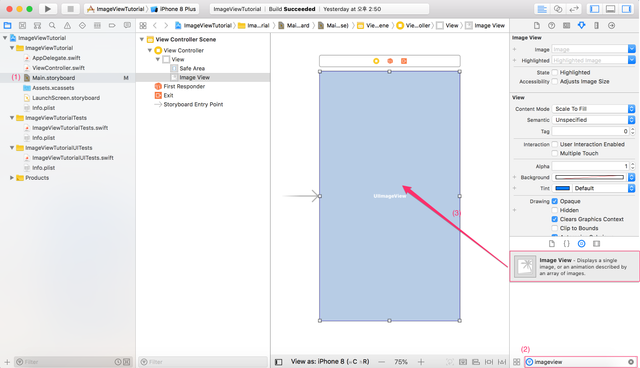
다음 그림 처림 Main.storyboard를 클릭하고 화면 디자인을 해보겠습니다. 우측 하단의 라이브러리에서 (2) ImageView를 검색해서 (3) ImageView를 원하는 위치에 드래그 앤 드롭 합니다.

전체 화면에 꽉차게 이미지를 출력해야 하기 때문에 위에 그림 처럼 ImageView를 선택해서 사이즈를 늘려 주세요
2.이미지 추가
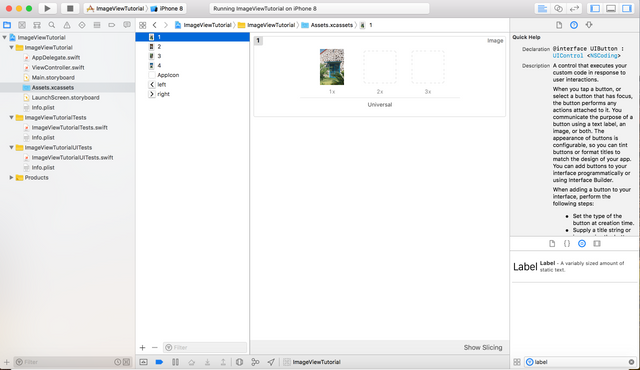
배경, 버튼의 사용할 이미지를 xcode에 추가해 보겠습니다. xcode의 Project navigator의 파일중에 Assets.xcassets 클릭하고 추가할 이미지를 PC 폴더에서 선택해서 Assets.xcassets 화면으로 드레그 앤 드롭 하면 다음 그림처럼 자동으로 추가가 됩니다.

3.버튼 디자인
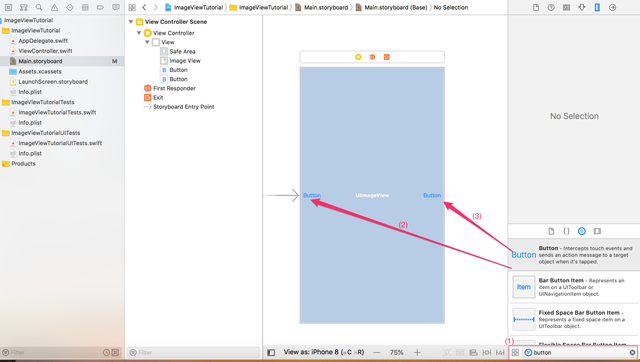
다음 그림과 같이 우측 하단 (1) 라이브러리 필터에서 button으로 검색을 해서 찾고 화면에 좌측, 우측으로 두개의 버튼을 추가 합니다.

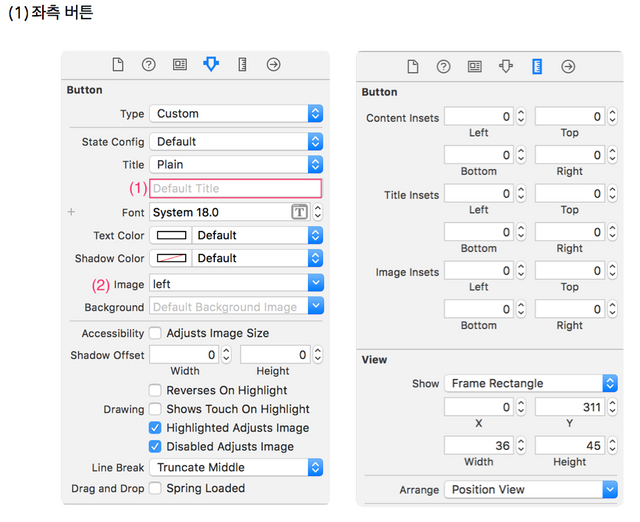
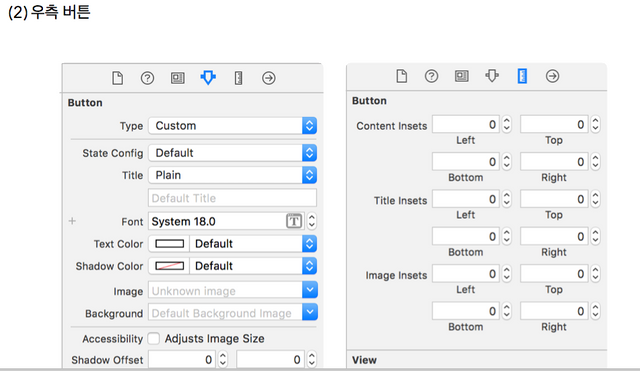
다음과 같이 배치한 두개의 버튼의 속성을 변경해서 디자인을 해보겠습니다. 우선 (1) 에 “button”으로 되어있는 타이틀을 delete 키를 눌러서 삭제 합니다. (2) 클릭해서 버튼의 배경 이미지를 선택하고 버튼 크기도 Width:36, Height:45 로 변경을 해보겠습니다.


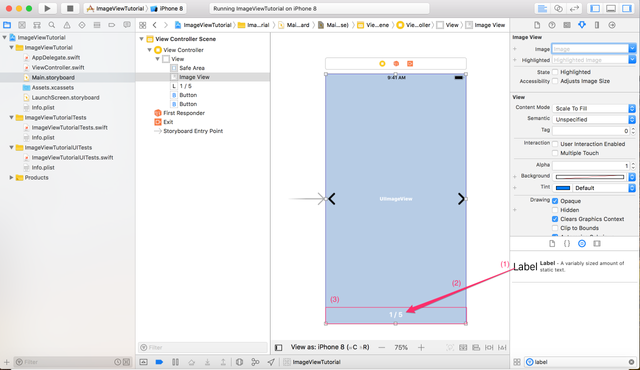
4.레이블 디자인
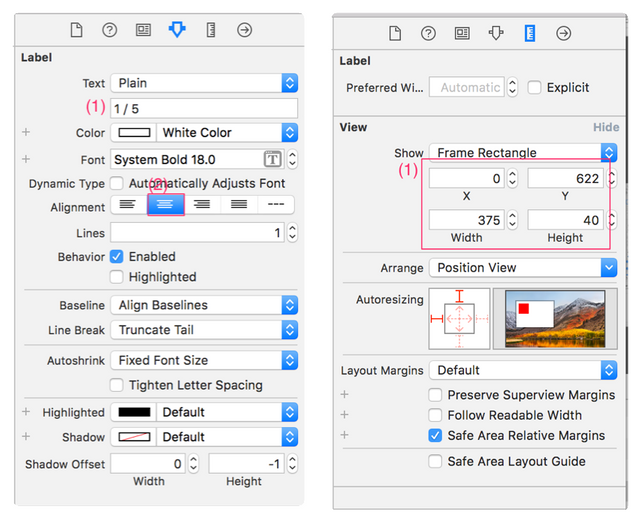
이미지 슬라이드의 현재 이미지 및 전체 이미지 수를 표시 하는 레이블을 디자인 해보겠습니다. 다음 그림과 같이 레이블을 검색해서 찾고 드래그 앤 드롭 해서 화면의 하단에 배치를 합니다.


5.UIImage Outlet 생성
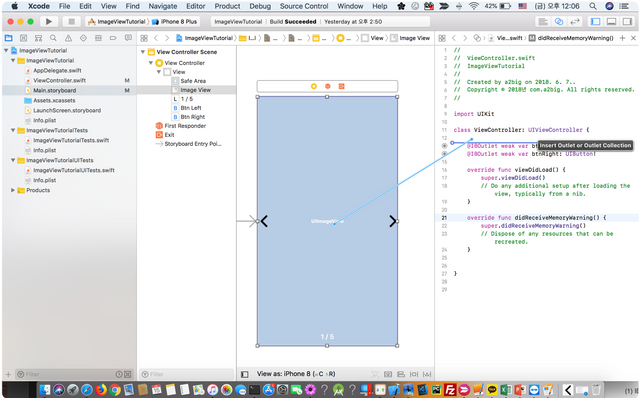
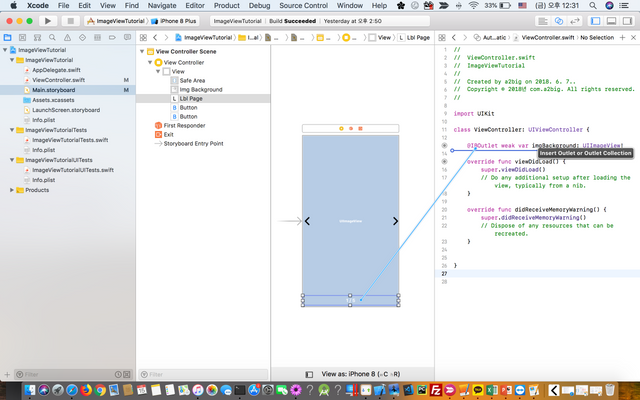
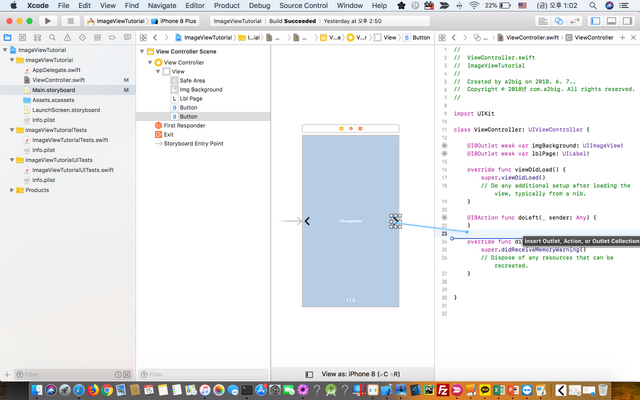
다음 그림과 같이 storyboard와 코드를 연결을 하기 위해서 xcode 우측 상단에 아이콘중에 “Show the Assistant editor” 아이콘을 클릭해서 화면을 분할 합니다.그리고 UIImageView를 클릭하고 ctrl를 누른 상태에서 드래그를 하면 위에 그림 처럼 파란색 라인이 생깁니다.

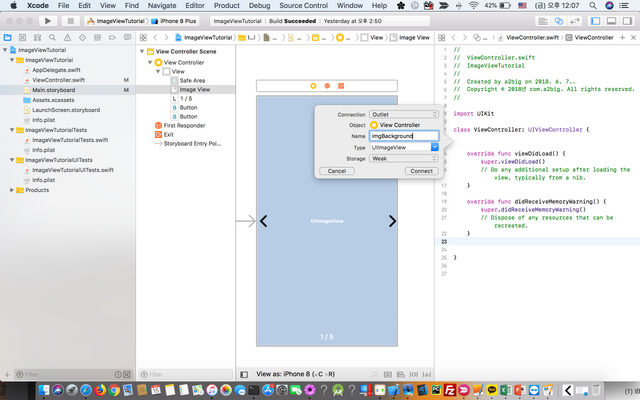
그 상태에서 추가 하고 싶은 곳에 가서 마우스를 때면 아울렛 설정 다이어로그가 생성됩니다. 그리고 아울렛의 이름을 imgBackground 이라고 적고 “connect” 버튼을 클릭하면 소스가 자동으로 생성됩니다.

6.UILabel Outlet 생성
같은 방법으로 페이지 정보를 출력 하는 레이블의 아울렷도 생성을 해보겠습니다.

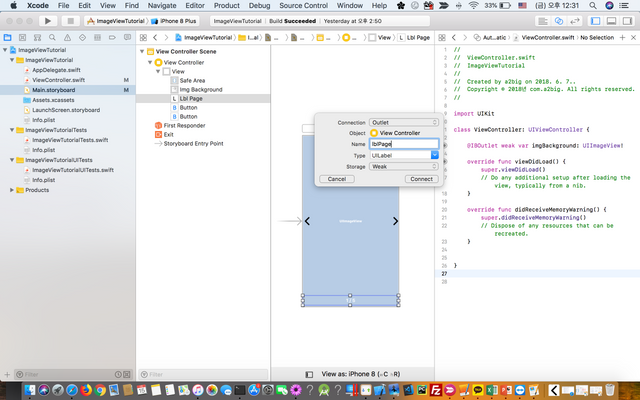
레이블을 클릭하고 ctrl + 마우스 드레그를 해서 마우스를 때서 아울렛 설정 다이어로그에서 이름을 lblPage로 해서 “connect” 버튼을 클릭해서 아울렛 코드를 추가 하겠습니다.

7.UIButton Action 생성
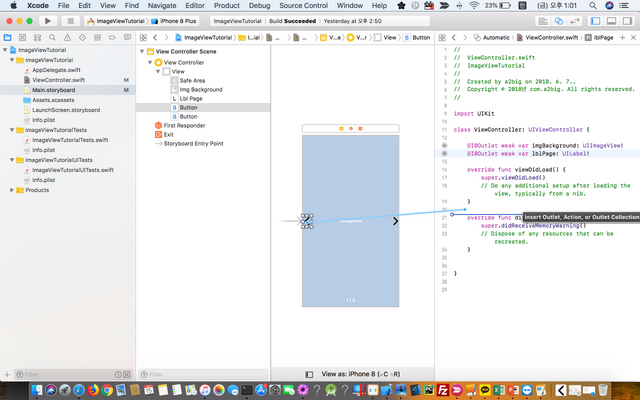
왼쪽, 버튼을 클릭 했을 떄 이미지 슬라이드를 하도록 버튼의 Action을 추가 해보겠습니다. 아울렛 생성할때와 동일하게 버튼을 클릭 하고 ctrl + 드래그 해서 원하는 위치에서 마우스를 때면 됩니다.

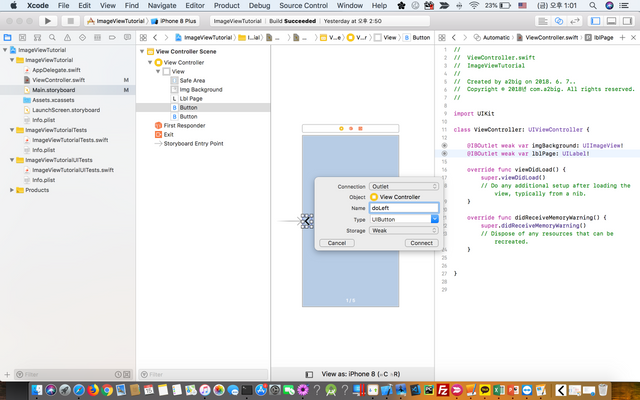
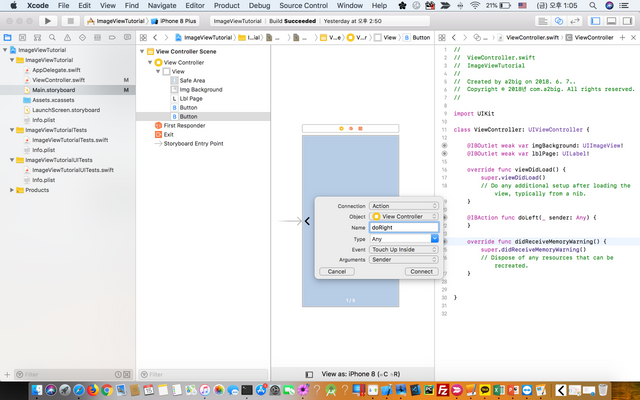
그리고 다음 그림과 같이 다이어로그에서 Connection을 Action으로 변경을 하고 Name을 doLeft로 변경해서 connect 버튼을 클릭 하면 소스 코드에 자동으로 doLeft라는 함수가 추가 됩니다.

오른쪽 버튼도 동일한 방법으로 Action을 추가 해보겠습니다. 버튼을 클릭 하고 ctrl + 드래그 해서 원하는 위치에서 마우스를 때면 됩니다.

다이어로그에서 Connection을 Action으로 변경을 하고 Name을 doRight로 변경해서 connect 버튼을 클릭 하면 소스 코드에 자동으로 doRight라는 함수가 추가 됩니다.

8.소스 코드 작성
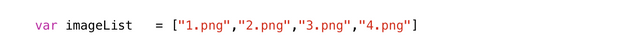
위에서 Assets.xcassets 폴더로 복사한 이미지를 가지고 슬라이드 예제를 작성해 보겠습니다. 그래서 Assets.xcassets에 있는 4개의 배경 이미지를 다음과 같이 배열을 정의 합니다.

다음과 같이 현재 슬라이드에 대한 currentPage 전역변수로 다음과 같이 정의 합니다.

그리고 Left, Right 버튼을 클릭 할때 마다 currentPage를 증가 또는 감소 해서 배열에 있는 이미지를 슬라이드 해보겠습니다.
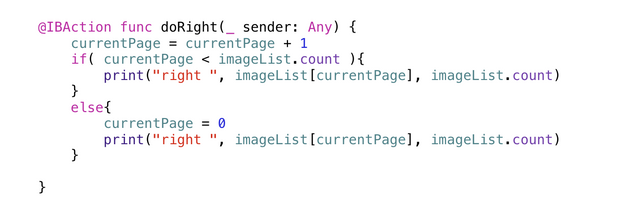
다음 페이지의 이미지를 출력 하는 doRight 함수를 작성해 보겠습니다. doRight() 함수는 다음 슬라이드 이미지를 출력 하는 함수 입니다.

현재 페이지에 대한 offset값인 currentPage를 우선 증가 시키고 배열의 크기보다 currentPage 크지 않으면 해당 currentPage의 파일 이름을 가져 옵니다.
그리고 배열의 사이즈 보다 큰 경우는 배열의 첫번째 인덱스 값의 파일 이름을 가져오도록 currentPage 값을 0으로 지정 하고 해당 로직이 제대로 출력이 되는지 간단히 Print 함수로 파일 명을 출력 해봤습니다.
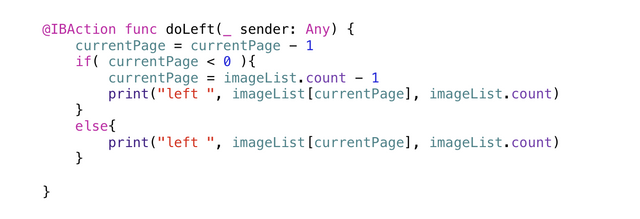
이전 페이지의 이미지를 출력 하는 doLeft 함수를 작성해 보겠습니다. doLeft() 함수는 이전 슬라이드 이미지를 출력 하는 합수 입니다.

그래서 다음과 같이 현재 페이지에 대한 offset값인 currentPage를 우선 감소 시키고 currentPage 값이0보다 작지 않은 경우는 해당 currentPage의 파일 이름을 가져오고 0보다 작은 값인 경우는 배열의 맨마지막 값으로 다음과 같이 currentPage에 지정 해서 .파일 이름을 가져옵니다.

우선 left 버튼을 눌렸을떄 제대로 currentPage에 대한 파일명이 제대로 출력이 되는지 확인을 하기 위해서 Print 함수로 파일 명을 출력 해봤습니다.

버튼을 클릭 했을 때 하단에 페이지 정보를 출력하는 pageInfo() 함수를 다음과 같이 작성 합니다.

pageInfo() 함수는 "현재 페이지 / 전체 페이지수”를 문자열로 만들어서 lblPage 아울렛 변수에 값을 지정하고 현재 슬라이드의 이미지 파일명을 UIImage로 생성해서 이미지뷰의 백그라운드로 지정을 해서 이미지를 출력 해보겠습니다.
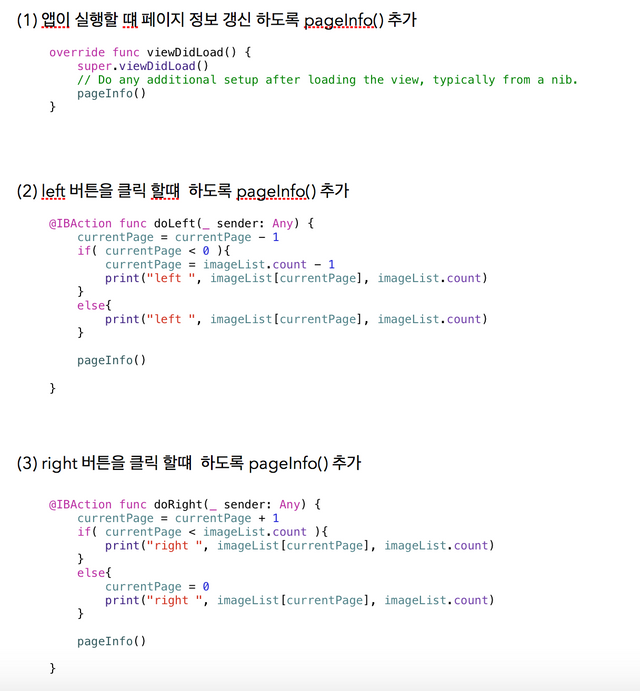
마지막으로 페이지 정보를 다음 세 부분에서 호출을 해서 페이지 정보 및 현재 슬라이드에 대한 이미지를 출력 해야 합니다.

이제 xcode 상단에 있는 실행 버튼을 클릭 하면 다음과 같이 메뮬레이터가 실행이 됩니다.

9.소스 다운로드
iOS 튜토리얼 소스는 https://github.com/jihun-kang/ios_demo_apps 에서 전체 데모 예제를 다운로드 받을수 있으면 본 튜토리얼의 소스는 3_ImageViewTutoria 디텍토리 입니다.