Sugarsteem: A more personalized Steem experience UI

Welcome to SugarSteem - a more personalized Steem experience.
I have designed over 200 interfaces for clients of 15 years. I’ve been on steemit / busy platform for about 3 months now and have found so many conflicts with understanding how the platform works, to onboarding, to retaining user adoption and returning as a user consistently.
After such troubles and rage quits I decided to design, write and explore a new series to help better the community here. In doing so I met @aggroed, @patrice, and @themarkymark who provided the encouragement to use my skill set to best the community. While doing so I realized my talent began with site auditing steemit.com... After a week or so, I began a redesign series under my name @theuxyeti
The redesign series is a series that keeps me sharp in design by challenging industry standards for UI and UX while polling the community to understand how best to redesign the social platform to maximize ease of use, adoption, retained users, and consistency in content. After realizing the UI was built in react and my dev friends knew the language I've decided to take the redesign series "FULL STEEM" and build the UI on the platform.
If you'd like to participate, comment, discuss, assist in design, assist in development, build, criticize or support I would love to meet you.
Add both accounts @sugarsteem and @theuxyeti
If you'd like to find our open source github
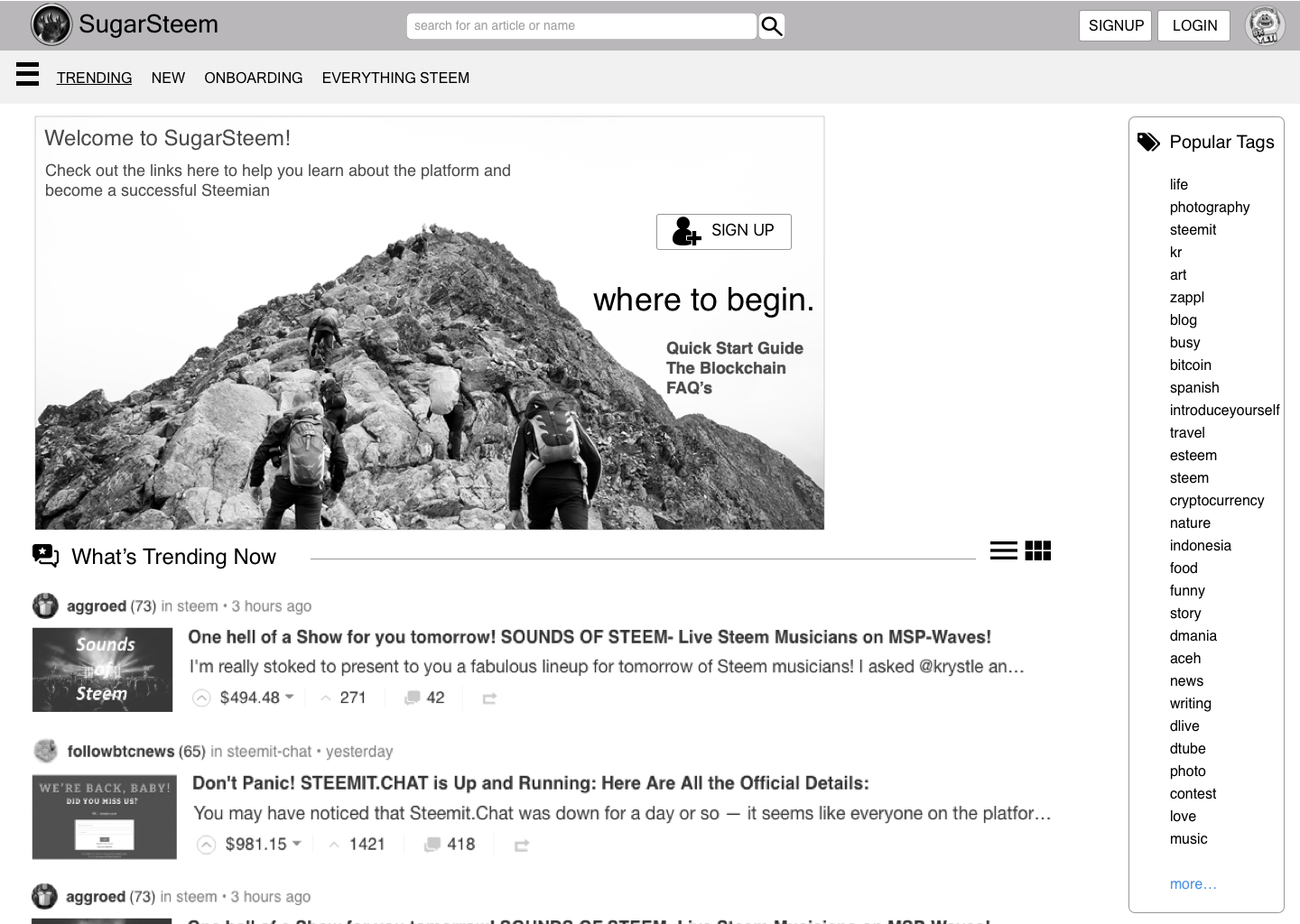
This is a snapshot of the home page coming to life for our 1.0 MVP build.
.png)
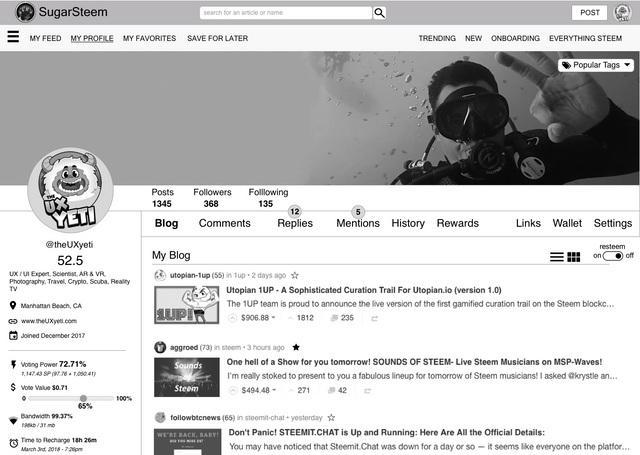
This is a snapshot of your Profile Page once you've logged in, and want to access your data metrics, blog articles and other personalized information.

Many more pages completed. But since this is our introduce yourself post, I wanted you to get a taste of whats coming... ETA 92 days from now.
Welcome to Steemit @sugarsteem!
I wish you much success and hope you find Steemit to be as rewarding and informative as I have.
Here are some links you might find useful.
Your stats on SteemNow
Your stats on SteemWorld
Your stats on SteemD
How to use Minnow Booster
How does Steemit actually work?
Introbot is hosted and managed with donations from @byColeman to help make your journey on Steemit be truly rewarding. Your feedback is always welcome so that we may improve this welcome message.
Oh yea, I have upvoted you and followed you. Many blessings from @introbot & @bycoleman
This is awesome. @theuxyeti dba @sugarsteem
I look forward to you personalizing the UI.
Attaboys:
Questions looking at the logged in page:
Very cool 😎 Looking forward to this going live!
Hello welcome to steemit!! it's really nice to have you here enjoy the platform and explore the community.....wish you all the best.
Welcome to Steem @sugarsteem.
Do read A thumb rule for steemit minnows - 50:100:200:25 for starter tips.
Spend time reading Steem Blue Paper to know how Steem blockchian works and if you still have any queries ask them on our Ask me anything about Steemit post and we will try to answer that.
All the Best!!!
Hey there! Seems it's coming along so nicely! I'm very excited to follow along with the progress.
I have 3 questions:
Will there be a referral program (e.g. like busy)
Will there be a big fee to use it?
Are you making any changes to the EDITOR interface? I noticed busy did some upgrades like including drafts. I've yet to find one interface that has lots of great editing features in one though. For instance:
Just curious.
Omi
Great job @sugarsteem, this is going to be awesome!
Congratulations you have been upvoted and resteemed as part of #newbieresteemday's top 10 posts for the day! ...
We invite you to use our tag to connect with more of our members. To learn more: Come Join Us!!! (Newbie Resteem Initiative)
thank you
I will take a look..
Awesome! Programming gina to give me updates now.
welcome to steemit,
Get to know how to earn more on your posts and get more followers.
Make new friends and interact.
We can share our thoughts.
In the steemit school, we have ultimate contest challenges where you get to win and make investments.
You need support from a community to grow and earn easily on steemit.
I recommend one for you.
Meet over 3k + steemians.
Steemit is a business, we will teach you how to succeed
join the steemit school on discord https://discord.gg/pqWrzBn
Definitely an early supporter
In feed video playback for dtube & dlive?
not there yet. just working on the personalization part of the UI for now. but id def try to work those in. i use them both so we will see.
awesome