The Borderline - Batas Pemisah dalam artikel di Steemit - Cara Membuatnya
Sebagai orang yang suka utak-atik blog, aku tuh sering gemes sama tampilan postingan kita di steemit yang masih terlihat datar-datar saja. Pengen ubah warna font untuk satu dua kata, misalnya, belum nemu caranya, kecuali untuk bikin font warna merah doank. Pengen pake font lainnya, belum nemu caranya juga untuk di steemit.
Rasanya pengen utak-atik dan pasang script begini begitu, untuk memperindahnya, etapi, mana bisa? Atau dakunya yang masih oon, hehe. Entahlah. Yang pasti, aku tuh gemeeesh!
Etapi, tenang, Al. Masih banyak jalan mempercantik tampilan artikel yang kita publish di blog steemit kita, kok! Salah satunya dengan memberi borderline atau garis pembatas, yang akan menjadi pemisah paragraf. Tentu saja jaraknya diatur sedemikian rupa agar terlihat serasi. Kayak gini, nih!

Jadi cakep kan? Setidaknya membantu untuk refresh mata dan ga bikin lelah. Cara bikinnya juga ga ribet-ribet amat kok. Banyak banget aplikasi online yang bisa kita manfaatkan untuk membuatnya. Kalo aku sih, biasanya pake canva application. Ini, loh! https://www.canva.com/
Caranya juga ga ribet, kok. Cukup sediakan image yang akan kita gunakan untuk membuat borderline-nya, dan melipirlah ke link si canva tadi. Bagi yang belum punya akunnya, bisa bikin akunnya dulu, baru kemudian leluasa menggunakannya. Ok, kita anggap saja bahwa semuanya sudah punya akunnya, ya!
Tutorial Membuat Borderline atau Garis Pembatas Paragraf dengan menggunakan Canva Aplication.

- Buka aplikasi canva dan pilihlah opsi 'use custom dimention', noh, yang paling kanan atas.

- Setting ukuran gambarnya menjadi 900 px X 100 px aja, kan mau untuk borderline.

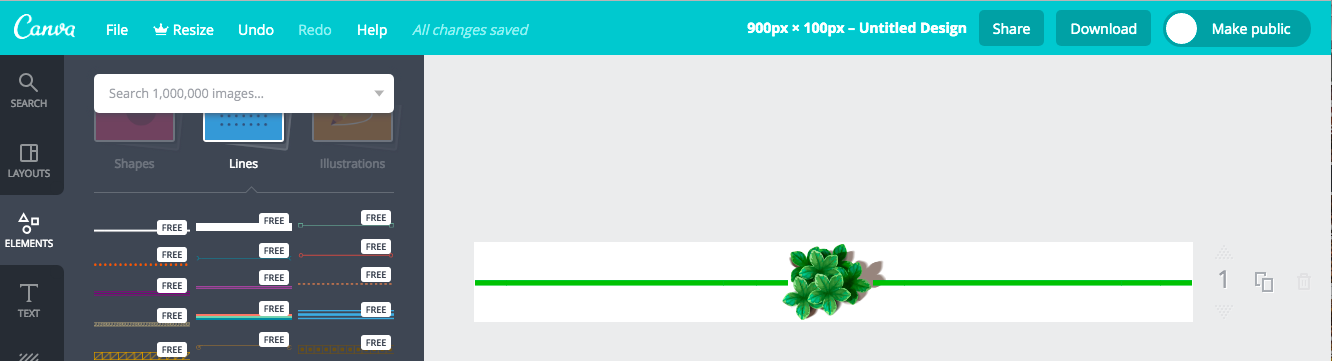
- Cari gambar (format .PNG) yang akan dipakai lalu upload ke canva, dg menekan tombol upload pada sisi kiri aplikasi. Pada contoh ini, aku pake gambar dedaunan hijau seperti yang terlihat pada image. Kemudian, pilih juga line/garis yang telah tersedia di dalam aplikasi untuk memperjalas garis pemisahnya.

Setelah rasanya ok, lalu image ini ready to be download, maka download-lah, untuk kemudian bisa kita pake sebagai garis pemisah paragraf, sehingga tampilan postingan kita terlihat lebih manis.
Gimana, steemians? Mudah banget kan? Kayak gini nih, setelah download.

Dan berikut adalah beberapa contoh lain dari borderlines koleksiku. Ayo, coba bikin versi kamu! Pasti kece, deh!






Gimana, temans? Cakep-cakep ya? Semoga tulisan dan tips ini bisa sedikit menginspirasi, ya!
Sampai bertemu lagi dalam tips lainnya.
Al, Bandung, 21 May 2018

@alaikaabdullah Mantap ni kak ...
Terimakasih telah sharing Disini.
Dari dulu saya pingin buat kaya gini tapi gak tau caranya, hee
Terima kasih ya teh, bermanfaat
Nah, sekarang udah tau caranya dan bisa dicoba ya. :)
Ya terimakasih sangat bermanfaat☺
Wah, bagus dan cantik kak.
Hehe, trims. Sila dicoba. :)
terima kasih kak ini informasi yang saya tunggu". sukses selalu ya kak :)
Semoga bermanfaat ya. :)
Ternyata itu buatnya di canva ya kak? Hahaha
Kirain emang ada kode khusus untuk membuat pembatas otomatis 😅
Iya, buat via canva.
Belum nemu kode khusus untuk pembatas pada steemit. Adanya berupa garis putus yang halus banget. Cukup ketikkan tanda bintang tiga kali (***) di bagian yang ingin kita batasi.
Tampilan di handphone tidak seperti itu kak
Mungki harus menggunakan laptop ya
Paling enak pake canva itu via laptop atau ipad, Bun. Coba deh.
Ilmu yang baru bagi saya,apalagi saya masih dalam tahap belajar dan masih baru dalam KSI.
Terimakasih ya Ka @alaikaabdullah atas ilmu yang sangat bermanfaat ini.
Salam kenal dan santun dari saya.
Selamat datang di KSI ya, salam kenal kembali. Yuk, kita saling belajar, agar bisa berkembang bareng. :)
asiiikkk.... nanti kk buatin untuk fara ya... hehe
Siap, Fara cari aja dulu image/object yang ingin Fara pakai, nanti kita bikin. :)
Lucu teh @alaikaabdullah 😁 jadi pengen bikin kayak gini juga. Makasih infonya teh.
Cantik banget...saya sudah coba ini buat ini kak,,dari 2 hari yang lalu. Tapi ga secantik ini