A few ideas to improve Steemit's UX
I design and develop websites for a living and thought I'd share my two cents with the community regarding some potential UI improvements that I think could be made. In my opinion these tweaks should break down some of the barriers for the non-technical mainstream user-base.
1. Profile links
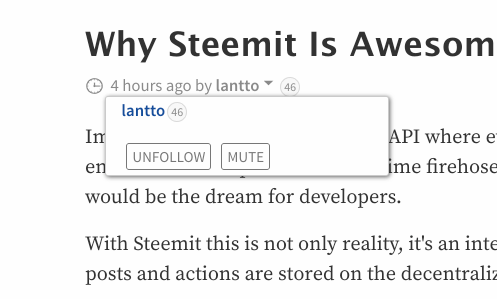
I think there needs to be an easier way to navigate to a user's profile. Currently when you click a username a small modal pops up with two options: "follow" and "mute":

However what if I just want to learn more about that user before choosing to follow them? Currently, I have to then take another expensive step and click their username again. Remember: don't make me think! :)
1. Embeddable Images
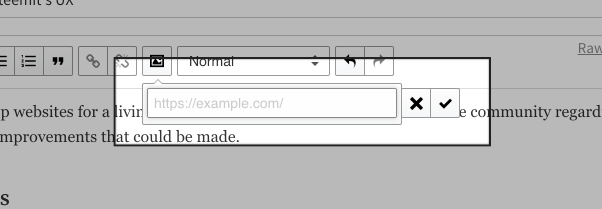
Within the default WYSIWYG there should be a way to upload an image. Currently the only way to add an image is via an external link:

3. Allow HTML5 Video and Audio embedding
This would be a great feature to have for podcasters and potentially offer a new alternative to Youtube.
4. Search
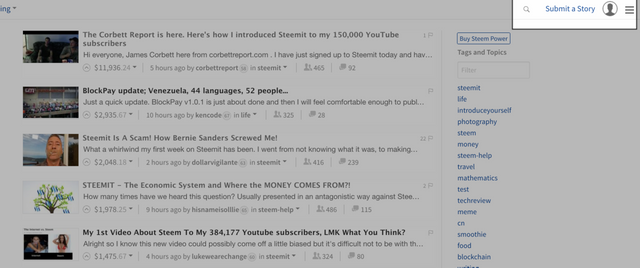
Given the open-source database-like nature of Seemit, I think improving the search functionality could really add interesting features for the community. Currently, clicking the search icon brings you to a new page which then displays the results in a rather ugly way. I can't imagine that many user's are actually using this right now.
Instead, what if clicking the search icon opened the search input field dynamically via JavaScript and searched for our terms in real-time? We could replace the main content area with our results dynamically as we type.
5. Notifications
I'm a lot of this stuff is coming in later releases, but I definitely think the addition of user notifications is much needed to let us know when our content has been voted, commented, etc. Something in the top right bar would be nice.

That's it for now :)
Good ideas! But JavaScript is iffy, as it would reside on the blockchain & create a lot of potential security nightmares for the entire network.
Hey @nxblg,
I'm not very experienced with developing blockchain specific web applications so I could be wrong here, but the JavaScript I had in mind would be purely for the UI of the platform. Taking a look at the code it looks like Steemit is already including various JS files in the site.
'Sokay: the Steem devs are :)
Good one! We share some ideas. A week ago I wrote a ux article for steemit too and there is a bit of this. Hopefully our contributions will help steemit to improve. I'm just a bit sad about the lack of conversations but we can make it!
Simply Great Information and Presentation
Simply Great Information and Presentation