COMO COLOCAR UN FONDO A TU BLOG DE STEEMIT
TENGAN TODOS UN CORDIAL SALUDO, LES PRESENTO UN PEQUEÑO TUTORIAL PASO A PASO DE COMO COLOCAR UN FONDO A TU BLOG DE https://steemit.com/ USANDO PHOTOSHOP, NO IMPORTA SI NO LO TRABAJAS POR CAPAS O NO ERES MUY EXPERTO, DEPENDERÁ YA DE QUE TAN ELABORADO SERA TU FONDO, PUEDEN HACERLO EN CUALQUIER VERSIÓN QUE TENGAN, EL MÉTODO SERA SIEMPRE EL MISMO, EN MI CASO TENGO EL CS5, CREO QUE YA HAY UNOS TUTORIALES SIMILARES CIRCULANDO POR ESTA PLATAFORMA... ESPERO SIRVA DE MUCHO
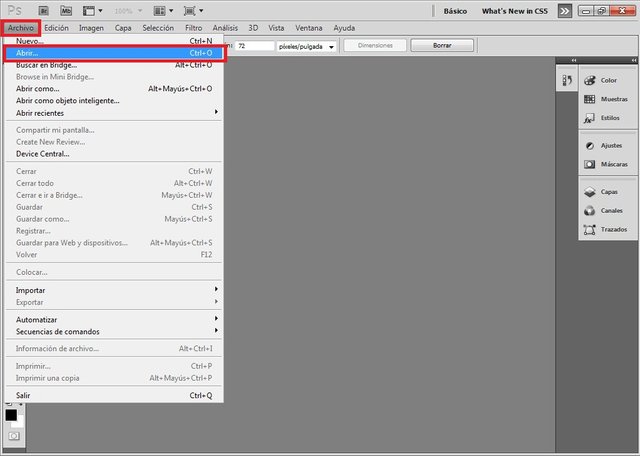
1.-ABRIMOS NUESTRO PROGRAMA PSD Y CONTINUACIÓN CLIC EN ARCHIVO/ABRIR O CTRL+O

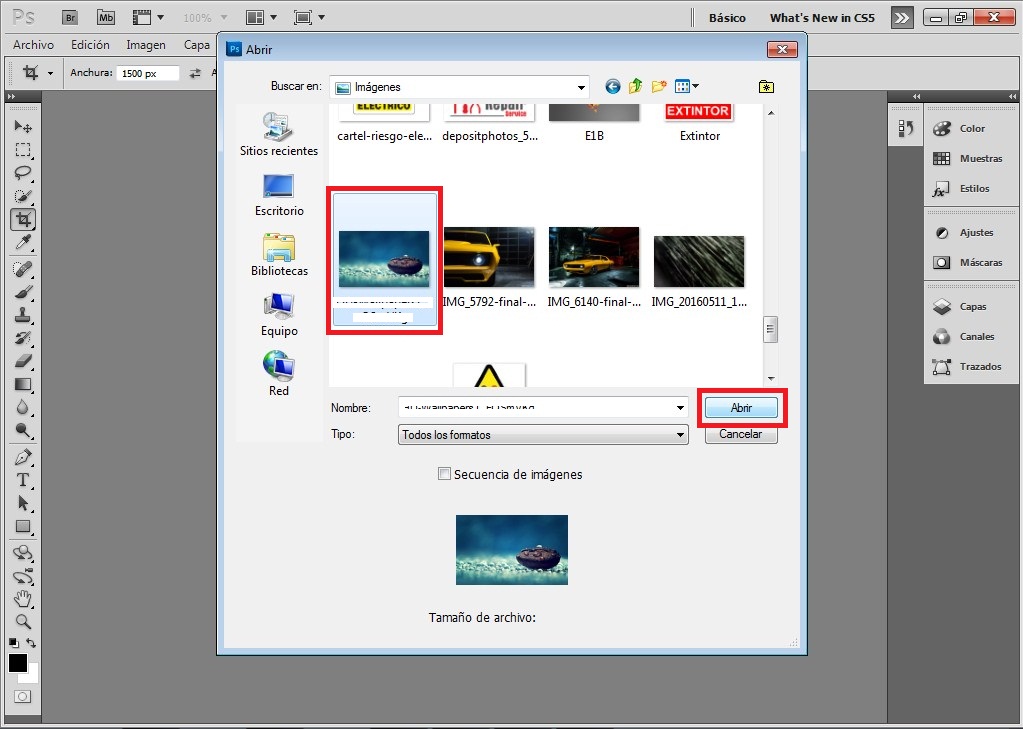
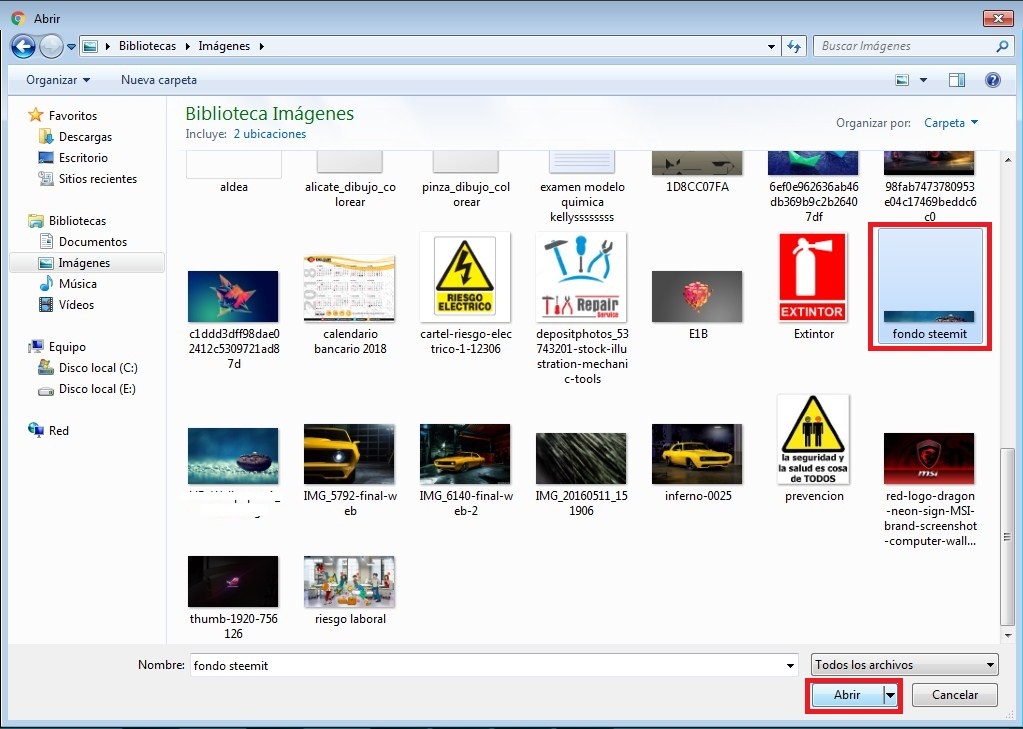
2.-SELECCIONAMOS LA IMAGEN DE NUESTRA PREFERENCIA, GUARDALAS SIEMPRE EN UNA CARPETA QUE SE TE HAGA FÁCIL ENCONTRAR, POR LO GENERAL EN LA CARPETA "MIS IMÁGENES", LE DAMOS CLIC EN ABRIR.

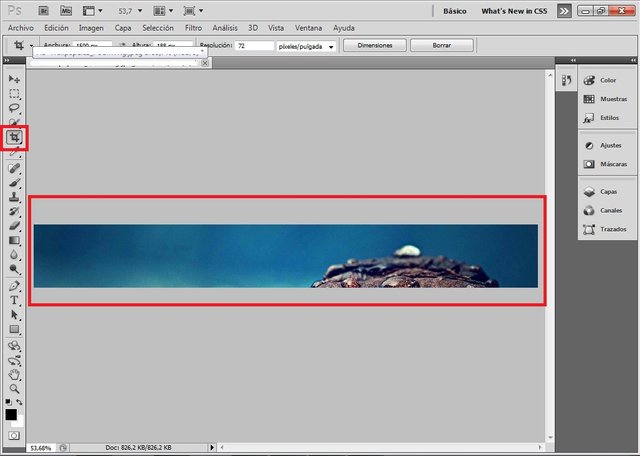
3.-CLIC EN LA HERRAMIENTA RECORTAR O PULSAMOS "C", TENDREMOS TRES CASILLAS QUE NOS INDICAN ANCHURA, ALTURA Y RESOLUCIÓN, COLOCAMOS UNA MEDIDA EN PIXELES DE 1500x188 Y DE RESOLUCION 72 (PIXELES/PULGADAS).
![]()
4.-CLIC DERECHO EN LAS CASILLAS ANCHURA Y ALTURA, SELECCIONAN PIXELES, NO SE PREOCUPEN SI CAMBIA EL NUMERO SOLO CAMBIEN LA MEDIDA ANTES DICHA Y LISTO (1500x188).
![]()
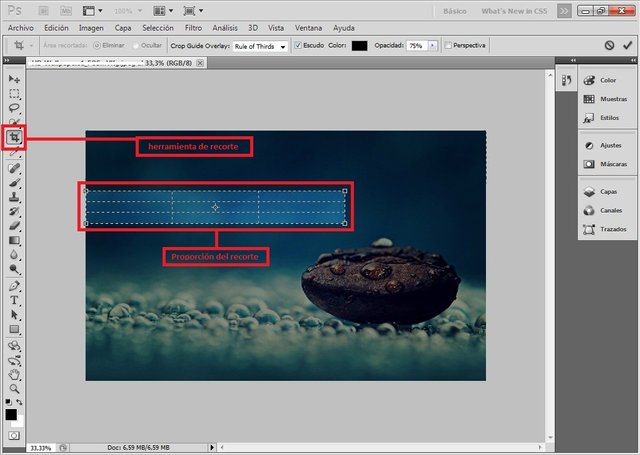
5.-AHORA VAMOS A USAR LA HERRAMIENTA DE RECORTE, LA SELECCIONAMOS O PULSAMOS C. MANTENIENDO EL CLIC IZQUIERDO PRESIONADO ABRIMOS EN CUALQUIER DIRECCIÓN Y SALDRÁ UN RECUADRO PUNTEADO CON LA PROPORCION DEL RECORTE.

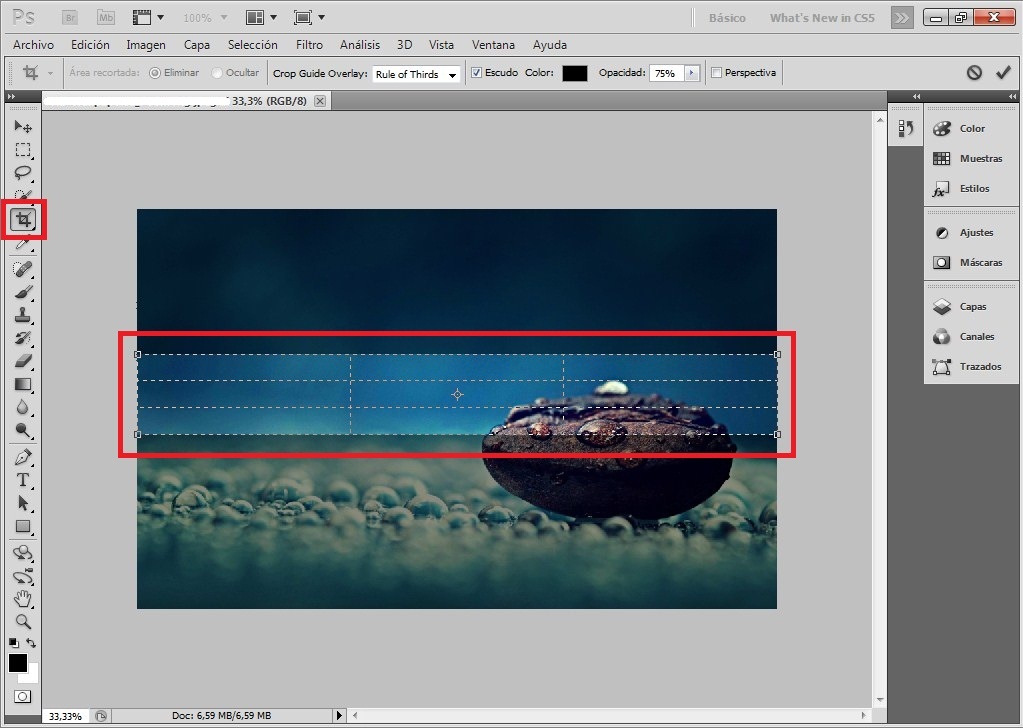
6.-ENCAJAMOS LO QUE RECORTAREMOS UTILIZANDO CUALQUIERA DE LAS ESQUINAS DEL RECUADRO PUNTEADO PARA ELEGIR QUE SECTOR DE LA IMAGEN TOMAREMOS.

7.-PULSAR ENTER PARA RECORTAR LA IMAGEN. ASÍ QUEDA

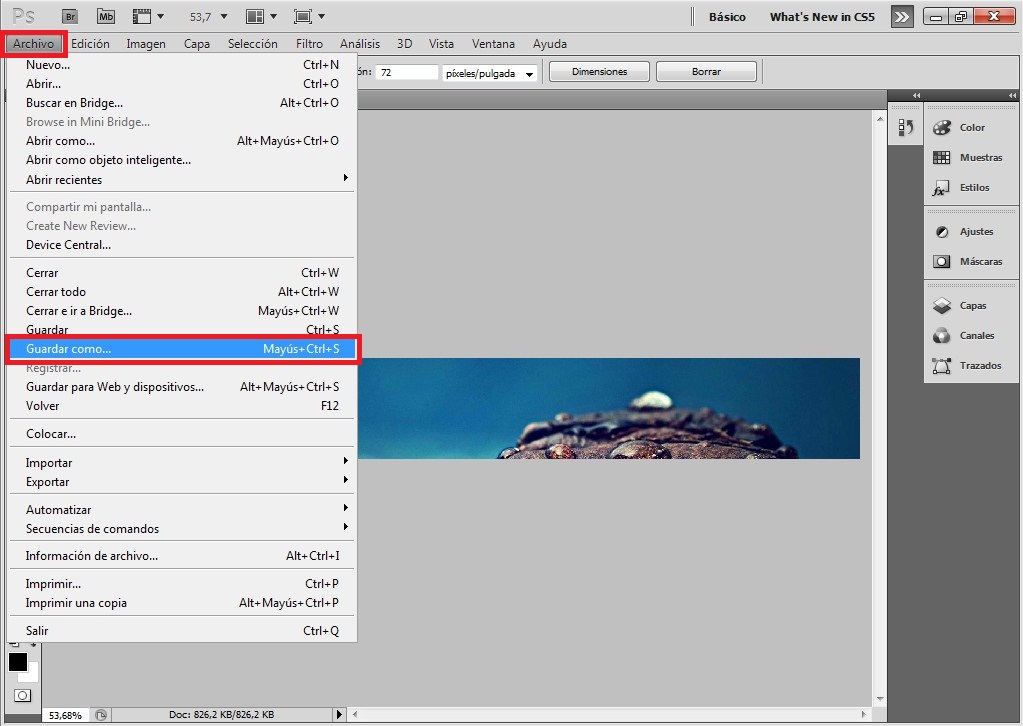
8.-OK, PARA GUARDAR EL FONDO: ARCHIVO/GUARDAR COMO.

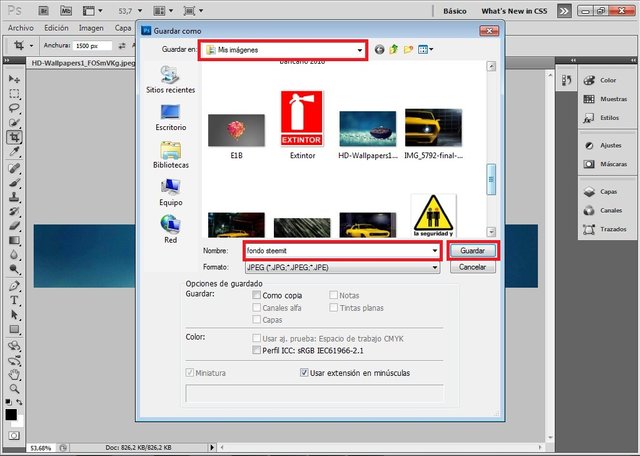
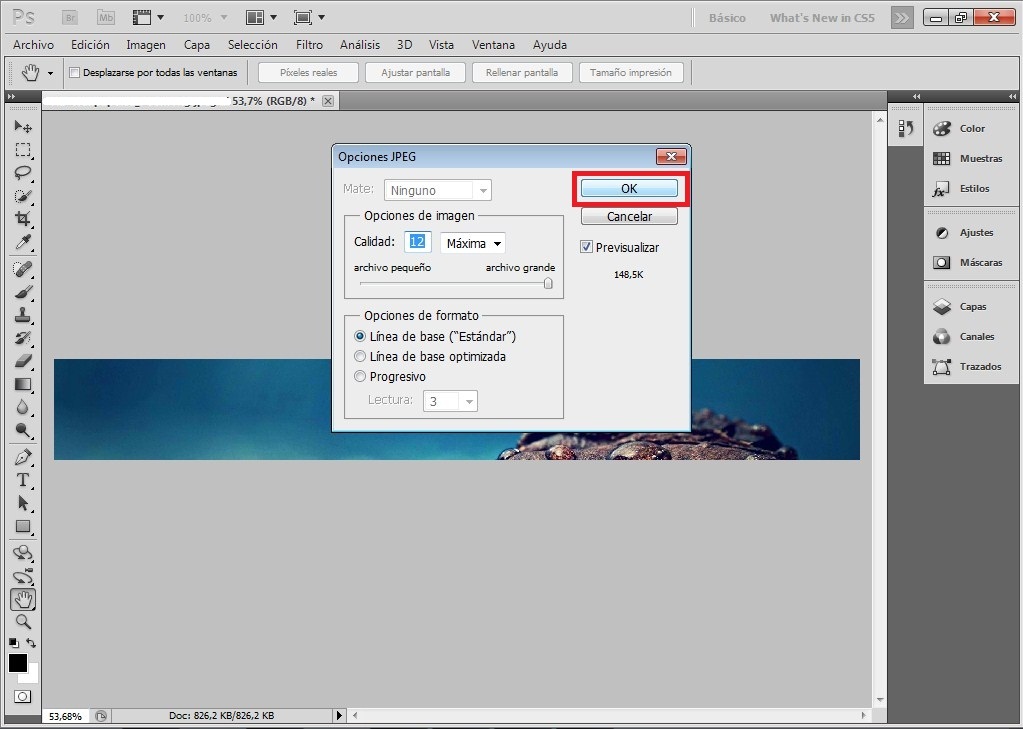
9.-SELECCIONAS LA CARPETA/GUARDAR/OK


10.-BUSCAMOS UNA PAGINA QUE NOS GENERE UN LINK O URL PARA PODER CARGAR LA IMAGEN A NUESTRO BLOG DE STEEMIT, EN ESTE CASO http://es.tinypic.com, DAR CLIC EN SELECCIONAR ARCHIVO Y ELEGIR EL FONDO QUE YA ESTA RECORTADO PARA QUE LA PAGINA PUEDA SUBIRLA, LUEGO EN CARGAR AHORA


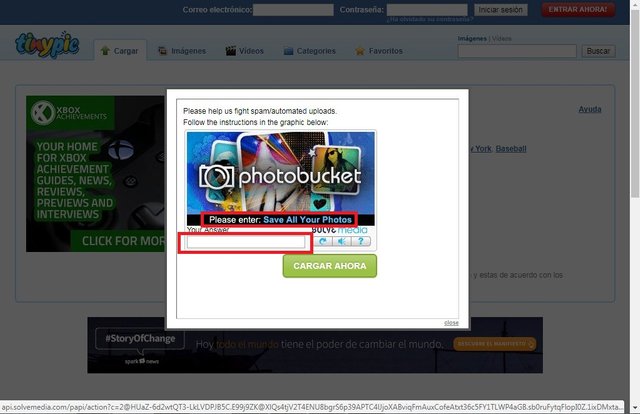
11.-SE ABRIRÁ UNA VENTANA CON UN CAPTCHA PARA VALIDAR LA SUBIDA DEL ARCHIVO.

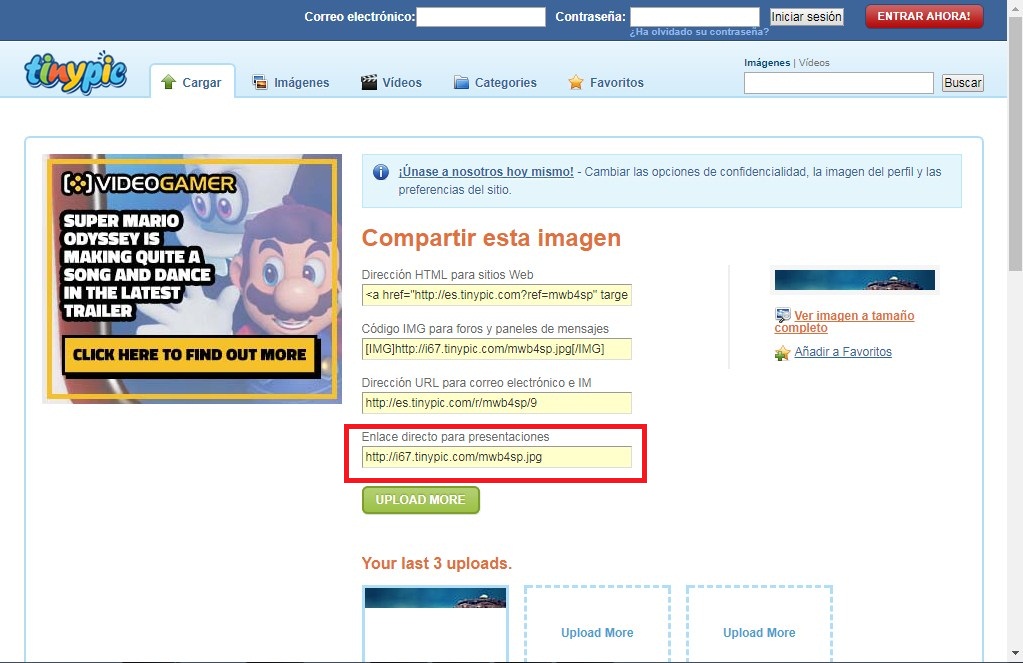
12.-LUEGO COPIAMOS LA DIRECCIÓN QUE QUE ESTA EN EL ULTIMO RECUADRO "ENLACE DIRECTO PARA PRESENTACIONES" "CTRL+C" O "CLIC DERECHO/COPIAR"

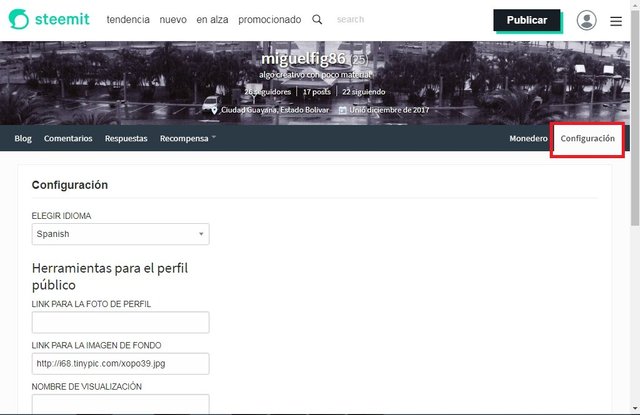
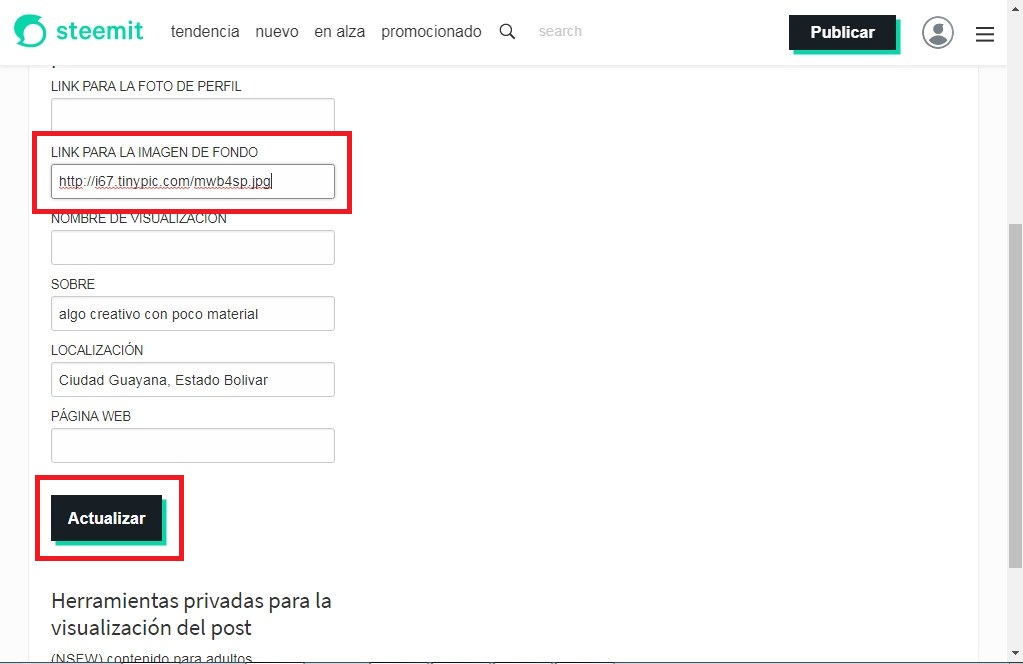
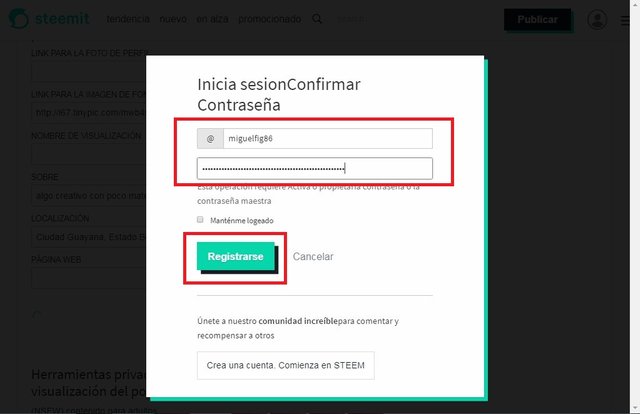
13.-EN NUESTRO BLOG UBICAMOS LA OPCIÓN DE CONFIGURACIÓN, DONDE ESTA HERRAMIENTAS PARA EL PERFIL PUBLICO, PEGAMOS EL LINK O URL QUE NOS CREÓ LA PÁGINA http://es.tinypic.com EN LA CASILLA "LINK PARA LA IMAGEN DE FONDO", LUEGO ACTUALIZAR, NOS PEDIRÁ QUE INICIEMOS SESIÓN DE NUEVO, Y LISTO YA TENEMOS UN FONDO PARA NUESTRO BLOG.



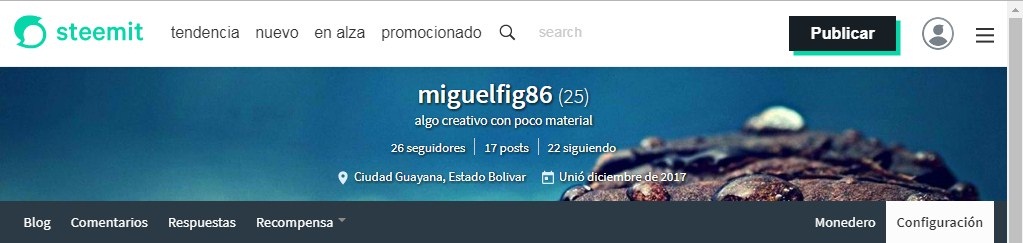
Y ASÍ QUEDA:

-EL MISMO MÉTODO SE USA PARA COLOCAR TU FOTO DE PERFIL.
-LA RESOLUCIÓN DE 72 ES UNA RESOLUCIÓN ACEPTABLE PARA SER USADA EN WEB Y NO SEA TAN PESADA A LA HORA DE CARGAR LA IMAGEN.
-RECOMIENDO QUE USEN UNA MEDIDA EN PIXELES DE 1080x1080px PARA LA FOTO DE PERFIL
-AGRADECIMIENTOS A @bloodymari
-YO NO SABIA QUE MEDIDAS EN PIXELES DEBÍA TENER EL FONDO
algo sencillo
Congratulations @miguelfig86! You received a personal award!
Click here to view your Board
Do not miss the last post from @steemitboard:
Congratulations @miguelfig86! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!