HTML para iniciantes (Iniciando sua primeira página na web - FOLHA EM BRANCO) #04
Hello Steemians!
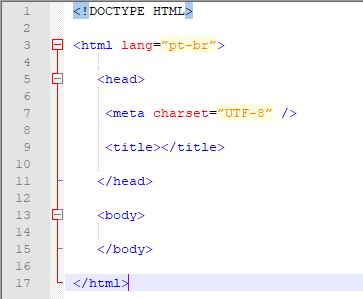
Quando você precisa escrever um artigo, texto, carta... você se depara com uma folha em branco, certo? Ali você desenvolverá o eu trabalho. No HTML não é diferente, você precisa de uma folha em branco para desenvolver seu projeto. Esta tal folha em branco seria assim:

Em nível mais básico a sua pagina HTML deve conter esses elementos:
- DOCTYPE - declara que será usado o HTML5.
- O elemento html - recomendável usar o atributo lang para informar a linguagem usada no código.
- O elemento head - é o cabeçalho da página.
- O elemento meta para codificação dos caracteres.
- O elemento title - Aqui ficará o conteúdo abordado na sua página.
- O elemento body - corpo da página. Nele será inserido o conteúdo.
CRIANDO UM TÍTULO
Toda página HTML precisa ter um elemento title!
Use um texto curto, único e descritivo para a página.
O título aparece na aba da página do navegador. Veja o exemplo do youtube:

CRIANDO CABEÇALHOS
O HTML oferece seis níveis de cabeçalho para estabelecer hierarquia de informações da página, sendo do h1 até o h6.
Para organizar a página web com cabeçalhos basta adicionar os níveis de cabeçalhos. Não esquecer que sempre que aberto, o cabeçalho precisa ser fechado.
Legal não é mesmo?!

Você acredita que as minhas informações são valiosas para Steem e você quer me apoiar? Então por favor vote em mim como testemunha clicando neste link -->https://steemconnect.com/sign/account-witness-vote?witness=zetacoin&approve=1
poste by J.Batista (Zeta)