HTML(HYPER TEXT MARKUP LANGUAGE)
Hello! My followers I want share the Idea of how to create a website using html.
Html is a mark up language for building web pages and creating web application with the combination of css and java script.
Html describe how a web page look like.
Html element are represented by tags using angle bracket such as title
Browser did not show the html element, it only used them to translate the content of the page.
Let make our first simple website using computer and a android phone
Using computer
Before you start coding any html element must be inequality sign at the front and back <>
Closing tag : </>
If you dont get,
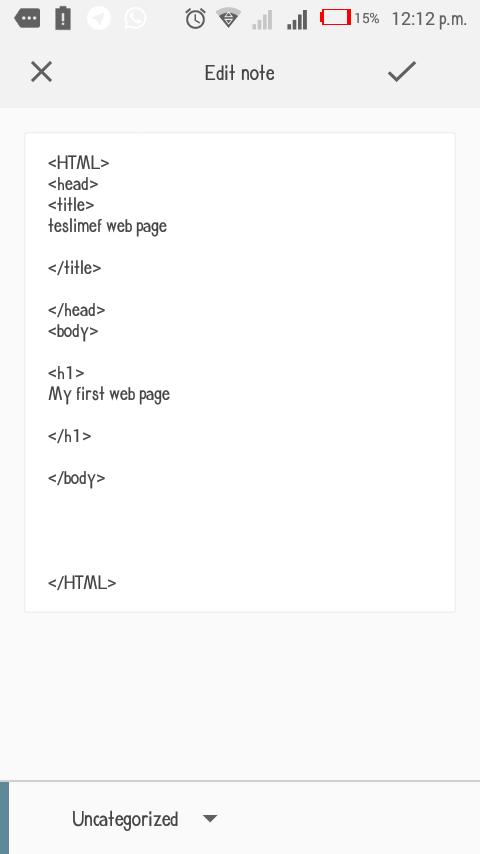
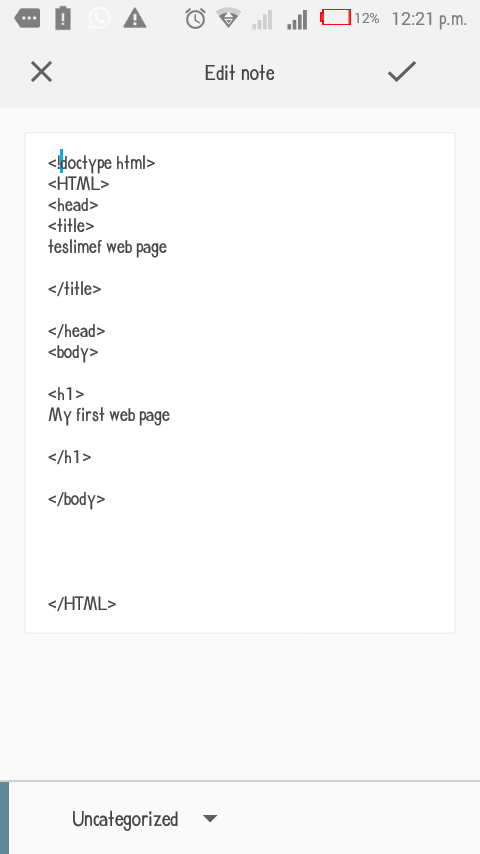
check below you will see the picture of how I create the html file IMG_20180228_130221_067.jpg
Step1: open your note pad or if you have notepad++
Step 2: Go to new at the menu bar of your notepad and create a new file
Step3: type this code if you are using notepad !doctype html,if you are using notepad++ htmlI will tell you the function in my next post
Step4: If you are using notepad just type html and give it a closing tag , if you are using notepad++ just give that html you type before a closing tag
This code is your html file all your file will be inside this code
Step 5: inside that html type head and give it a closing tag
Step 6: inside that head type title and give it a closing tag
The title is the name of your web pages, inside this title I can write teslimef web page
Step7: outside the head you type before, just type body and give it a closing tag
This body contain all the text and images of your html. Inside this body you can write.
Step 8: inside the body just write h1and give it a closing tag
h1 means header it used for giving your text a line.
Step 9: you can write any text of your choice inside this header 1
I will like to write my first web page
Step 10: just go to file at the menu bar of your note pad and save it as index.html and it to your desktop if you dont save it as index.html it wont run on your browser
Step 11: open the index.html with any browser of your choice
Comment with the picture of what you have done.
Note pad ++
Notepad

For android
Download amwriter or html writer on play store
Hope to give you more my followers.

Really informative post. @teslimef
These are the basics of coding. Every school should teach students from Primary Level itself Because coding helps brain to think more creatively.
nice post! upvoted!
Following you
This post received a free Upvote. Get your free Upvote NOW! Just follow @upvoteforfree