Viewing Steem Blockchain Data in a Web Browser. Part 3: Very Basic HTML meta Tags, nav and footer Bars, divs, and Entities
This is part 3 of a series of posts that will describe how to use the Steem Javascript APIto display data from the Steem blockchain on a webpage. The first few posts will talk about setting up some basic HTML using a texeditor and displaying the HTML in a web browser. To read about texteditors and minimal HTML, see part 1. To read about metadata and Unicode and inline CSS see part 2.
Adding more metadata to the head of the html
Now we are going to add some more metadata to the “head” part of the html file from part 2. We will add more meta tags and use the "name" and "content" attributes to designate the nature of the metadata.
The first meta tag looks like this:
<meta name="viewport" content="width=device-width,initial-scale=1">
This meta tag has the value “viewport” assigned to its "name" attribute and its "content" attribute tells the web browser to make the page display equal to the width of the browser with an initial scale of 100%. The viewport metadata value was added in HTML 5 because many web pages are not optimized for small screens on tablets or phones. Instead of shrinking the content to fill the screen, the page was often displayed at full size and then panned to see the different parts of it. Responsive web design means that a web designer uses CSS to design the page layout for different sized screens and when the page is loaded, it will arrange itself according to the screen size. If the viewport metadata is not set, the web designer does not have proper control over how the page is presented on small screens.
The second meta tag looks like this:
<meta name="description" content="Hello Steemit User">
The name attribute of this meta tag is set equal to “description” and the content attribute is equal to “Hello Steemit User”. The description summarizes the page content into and up to around 155 characters. Search engines show the metadata description in the search results and examine metadata descriptions when they search. Search engines also use meta “keywords” and “author” attributesbut we are not too concerned with this for now because this page is not being served or searched on the web. It is only visible locally.
The "head" section of our html document now looks like this:
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="description" content="Hello Steemit User">
<title>Hello Steemit User</title>
</head>
Adding navigation and footer bars to the html document
Now we will add the navigation and footer bars to the html. These are basic things that are in nearly every web page but are not required. They are put inside the body of the html. The navigation bar usually contains hyperlinks to other pages or sites. Hyperlinks are designated by the “a” tag and the URL of the linked site is designated by the "href" attribute in the "a" tag. We will put some hyperlinks between the opening and closing nav tags. The footer bar usually contains a copyright notice.
The html for the nav bar looks like this:
<nav><\nav>
The html for the footer bar looks like this:
<footer>THIS IS THE FOOTER © 2018 by Me<\footer>
In our footer bar html, you may notice the “©” string in the text between the opening and closing tags. This is an example of an HTML “entity”. HTML entities are special characters that are supported in HTML and have special names. The special names are defined by HTML, not UTF-8 even though the same characters are usually available within UTF-8. HTML entities are preceded by the ampersand symbol “&” and then the name of the entity “copy” for the copyright symbol or “lt” for the < symbol and many others like &alpha for the Greek alpha symbol and entities are suffixed by a semicolon. "©" is the copyright symbol: ©. "< " is the less than symbol: <.
Now we will add some more in-line CSS to the navigation and footer tags and put some hyperlinks in the nav bar. We are adding “border: 1px solid black” to designate that we want a thin solid black border around the nav and footer bars.
<nav style="border:1px solid black">
<a href="https://steemit.com">steemit</a>
<a href="https://steemd.com">steemd</a>
<-- Links to other pages in the NAV BAR
</nav>
<footer style="border:1px solid black">
THIS IS THE FOOTER © 2018 by Me
</footer>
The hyperlinks are inserted into the nav bar using the “a” tag (short for anchor) and the “href” (short for Hypertext Reference) attribute with the value equal to the URL of the link. Hypertext references specify linked documents, resources, or URL locations. Even though your page is visible only on your computer, the links you put in the page will take you to outside pages if your computer is connected to the internet.
Adding divs to your html document
Instead of putting the text in our html page between the body tags only like in part 2, we will put our text inside of two "divs" here. Div tags create containers for grouping other html elements together. They are useful for sectioning off different areas of the html page and organizing the html page. The “A” and “B” text are in one div and the rest of the text is in another div.
Here is the HTML document with the div tags added:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="description" content="Hello Steemit User">
<title>Hello Steemit User</title>
</head>
<body>
<nav style="border:1px solid black">
<a href="https://steemit.com">steemit</a>
<a href="https://steemd.com">steemd</a>
<-- Links to other pages in the NAV BAR</nav>
<div>
<p>A</p>
<p style="font-size: 28px">B</p>
</div>
<div>
<h1>
This is text and a happy face inside a big header tag 😁
</h1>
<p>This is a lollipop: 🍭. This is a volcano: 🌋. This is a
cow: 🐄. This is the Arabic character for Sheen: ش. This
is the Chinese symbol for sun: ⺜. This is the Cyrillic character
YU: Ю or Ю. This is the Indic(Devanagari) character for O:
ओ. This is the Bitcoin symbol: ₿. This is the letter A:
A</p>
<p>Here is a big unicorn head:</p>
<p style="font-size:50px">🦄</p>
</div>
<footer
style="border:1px solid black">
THIS IS THE FOOTER © 2018 by Me
</footer>
</body>
</html>
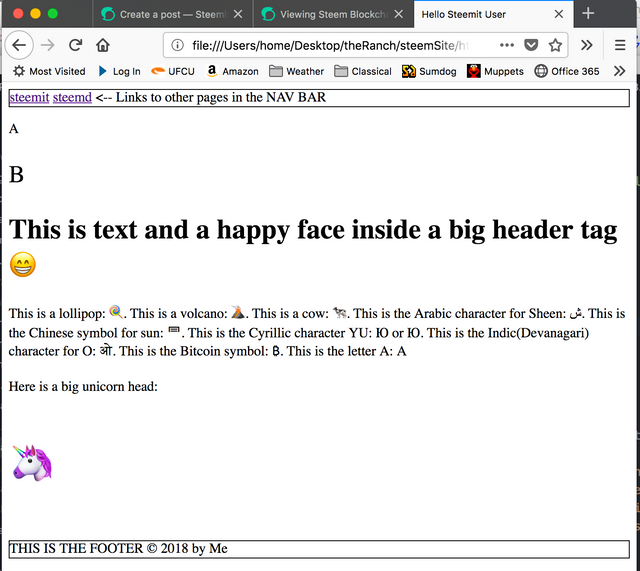
This HTML document loaded into my web browser looks like this:

Adding colors and some text alignment to make things look nicer
Now we will use some more inline CSS to change the colors of the sections of the document so they are easier to see and we will change some of the text formatting so it looks nicer. To change the formatting of a section, use the "style" attribute in the opening tag. “background-color” changes the background color of the section, “color” changes the color of the text, “text-align” changes the alignment of the text. Notice that there is a semicolon (;) between designations in the style attribute. A color name reference is at this link.
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="description" content="Hello Steemit User">
<title>Hello Steemit User</title>
</head>
<body>
<nav style="border:1px solid black;background-color: linen">
<a href="https://steemit.com">steemit</a>
<a href="https://steemd.com">steemd</a>
<-- Links to other pages in the NAV BAR
</nav>
<div style="text-align:center;background-color:thistle">
<p>A</p>
<p style="font-size: 28px">B</p>
</div>
<div style="color:green;background-color:palegreen">
<h1 style="text-align:center">
This is text and a happy face inside a big header tag 😁
</h1>
<p>This is a lollipop: 🍭. This is a volcano: 🌋. This is a
cow: 🐄. This is the Arabic character for Sheen: ش. This
is the Chinese symbol for sun: ⺜. This is the Cyrillic character
YU: Ю or Ю. This is the Indic(Devanagari) character for O:
ओ. This is the Bitcoin symbol: ₿. This is the letter A:
A</p>
<p>Here is a big unicorn head:</p>
<p style="font-size:50px;text-align:center">🦄</p>
</div>
<footer style="border:1px solid black;background-color:lightblue;text-align:center">
THIS IS THE FOOTER © 2018 by Me
</footer>
</body>
</html>
N.B. The formatting in the HTML text document is meant to make it human readable. The browser reads the HTML as one long string and ignores white-space unless the white-space is between opening and closing mark-up tags (inside of the visible text).
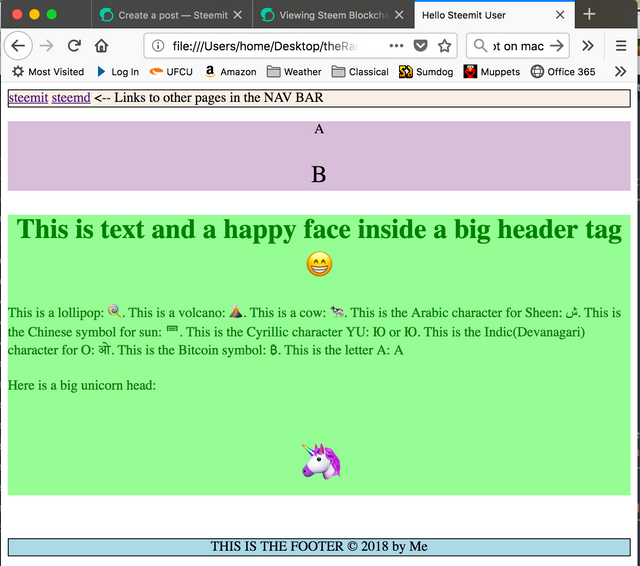
The end result looks like this in my browser:

The white space between the divs is a consequence of their default "margin" style attribute. More on that later.
Your post had been curated by the @buildawhale team and mentioned here:
https://steemit.com/curation/@buildawhale/buildawhale-curation-digest-08-23-18
Keep up the good work and original content, everyone appreciates it!
Thank you!
Excellent article. I learned a lot of new things. I signed up and voted. I will be glad to mutual subscription))))