Laravel initial project setup script
Laravel initial project setup script
There is a point where other developers join a project and want to get the app working on their local environment. In this post we will concentrate on how to create an initial project setup script and mention some simple steps to think about, in order to make it easier for new developers to setup a Laravel 4.2 project on local environments.

With growing popularity of the Laravel framework in the last years, I’ve had the opportunity to contribute to some projects constituted – under many – by no other than the Laravel framework. It’s a wonderfully convenient framework, which strives to make PHP development more comfortable. Thus including services for creating routes with pretty URLs, templating and rendering views dynamically, authorization, and maany more chocolate bits. You should definitely take a look at the documentation – there will be a link at the end.
Clone / download
Supposably the whole app source code is under a repository on Github – we'll use as an example "Mobilot" a Mobile Forschungsgruppe project, which you can either clone or download:
Mobilot is a system for creating intuitive mobile information systems. Basically it's more than just that, but it's not important for now. Technically, Mobilot is a Laravel setup serving an Angular (hybrid) app with custom logic. Thus we're going to setup Laravel locally.
Project directory
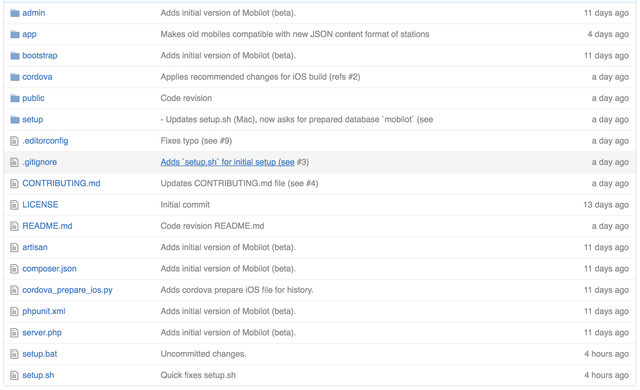
In the Mobilot project directory we can see a typical Laravel installation give or take a few files.
A typical installation includes:
- app folder – includes everything from config, controllers, database migrations, libraries, models, tests, views to routes and other
- bootstrap folder – autoloads dependencies and bootstraps the app
- public folder – includes the resources and assets served to the user
(NOTE: in production mode, the public folder dissolves and joins the root folder)
Mobilot root directory

Figure 1 – Mobilot root directory – A Laravel server serving an Angular (hybrid) app.
Composer
Other than that there is a cordova folder, which includes platform-specific hybrid projects and a setup folder, which includes setup resources. The missing vendor folder, usually includes all app dependencies; since every developer can download dependencies individually on ones machine, we leave this up to the PHP depencency manager "Composer" – check it out, it's really good:
Setup
The following steps we'd have to do for a complete Laravel setup:
- Create a database
- Install dependencies w/ "composer install"
- Create missing Laravel directories
- Setup database configuration for local environment (e.g. Homestead, MAMPP or XAMPP)
- Correct permissions
- Run Laravel migrations
To perform these platform-specific actions on Laravel projects is quite time consuming. Therefore we created 2 simple setup scripts, one for Mac OS X and one for Windows, for setting up Mobilot. These setup scrips can be easily adapted for similar Laravel projects. According to docs, some steps have to be done manually, the script guides through this process. You can also read the docs to help you setup the project:
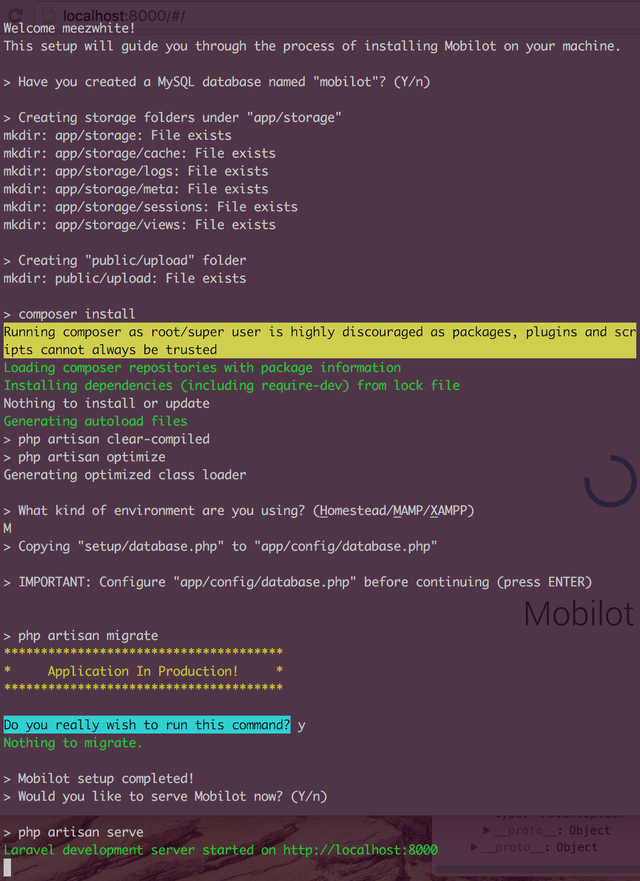
The script will guide you through the setup process, asking you questions and performing actions for you, as seen further below in Figure 2:
- Manually create a (MySQL preferred) database called "mobilot"
- Depending on your platform run setup.sh for Mac OS X and setup.bat for Windows:
- Firstly, the script will ask whether the database has been created.
- Then, the Laravel dependencies will be installed – might take a while ...
- Then, the script will ask about your local environment.
(e.g. Homestead VM, MAMPP or XAMPP) - It will prepare a database config file, which you should edit before proceeding, or else it will not work an you'll get a specific error, we'll talk about in a moment.
- Finally, the script will ask you whether you want to immediately test the Laravel setup.

Figure 2 – A Laravel initial project setup script
Errors / special cases
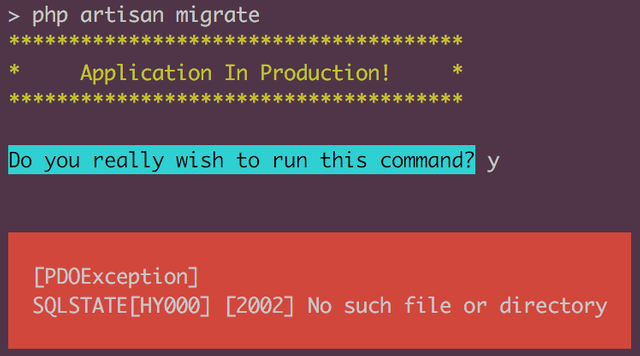
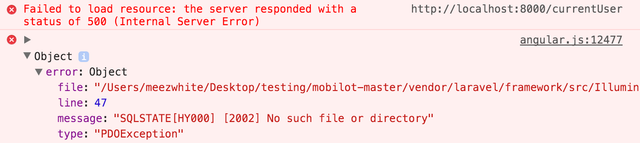
In some cases you'll get a vague error when trying to execute migrations as seen in Figure 3. Also if you serve the app and request http://localhost:8000, the Mobilot loading screen, without actually loading the app, since it experiences the same error as seen in Figure 4:

Figure 3 – Laravel migrations retrieving database error

Figure 4 – Database configuration broken browser console log
This error might occur from either invalid user credentials in your database.php or the database socket is undefined. In case you use a unix local environment such as MAMP, you might need to uncomment the unix_socket line and configure your own local (MySQL) database socket path:

Figure 6 – Database config unix_socket
Notes
- Laravel Homestead is a highly recommended local environment for Laravel applications.
- The presented script is thought for Laravel 4.2, which is currently used by Mobilot – this should update in the future.
Links
- Mobilot repository
- Mobilot setup guide
- Initial project setup script:
Great toturial. I have just posted a more up to date version for Laravel 5.6 -
Laravel 5.6 getting started tutorial
Like your post not lot of people writing about it, do you want follow eachother ??