How you Can Write Text in Shape in Adobe Illustrator
In this post, I have the tutorial for you guys in which I will tell you that how you can write a text in shape in the adobe illustrator.
This tool I used one of the coolest tools in the illustrator. You can use it anywhere because this technique is very good and save a lot of time as well. As you see that Illustrator provide you powerful tool to make an eye-catching design. Whenever you have any work regards paragraph written in some shape like I want to write text in a rectangle or in Pentagon or any other shape that you like.
First, you have to know about the text type options which are used in illustrator. If you use the simple text for that purpose they will go out of the boundary of the shape and makes your design complex and not want you are looking for. So for that purpose we use the tool of text on area which is used to write the type inside the shape which you are using.
In this previous tutorial, I have explained all the procedure step by step how I make the admission guide of the institute in adobe illustrator. Now I'm gonna tell you how that how you can written text inside the shape along it.
This tutorial is on the demand of my students that they are facing issue while trying to make a magazine or flyers for there practice so I made this simple and eye-catching design for them which help them in real time and their issue will be solved with it.
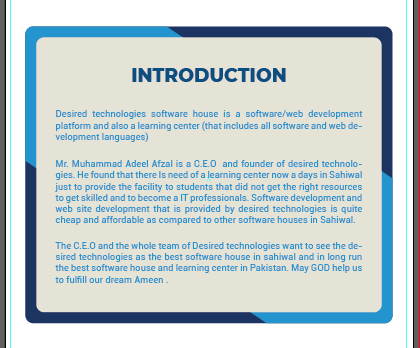
Here is the shape that I have made!

As you have seen in this design There round-rectangular shape that I have used in it. If you want to know about this shape how it is created go to the previous lecture of shape Builder tool you got this shape. After that, I used paragraphs to introduce the brand in which I have used the 3 paragraphs for that purpose. As you can see that these paragraphs are arranged in equal size and distance to make it readable and good.
For this purpose first, you have to take the text of area in the text option on the toolbar of the illustrator.
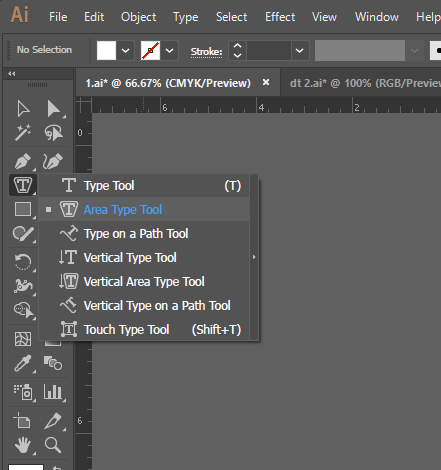
Have a look this panel of the text option!

In this image, there is text tool option which is used for the different purpose as you can see that each have a different function to use. I want to write the text on are so for that I choose the area type tool
Now to write the text in the area first you have to take a shape in which you want to write the text as in the above image.
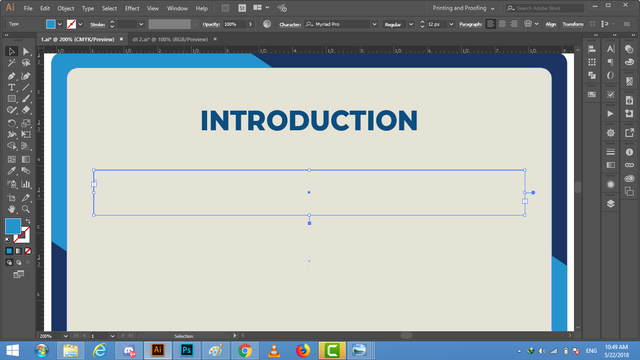
So have a look this image

As you can see that I have taken a rectangular shape in which I want to write the text. Now take a text tool and click the anchor point of the rectangle you will see this starting and ending points to start and adjust as you like.
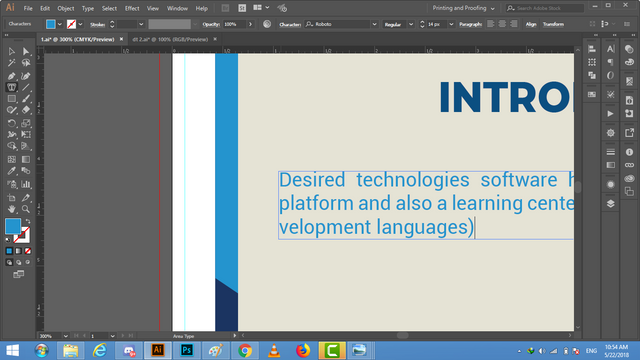
Havea look this image!

This text is written inside the rectangle so in the same manners I write the next two paragraphs in the above image. After writing the paragraphs use the align tool to align the text in between the rectangle and arrange them in equal distance and spacing as well to looks good and make it readable for the users.
Note!
If you want further details about this you are most welcome I will provide you what you are looking for :)
Because I'm here at your services! O:)
As you can clearly see that this tool helps you a lot while in the writing a text inside the shape along it. If you use the simple that it might be difficult to arrange in that shape so for that purpose use the text on the area to arrange in the proper way. Which looks better and more readable for the users because if someone spends their money in it but the users are unable to read it properly then their brand is failed to deliver what they want to be.
Steps to do!
- First open the new page.
- Take proper sizes rectangle.
- Take text type area.
- Click the anchor point of the rectangle.
- Write the text you want to write in it.
- Now in the same manners write the other paragraphs
- Don't design outside the rectangle and artboard.
- Now your Shape is ready.
Remember!
Short key!
- For rectangle press "M"
- For circle press "L"
- For text press "T"
- For shape builder tool option press "shift+M"
- For Pathfinder press "shift+ctrl+f9"
- For clipping mask press "ctrl+7"
- For copy press "alt" and drag
- For a copy in place "ctrl+c and ctrl+f"
- For Save press "ctrl+S"
- For Save as press "shif+ctrl+S"
This lecture is delivered on steemit and youtube, you can ask any query or question in the Discord Channel of "Rainbow Warriors"
Here is the link to join this channel for any work or query regards anything that comes to your mind!
Hope you guys like this initiative of making the Adobe Illustrator tutorials for those who are unable to find jobs and not able to pay a fee or they are looking for some skills to build on for a long term.
Here is the link of my page like please and share it and like it with others
https://www.facebook.com/Graphics-Channel-151412682234319/
Here is the link of my youtube channel "Graphics Channel
https://www.youtube.com/channel/UCSQy1JJthJG3l0MI6RR4Rew/featured?view_as=subscriber
Please Like it share it and also subscribe it
I'm here to showcase my talent in front of you guys need your huge support and motivation. If you guys keep in touch with me and support my work. I surely gonna rock-on the steemit
Please share your valuable feedback about this post. So in future, I will make better as I can. Thanks for your precious time to reading this post
Regards: Aqib Ashiq
CEO of "Graphics Channel, Rainbow Warriors, Cross Technology"
Fiverr profile
https://www.fiverr.com/aqib_ashiq
Facebook Profile
https://www.facebook.com/aqib.ashiq.31
Upwork Profile
https://www.upwork.com/o/profiles/users/_~0169657518d328561e/
This post has received votes totaling more than $50.00 from the following pay for vote services:
minnowbooster upvote in the amount of $71.71 STU, $97.95 USD.
For a total calculated value of $72 STU, $98 USD before curation, with a calculated curation of $16 USD.
This information is being presented in the interest of transparency on our platform and is by no means a judgement as to the quality of this post.
Thank you so much @aqib-ashiq for this lesson. You explained this very well.
I'm here at your services stay in touch for more article
Hey man @aqib-ashiq, haven't heard from you for a while now. Hope you're good, message me on discord at king-oghie#9930.
Gd job bro but adobe illustrator is a design software not a typing software.
Look! first, read my post than comment next time I will flag you got it! you have no idea what I'm doing and you just starting commenting to impression me to give you upvote. If you don't know about the illustrator than learn it from there not to do these types of things. In the last article you have done these type of comment but not this time okay.
Congratulations @aqib-ashiq! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your Board of Honor.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last announcement from @steemitboard!