A WordPress Tutorial for Beginners: Create Your First Site in 10 Steps

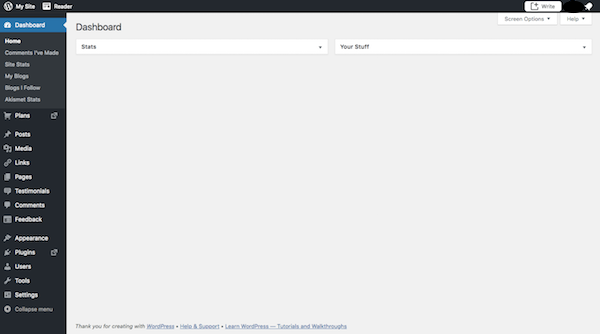
The first time you step foot inside the WordPress dashboard, you can’t help but marvel at how simple it all appears to be. A management sidebar on the left. A clean interface to work within in the center. Notifications at the top.


What we are going to learn:
- Step 1: Choose a Domain
- Step 2: Purchase Web Hosting and Domain
- Step 3: Install WordPress
- Step 4: Find a WordPress Theme
- Step 5: Install Your WordPress Theme
- Step 6: Configure Your WordPress Theme
- Step 7: Publish Your First Pages
- Step 8: Create a Menu
- Step 9: Configure Your WordPress Settings
- Step 10: Install Essential WordPress Plugins
WordPress Tutorial for Beginners: Step-by-Step
Before you even step inside WordPress, you need to do some work to find a home for it. So, let’s start with the steps you need to tackle outside of WordPress, and then move inside the platform once we have you all set up.Step 1: Choose a Domain
This is a web domain:
- Relatively short
- Easy to remember and type out
- Matches your brand name or is directly related to it
Step 2: Purchase Web Hosting and Domain
Web hosting does exactly what it says: it “hosts” websites. In other words, web hosting companies own and manage giant web servers located in data centers around the country (and, sometimes, the world).
It’s on these web servers where websites like yours sit, so you don’t have to buy or manage any of the server technology yourself. You pay these companies what amounts to a monthly or annual rent for space and bandwidth on the server. Then, you can focus on building your website in WordPress.
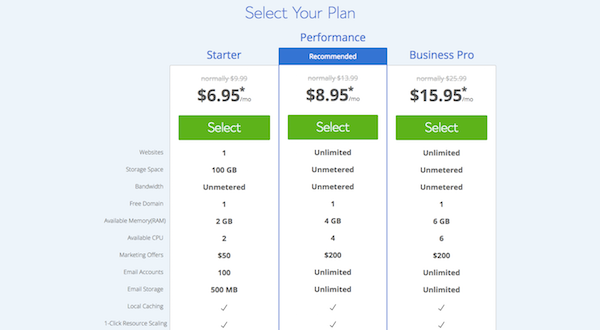
In terms of choosing a hosting plan, you should think about what you actually want to do with your website.
- Creating a small internal and private company site? WordPress.com hosting should be fine.
- Running a blog? Shared hosting is a good place to start.
- Launching a new business venture and want to collect leads and/or payments? Cloud hosting is a smart choice.
- If you anticipate heavy traffic for your established business or e-commerce company to start, then go with VPS.
 1. SiteGround |
 2. Bluehost |
 3. HostGator |
4. InMotion |
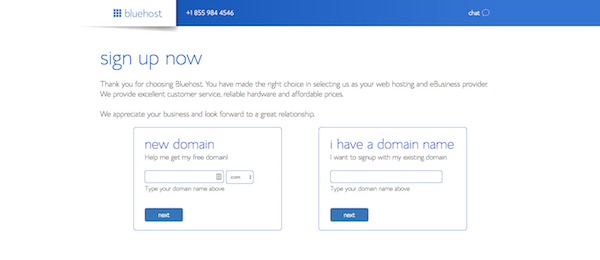
Once you start receiving heavy traffic and are doing lots of business through your site, you may want to consider moving to managed WordPress hosting. To start, though, go with one of the options above. While there isn’t one clear front-runner when it comes to hosting providers, WordPress does give some solid recommendations on companies that not only work well with WordPress websites, but that offer affordable hosting plans. I’d suggest you start with one of these bluehost if this is your first website. Signing up for web hosting is easy–it’s like purchasing any other software or service. Just make sure to buy your domain name at the same time. And, if it’s available, get yourself an SSL certificate to boost security while you’re at it. Enter your account and payment information, verify the details of your web hosting plan and domain purchase, and create your new account.
Step 3: Install WordPress
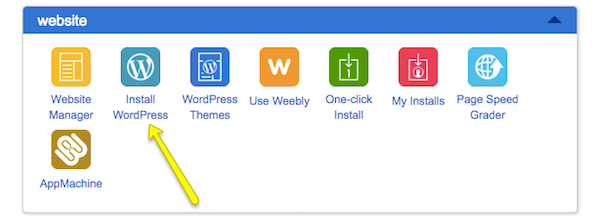
There are a number of ways in which you can install WordPress. However, most web hosting providers will provide you with an easy-to-use one-click installation process that simplifies the whole process.
Using BlueHost as an example, here is what you need to do:
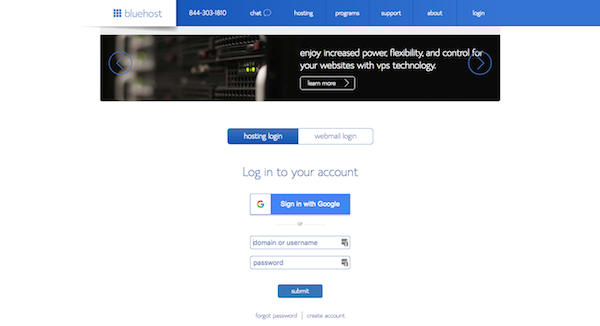
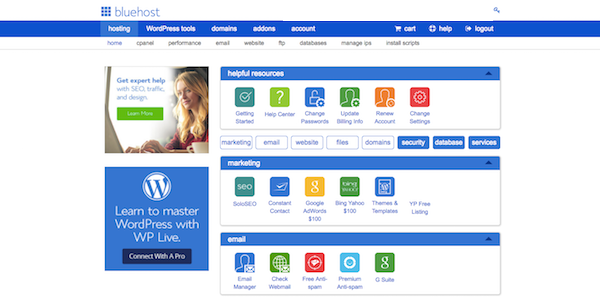
First, log into your new web hosting account: You’ll then arrive at your web hosting dashboard: Unless you’re a seasoned web developer who knows his or her way around a control panel and is comfortable configuring PHP and email settings, you can ignore most of what’s in here for now. What you’ll want to look for instead is a button that says “Install WordPress”: They may try to offer upgraded installation services, but there’s no need for that. Simply follow the instructions for installing WordPress. Once you have completed the installation and created your WordPress login credentials, it’s time to step inside. Here is what your admin login screen will look like:

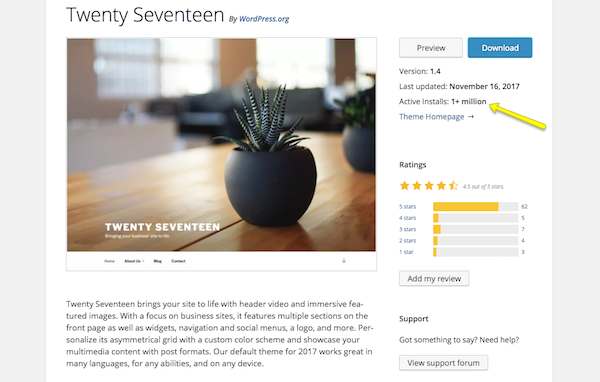
Step 4: Find a WordPress Theme
You may be tempted to start combing through the various settings and pages in the WordPress menu, but hold on that for now. The first thing you need to do here is to find a theme for your site.
A WordPress theme is a pre-designed and pre-coded interface template for WordPress. Basically, it saves you the trouble (and money) of having to design your own website from-scratch or to pay someone else to do it for you.
When you log into WordPress for the first time, WordPress will automatically assign their latest theme to your site.


Step 5: Install Your WordPress Theme
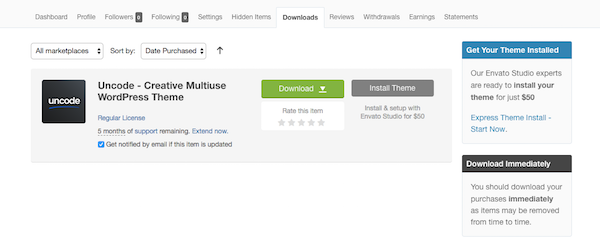
When you find that perfect WordPress theme, it’s time install it in WordPress.
Free WordPress Themes
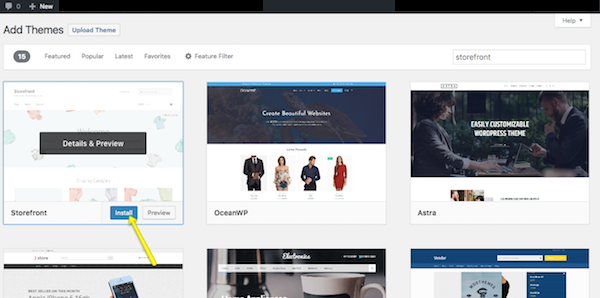
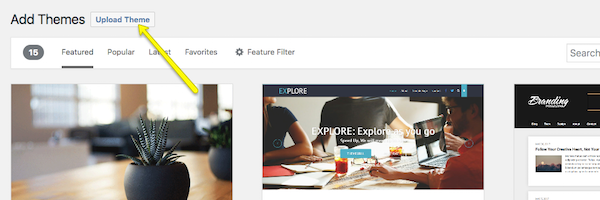
If you’re using a free theme from the WordPress repository, here is what you need to do:
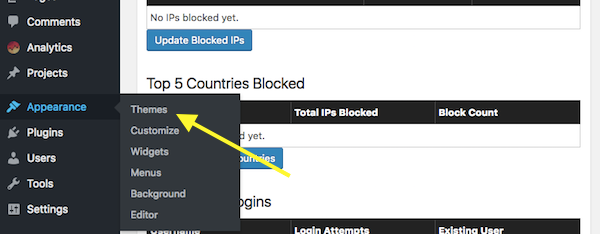
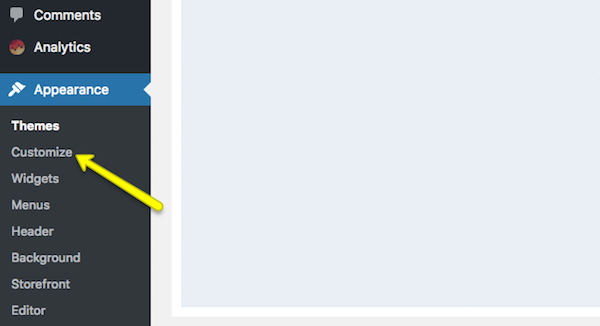
Inside WordPress, go to the Appearance tab and click on “Themes”.




Step 6: Configure Your WordPress Theme
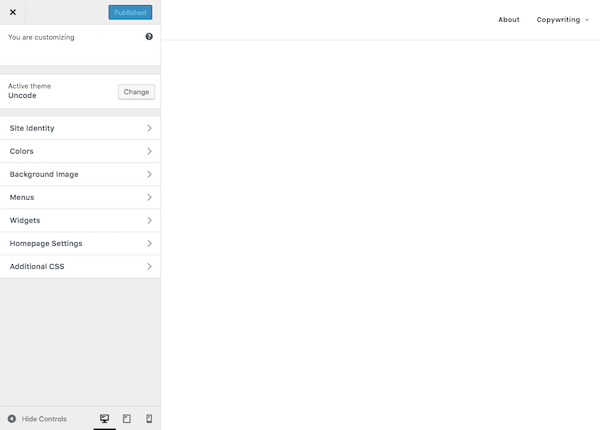
Upon activation, you’ll want to spend some time configuring your theme. You can do this under the Appearance tab and then click “Customize”.


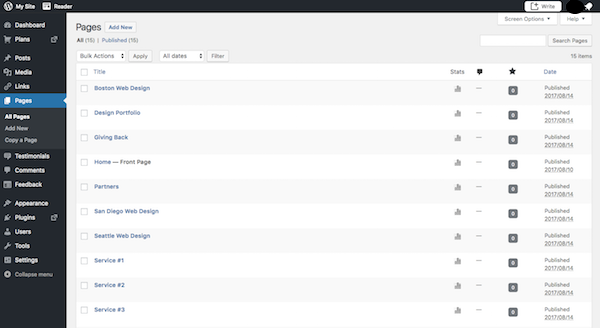
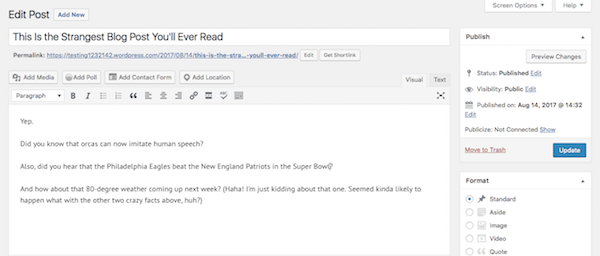
Step 7: Publish Your First Pages
There are two types of “pages” you can create for your website:
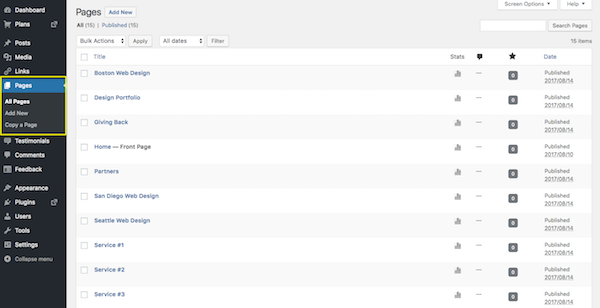
1. Page



- Homepage
- About page
- Services or products page(s)
- Contact page
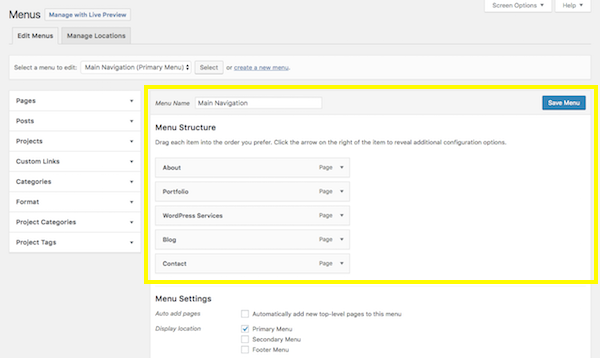
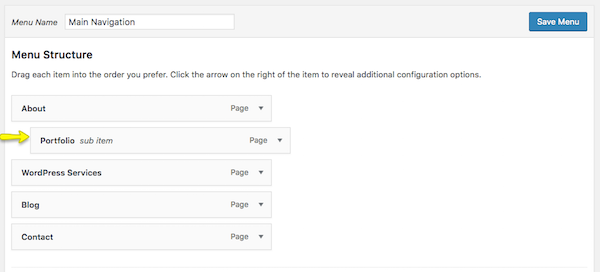
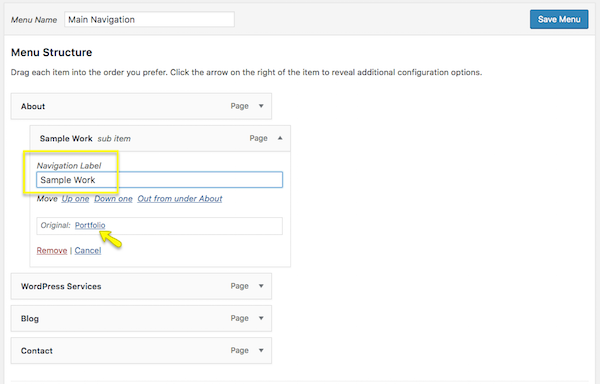
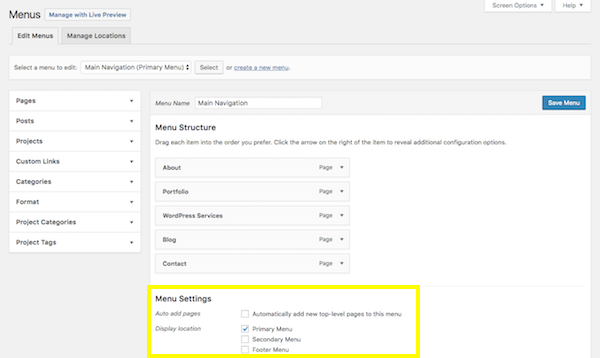
Step 8: Create a Menu
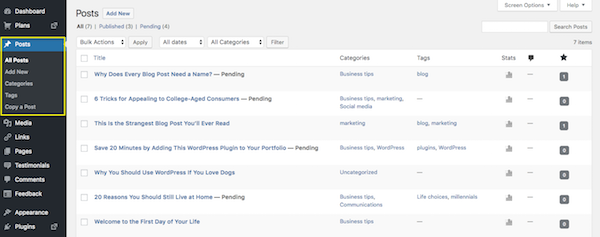
Whereas when you hit the “Publish” button on a Post and it goes straight onto your blog, a Page needs to be added to your site’s navigation (or menu) if you want it to show up.
So, the first thing to do is to create those pages for your site (which you did in Step 7).
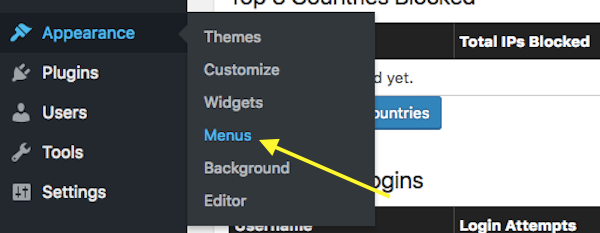
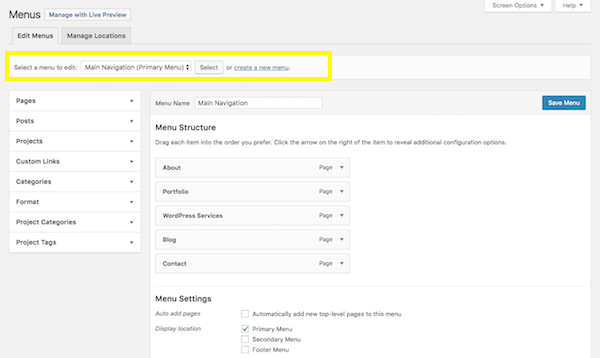
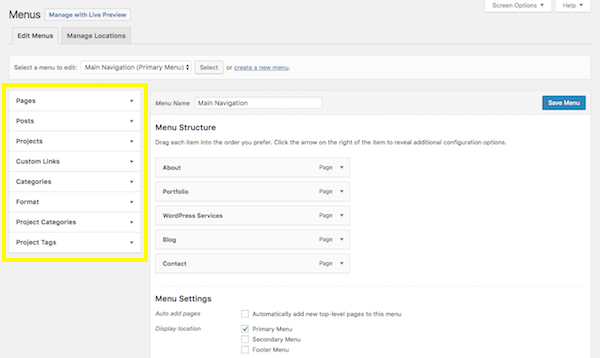
Next, you’ll want to go to the Appearance tab and select “Menus”. This is where you will build and manage your site’s navigation.







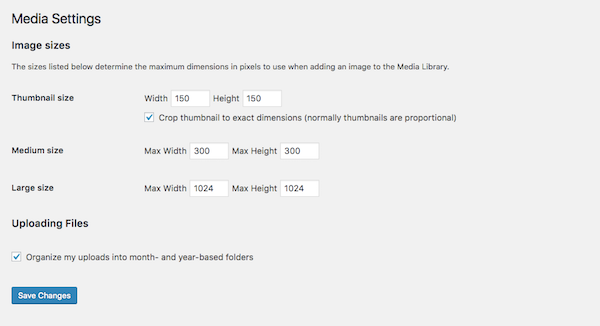
Step 9: Configure Your WordPress Settings
I typically advise new WordPress users to leave the settings setup until this stage of the process. Many of the settings offered by WordPress control things related to your pages and posts, and that’s not necessarily something you’d understand until you’ve actually created them for your site.
So, now that you’ve done that, it’s time to go through your settings one-by-one and make sure your WordPress site is configured to work exactly as you want it to.
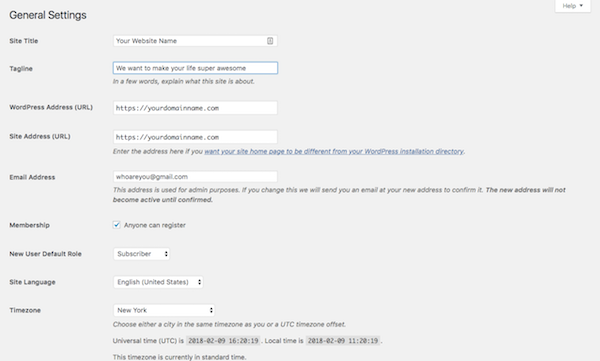
General

- Site Title: This is what will appear in someone’s browser tab when they arrive at your site.
- Tagline: This can be changed when you create content for your home page, so this isn’t a required field.
- WordPress Address: This is the URL of your main site.
- Site Address: For most of you, this will match the WordPress Address. However, if you are setting up something like Multisite that requires each site have its own sub-domain, you’ll specify that here.
- Email Address: This is for the main admin of your site, so they can receive all related notifications regarding it.
- Membership: If you want people to subscribe to your site for updates, click this box.
- New User Default Role: Keep this to Subscriber or Customer so that they can’t gain access to the backend of your site.

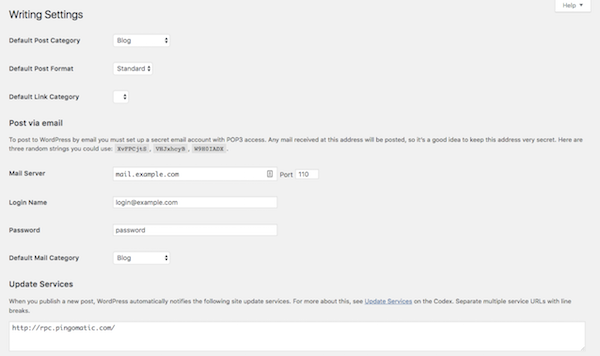
- Default Post Category: If you’re including a blog on your site, you should eventually come in here and remove the “Uncategorized” category. You’ll want each new post to be assigned a category and removing the default setting will make it easier on yourself in the future.
- Default Post Format: For the most part, “Standard” should suffice unless you’re using your blog to share video, audio, or image galleries.
- Post via email: If you want to be able to write WordPress posts and email them to your site (which I wouldn’t advise), you can enable this setting here.
- Update Services: Leave this field be unless you have a private blog and don’t want people to know when you have new content available.

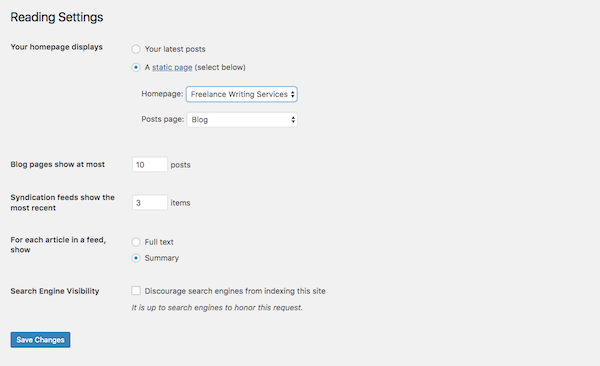
- Your homepage displays: You have two choices when setting up a site in WordPress. You can let your homepage serve as the main blog roll, so that visitors first encounter “Your latest posts”. Or you can create a full-blown website and let “A static page” you created serve as the home page.
- A static page: If you select this second option, you’ll need to designate a page to be your homepage and a page to automatically display your posts on.
- Blog pages show at most: If you show a summary of your blog posts (see option below), you can display up to 10 posts per page. If you show the full text, try to limit this to 3 posts.
- Syndication feeds show the most recent: When your blog shows up in someone’s RSS (syndication) feed, this setting enables you to choose how many recent posts they’ll see initially.
- For each article in a feed, show: This is up to you to decide, though I think a summary is probably best for improving the overall look on a main blog page’s feed. It also gives visitors a reason to click through and visit another page (which is good for SEO).
- Search engine visibility: Unless your website is private, do not check this box.

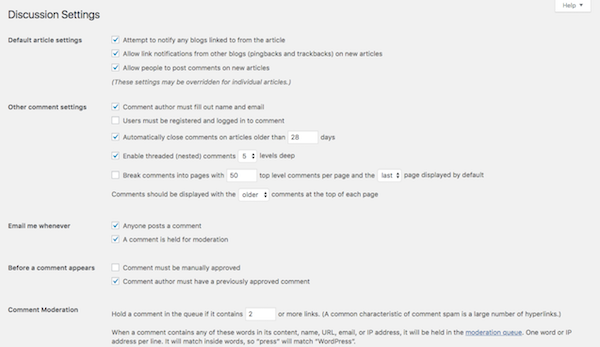
- Default article settings: The first setting refers to backlink notifications. The second setting refers to pingbacks and trackbacks. The third has to do with allowing comments on your blog.
- Other comment settings: If you do want visitors to leave comments, you can set requirements on who they are as well as how comments appear.
- Email me whenever: Staying engaged with people who take the time to comment on your content is a good thing. Check these so you can more easily stay on top of that.
- Before a comment appears: If you’re worried about spam or abusive comments coming through, update these settings.
- Comment Moderation/Blacklist: You can decide more specifically who is allowed to leave a comment (so long as it’s moderated) and who isn’t.
- Avatars: If you’re not running a membership site that allows users to create a full custom profile, be sure to update these settings to give your comments section a little personality.

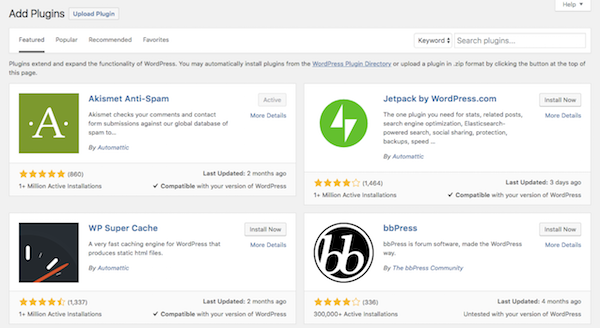
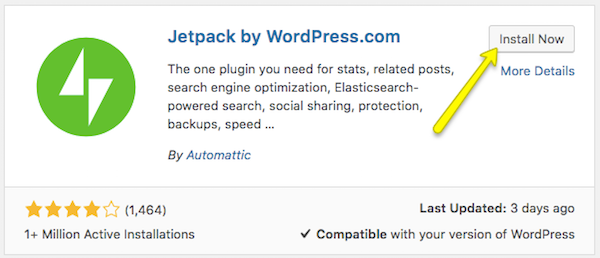
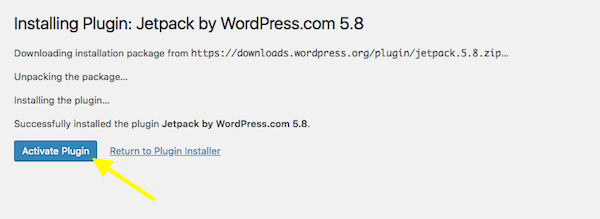
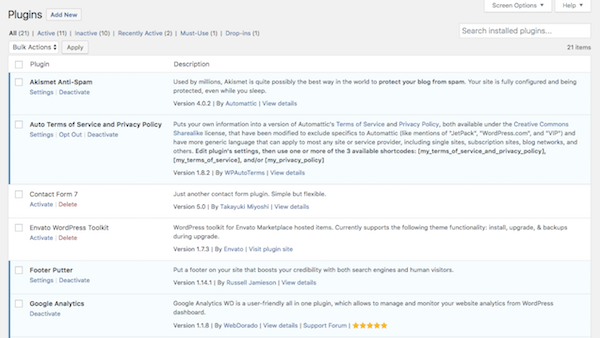
Step 10: Install Essential WordPress Plugins
Installing WordPress plugins is the final step in the WordPress setup process. In terms of what a WordPress plugin is, it’s a piece of software that hooks into WordPress. As for what it does? Well, plugins can do a lot of different things. They can help you:- Integrate a social media feed into your site.
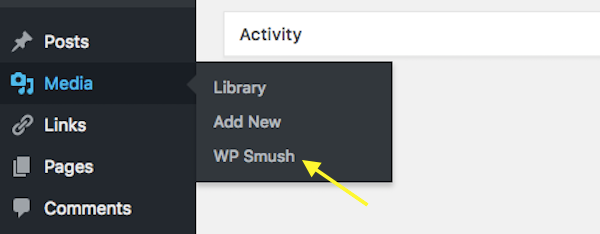
- Resize and compress images.
- Block spammers and hackers.
- Create a forum.
- Add a payment gateway.
- Translate your site.
- And much, much more.

- Google Analytics plugins: Tracking visitor activity on your WordPress site is essential. However, getting the Google Analytics tracking pixel on your site isn’t always that straight-forward. These plugins will take care of it.
- SEO plugins: These plugins are great as they provide guidance on what you need to do on each page or post to optimize it for search.
- Caching (speed) plugins: People don’t have much patience anymore and you don’t want your site to test that, so you’ll need one of these plugins.
- Image optimization plugins: Every website uses images, whether they’re your own high-resolution photography or really cool stock photos and illustrations you found on the web. If you want to keep them looking sharp and loading fast, you need one of these.
- Security plugins: With WordPress being so popular around the world, it’s often a common target for hackers. A security plugin will help you create a stronger defense against them.
- Contact form plugins: If you’re publishing a site to the web, then you most definitely want people to not only visit it, but to engage with you through it. A contact form is an essential piece required for that interaction to take place.





You are not Alone - We got your back
Once you start building your first wordpress site, your mind will be full of questions because you would be new to the platform. But i promise you that once you get the grip, it will all be breeze. Besides there are communities that particularly focus on the beginners and beginner stuff.
You will find the most useful and they will be your best friends during the initial learning stages. WP101 and WPbeginner are worth mentioning here. WP101 provides easy to learn wordpress tutorials. WPbeginner is a blog site that contains posts related to beginner issues of a wordpress user.
Wrapping Up
WordPress is the undisputed champ of content management systems, which is why there’s never been a better time to learn how to use it. In just 10 steps (and some careful research and planning), you can get your first WordPress website up and running! Good luck!
Posted from my blog