0000000000000110 - Steemit Interface PoC - Steem-JS & A Slight Distraction
I'm starting to remember what it feels like to become so obsessed with completing some code, that you can't tear yourself away. The obsession, the desire and ultimately... the burnout. At the end of today, I feel burnt out so after today's update, it's time for me to take a break - hopefully for a few days if my brain lets me.
Steem-JS
I ended yesterday by sending @steemchiller a message asking whether he had plans to create an API that could receive a request (e.g. vote on this awesome post or log this dude in) and then do it, in some cases returning whether the information sent was valid or not. His reply came this morning, suggesting that I look at steem-js so that's what I did.
I was instantly reminded of the dark day that I spent working with condenser and the GitHub repository instantly filled me with dread. I've been keeping up with @remlaps' work who has also used this approach but from a Java angle (which I learnt for about 2 weeks and remember none of it) whereas my approach would be the JavaScript side of things. @remlaps had found it straightforward to use so I took a deep breath and got started.
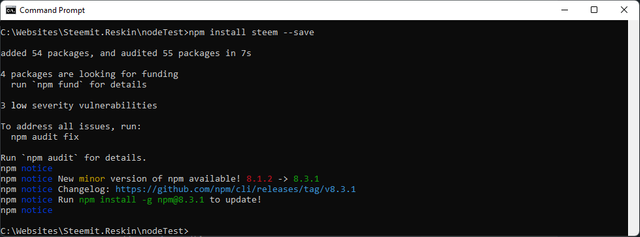
I soon discovered that the tutorials were confusing although there seemed to be quite a few from the utopian.io days so I kept searching in the hope that there was a developer who was of my level and I eventually started to get somewhere. It appeared that I needed to set up and install node.js - not something I particularly wanted to do (it reminded me of my previous react.js work) but I got on with it. Before I did though, I asked @steemchiller again if I really had to do it this way and cracked on whilst I waited for a reply.
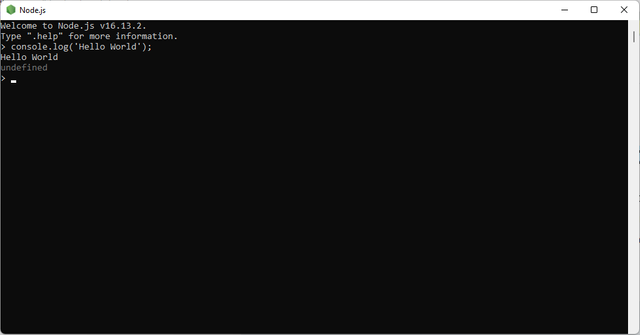
I fairly quickly Installed node.js and not much later, was able to retrieve some data from Steemit's API.



But reading data isn't what I was here for, I could do that with @steemchiller's API so I started searching for how to post stuff. A simple upvote would suffice and I followed @remlaps' lead by using the @social posting key.
I was getting nowhere fast. 4 hours in and I could "get" all sorts but post nothing. Then @steemchiller got back to me - Hoorah! I didn't need to use node.js at all, I needed to link to a JavaScript library which contained all that I need (I just don't know how to use it yet) but it's party time - no need for node.js so I deleted all the crap I'd installed and made myself a sandwich. Oh, I also added the 1 line of code that I needed 🙄
Back to it then and in no time, I'd used the @social account to upvote steemcurator01's comment. Good times. I then started to look at how to authenticate users so that they could log in and upvote, post, etc. This wasn't as straightforward because the "login" function was useless so again leaning on @steemchiller for help, he provided a solution. So I've not only been able to upvote a post, I've also been able to validate a user.
Good news for my proof of concept, now knowing that the reskin can be more than a glorified "read only" front-end 🥳 But not very sexy so we're reliant upon @tomoyan to add something special in the comments.

Slight Distraction - Delegation Abuse Finder
Having recently seen that @papi.mati has reignited the fight against plagiarism, spam and abuse on the Steemit platform via the @ac-cheetah profile - yesterday, I noticed that a portion of the downvoting power was being used on users who were abusing their 15 SP delegation. A frustrating practise that sees hundreds of new accounts get created and upvote crap - these accounts eventually having their delegation removed once they're discovered. So I thought I'd write a script which would easily find this activity which led me here - https://steemit.com/hall/@dtubebd/due-to-heavy-rains-jsc-candidates-had-to-come-to-the-hall
1,015 accounts which are now 15 SP poorer.
In addition, wanting to give @ac-cheetah a helping hand and get some additional prominence, it was great to be able to open up the Mosquito Squshers Community with a new lease of life and renewed purpose. Good luck @papi.mati and supporting team 👍🏼


I planned to ask how you feel about the anti-plagiarism activities of papi.mati. Now I see that you support it. What is your opinion about Downvote Trail? It looks like it now has 170,000 SP. This is a good start.
Don't rest for a long time, I'm really looking forward to the results of your work :)
170k's a great start and I'm aware of another 400k that should be joining. At its peak, endingplagiarism had about 35k so this kind of power can make a real difference - especially against those people who use TipU and think that they're immune. papi.mati and the team he's working with have my full support 👍🏼
The basic steem coding I've done has been in Javascript/Node.js, but the projects I was working on were more about getting info from the chain rather than sending transactions to it. I've been thinking about tinkering with one of my projects again, but the effort of needing to install Node.js and stuff on my current laptop has been a barrier.
The Node.js is the route I went down and as a complete beginner, I followed this tutorial to get it set up, installing the full package from here (including the chocolatey and other stuff that does all of the necessary windows updates for me). It was pretty much painless and I had a simple node.js script running in no time. I then had to install express and steem via npm and I was good to go 👍🏼
I searched for ages and eventually found a load of old tutorials by sambillingham which I'm slowly working my way through and they're ideal for a complete beginner like me. The 1st tutorial contains the JavaScript file that you can use if you don't want to set up Node.js.
All source code is also available via his GitHub too if you want it.
👇🏼 Image so that I can find this comment more easily in my feed 🙂

Very good that the problem with node.js was solved so easily.
Which library did you have to include? So far I have only found steem-js and dsteem.
I went down the route of steem-js which only needed 1 line of code to include in my webpage...
<script src="assets/js/steem.min.js"></script>Which I downloaded from here -
https://cdn.jsdelivr.net/npm/steem/dist/steem.min.js
You could reference the script directly but I prefer to have a copy in my build.
Thank you. 👍
Delivering the file from your own host is a good idea when I think about script blockers.
Your post is manually rewarded by the
World of Xpilar Community Curation Trail
STEEM AUTO OPERATED AND MAINTAINED BY XPILAR TEAM
https://steemit.com/~witnesses vote xpilar.witness
I think it’s great having to code and having some rest. For programmers it becomes an obsession when you are working on a code or series of codes; you feel like the world will come to an end if you are not able to find a solution or finish that code😂.
But I feel you and I can say you are doing a great job; even though you are not done yet.
It sounds like you're speaking from experience - do you do some coding too?
I do a bit of coding here and there but am not too experienced 😂.
Which programming languages do you use?
Python
There's plenty of documentation to get coding on Steem using Python 🙂
This post has been featured in the latest edition of Steem News...
Thank you 🙂
I have included this post in the 31th issue of Steem News Magazine For Steemit Platform | January 22, 2022.