Herramientas para desarrolladores

Hola, comunidad de Steemit, el día de hoy comparto una lista de herramientas para desarrolladores,que pueden ser de utilidad en el dia a dia.
Es un sitio web para compartir imágenes bellas de tu código fuente.
Si estás aprendiendo a programar o necesitas saber que te falta para el área donde deseas especificarte,está herramienta es para ti 😉
Responsively es una herramienta que te ayuda a previsualizar como se ve tu sitio web en las diferentes pantallas. Está herramienta es de mucha ayuda para cubrir esas brechas en los diferentes dispositivos donde ven tu página.
Este es un sitio web para generar paletas de color,está herramienta puede ser usada por todos desde diseñadores gráficos,diseñadores web, diseñadores de interfaces,entre otros. Cuenta con una aplicación móvil que puedes descargar y funciona sin internet que es lo mejor de todo.
Está es una herramienta para generar currículum, además cuenta con corrector ortográfico,generador de carta de presentación y se puede exportar su currículum en Word y PDF.
Para finalizar esta lista se encuentra omatsu. Es una herramienta o mejor dicho un conjunto de herramientas que pueden ser de mucha utilidad para desarrollar cualquier proyecto.
Omatsu cuenta con un generador de triángulos,generador de lorem ipsum,generador de paletas de sombras,generador de gradientes,colecciones de simbolos,entre muchos mas.
Con esto termino mi post,espero les haya gustado,si conocen alguna otras herramientas
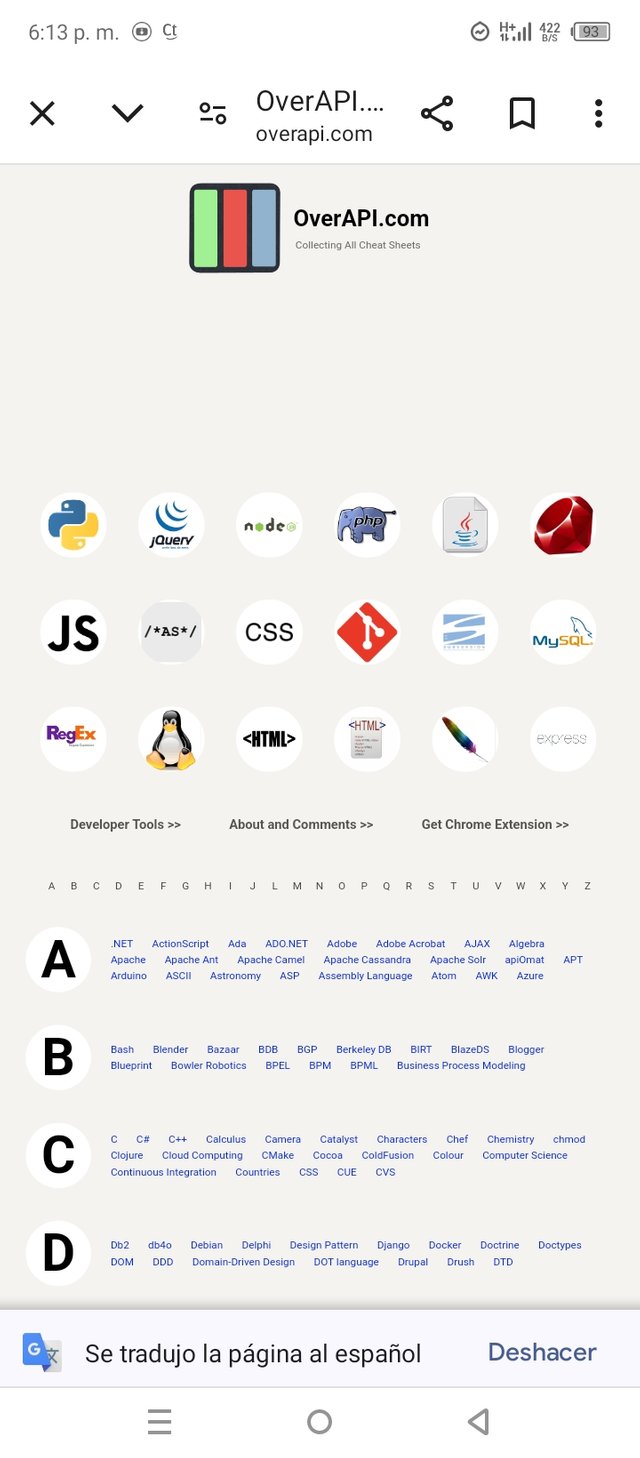
1.OverAPI
La primera en la lista es overapi,es un sitio web donde podemos encontrar hojas de trucos para los diferentes lenguajes de programación,ademas cuenta con una extensión o complemento en Chrome.
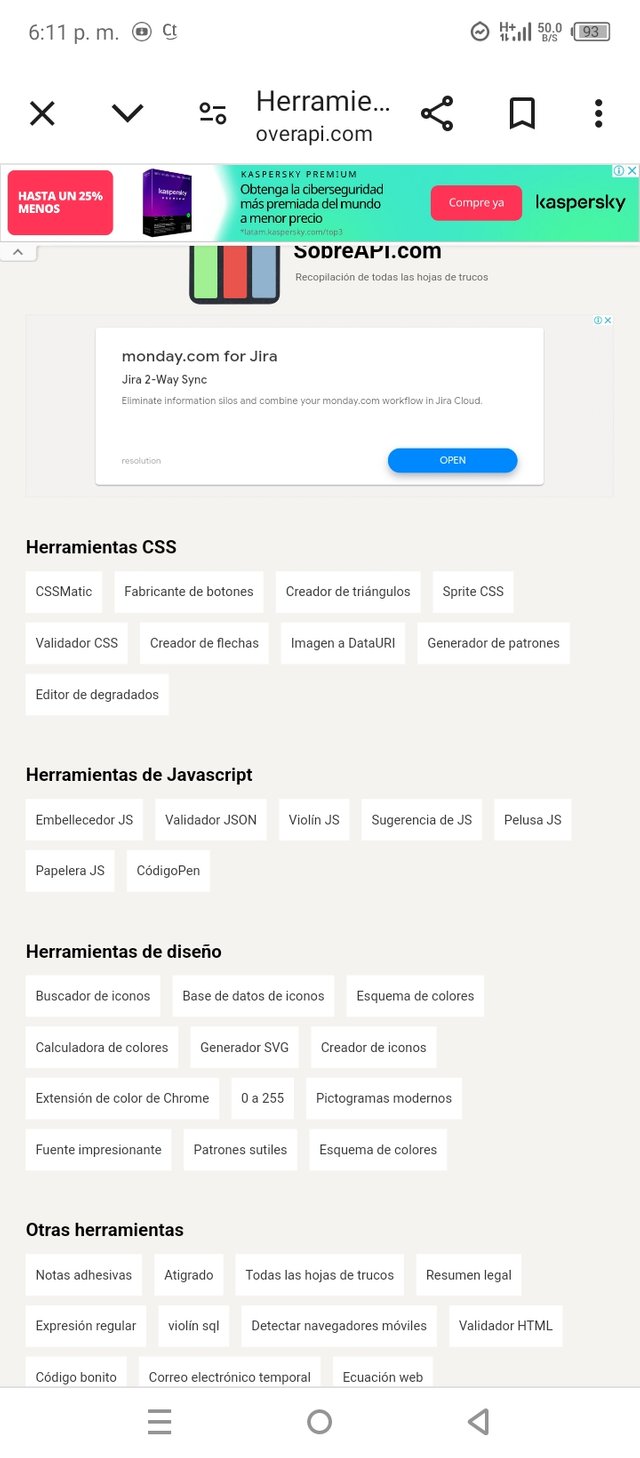
Cuenta con una opción de herramientas para desarrolladores dónde podemos encontrar:
- herramientas para CSS: como validador de css, creador de triángulos, Sprite CSS,entre otros.
- herramientas para Javascript: validador de json, sugerencia de Javascript,entre otras.
- Herramientas de diseño:buscador de iconos,generador de svg,entre otros.

Es un sitio bastante completo y de mucha ayuda para simplificar el trabajo.
2. Carbon
Es un sitio web para compartir imágenes bellas de tu código fuente.

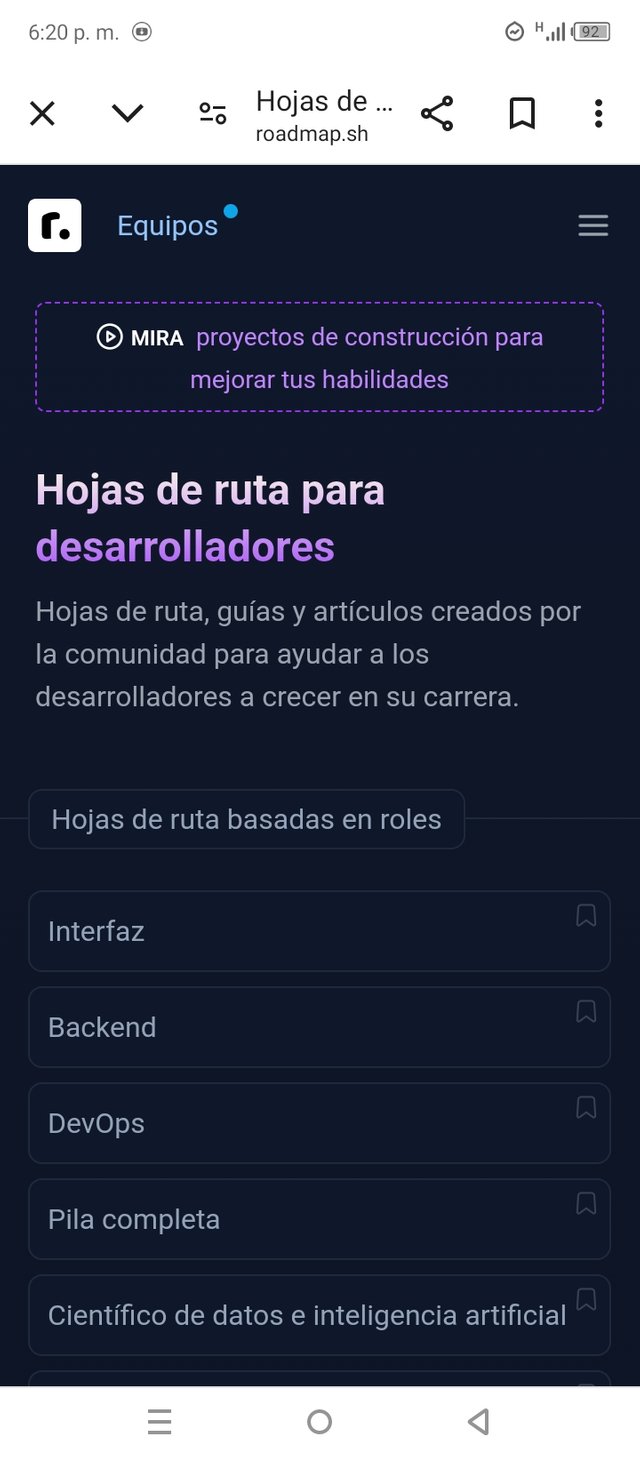
3. Roadmap
Si estás aprendiendo a programar o necesitas saber que te falta para el área donde deseas especificarte,está herramienta es para ti 😉

Roadmap es una hoja de ruta para desarrolladores,dónde encuentra información sobre diferentes temas relacionado al rol que deseas aplicar,no solo eso si no tambien puedes descargar esta ruta y guardarla en tu teléfono o computadora.
4. Responsively
Responsively es una herramienta que te ayuda a previsualizar como se ve tu sitio web en las diferentes pantallas. Está herramienta es de mucha ayuda para cubrir esas brechas en los diferentes dispositivos donde ven tu página.

5.Colors
Este es un sitio web para generar paletas de color,está herramienta puede ser usada por todos desde diseñadores gráficos,diseñadores web, diseñadores de interfaces,entre otros. Cuenta con una aplicación móvil que puedes descargar y funciona sin internet que es lo mejor de todo.
6. Resume.io
Está es una herramienta para generar currículum, además cuenta con corrector ortográfico,generador de carta de presentación y se puede exportar su currículum en Word y PDF.

7.omatsu
Para finalizar esta lista se encuentra omatsu. Es una herramienta o mejor dicho un conjunto de herramientas que pueden ser de mucha utilidad para desarrollar cualquier proyecto.
Omatsu cuenta con un generador de triángulos,generador de lorem ipsum,generador de paletas de sombras,generador de gradientes,colecciones de simbolos,entre muchos mas.
Con esto termino mi post,espero les haya gustado,si conocen alguna otras herramientas
Las imágenes fueron tomadas con mi teléfono y la portada diseñada en canva
Hola amiga gracias por la recomendación de estas aplicaciones, que tal vez nos ofrezcan una ayuda necesaria para la creación de contenido o otros usos más.
Cada uno tiene cierto renombre y opiniones acerca de su función o rendimiento, varía y es de ver para quien le agrada.
Saludos.