Domingo de Cotinaeducative| ¿Cómo Diseñar un banner publicitario? | Aprendemos Diseño. Por: @fedevillanueva
Bienvenidos queridos Amigos de #Cotina
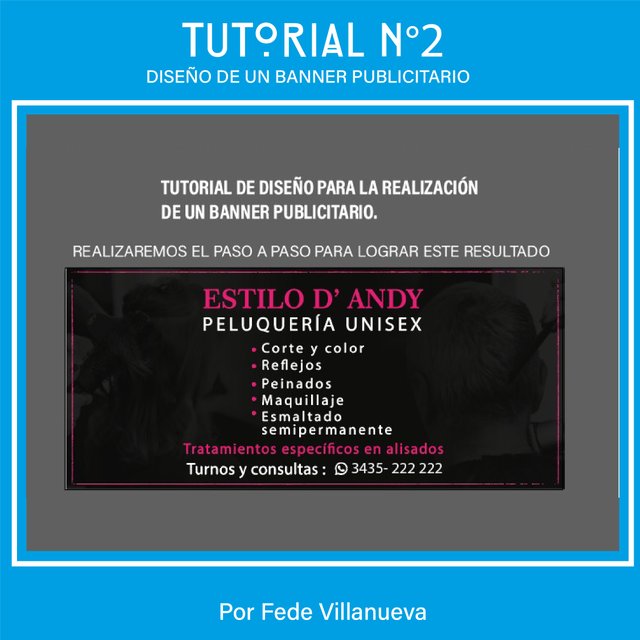
Hoy le mostraré un recorrido breve de como realizar un banner publicitario.

Diseño y captura realizados por mi, desde notebook Asus del programa Ilustrator
Como dije en el primer tutorial que compartí, mi intención es ser de ayuda a otros y que puedan realizar los diferentes tutoriales de manera rápida y sencilla , para que cada uno por su cuenta obtenga resultados favorables.
INTRODUCCIÓN
Un banner publicitario es una pieza gráfica importante para una empresa, local comercial o negocio independiente, es decir la tarjeta es lo primero que el cliente recibe, pero el banner es un cartel que habla a través de la estética, de la composición , de los colores y otros detalles... ¿pero de que habla? , aunque no parezca habla de ese mismo servicio o producto que estamos ofreciendo, si la imagen es mala, el cliente va a sentir mayor inseguridad y muy posiblemente no realice su compra, si la imagen del negocio es buena, hay grandes posibilidades que los clientes se sientan a gustado y compren por el hecho de sentir curiosidad, es decir cada pieza gráfica (tarjeta de presentación, banner, folletos) hacen a la imagen corporativa de un negocio, por eso es importante que lo puedan tener en claro.
OBJETIVO DEL TUTORIAL
El objetivo de éste pequeño tutorial es poder brindarles herramientas simples que están al alcance de cualquiera de nosotros para poder realizar de forma correcta tu propio banner publicitario, a partir de pasos simples y en pocos minutos.
Teniendo en cuenta el uso no solo del programa que utilizo, que en este caso es Adobe Ilustrator, sino utilizando éstas reglas básicas que se pueden aplicar en cualquier programa de diseño similar.
El siguente tutorial lo realizé con un trabajo para un cliente real, decidí realizarlo de esa forma para poder mostrarle una foto del resultado final del banner ya impreso.

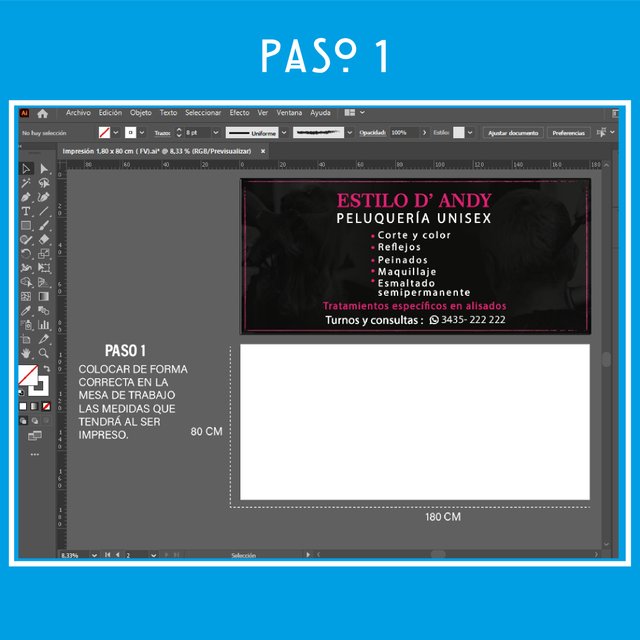
Diseño y captura realizados por mi, desde notebook Asus del programa Ilustrator
- REALIZAR UN RECTÁNGULO Y COLOCAR MEDIDAS REALES EN LA MESA DE TRABAJO.

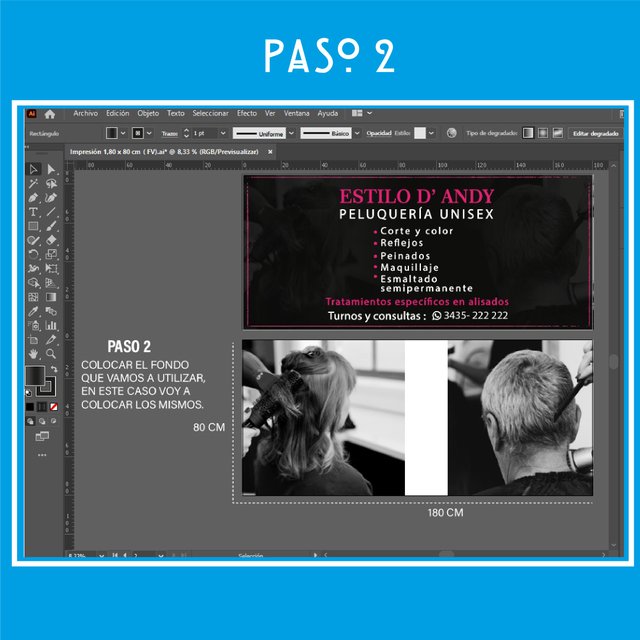
Diseño y captura realizados por mi, desde notebook Asus del programa Ilustrator
- ELEGIR EL FONDO QUE QUEREMOS UTILIZAR, PARA COMENZAR CON EL SIGUIENTE PASO.

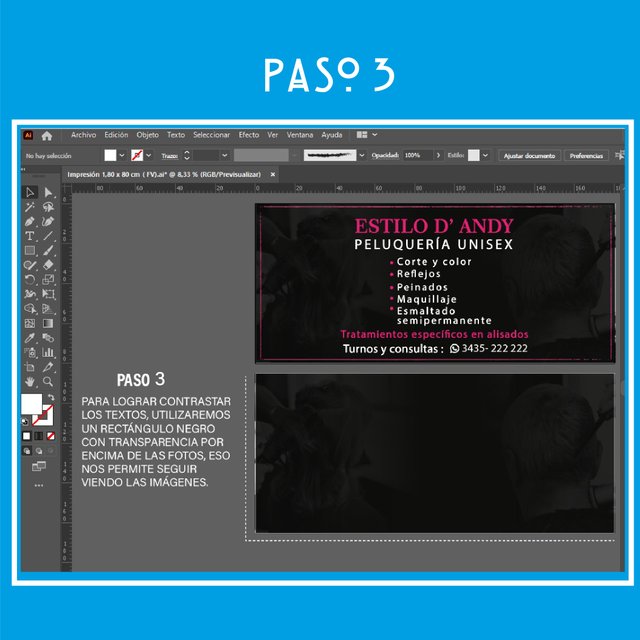
Diseño y captura realizados por mi, desde notebook Asus del programa Ilustrator
- ESTE PASO ES UN PEQUEÑO TIPS PARA LOGRAR CONTRASTES CORRECTOS, ES UTILIZAR UN RECTÁNGULO DE COLOR PLANO Y APLICAR OPASIDAD, TENER EN CUENTA CUANTO QUEREMOS RESALTAR EL FONDO.

Diseño y captura realizados por mi, desde notebook Asus del programa Ilustrator
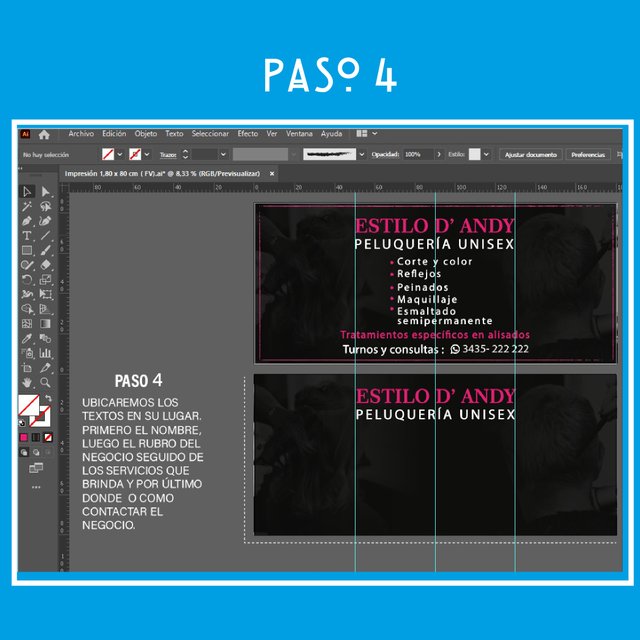
- COMENZAMOS CON EL ARMADO, ELEGIMOS UN LUGAR PARA CADA TEXTO .

Diseño y captura realizados por mi, desde notebook Asus del programa Ilustrator
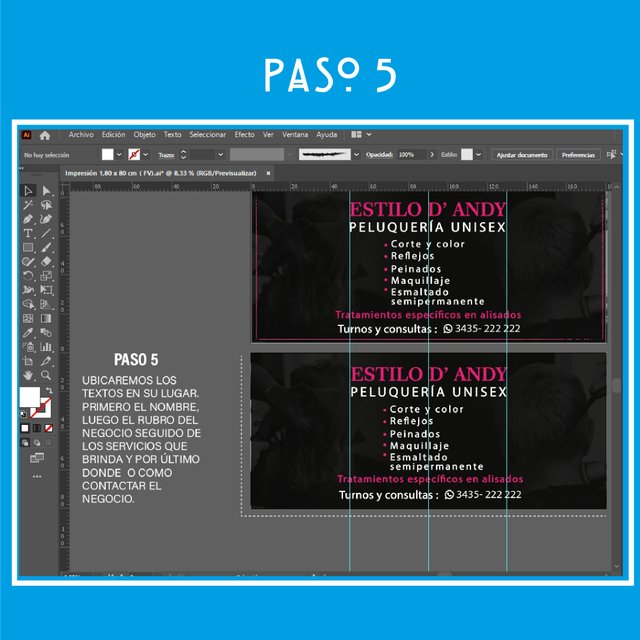
- COLOCAMOS CADA TEXTO EN SU LUGAR YA ELEGIDO, ARMAR SIEMPRE CON LÍNEAS GUÍAS UNA ESTRUCTURA DE COMPOSICIÓN PARA UN MEJOR ARMADO.

Diseño y captura realizados por mi, desde notebook Asus del programa Ilustrator
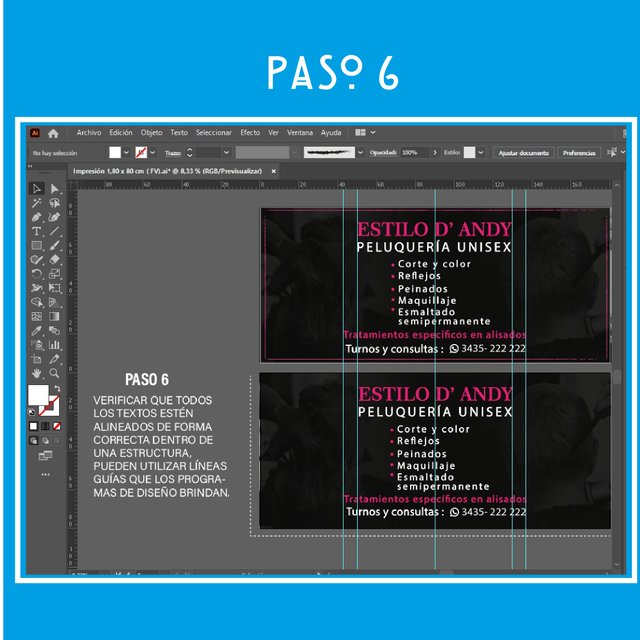
- VERIFICAR TODOS LA UBICACIÓN DE LOS TEXTOS Y ELEMENTOS QUE COMPONEN EL DISEÑO, CHEQUEAR BIEN LA ALINEACIÓN DE CADA UNO, YA QUE SON DETALLES QUE SE NOTAN.

Diseño y captura realizados por mi, desde notebook Asus del programa Ilustrator
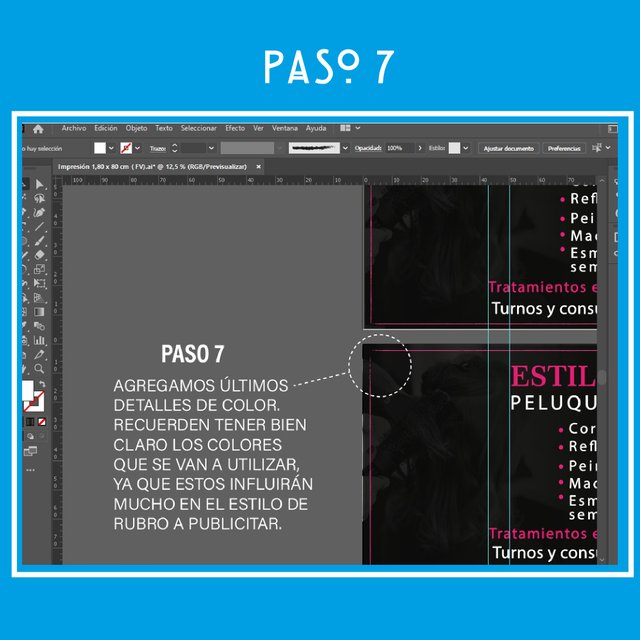
- SI ES NCESARIO PODEMOS COLOCAR ELEMENTOS QUE AYUDEN A LA ESTÉTICA DEL DISEÑO , TODOS LOS ELEMENTOS QUE SE PUEDAN AGREGAR, TIENEN QUE SER EN LO POSIBLE DE UN MISMO COLOR Y QUE NO TERMINEN LLAMANDO MUCHO LA ATENCIÓN, YA QUE SON SIMPLEMENTE COMPLEMENTOS.

Diseño y captura realizados por mi, desde notebook Asus del programa Ilustrator
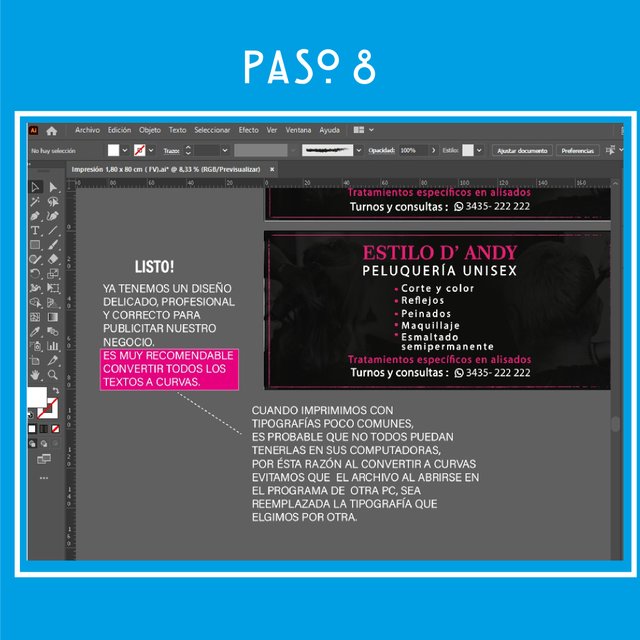
- CON EL DISEÑO TERMINADO CONVERTIR TEXTOS A CURVAS Y GUARDARLOS EN FORMATO PDF PARA TENER UNA MEJOR CALIDAD AL MOMENTO DE REALIZAR LA IMPRESIÓN.
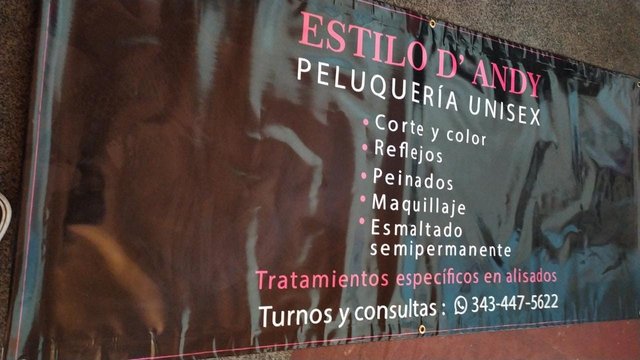
¡Y LISTO! LES COMPARTO EL RESULTADO FINAL, CON EL BANNER YA IMPRESO!

Foto tomada desde mi celular Xiaomi Redmi Note 7
Interesante post y muy completo, no soy muy buena manejando programas de diseño pero se entiende la explicación y el banner ya impreso quedó muy bien.
Excelente explicación amigo! Está muy bueno felicidades
Me alegroo , Muchas gracias amiga!!!
Gracias por compartirnos este tutorial de diseño, debe sentirse genial ver tu trabajo ampliado en un banner gigante como este. Te felicito mi estimado @fedevillanueva. Un abrazo! Gracias por aportar crecimiento educativo a #cotinaeducative
Muchas gracias por el apoyo constante, eso es muy motivador para que sigamos compartiendo y trabajando para generar contenido auténtico y que sea de ayuda a otros!
te felicito amigo, éxitos para ti!
Gracias por compartir tan excelente información. Te felicito!
Excelente, felicidades amigo, muy buen trabajo que haces con la app y el resultado fenomenal! Gracias por compartir el paso a paso de la realización! Bendiciones!
Una información muy util, muchos en algun momento necesitamos hacer uno asi, sea para nuestros negocios o alguna actividad. Gracias por compartirnos esto.