Miércoles #Cotinatech / Tip de como embellecer sus artículos a través el uso correcto de Markdown BY @abell24

Presentación hecha en canva


Hola, qué tal amigo de la comunidad latina, hoy vengo con unos tip que al principio cuando comencé en steemit me preguntaba cómo puedo poner mi artículo más bonito ya que algunos usuarios en el caso los nuevos siempre se hacen esa pregunta y aquí le traigo como hacer el uso correcto de Markdown


Este artículo lo estoy haciendo, ya que pronto voy a cumplir mi primer año en steemit y hoy en día me he dado cuenta la forma como yo he evolucionado a través de mis artículos creo que la presentación de cada unos de ellos hacen que tenga valor hacerlo bonito hacerlo coqueto hacen que por lo menos los otros usuarios observen tu forma de trabajar y tenga la esperanza de hacerlo mejor que yo por eso a lo largo de mi primer año he sentido que evolucionado como blogger en steemit hoy le voy a enseñar todos mis secretos para que su artículo le parezca genial para otras personas

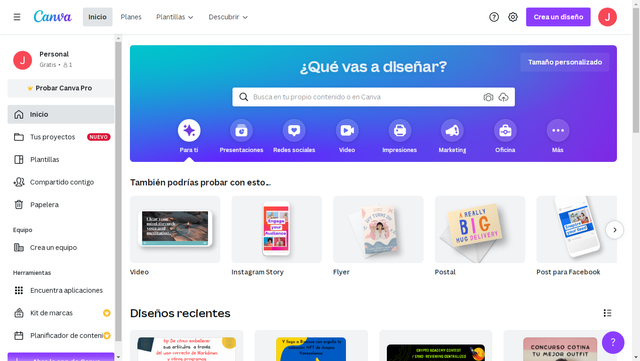
Primero la presentación es muy importante, cada vez que hagas una portada tiene que ser llamativa, elegante, que sienta que puedas atraer al lector para que lea tu artículo, para esto yo utilizo una página web llamada www.canva.com

Fuente de canva
Esta página es gratuita para algunas platillas, es fácil de usar porque tiene una interfaz amigable, gracias a esta página he podido tomar otro rumbo cuando presento un trabajo en steemit tanto así que este estilo de presentación en movimiento me ha válidos comentarios por parte de los profesores de SteemitCryptoAcademy felicitándome por tener una buena presentación en mi trabajo en esa comunidad

Presentación hecha en canva

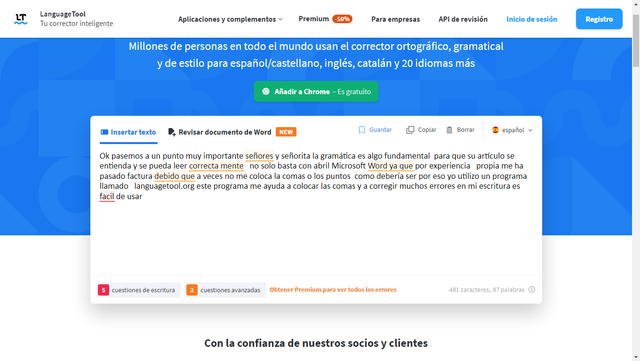
Ok pasemos a un punto muy importante señor y señorita, la gramática es algo fundamental para que su artículo se entienda y se pueda leer correctamente, no solo basta con abril Microsoft Word porque por experiencia propia me ha pasado factura debido a que a veces no me coloca la comas o los puntos como debería ser por eso yo utilizo un programa llamado languagetool.org este programa me ayuda a colocar las comas y a corregir muchos errores en mi escritura es fácil de usar

Fuente del anguagetool
Ya con este finalizamos lo que es la parta de los programas porque es un punto fundamental a la hora de hacer los artículos en steemit

Aplicación del uso correcto de Markdown

Cuando aplicamos el Markdown tienes muchas bondades para los usuarios en donde podemos decir que nuestra imaginación y un poco de conocimiento nos guiara para tener un artículo representable en donde nos presenta buenas opciones al momento de escribir nuestras publicaciones

# 1 Hola comunidad latina
## 2Hola comunidad latina
### 3Hola comunidad latina
#### 4 Hola comunidad latina
##### 5 Hola comunidad latina
###### 6 Hola comunidad latina
Como pueden observar hay 6 niveles de encabezado en donde usted tendrá libre albedrío al trabajar con algunos de ellos y se verá de la siguiente forma
1 Hola comunidad latina
2 Hola comunidad latina
3 Hola comunidad latina
4 Hola comunidad latina
5 Hola comunidad latina
6 Hola comunidad latina

<div class="text-justify"> Aquí colocará el texto que necesite justificar </div>
Hola, qué tal amigo de la comunidad latina, hoy vengo con unos tip que al principio cuando comencé en steemit me preguntaba cómo puedo poner mi artículo más bonito ya que algunos usuarios en el caso los nuevos siempre se hacen esa pregunta y aquí le traigo como hacer el uso correcto de Markdown

**Negrillas**
*Cursiva*
***Cursiva Negrita***
~~Tachado~~
~~*tachado cursiva*~~
~~**tachado negrita**~~
~~***tachado negrita cursiva***~~
Como puede observar tenemos 7 estilos como Modificar el estilo del texto, usted será libre de poder tener su gusto a la hora de utilizarlo

<center>
Contenido centrardo .
</center>
<div class="text-right"><p>Contenido derecha</p></div>
<div class="text-left"><p>Contenido izquierda</p></div>
Como puede observar tenemos 3 forma como podemos colocar los textos cuando tengamos una necesidad a la hora de hacer nuestro artículo y quedara de la siguiente manera
Contenido centrardo .
Contenido derecha
Contenido izquierda

> hola comunida latina
``` hola comunida latina ```
Existe 2 forma de citar los textos a su publicación, usted tendrá la capacidad de elegir cuál le guste Y se verá a continuación
hola comunida latina
hola comunida latina

Tabla 1 | Tabla 2
------------ | -------------
Texto 1 | Texto 2
Texto 1 | Texto 2
Texto 1 | Texto 2
A crear las tablas usted puede ingresar las filas y columna de acuerdo a su necesidad que tenga en ese momento
| Tabla 1 | Tabla 2 |
|---|---|
| Texto 1 | Texto 2 |
| Texto 1 | Texto 2 |
| Texto 1 | Texto 2 |

|Imagen|Imagen|Imagen|
|---|---|---|
|Imagen|Imagen|Imagen|
Con la tabla es fácil de usar, el hecho es que se puede también insertar imágenes, pero con un tamaño 400 por 200, para qué se puede ejecutar cómodamente
 |  |  |
|---|

<div class="pull-left">Contenido de columna 1 </div>
<div class="pull-right">Contenido de columna 2 </div>
En esta opción podemos colocar los textos divididos en dos columnas fáciles para poder ubicar con cualquier tipo de texto Se verá de la siguiente forma

<div class="pull-left">
imagen izquierda
</div>
<div class="pull-right">
imagen derecha
</div>
Aquí podemos tener la capacidad de colocar la imagen en la disposición que ustedes deseen y se verá de la siguiente forma



<div class="phishy">
Contenido del texto
</div>
Tenemos la capacidad de poder colocar el texto de color rojo, solamente hay que elegir y resaltar el contenido
Hola, qué tal amigo de la comunidad latina, hoy vengo con unos tip que al principio cuando comencé en steemit me preguntaba cómo puedo poner mi artículo más bonito ya que algunos usuarios en el caso los nuevos siempre se hacen esa pregunta y aquí le traigo como hacer el uso correcto de Markdown

[Bienvenidos al blog de @abell24 ](https://steemit.com/@abell24/posts )
Esta opción es muy usada por mi persona, es en donde con esta etiqueta siempre cito mis fuentes para que las personas se dirija a ella se vera de la siguiente forma
Bienvenidos al blog de @abell24

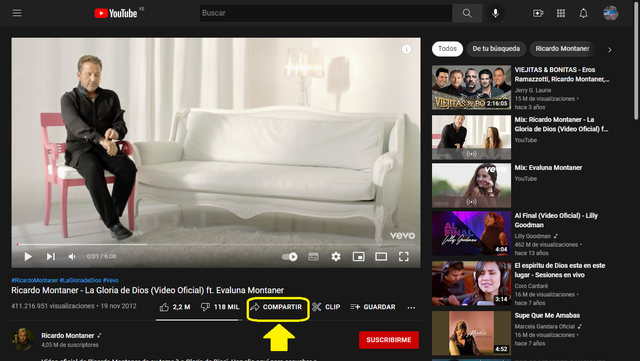
Primero tenemos que dirigirnos a You tube buscamos el video y le damos a la opción de compartir

Fuente de You Tube
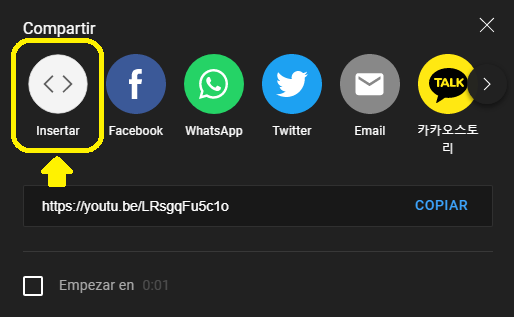
Después le damos a la opción insertar

Fuente de You Tube
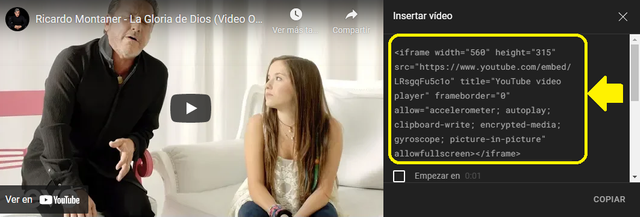
Después vamos a copiar ese enlace y se pega en la plataforma de steemit

Fuente de You Tube
Ya al copiar ese enlace el video ya está en la plataforma de steemit

Bueno con esto culmino espero que le allá gustado compartir mi conocimiento que he podido logra a través de casi un año en steemit bueno 11 meses de verdad he aprendido mucho en esta plataforma me siento contento que tenga este pedacito de material educativo para ustedes de verdad muchas gracias

Hola Abel, gracias por compartir este contenido tan valioso a la comunidad. Estás guías son super básicas y de mucha ayuda para todos nosotros. Yo particularmente no conocía del programa para la corrección de ortografía, por lo que es un buen dato. Saludos 🤗
De nada cariño espero que algún secreto te allá gustado gracias por leer
Saludos hermano ..
Agradezco ver y leer tu post al igual que tú tengo casi el año en la plataforma y también quisiera mejorar en estos tipos de cosas Voy a comenzar a tomar notas y mejorar en muchos aspectos .👍👏
Si mi hermano todo los días tenemos que aprender algo nuevo
Disculpa, pero este artículo corresponde más a learnwithsteem.
Saludos
@pelon53
Gracias por el apoyo 👍😃
Lástima bueno mañana será otro día saludos líder
Gracias por tan importante post, sin duda será util para muchas personas embellecer su trab… éxitos bro saludos
El usuario abell24 realizó (en 1 mes/es):
CLUB5050: ✅ Elegible. Debes encender 0.000 STEEM
gracias a usted líder espero que sea útil para algunos usuarios
Thank you for contributing to #LearnWithSteem theme. This post has been upvoted by @cryptogecko using @steemcurator09 account. We encourage you to keep publishing quality and original content in the Steemit ecosystem to earn support for your content.
#Club5050, #Recommended
CC: @reminiscence01
Regards,
Team #Sevengers
Saludos Steemian, @abell24, Tu post ha sido recompensado por @alejos7ven del Cotina Team.
Si deseas apoyar a la comunidad considera delegar Steem Power a @cotina o Votar por nuestro Witness