@steemwomenclub APRENDIENDO A DAR FORMATO A TUS POST por @terediaz 👍🇻🇪

Hola chica, me complace en el día de hoy hacer acto de presencia en esta comunidad.
La #comunidad de #SteemWomensClub donde nos podemos expresar con claridad y sin miedo, gracias a ella podemos aprender muchos trucos y truquitos para nuestro bienestar y es por eso que quiero explicar por medio de este post una forma sencilla de como darle formato a tus publicaciones desde el celular ya que muchas de nosotras usamos el teléfono celular para #publicar.

Recordando que tengo poco tiempo en la plataforma soy conciente que cuando se comienza en ella se cometen muchos errores y esto nos puede llegar a desanimarnos pero uno de los problemas más comunes en ellos es la manera en que damos formatos a nuestras publicaciones y que muchas veces hasta desconocemos de este capítulo tan importante para publicar.
Amigas en este momento les voy a explicar cómo se le puede dar formato a nuestras publicaciones y de esta manera embellecer un poco más a la hora de publicar. y así poder obtener mayor visibilidad dentro de los mejores grupos que pueden llegar a hacer tocados por los curadores.
Comencemos no sin antes mencionar que debemos hacer publicaciones con un contenido alto en calidad.
Para estructurar el encabezado del texto.
Este es uno de los códigos que más se utilizan porque son los que ayudan a resaltar los párrafos. Se llama numeral y solo podemos usar hasta 6 #.
Cada ves que se utilice el # la letras serán más pequeñas.
Ejemplo.
# con un numeral
## Con dos numeral
### con tres numeral
#### Con cuatro numeral
##### Con cinco numeral
###### Con seis numeral
Cómo justificar mi texto.
Utilizamos estos códigos.
< div class = " text - justify " > al principio del texto
</ div > al final del texto
Este es muy utilizado y favorable para tus publicaciones ya que les permite al lector una mejor vista a la hora de leer tu post.
También puedes hacerlo de la manera siguiente para justificar tus contenidos completo debes colocar al inicio: < div class = " text - justify " > y al finalizar o pie de la publicación : < /div > .
Nota: Este código se utiliza cuando no hay vídeos o enlaces de alguna fuente ya que muchas veces interfieren en el justificado de las publicaciones.
como resaltar en negrita mis textos.
Amiga es muy simple solo tienes que agregar dos (**)o dos ( __ ) al comienzo de cada texto y al final.
Ejemplo ** tu texto **
Y si quieres escribir en negrita y cursiva al mismo tiempo solo agrega *** o ___ al texto igualmente al comienzo y al final.
Ejemplo *** tu texto ***
Se verá de esta manera. Tu texto
Cómo centrar una imagen o texto
Este código se utiliza para central también poemas, exclamaciones, títulos principales, e imágenes.
< center > imagen o texto < / center >
texto que se coloca debajo de las fotos. Reseña, ubicación o subtitulos.
Para hacer un escrito debajo de tus fotos y quieres que se vea pequeñito solo debes utilizar este código al comienzo y final del escrito.
< sub > Reseña o subtítulo. < / sub >
Se mirara así : Reseña o subtítulo.
Recuerda que si las imágenes no son propias debes colocar el link de su autor de lo contrario si no lo haces esto es calificado como plagio y tú publicación pierde valor.
como puedo colocar mis enlaces o link en cada publicación.
Si usted quiere esconder sus enlaces de fotos, Ubicación, logros. Solo tiene que utilizar [] y ().
El código es así de fácil: [El nombre del Vínculo](el link).
Ejemplo coloque [fuente](y luego el link o enlace).
colocar mi texto de color rojo
Este código casi nunca lo utilizo pero no lo dejemos pasar por alto ya que siempre hay momentos en que es necesario hacer notar algún texto en nuestra publicación.
Al comienzo de nuestro texto colocamos el codigo : < d iv class =" phish y" >
Y para cerrarlo . < / di v > .
Ejemplo: < div class =" phishy " > Tu texto . < / div >
Este texto está en rojo.
Tu texto.
Cómo hago la linea separadora?
Siempre trato de utilizar un separados que no llame la atención del lector de esta manera el no se distrae y se le hace más fácil comprender el texto.
Yo utilizo mucho esta línea en mis publicaciones aún más que un separador personal, aunque también los invito a realizar uno porque eso les dará más originalidad, recuerda que este separador no debe ser exagerado ni de un gran tamaño, sino creativo.
Para realizar un separador sensillo puedes colocar tres guiones (- - -) seguidos --- entre espacios de cada párrafo o imagen.
De esta manera --- y se verá como los separadores que estoy realizando en esta publicación.
Estos son algunos códigos que más uso en mis publicaciones pero hay más así que no te límites y sigue indagando.
Y recuerda que para ser mejor cada día lo importante es leer y aprender.

Gracias a nuestra amiga @svm038 y a nuestra representante @saracampero por darnos las herramientas necesarias para hacer realidad cada paso que damos en esta plataforma llamada Steemit.
Esto es todo por este momento espero que les ayude.
Yo soy @terediaz 🇻🇪👍
Gracias por leer
Quieres conocer más de mi aquí mis logros realizados
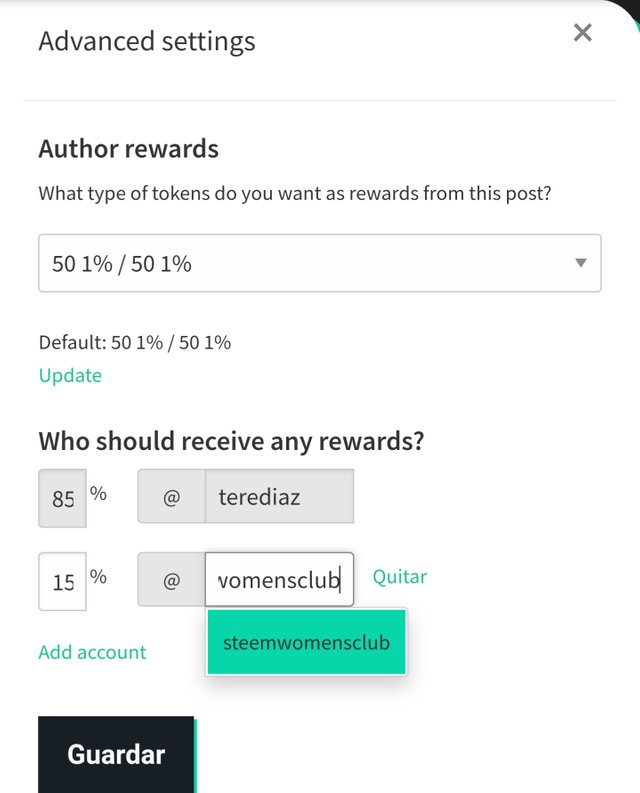
Está publicación está al 15% para la comunidad de Steemwomenclub.

Toda las fotos son propias tomadas con mi móvil Motorola.
Excelente amiga, muy útil para todos Te invito a visitar mi último post
Te invito a visitar mi último post 
Gracias amiga seguro pasaré por tus post .
Esta publicación fue promocionada en mis redes sociales discord grupo de WhatsApp Twitter, telegram y Instagram.
https://twitter.com/DiazHildadt/status/1411798322692640769?s=19
Hola Tere, preces maestra por lo bien que lo explicaste. 👏👏👏👏 Te felicito
Jejejejeje así es amiga me gusta le educación y la he practicado. Gracias por la visita
Excelente post amiga
Gracias espero que sea útil para muchos.
Hola amiga muy interesante la informacion muchas gracias
Que bueno que te gustó amiga.
Gracias por tu visita
Excelente amiga un buen aporte 👏👏
Gracias... Que bueno que te gustó. Quiero aportar un poco.
Hola amiga excelente post me encantó mucho suerte y saludos
Gracias por tus buenos deseos amiga es un placer verte.
Excelente post amiga, ya agarre muchos de esos consejos, gracias por compartirlo, son de mucha ayuda. Un abrazo
Que bueno que te aclaro dudas eso me alegra mucho.
Es muy util tu post amiga.
Un consejo.
Para hacer este tipo de tutorial donde explicamos como utilizar codigos es importante y necesario encerrar los codigos en esta especie de comilla (`) una antes y una despues, solo la comilla sin los parentesis.
Ve:
<div class ="phishy ">Tu texto
</div >Esto permitira que los codigos se puedan copiar y pegar.
Saludos y bendiciones para ti.
Gracias amiga por tu valiosa recomendación.
Estamos para aprender...
Que bueno.
Excelente post amiga, realmente es muy útil estos formatos para darle un mejor aspecto a nuestras publicaciones!!
Saludos, gracias por compartirlo☺️🙌
Así es amiga me parece muy útil para todos