Steemit New Update Shortcuts Narration | Html Codes Benefits -ENG
Hello today, I will explain to you the new update of Steemit. Some of us will not have any problems with html as they have been on the steemit platform for many years. But for newcomers, the situation is different. I will explain as much as I can to the questions asked to me, both in response and to inform
.png)
Back-Forward Shortcut
This flag reverts to the previous action you made. It is a shortcut we all know.
Link
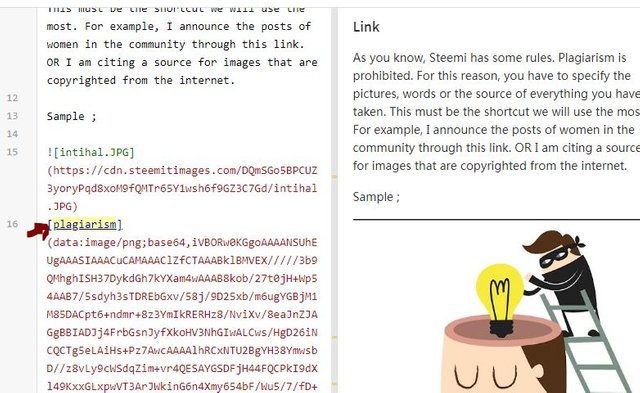
As you know, Steemi has some rules. Plagiarism is prohibited. For this reason, you have to specify the pictures, words or the source of everything you have taken. This must be the shortcut we will use the most. For example, I announce the posts of women in the community through this link. OR I am citing a source for images that are copyrighted from the internet.
Sample ;
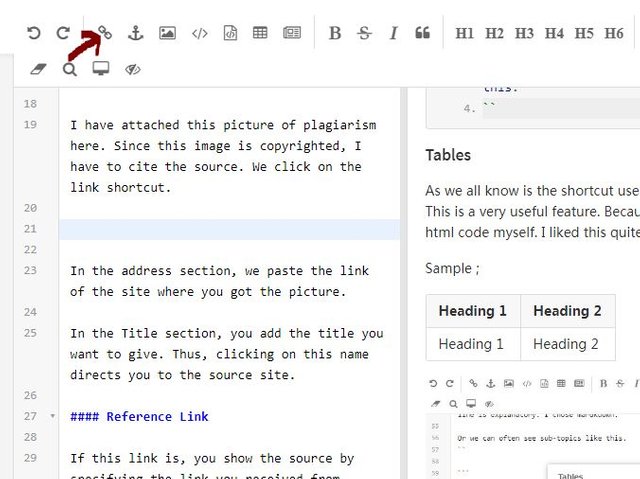
I have attached this picture of plagiarism here. Since this image is copyrighted, I have to cite the source. We click on the link shortcut.
In the address section, we paste the link of the site where you got the picture.
In the Title section, you add the title you want to give. Thus, clicking on this name directs you to the source site.
Reference Link
If this link is, you show the source by specifying the link you received from someone here. [[2] Sevim] [svm038]
[svm038]: http: // https: //steemit.com/@svm038 "Source"
Picture Icon
As we know, we will use the pictures on our computer to add them to the post. You can also add by dragging. Added as a shortcut.
Code Inline Code Inline
Represents the codes you will put in line. It's not a shortcut to use much, but it will work. Good to know.
Sample ;
A single back-tick (`) character is used to use inline code in paragraphs or to highlight some words
html no code
A single back-tick character is used to use inline code in paragraphs or to highlight some words.
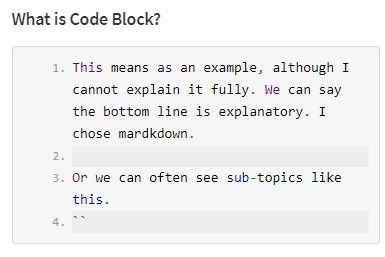
What is Code Block?
This means as an example, although I cannot explain it fully. We can say the bottom line is explanatory. I chose mardkdown.
Or we can often see sub-topics like this.
``
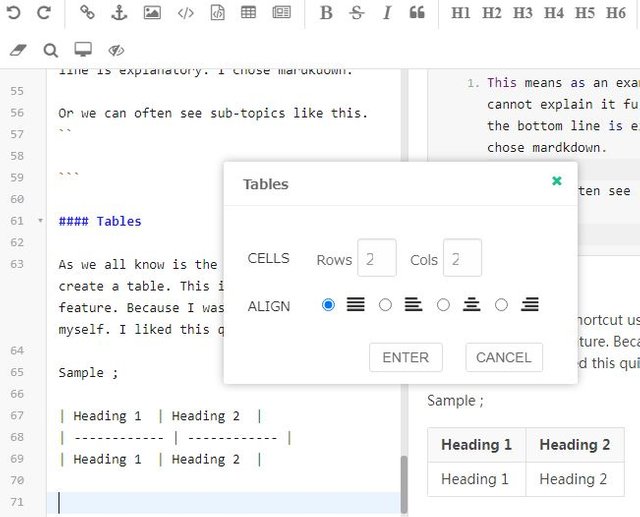
Tables
As we all know is the shortcut used to create a table. This is a very useful feature. Because I was making my html code myself. I liked this quite a lot.
Sample ;
| Heading 1 | Heading 2 |
|---|---|
| Heading 1 | Heading 2 |
You can choose the table row yourself. Single or 3 rows etc.
| header1 | header2 | heading3 |
|---|---|---|
| 1 | 2 | 3 |
| 4 | 5 | 6 |
You can create a table this way.
Page Break
As the name suggests, it refers to the space left on the line.
[========]
As you can see I used this code above, a line appeared. It can be used to separate topics.
Bold, Strikethrough And Italic Symbol
You can do it by selecting any letter or text you wrote and selecting the bold icon.
If you want to write crossed out text, you can do the same by selecting the Symbol.
Or if you want to express or express your writing by writing in italics. Select the letter or phrase you want to make and tap the italic icon.
Block Quote
> The block quote element is used to cite a large portion of text from another source.
I took help from Wikipedia to explain this sentence. And I did copy and paste. Since this sentence does not belong to me, I quoted using this symbol. In this way, I prevented plagiarism and showed an example to the symbol.
Select the phrase you want to quote and tap the icon.
Title Codes H1 H2 ..
This shortcut was also a very useful icon. I used to find and specify individual codes. In short, I typed all my example subtitles with the H4 shortcut.
Steem Women Club Community
Steem Women Club Community
Steem Women Club Community
Steem Women Club Community
Steem Women Club Community
Steem Women Club Community
You can use it for your H1 big heads. You can use h3 and h4 for subheadings.
You can use H5 to highlight between sentences or lines.
Unordered List
Used to sort words or sentences about any topic.
Sample ;
Steemit Rules;
Plagiarism Prohibited
Indicate the source of the pictures.
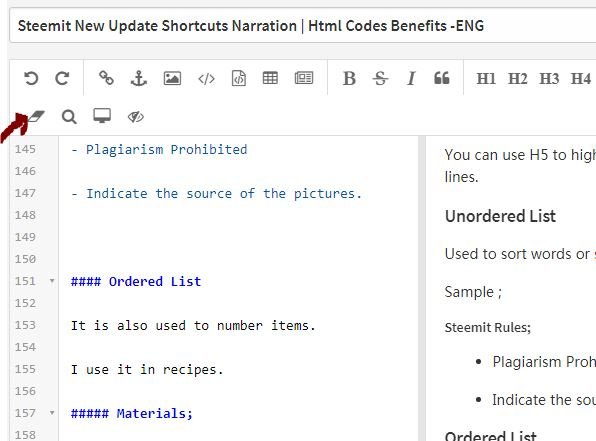
Ordered List
It is also used to number items.
I use it in recipes.
Materials;
- Flour
- Milk
- Egg
Clear
Deletes All Post You Have Written. If you have not made a backup, all the text you wrote will be deleted.
Search
You can search and find the word you want to find in the post you have prepared. For example, I want to find the place of the word plagiarism and correct it.
This way it indicates the location of the word I am looking for.
HTML Preview
It is used to hide the html code section we have written now. It can be a good option if we are not going to write with this html code.
Watch
If we click on this icon, you can see that the right section is hidden. So you can check your writing in a wide area.
This way I explained all the shortcuts. I would be very happy if you like it in return for my effort.

SteemWomen Club Discord :https://discord.gg/An4MMgbW
İnstagram Account: Steem WOmen Club
Twitter Account:Steemwomenclub
Blog Site : Site

Support us by delegating STEEM POWER.
Support us by delegating STEEM POWER.
| 50SP | 100SP | 250SP | 500 Sp | 1000SP | 2500SP |







Bastante complicado pero poco a poco lograremos dominarlo
No entiendo el nuevo sistema de publicación . Me gustsria que me ayuden
Think it's easy and prepare your post :)
Estamos iguales jejejeje no entiendo nada
Realmente es un poco complicado, se necesita algo más detallado. Cuando intenté usarlo se me volvía loco y me escribía cosas que no había escrito. 😭 Necesito entender a la perfección cómo funciona todo.
Sería de muy buena ayuda que suban un video tutorial de cómo redactar en el nuevo diseño. Muchas gracias por la orientación.
Merhaba bilgilendirme için çok teşekkür ediyorum. Dikkatimi çeken Bi husus var. Telefon da çok fark edilmiyor ama,bilgisayar kullanıcılarını rahatsız edebilir. Kullandığın resim linklerini de.
<center>image link</center>şeklinde yaparsanız çok daha güzel bir görünüme sahip olacaktır. 🙏bilgi için teşekkürler :)
Aun cuando he trabajado de otra forma el html, se me.complica esta nueva forma, creo que llorare :(
hola un gusto. la verdad en mi caso, me parece un poco dificultoso ya que al momento de yo armar mi post, siempre veía como estaba quedando, ahorita con este cambio, no se puede ver eso, realmente es un cambio muy drástico, pero todo tiene solución, muchas gracias por las indicaciones, aprendí nuevas formas que me faltaban, un abrazo
Hola muy buena explicación, pero en los códigos de la nueva aplicación no está como justificar el texto, yo usaba los de la aplicación vieja, pero ya no funcionan . Si me puden ayudar por favor.
Excelente explicación