Hello Everyone
This is @max-pro from, #Bangladesh
 Made by Canva
Made by Canva
Assalamu Alaikum steemians. Hope you all are well. By the grace of Allah I am also well. So here I am again to participate in this wonderful "SLC21/WK4: Mockups in Design and Application" learning competition organized by my favorite teacher @lhorgic. I always love creative content and this design related content is my favorite. I will answer all questions of this contest as per our teacher rules. So let's get started stay with me.
| Mention and discuss Extensively the other types of Mockups not captured in this lesson. |
|---|
The above lesson discusses some types of mockups such as print mockups, device mockups and branding mockups. But there are some other important mockup types that are not mentioned. They are explained below.
- Packaging Mockups Packaging Mockups :- A packaging mockup is a presentation that shows how the product's package or packaging design will look in reality.
| Usage | It is used for pre-marketing testing of products. |
|---|
| Example | Bottles, boxes or tubes of food products, cosmetics or pharmaceutical products. |
| Benefits | Enhances brand image and user experience. |
- Interior Mockups :- This type of mockup is commonly used in architectural or interior design projects.
| Usage | To show how a room, office, or other space will be designed. |
|---|
| Example | Positioning of furniture, lighting or wall color helps to understand how it will look. |
| Benefits | Giving clients hands-on experience before the project starts. |
- Website Mockups :- A static version of web design that shows the layout and visual elements of a web page.
| Usage | To demonstrate website layouts to clients or team members before development begins. |
|---|
| Benefits | Reviewing user experience (UX) and design effectiveness. |
- Book/Magazine Mockups :- Used to display the design of book or magazine covers or inside pages.
| Use | To get publisher approval or for pre-launch promotion. |
|---|
| Benefits | Increased readership and customer attraction. |
- Digital Ad Mockups :- Shows how digital ads will appear on different platforms (eg social media, website).
| Use | To test the effectiveness of advertising campaigns before. |
|---|
| Example | Facebook or Instagram sponsored ads |
| Importance of these mockups |  Source Source |
|---|
Visual Presentation :- Gives investors a clear idea of the look and feel of the product.
Decision support :- can determine if changes are needed before actual production.
Save time and cost :- Reduce the need for redesign by correcting errors.
| Do well to mention and explain other importance of mockups in promoting a brand/product. |
|---|
The importance of mockups in promoting a brand or product is that it realistically represents the future look of the product. It attracts customers and investors, identifies design flaws and helps strengthen brand presence in the market. Mockups save time and cost and build trust in the product or brand in the campaign. So the other importance of mockup in promoting a brand/product is mentioned.
 Source
Source
Realistic Presentation :- Mockup realistically shows how the product will look which attracts buyers and investors.
Defect Detection :- Before production any problem in design can be easily identified through mockup.
Brand Campaign :- Mockups can be used to highlight the brand logo on tshirts, banners, cups or other materials.
| Build Consumer Confidence | Confidence can be increased among buyers by showing what the product will actually look like. |
|---|
| Cost Saving | Making mockups before final production gives opportunity to make changes in design which saves time and money. |
| Benefits of Visualization | Provides a clear picture of the future look of the product for the team or client. |
| Using your logo of last week's task (or a new one if you don't participate last week) and a new flier for the week, demonstrate how to use the mock up feature to promote your brand using the following information below. |
|---|
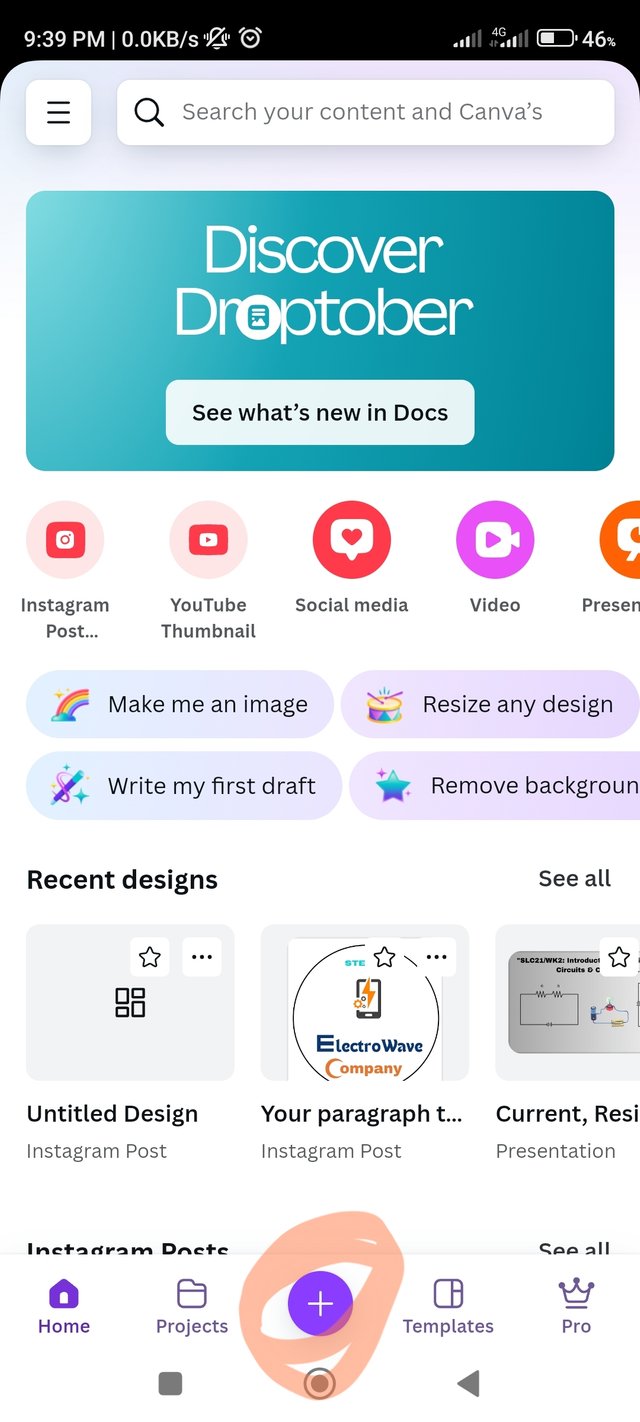
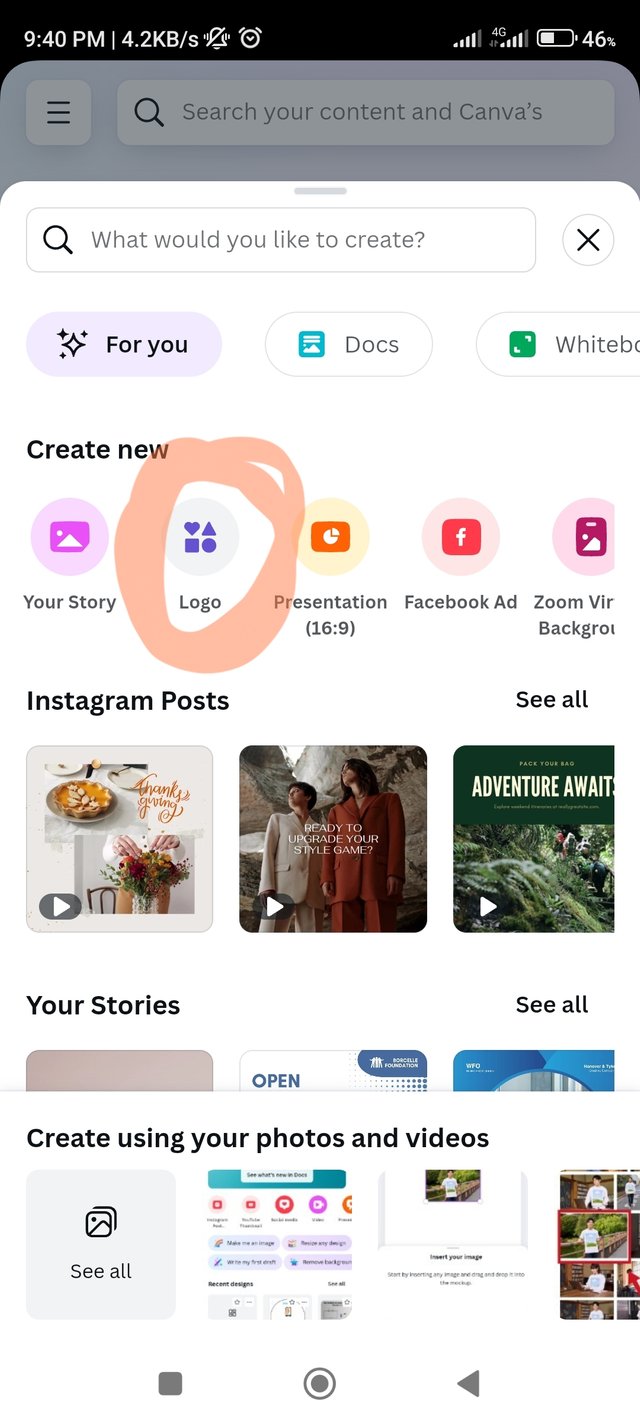
- Step - 1 :- Since I didn't participate last week. So in the beginning I will create a logo for myself. My logo name is Framework : Your Faith, Our Confidence. It is an electronics customizable and repairable uncommon brand name. At the beginning, I entered the canva app and clicked on the plus icon below and selected the logo option. Then he took me to the white banner.
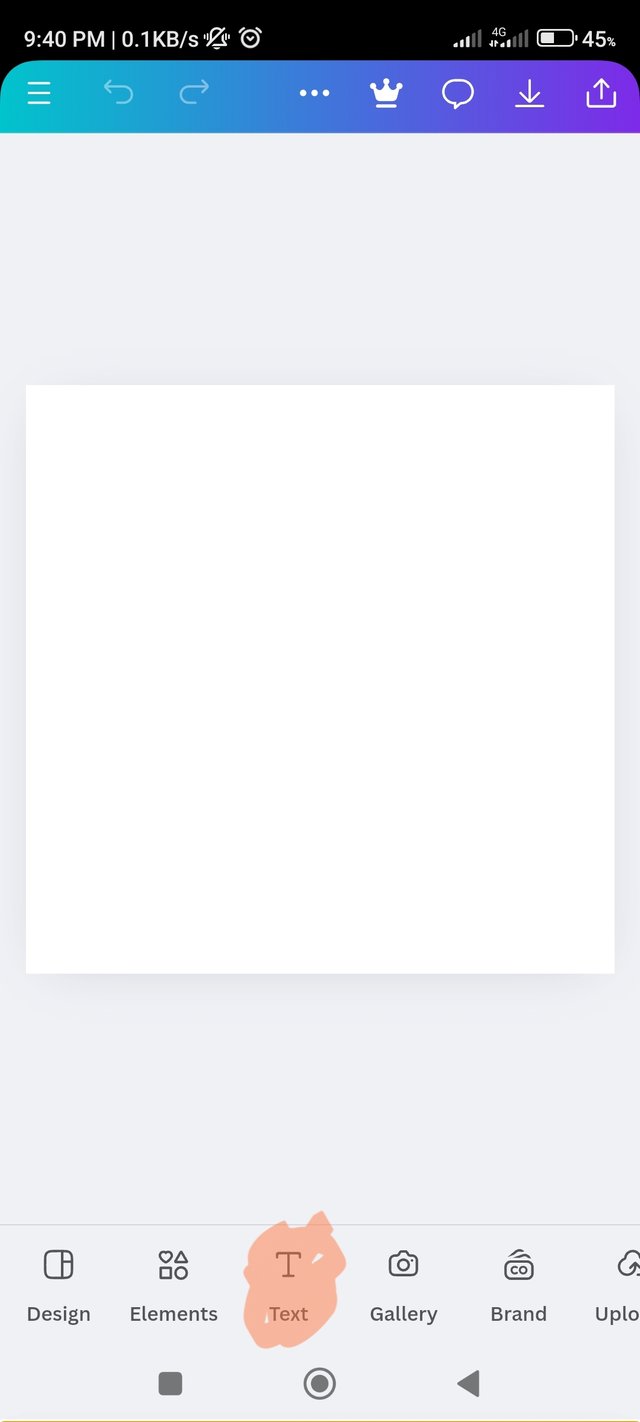
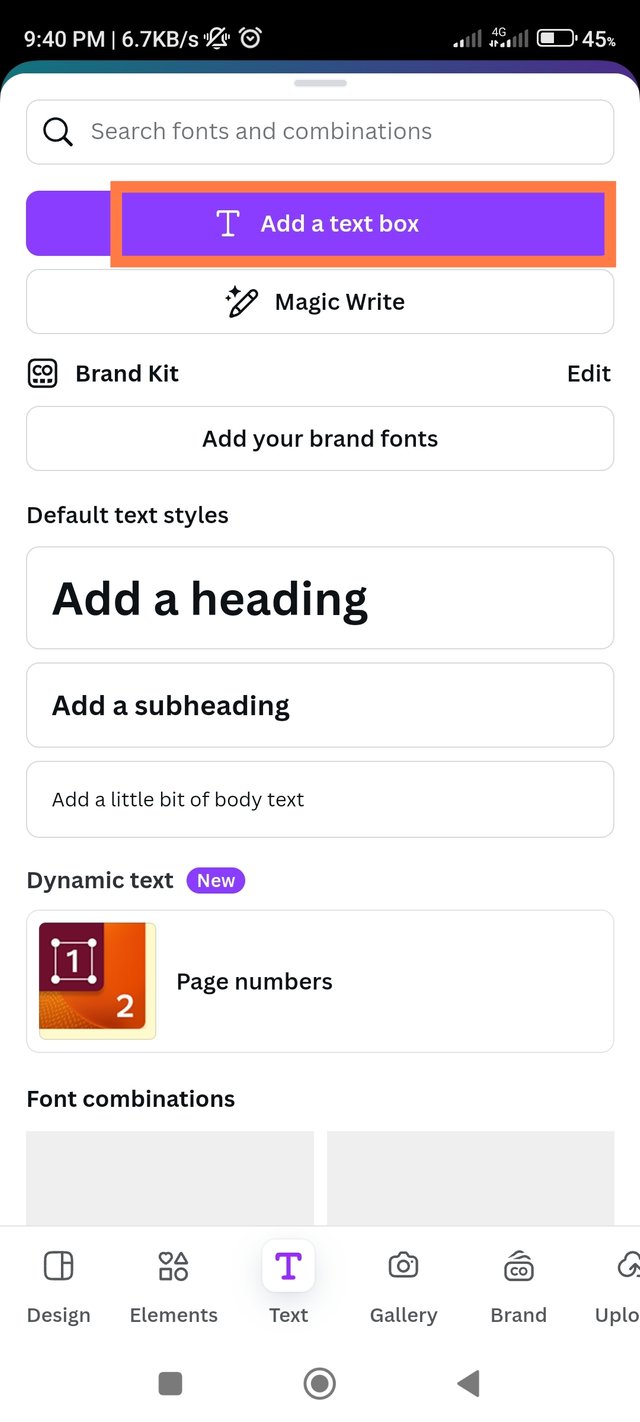
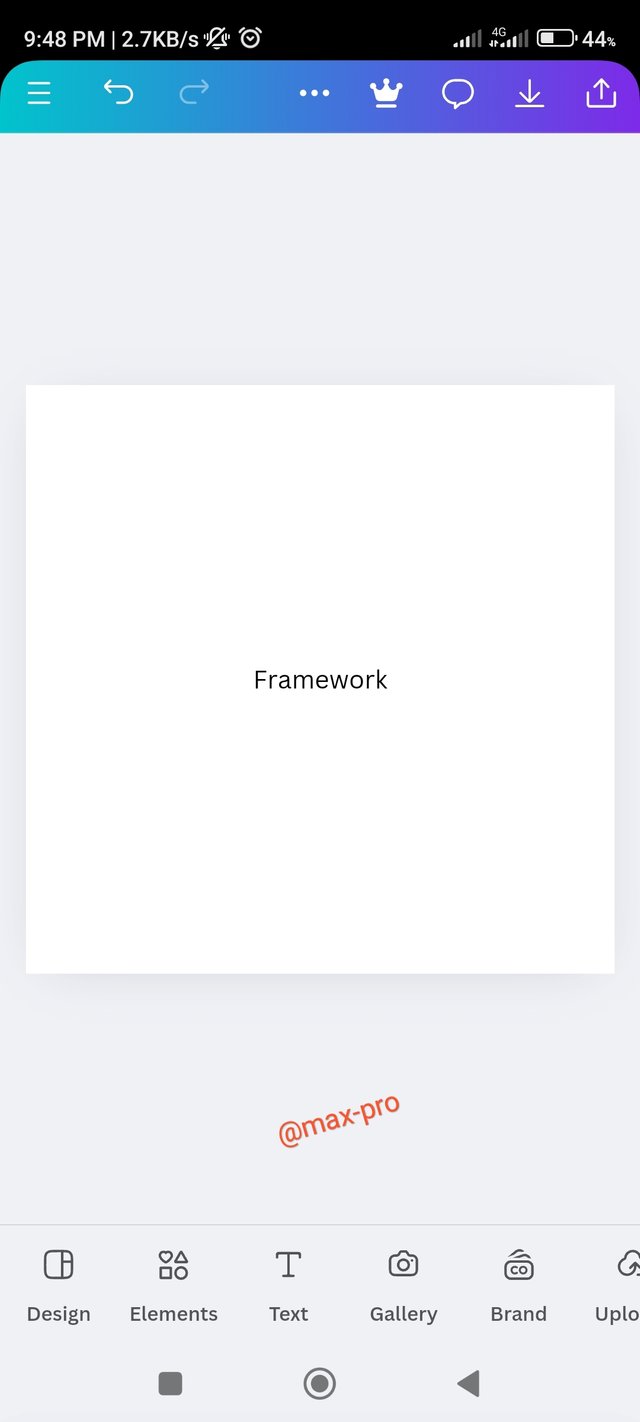
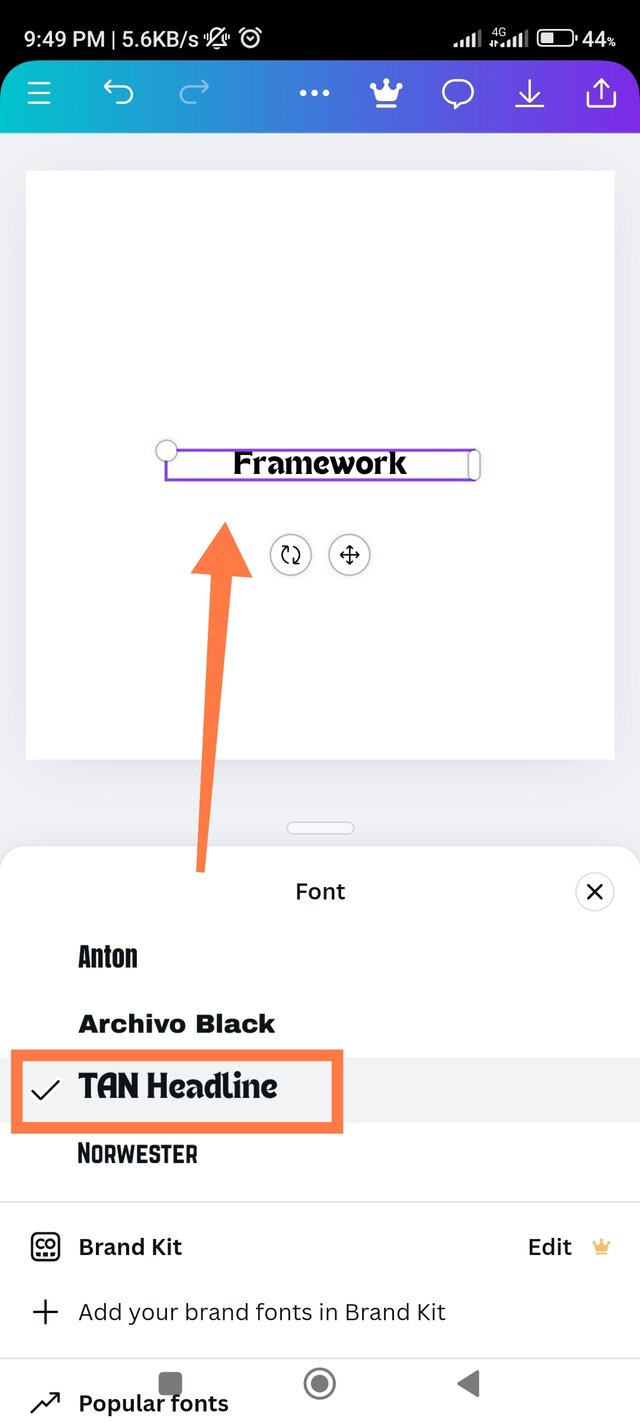
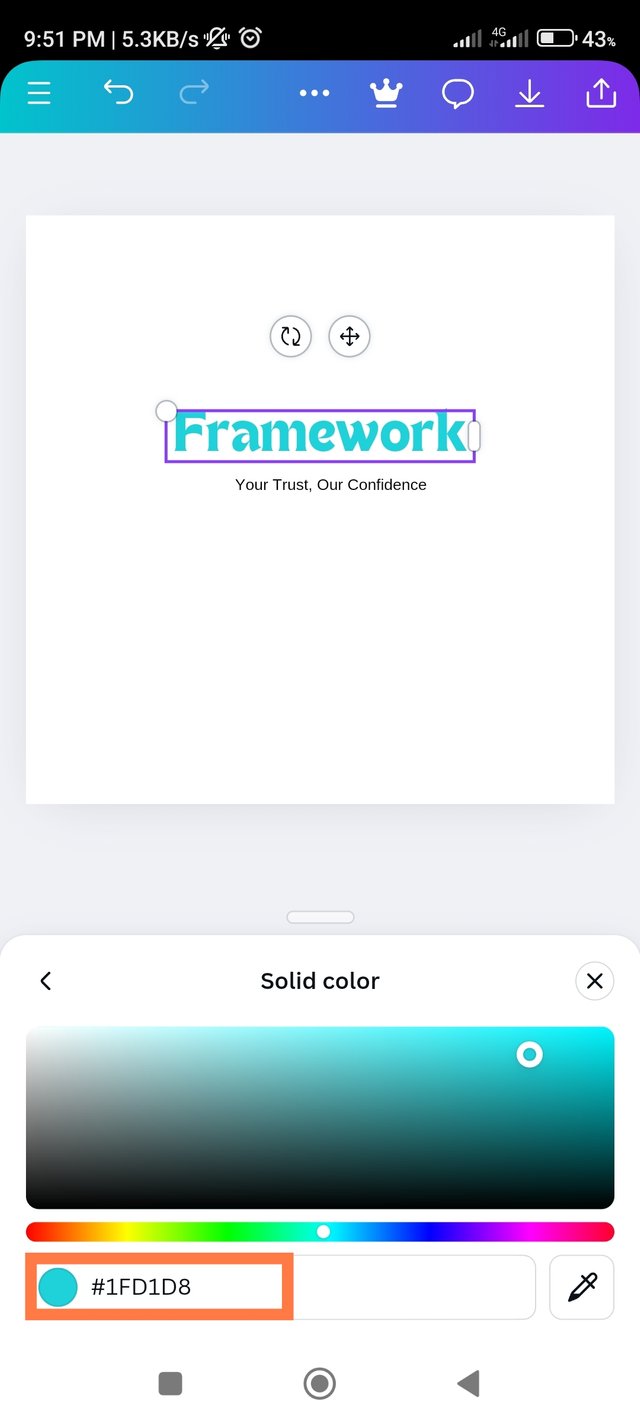
- Step - 2 :- Now click on the below text icon to enter the brand name in the logo. Then I clicked on the Add a Text Box icon and entered my chosen brand name. Now I changed its text font to Tan Headline font. Then I enlarged it as needed and gave it the desired color and added the bio below. The hex code of which is #1FD1D8.
- Step - 3 :- Finally I resized it and downloaded it as a png file and saved it in the gallery.
| Search for a good t.shirt mockup and then promote your brand by putting in your logo. |
|---|
So for t-shirt branding I will use the Framework brand and to do this follow the steps in the below screenshot shown by me.
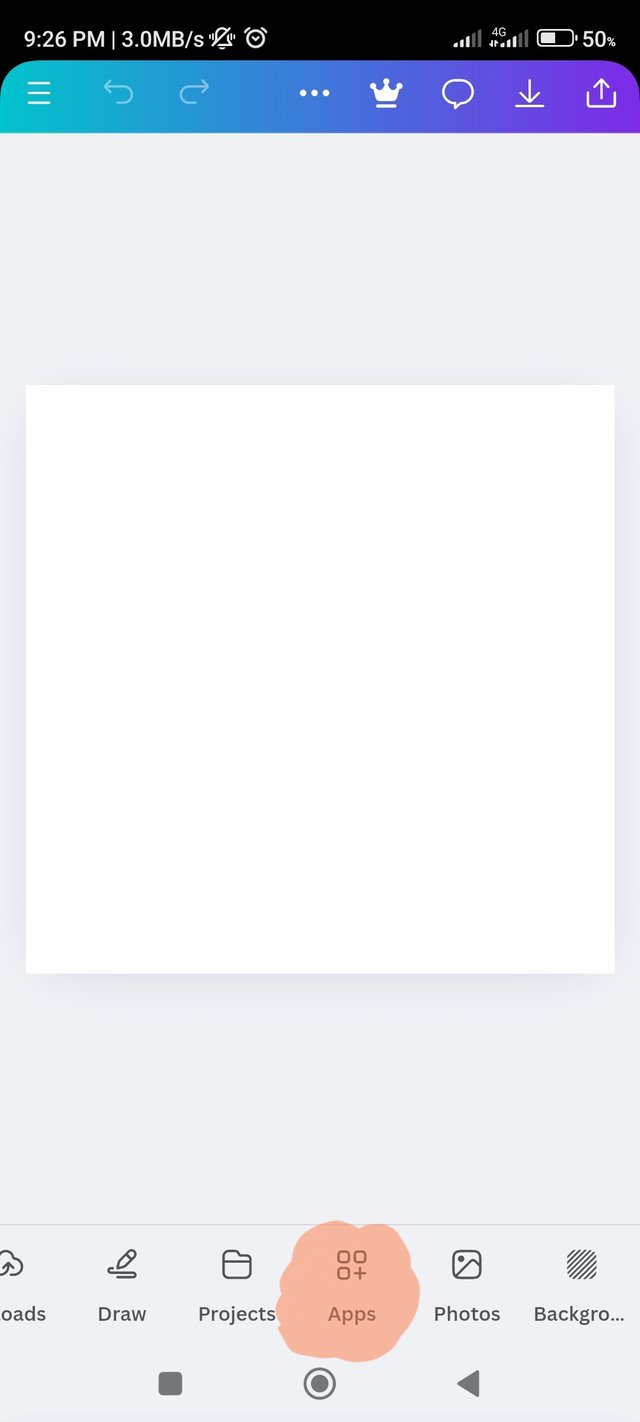
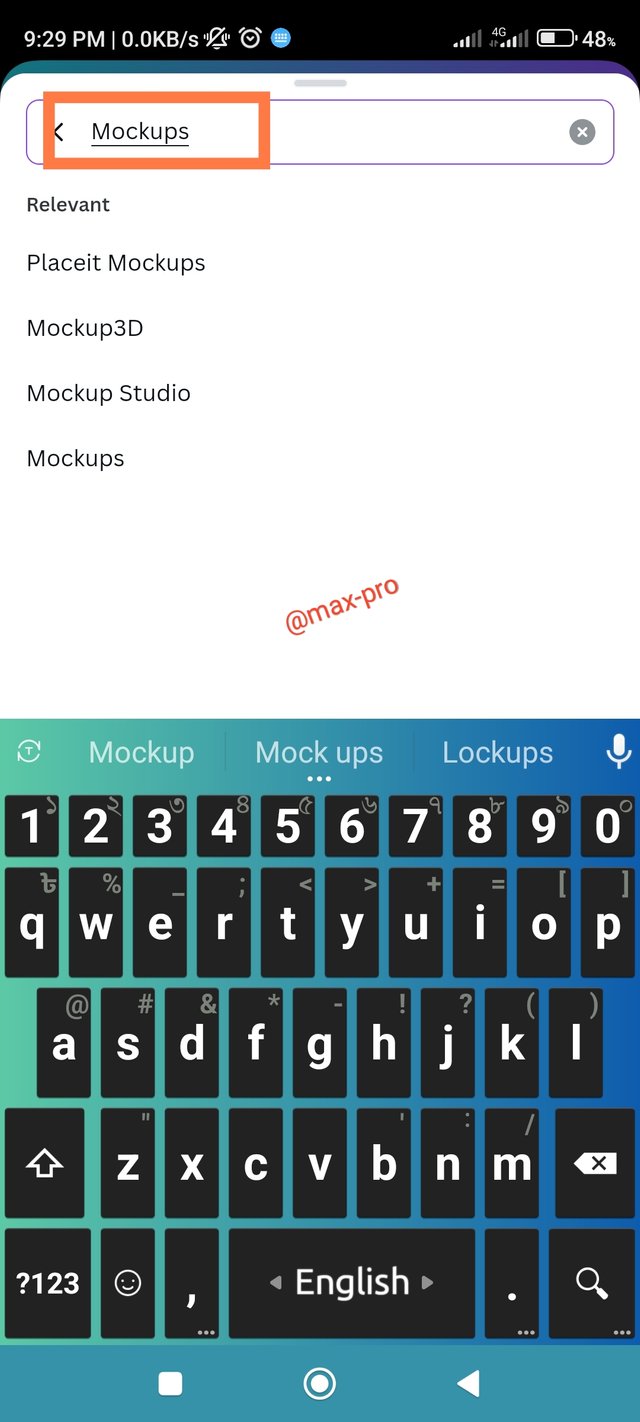
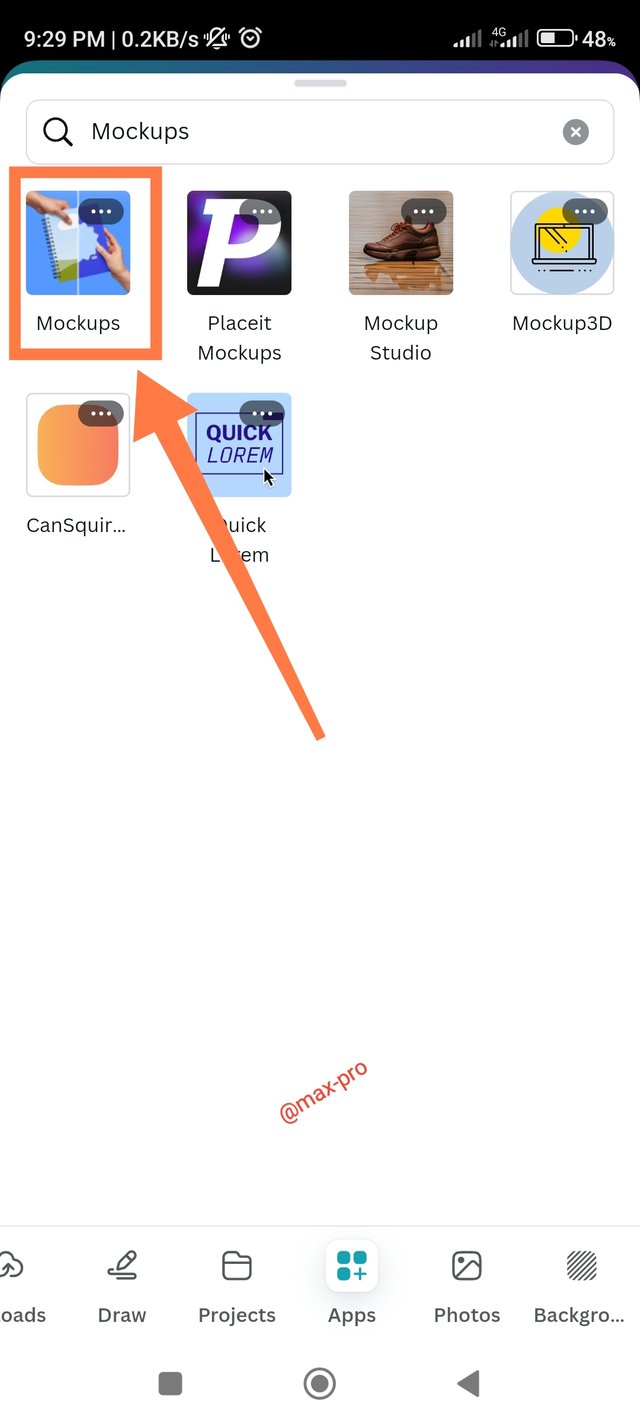
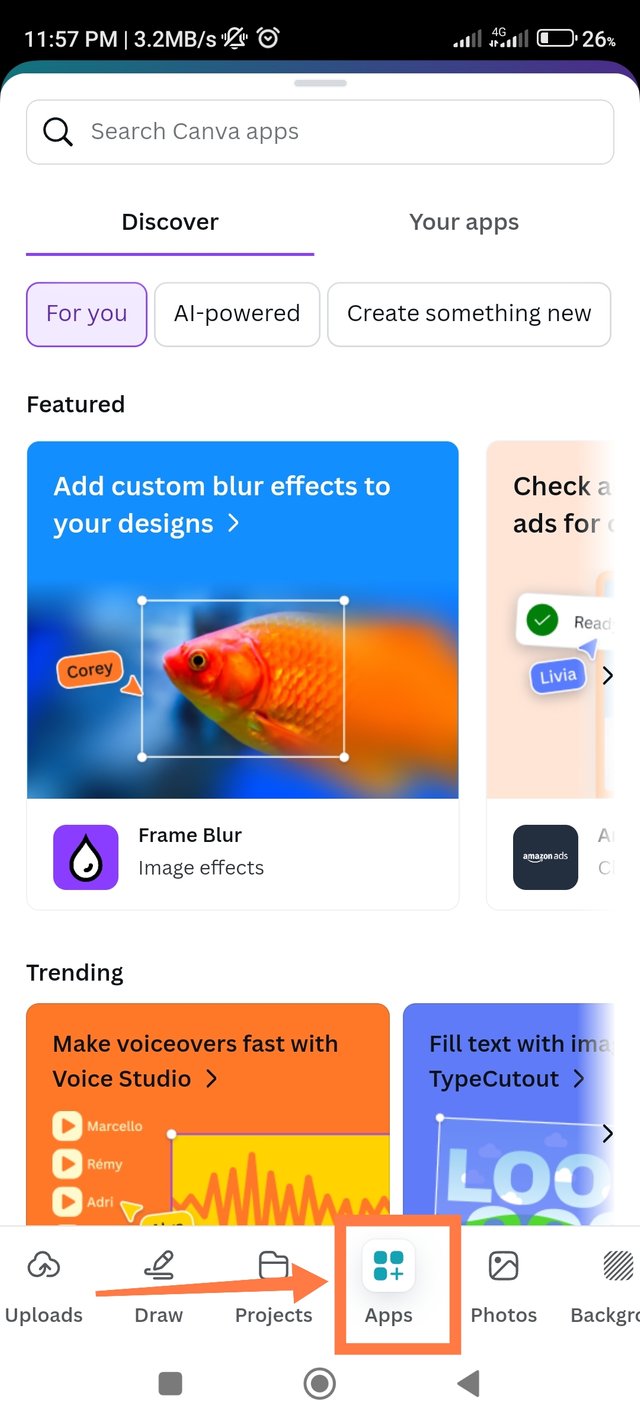
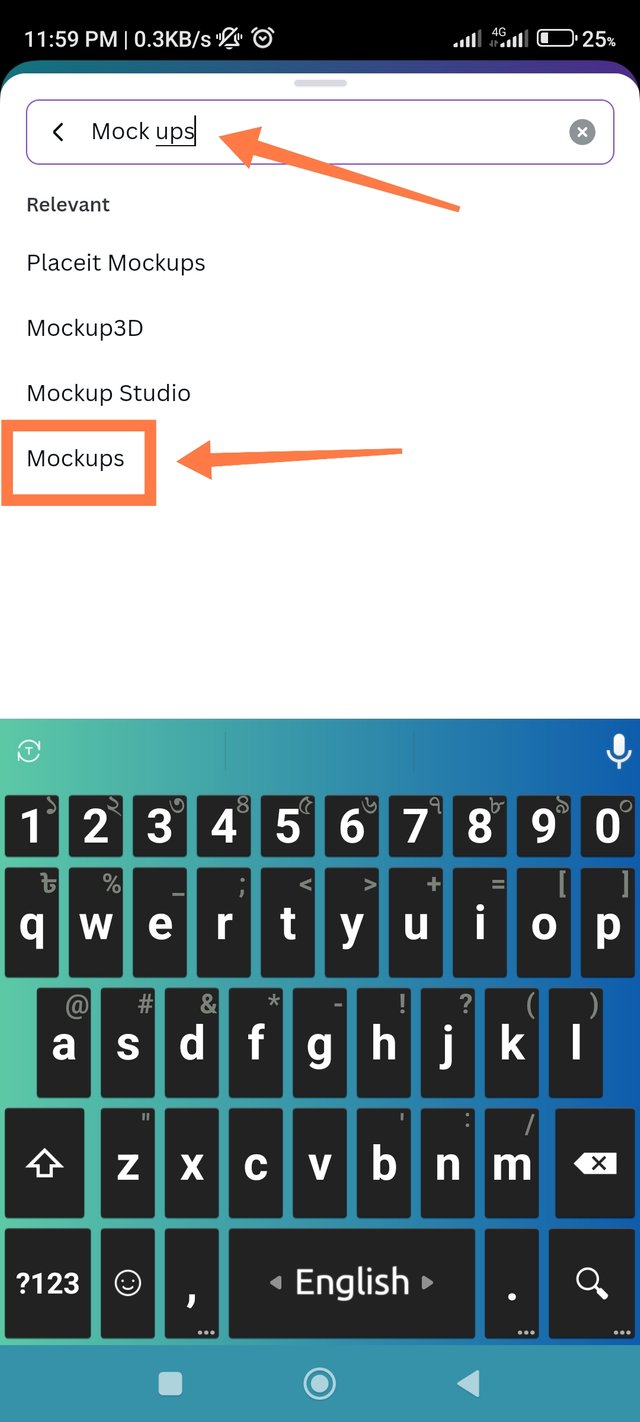
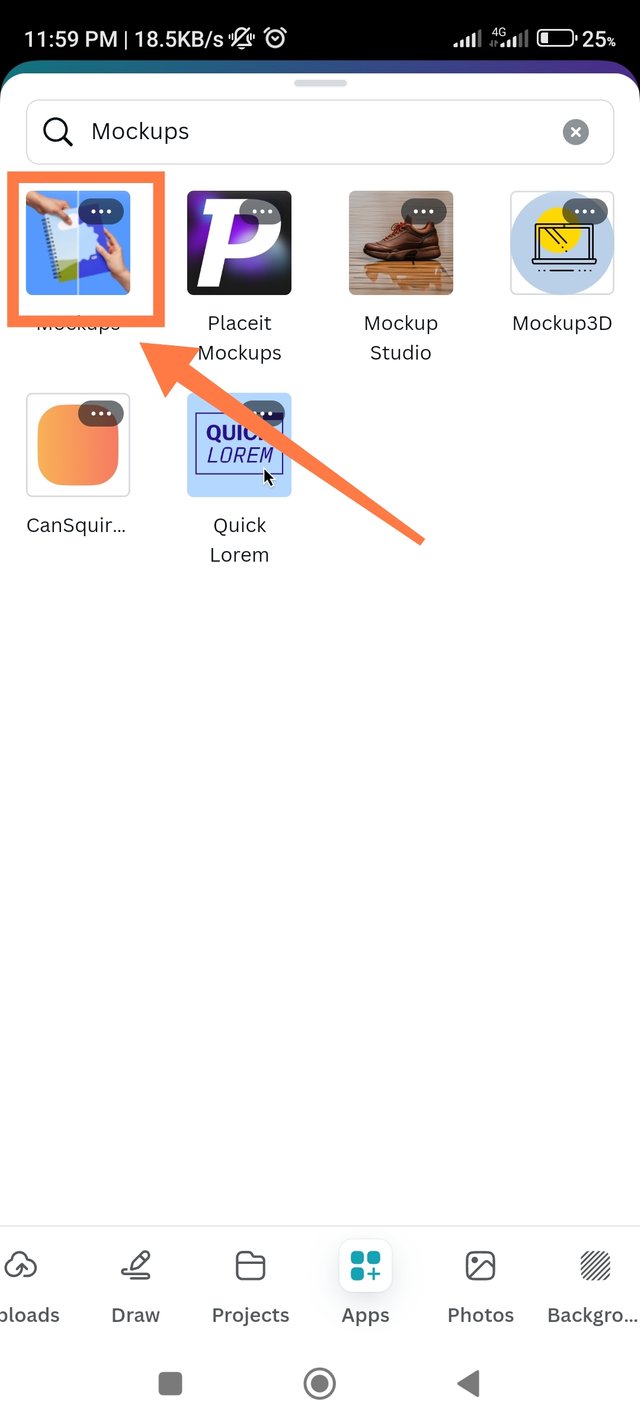
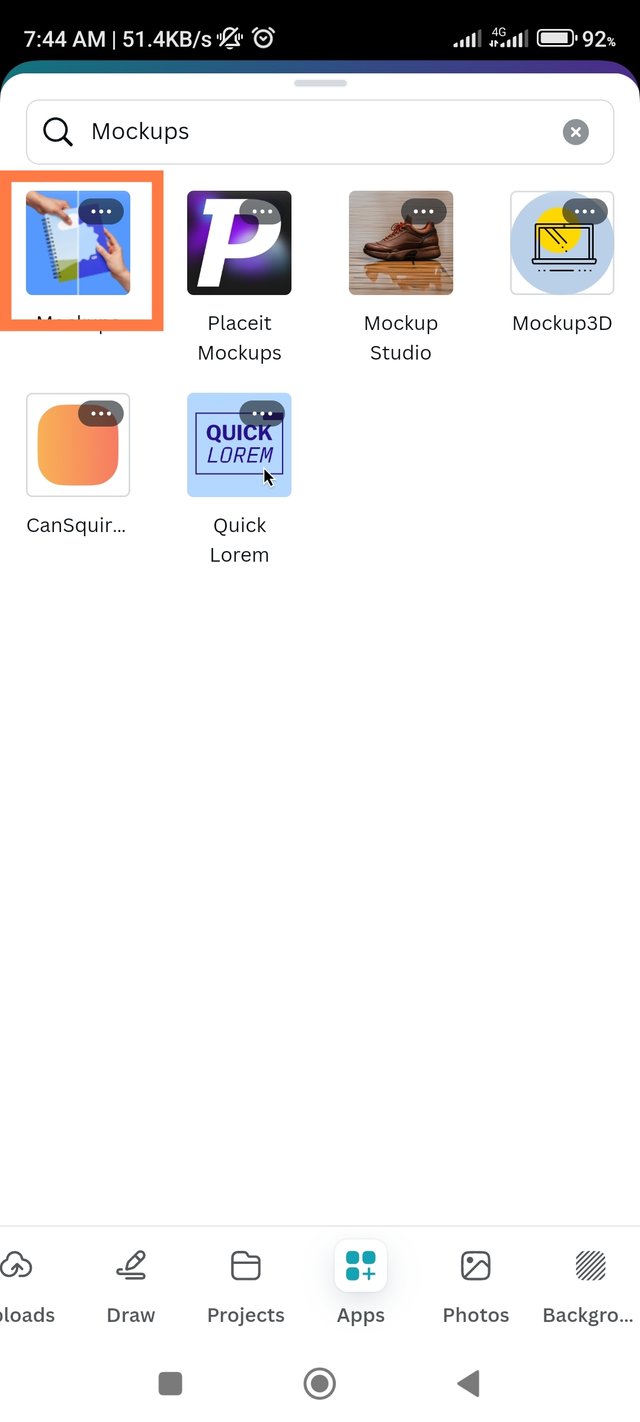
- Step - 1 :- First I opened my Canva app. Then I clicked on the app icon in the bottom right which took me to a search page. I then searched for mock-ups which came up with a variety of results. Out of these I have selected the first option.
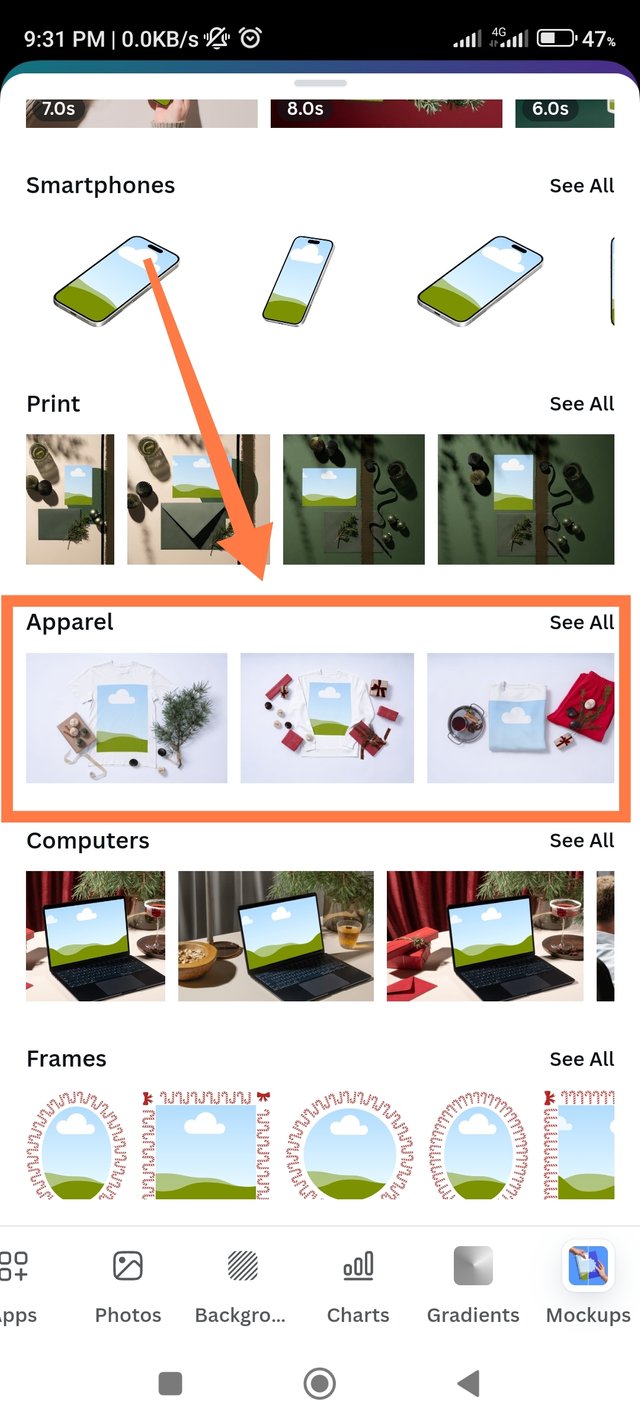
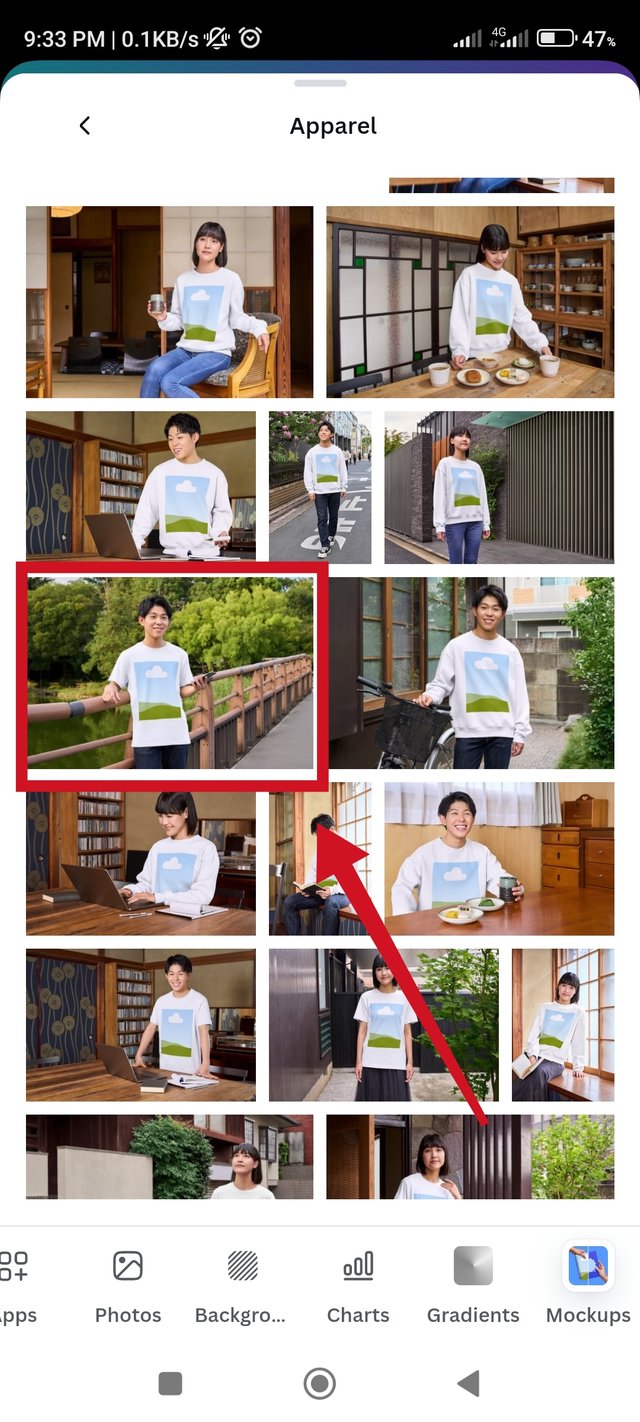
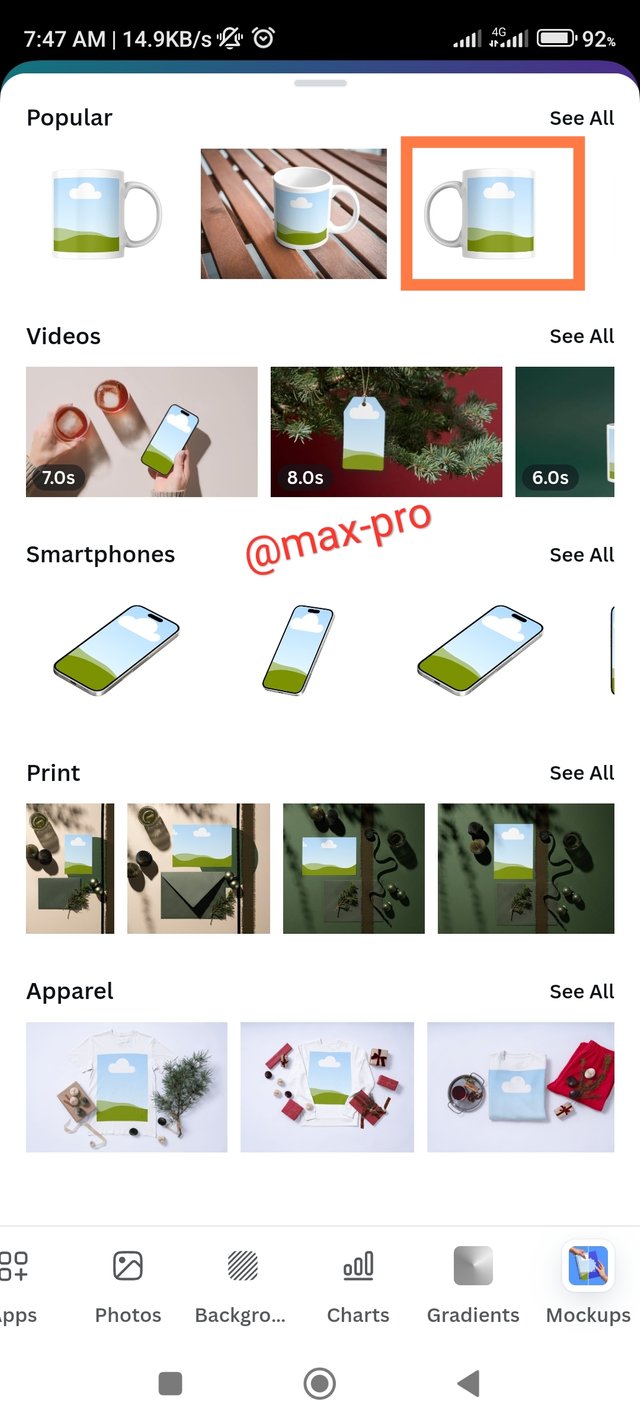
- Step - 2 :- Then I was shown mock ups of different categories. So we have to select what our teacher said. That's why I clicked on the clothes under the clothes (Apparel) I needed. I then selected my favorite clothing to add my Framework brand. Later it was added to the white banner.
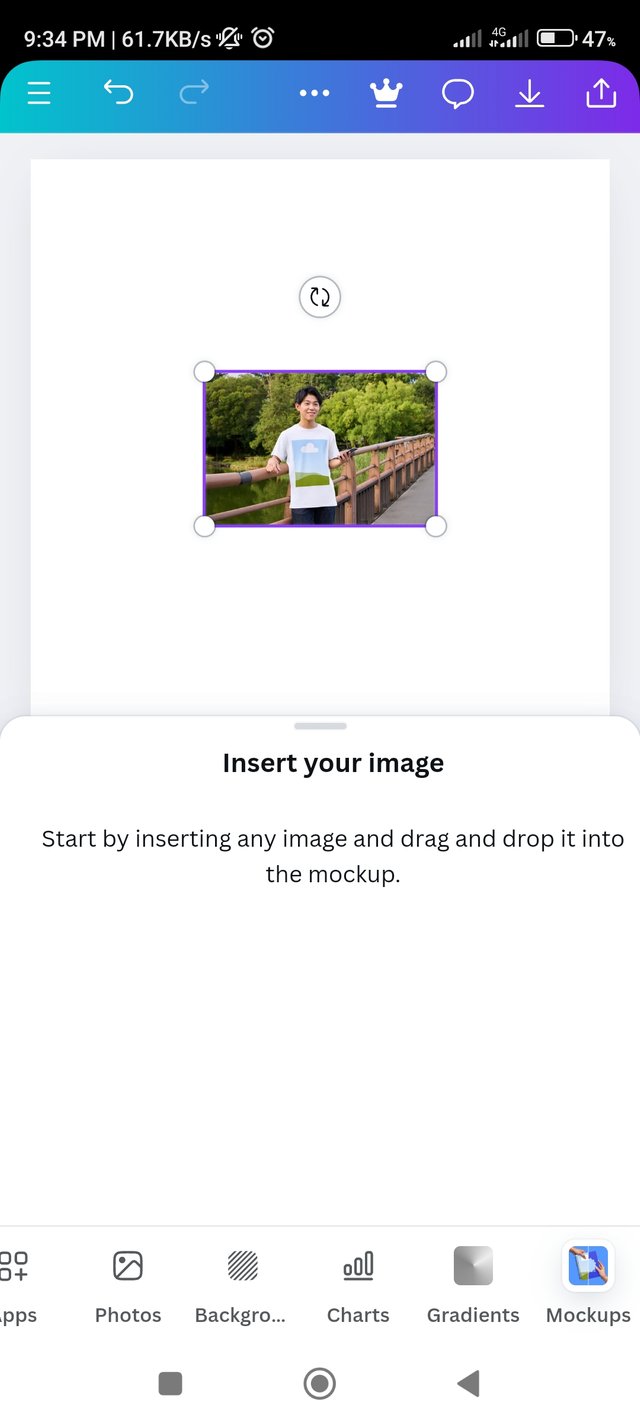
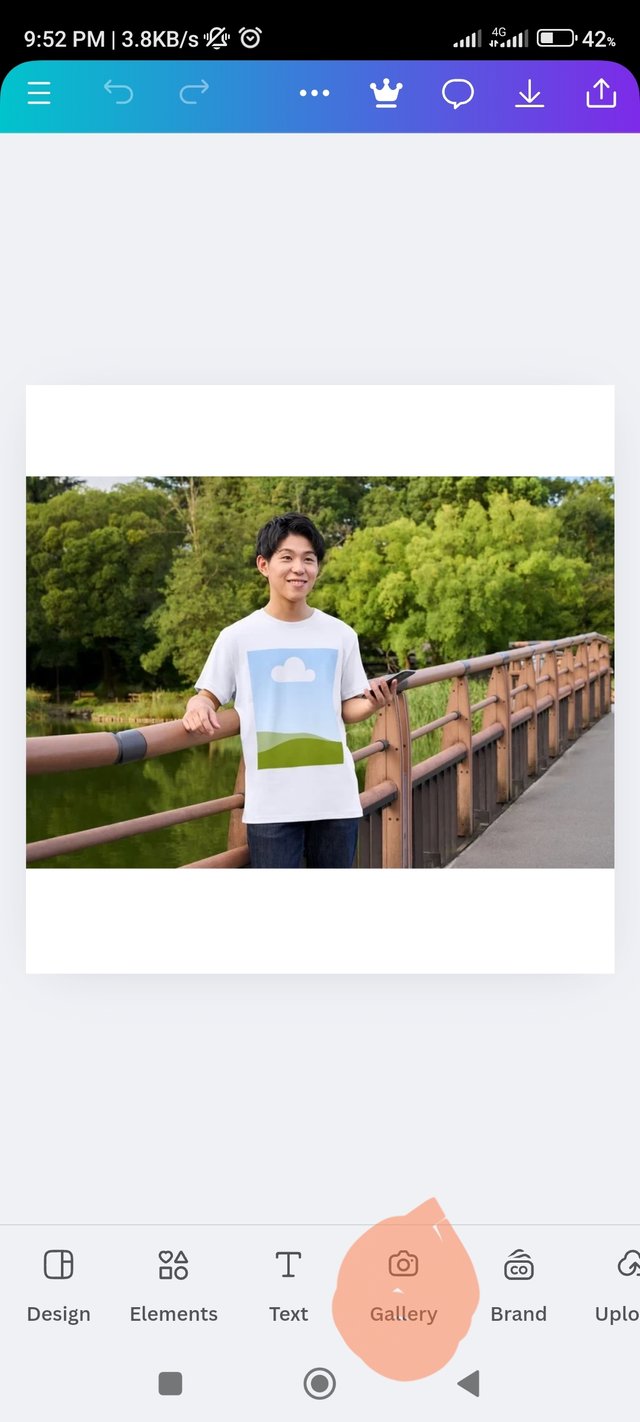
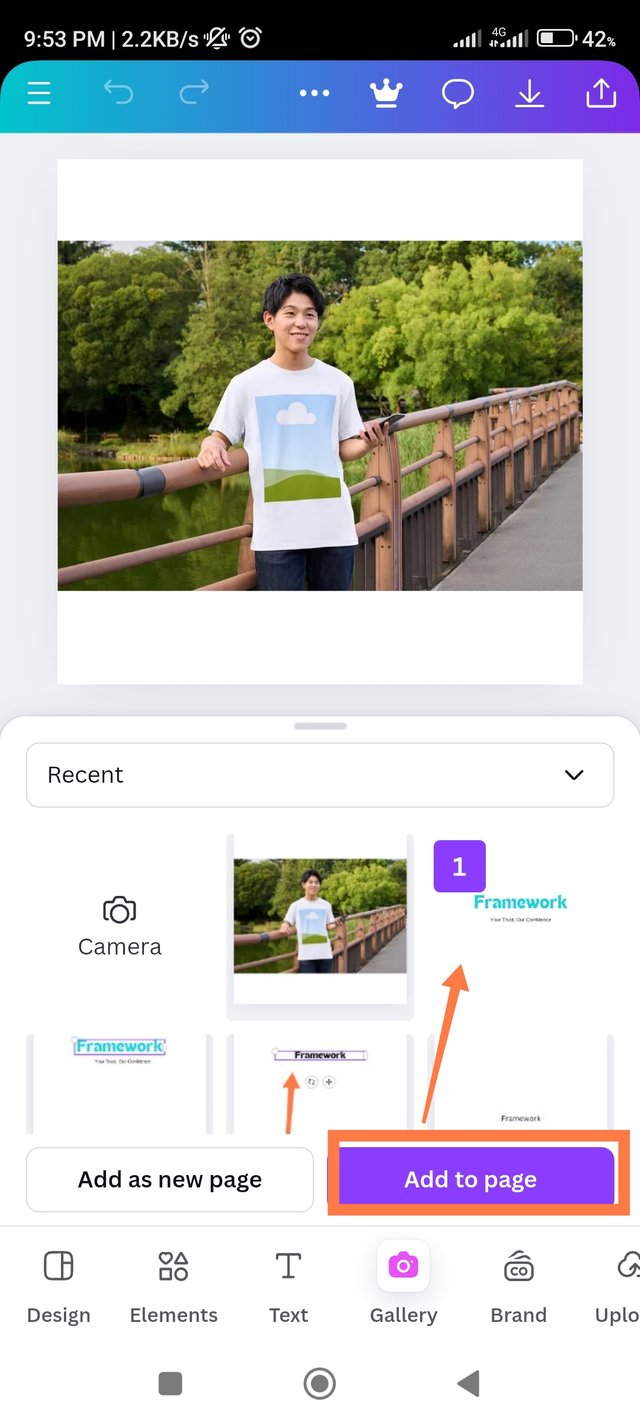
- Step - 3 :- Then I clicked on Gallery to add my logo. Then select the Framework logo to add to the t-shirt and click the Add to page option. Then you can see in the screenshot below that it has been added. Then I downloaded it.
| Search for an outdoor advertisement means like "billboard mockup" where you can put in your flyer design or banner for promotion. |
|---|
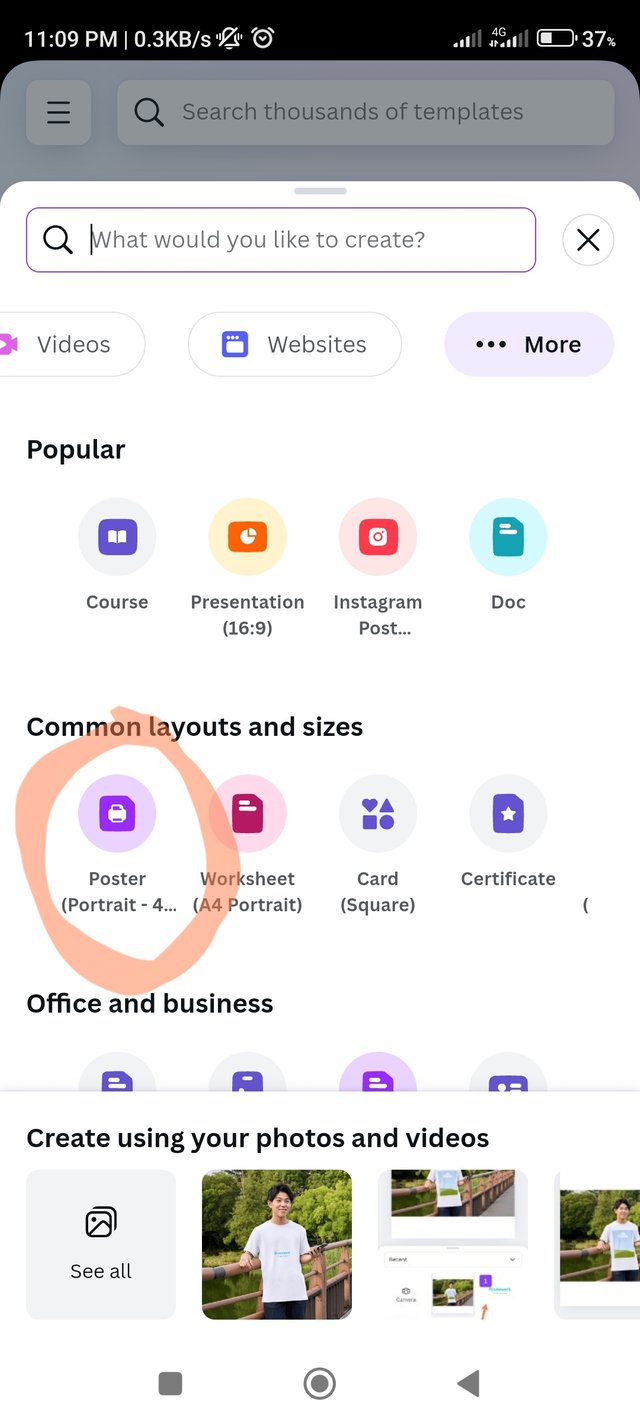
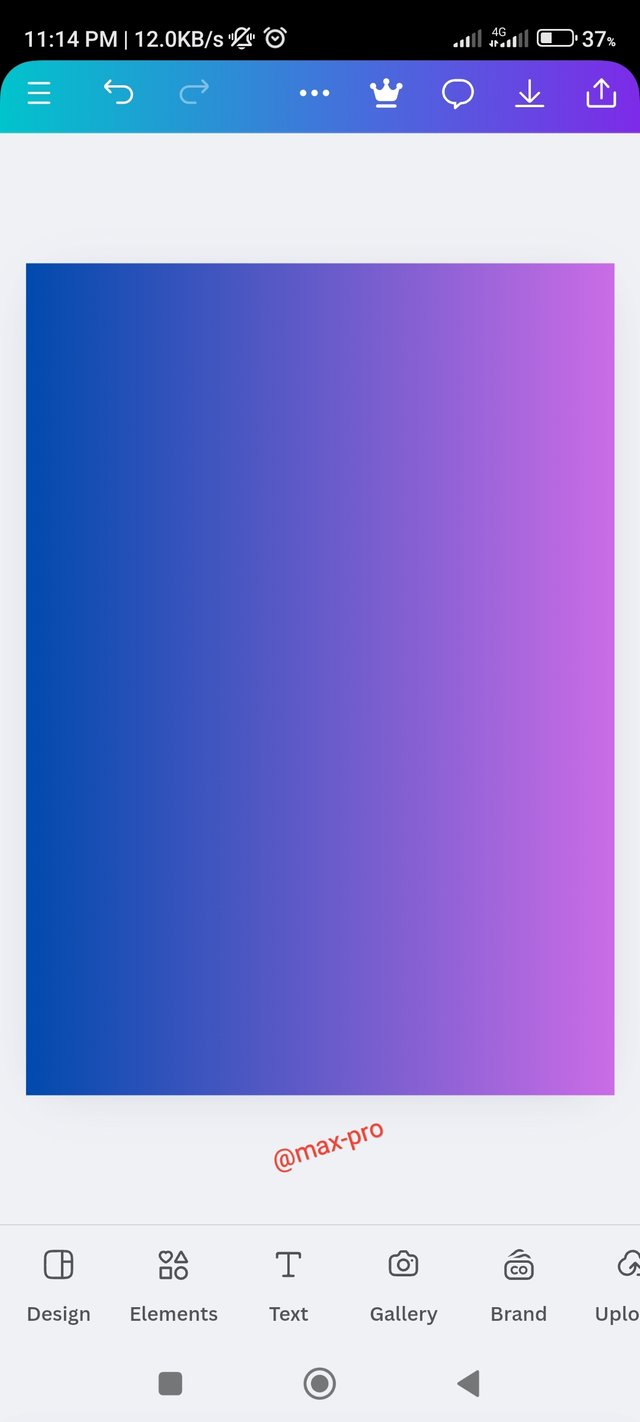
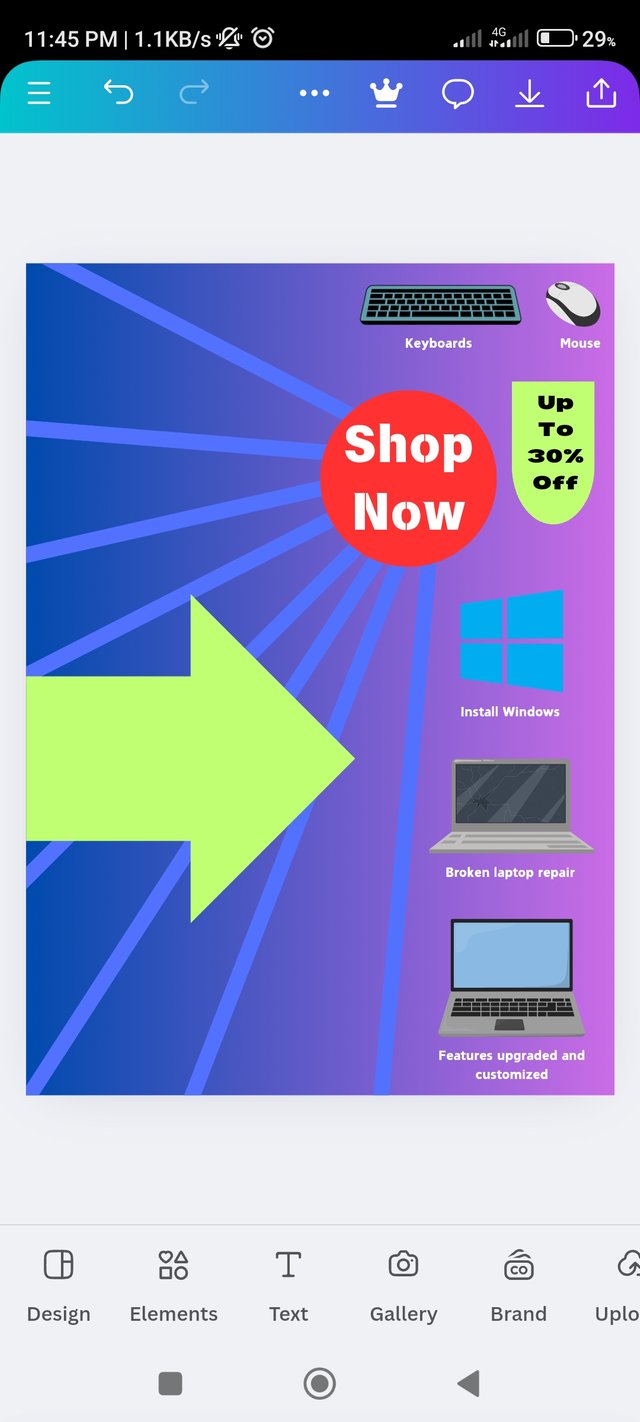
- Step - 1 :- Since I didn't create a logo last week the first thing for this task was to create a new flyer design as needed. So I opened the app as usual and clicked on the poster tab instead of the logo. Then I changed the color of the page.
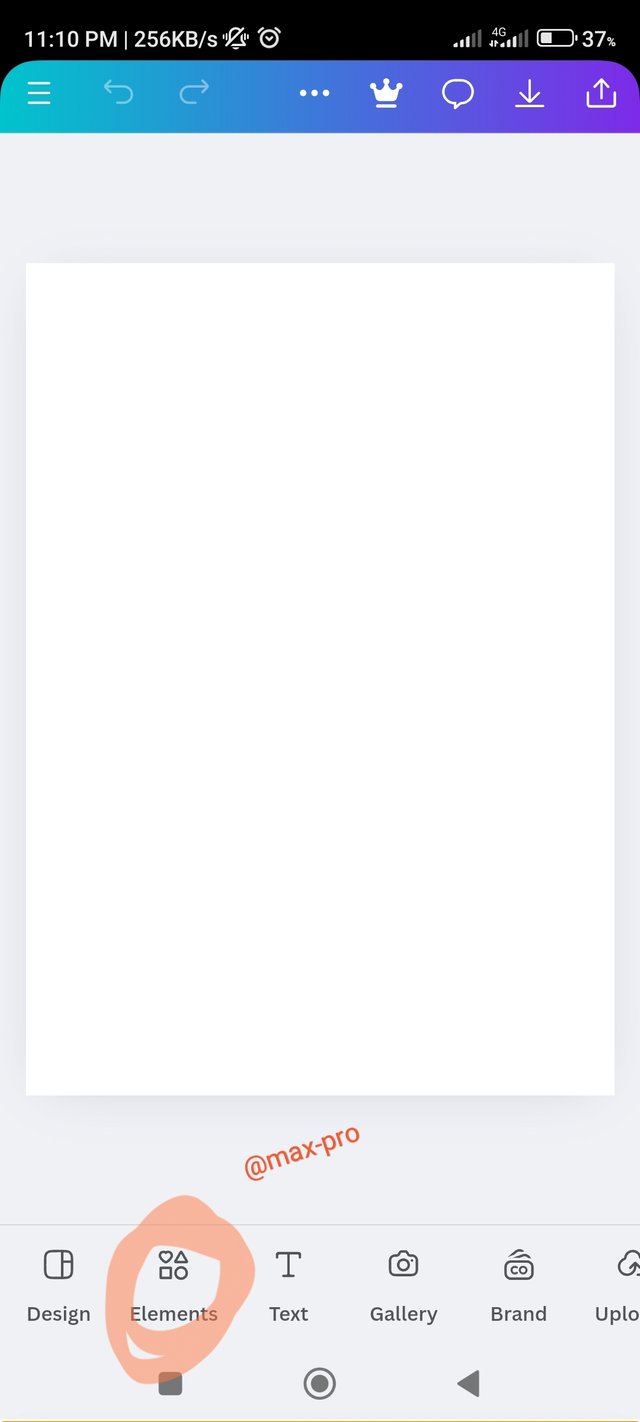
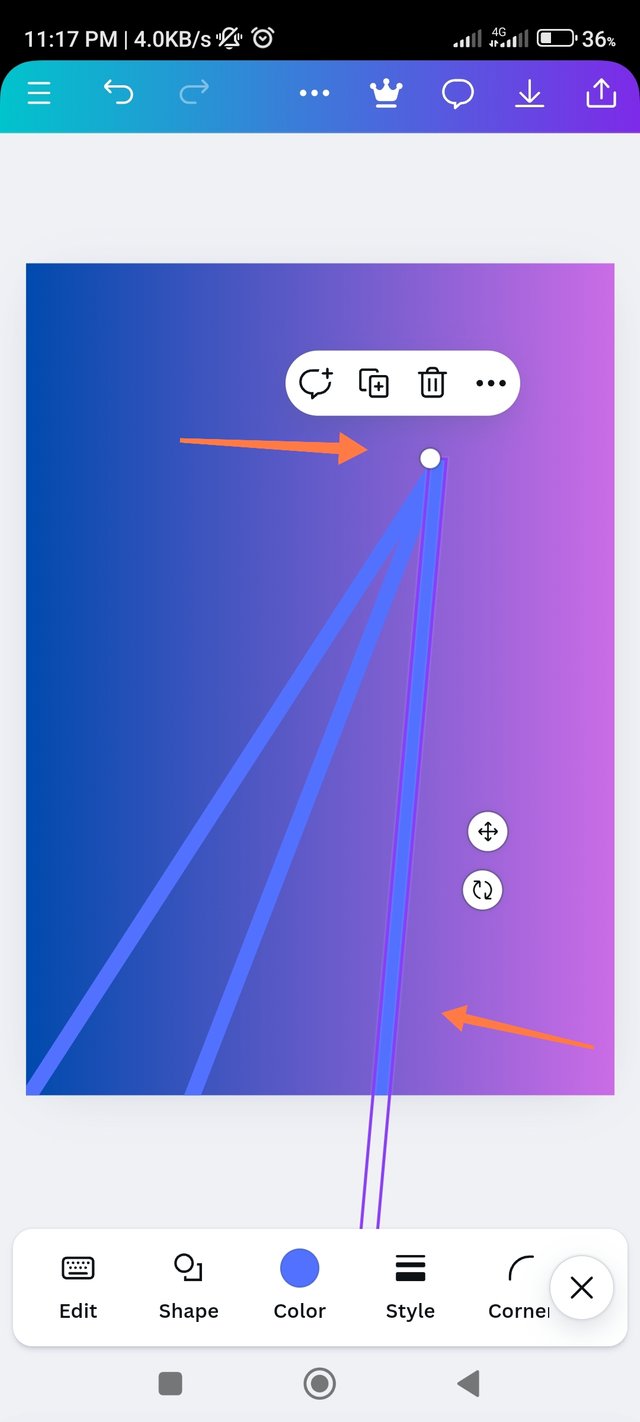
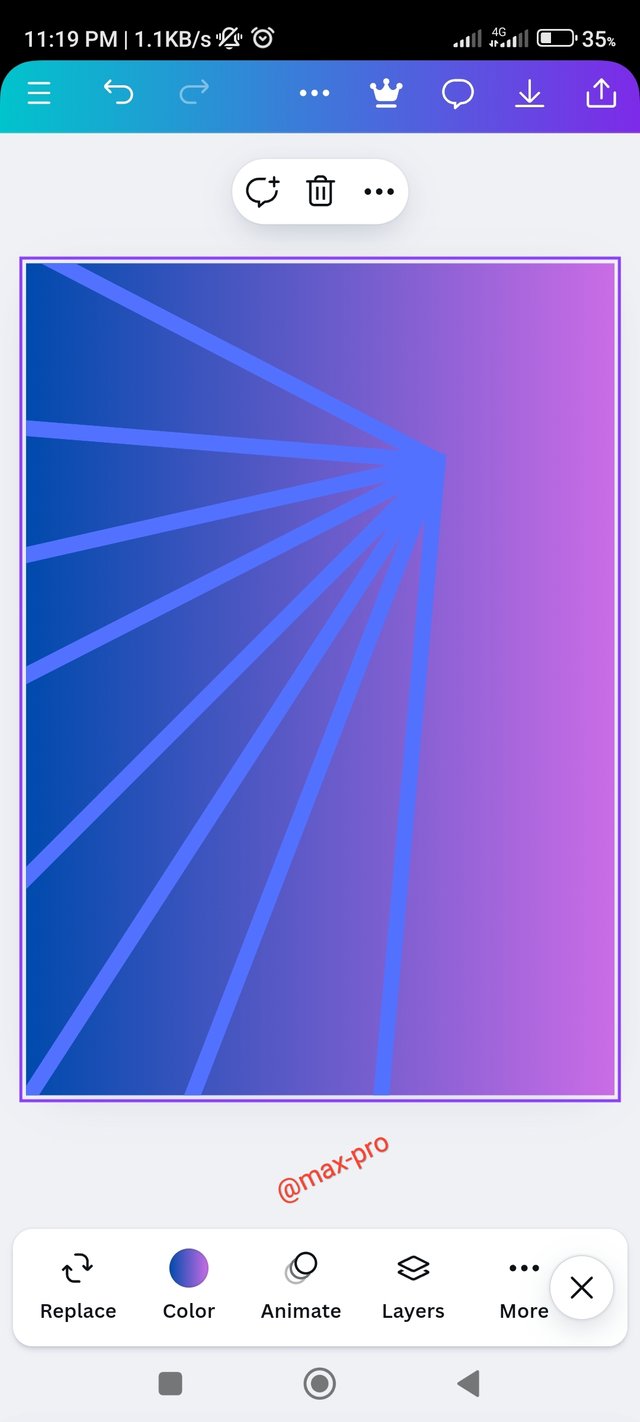
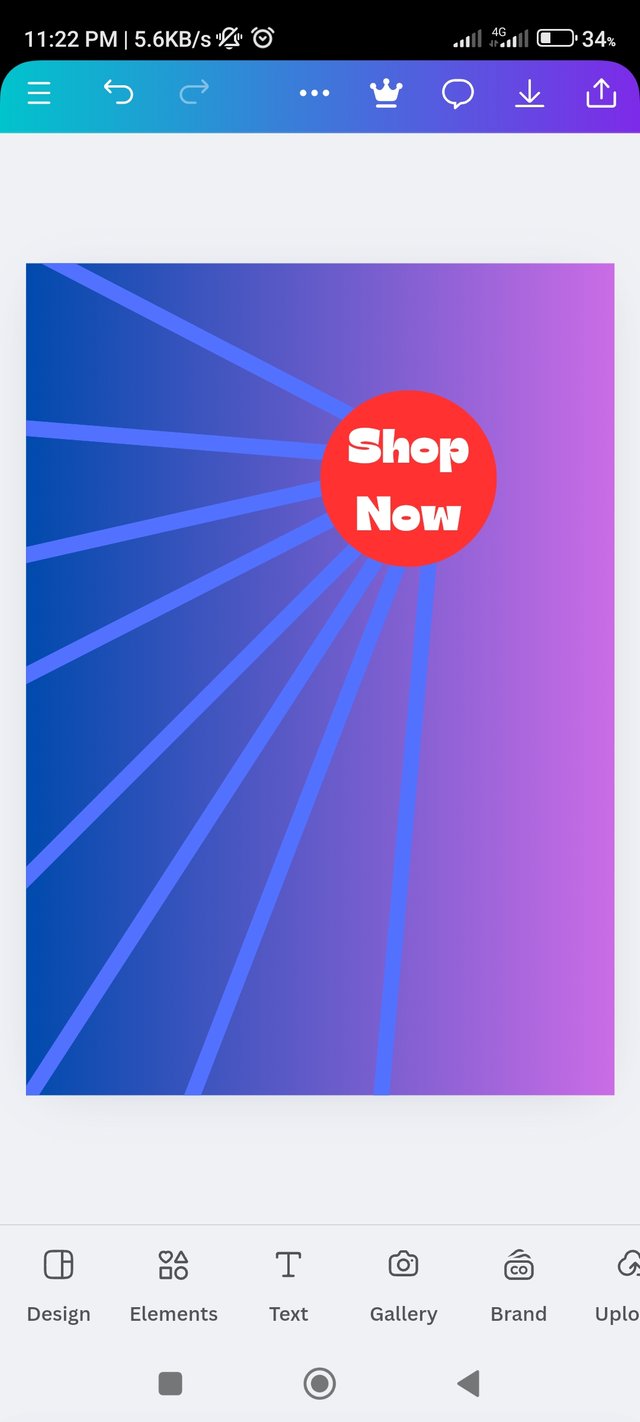
- Step - 2 :- Since I will be making a flyer, I clicked on the elements to pick the elements I wanted to implement what I had in mind on the blank canvas page and I took a square. Then I copied them into several columns and changed the colors. After that, I took a circle of red color on the columns and wrote Shop Now there.
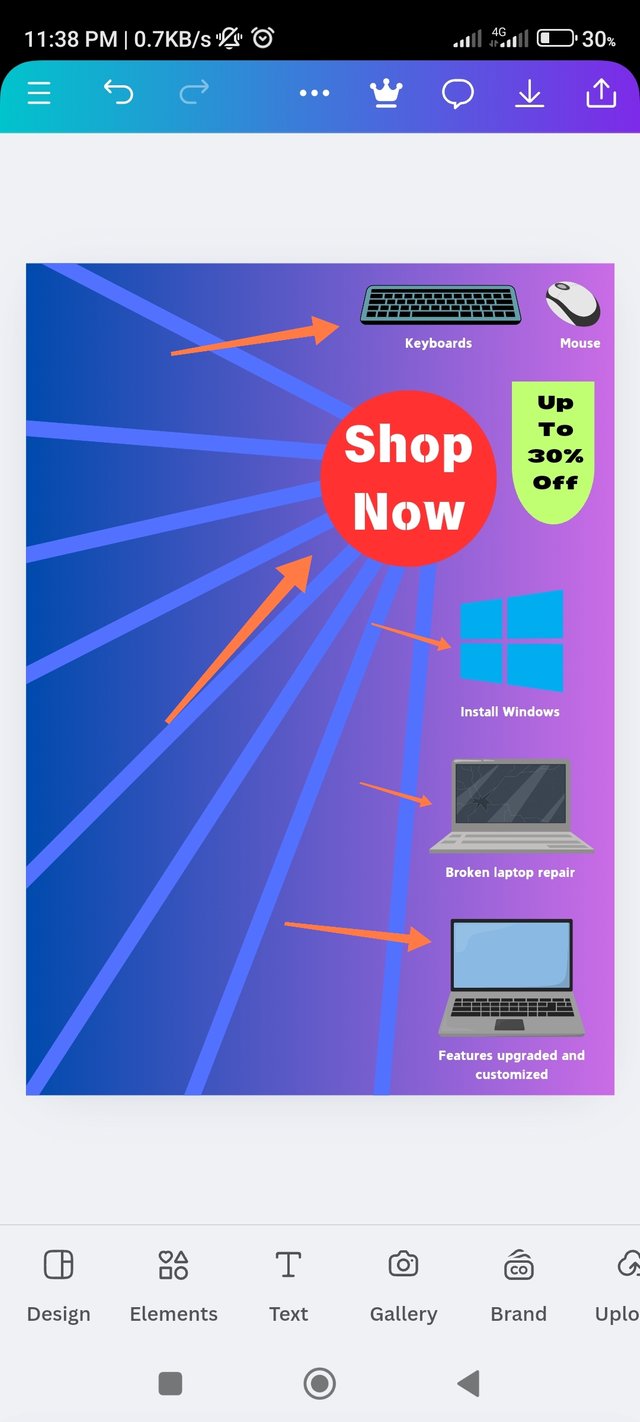
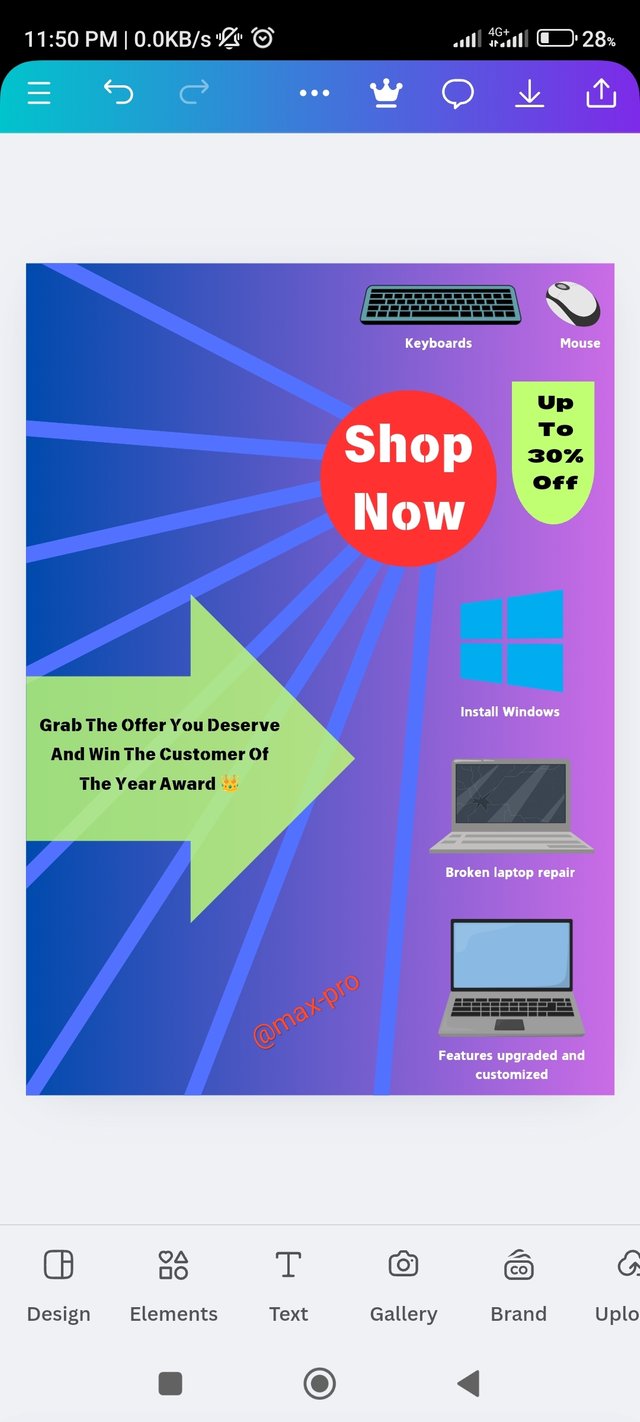
- Step - 3 :- Then I clicked on the element option below and selected some elements as per my wish. I wrote up to 30% off on the right side. Then I added devices and their services on the right side. Then I wrote as a comment or mockery according to the rules of the contest Grab the offer you deserve and win the customer of the year award.
 Final Design
Final Design
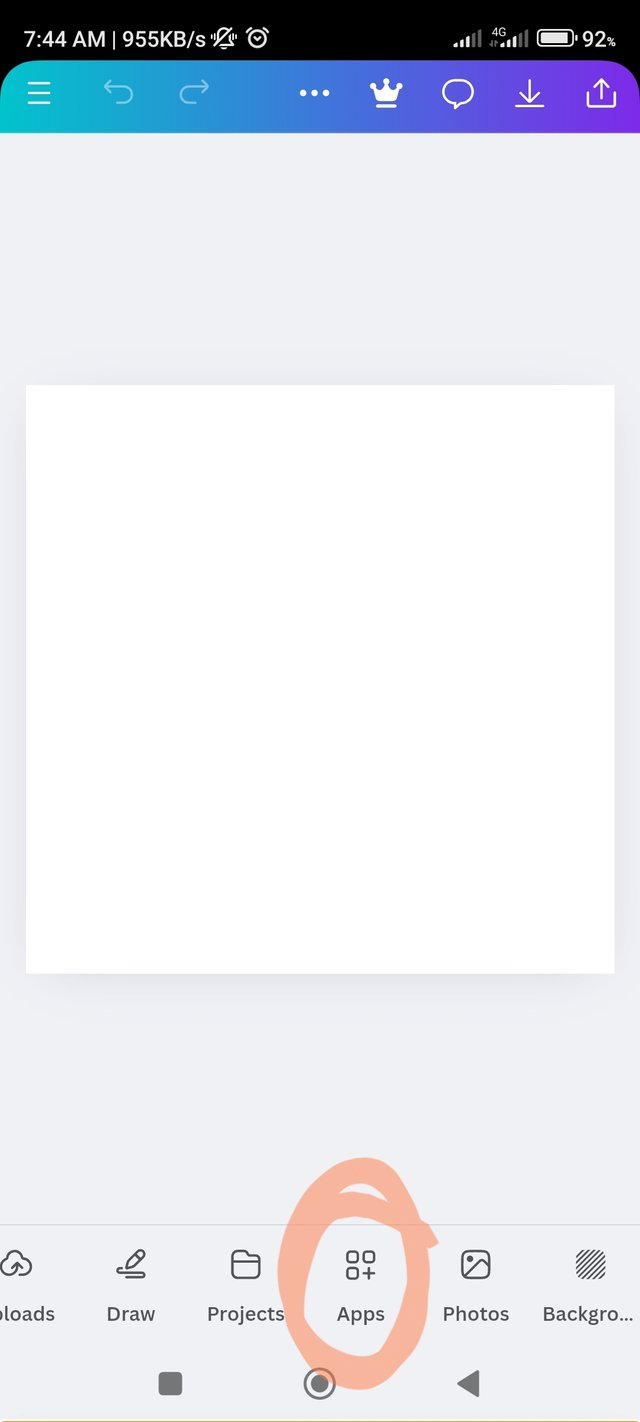
- The next step is to add the flyer design to an outdoor mock-up. This is mentioned in our task. So I opened the Canvas app again and then clicked on Apps. On the next page I searched for mockup and from the result I clicked on mockup and selected the first option as below.
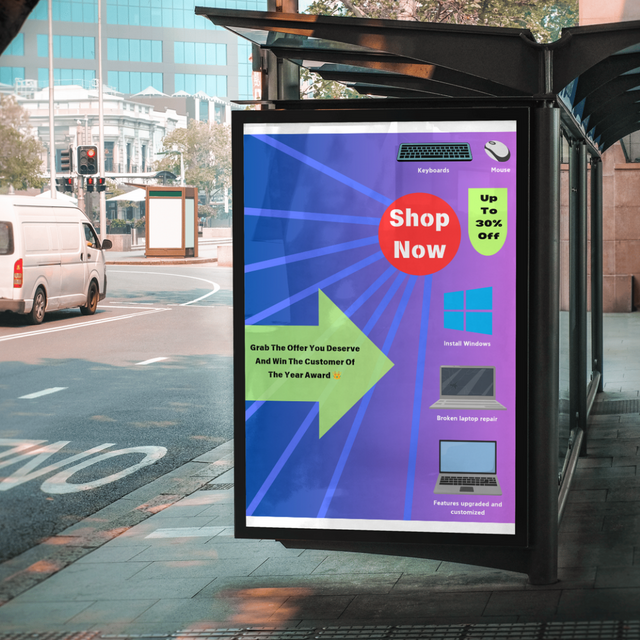
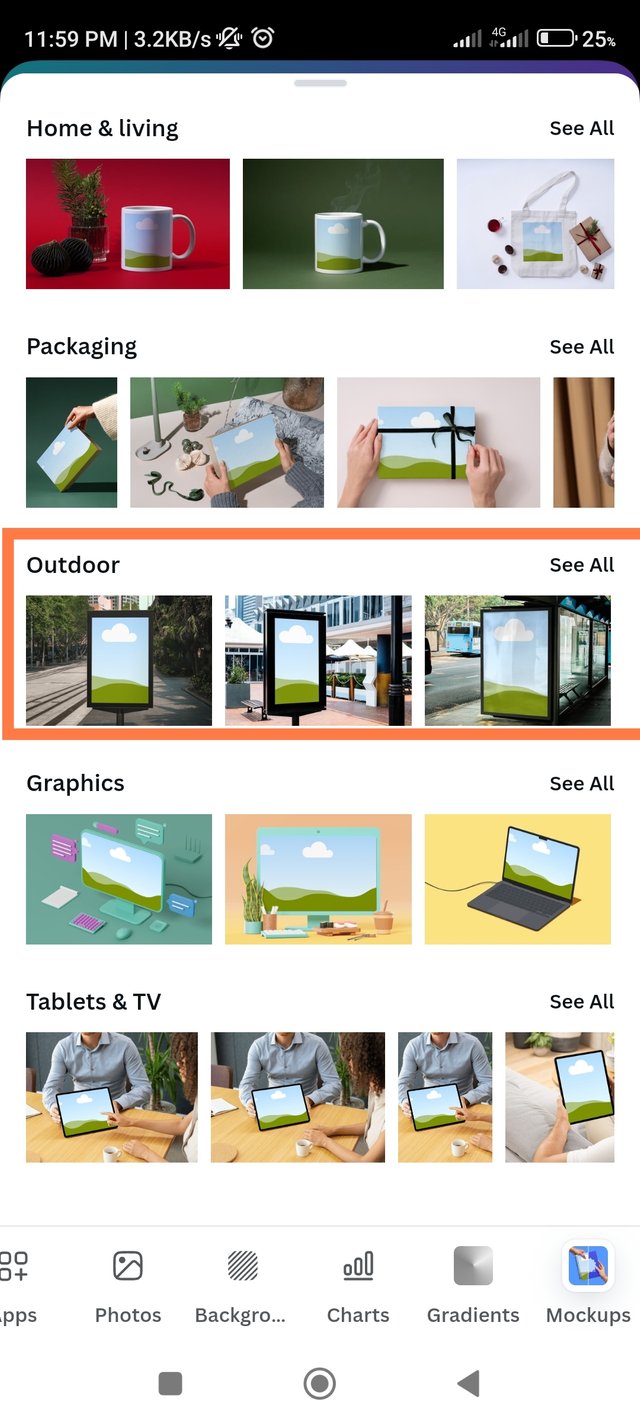
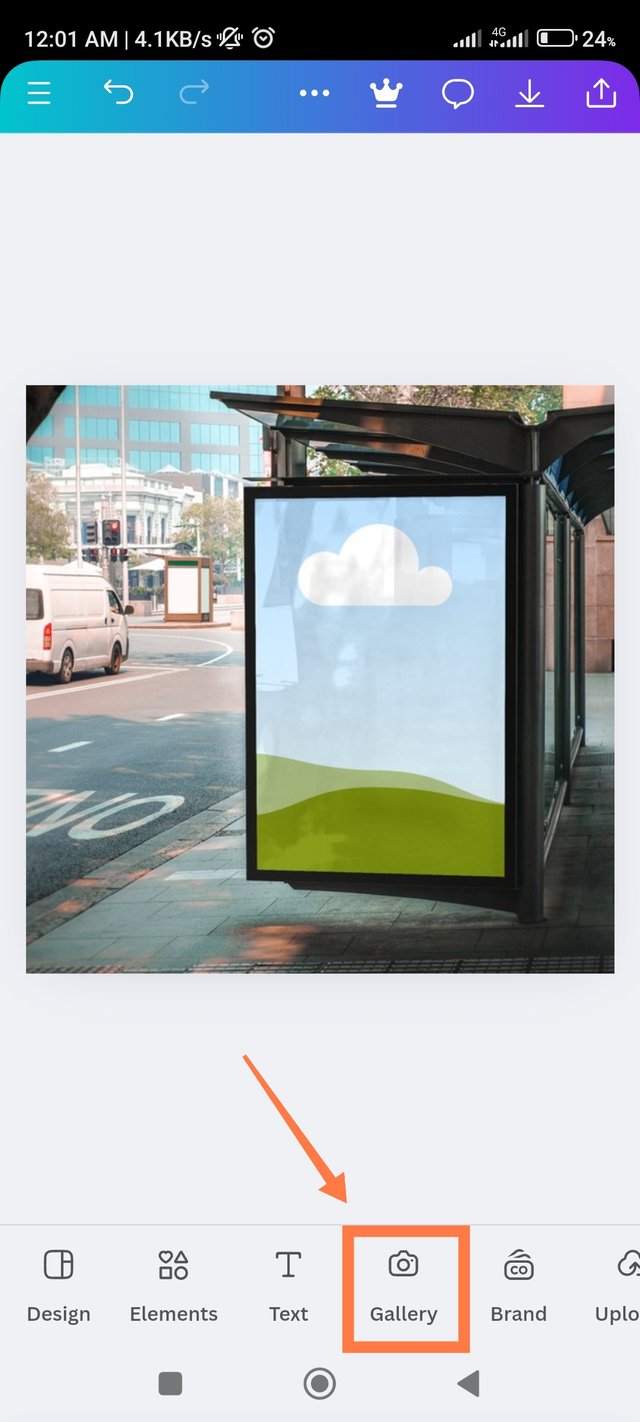
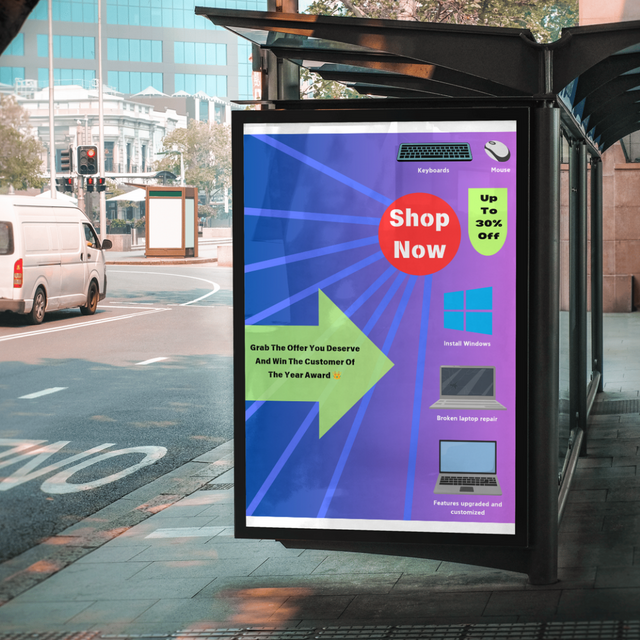
- Next page which contains mock up of different sections. Now I clicked on Outdoor and selected my favorite outdoor mockup to add to my flyer. Once the mock up was on the canvas I clicked on the gallery and selected the flyer to add. Check out the screenshot below.
Here was the flyer on display that I had to adjust to the mock up and the mock up absorbed it. After that I made more outdoor mock ups as shown in the picture below. In total, I made three in a row.
| Outdoor Mockups 1 |  |
|---|
| Outdoor Mockups 2 |  |
|---|
| Outdoor Mockups 3 |  |
|---|
| Lastly, pick any befitting mock up of your choice to promote steemit as a brand by using the steemit logo. |
|---|
Now I created the following design to promote Steemit as a brand using the Steemit logo. You slowly notice the screenshots.
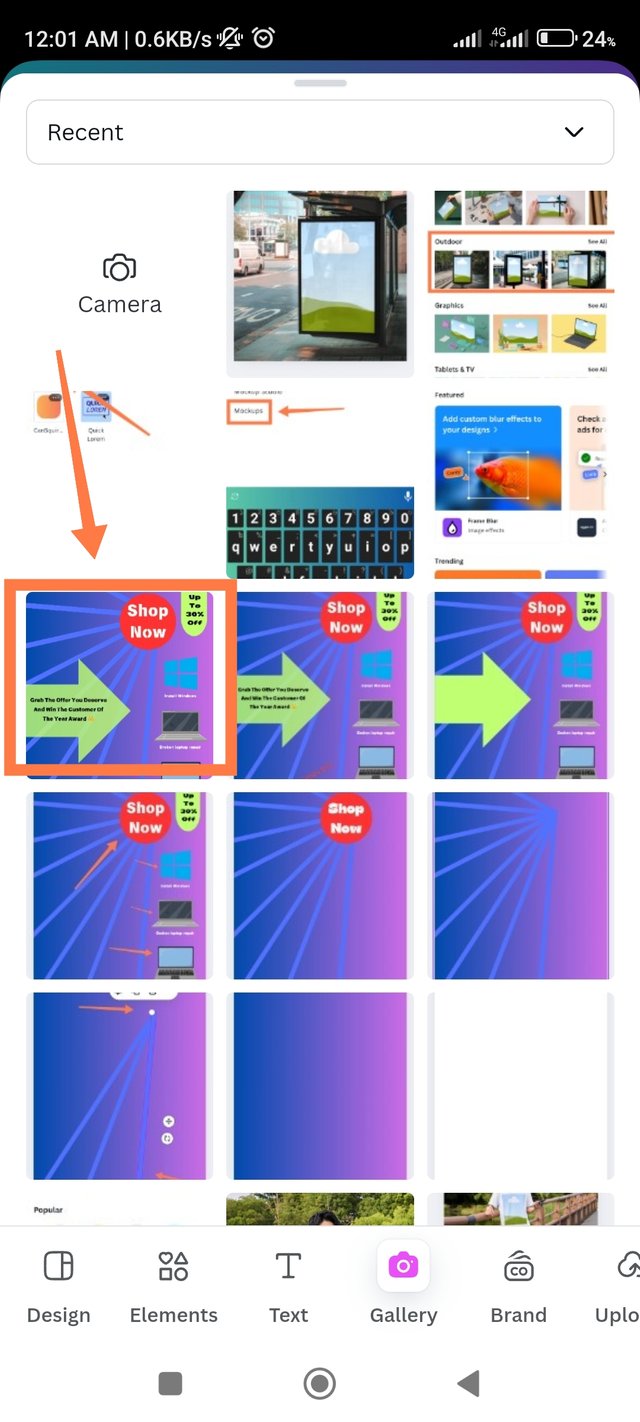
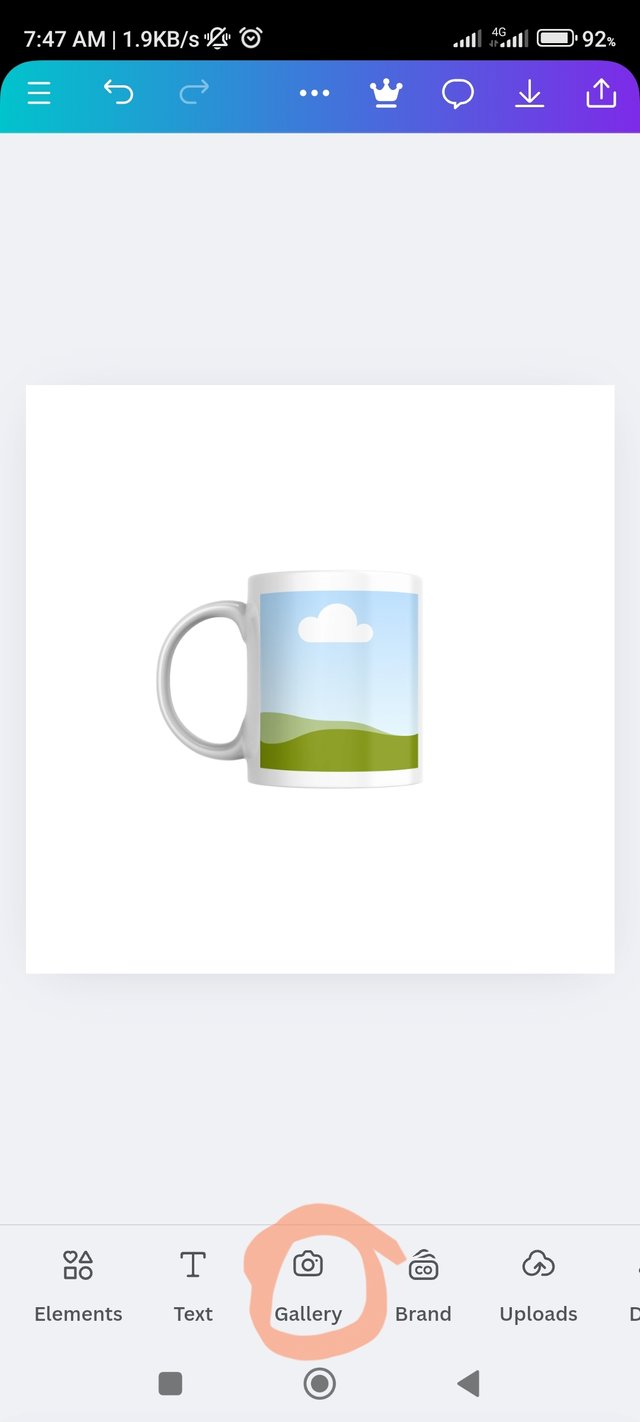
- At the beginning, I entered Canva app with a blank page, clicked on the apps icon and typed Mockups in the search box. Then I selected a design.
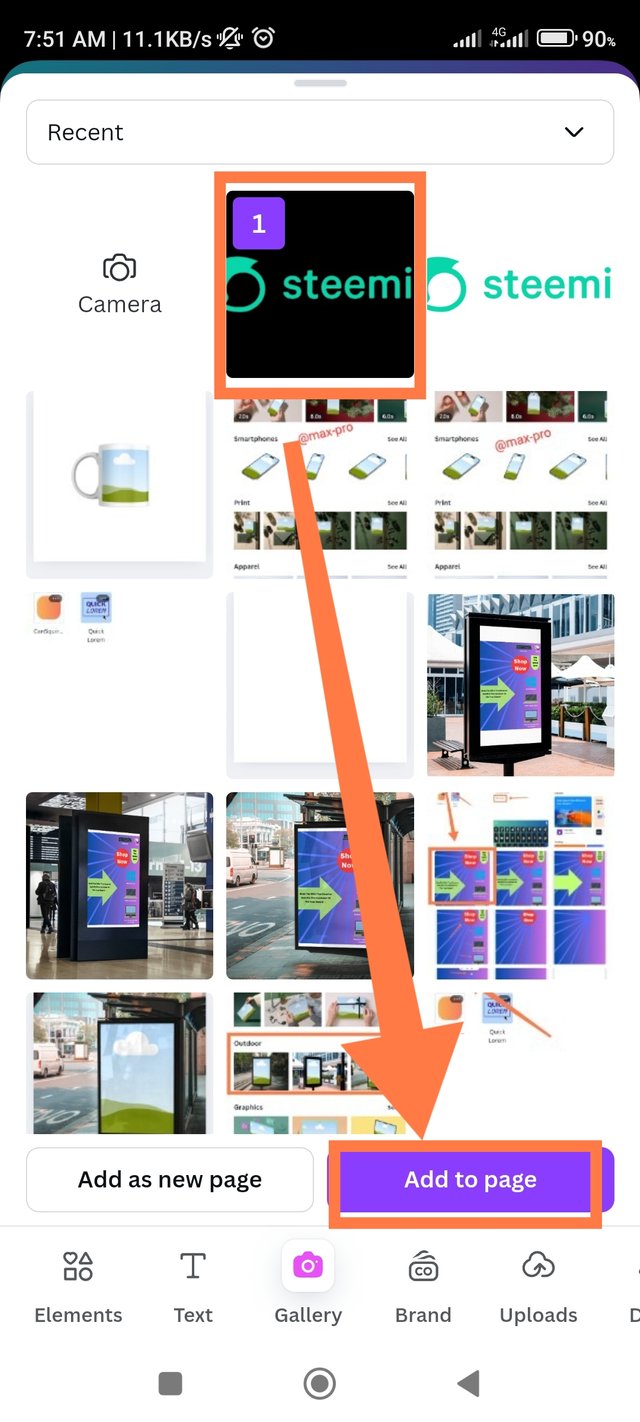
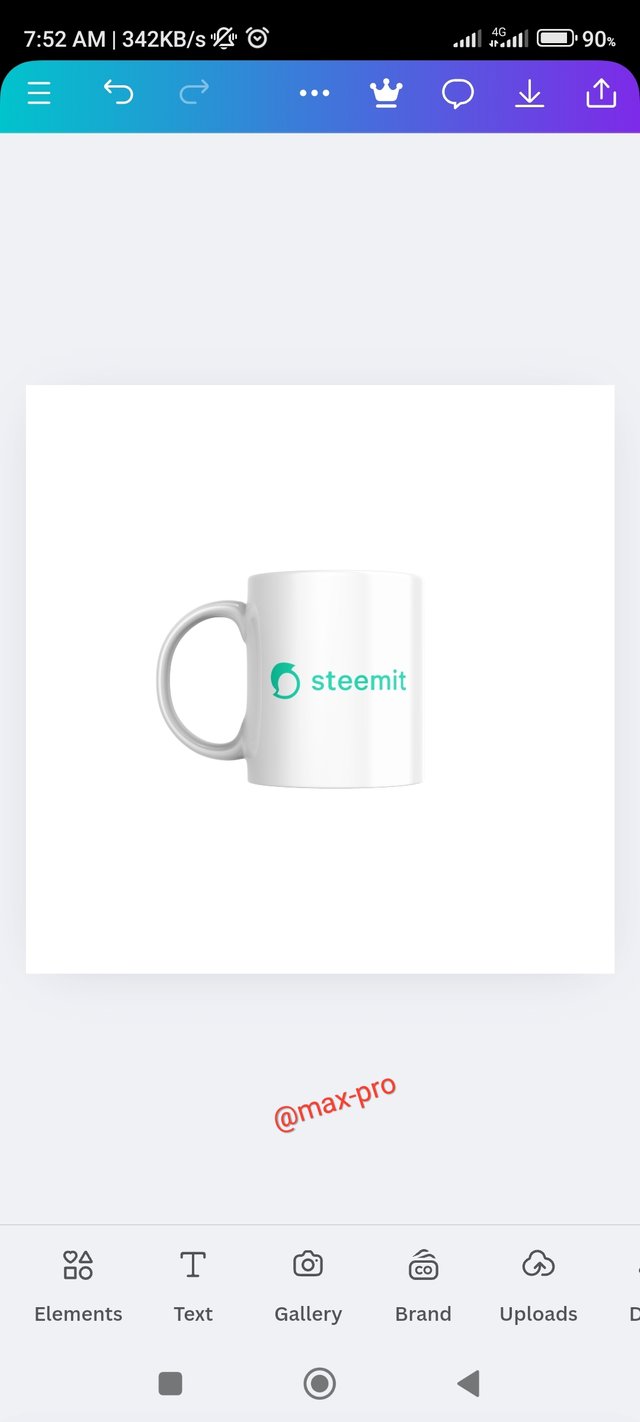
- Then it moved on to the white page. Now I selected the gallery option below to add Steemit brand logo on it. Then select the steemit png logo and click on add to page option below. Now see screenshot number three it is added. Then I downloaded the final png file.
 Final Design by @max-pro
Final Design by @max-pro
So a big thank you to our teacher @lhorgic for this wonderful and detailed lesson. Really deserves praise for bringing up such an important subject like mockup in such a simple and practical way. This gave us an opportunity to enhance our creative skills as well as better understand the importance of mockups in promoting a product or brand. It is requested to continue such initiatives in the future.
So I am Inviting my lovely Steemian friends @solaymann, @kouba01, @selina1 to Participate in this Competition.
| Thank You So Much For Reading My Blog. |
|---|

 Made by Canva
Made by Canva Source
Source






 by @max-pro
by @max-pro







 by @max-pro
by @max-pro








 Final Design
Final Design














 Final Design by @max-pro
Final Design by @max-pro

Twitter share link : https://x.com/maxpro1412/status/1859421802906452447?t=TPZY6oT7Tkt_5QMO5hALyQ&s=19
¡Saludos amigo!🤗
La publicidad exterior que realizan las empresas de tecnología tiene un impacto visual muy interesante. En lo personal siempre me detengo a ver estas vallas porque logran impresionar con lo que proyectan.
Te deseo mucho éxito en la dinámica... Un fuerte abrazo💚
Thank you so much for spending your precious time on this post and giving such a wonderful comment. I wish you success. God bless you.