Siz approved course||#Club5050||Web Development Lecture 03||HTML Attribute||20% goes to siz-official
Hello Everyone
How are u all. I wish all of you are happy 💓😁 ,fitt and healthy.Today I have post my 3rd lecture of web development.

We've seen a few HTML tags and their use as title tags , paragraph tag and other tags. We are used it so far in a very effective way, but most HTML tags can have attributes, which is additional information.
The title attribute provides the suggested title of the element. Its title attribute syntax is the same as described in the id identifier -
The behavior of this attribute will depend on the underlying element, although it is usually expressed as a tip when the cursor comes over the element or while the element is loading.
The class attribute is used to associate an object with a style sheet, and specifies the element category. You will learn more about the use of the class attribute when you read the Cascading Style Sheet (CSS).
An adjective value may be a space-separated list of class words. Example -
The style attribute allows you to specify the Cascading Style Sheet (CSS) rules within the element.
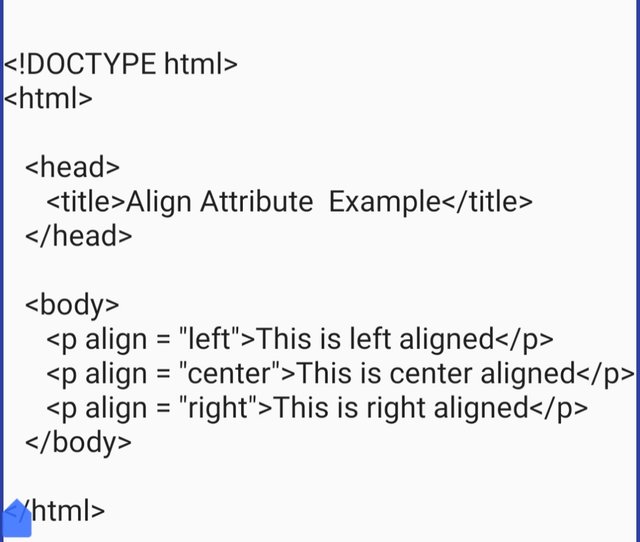
Name is the structure you want to set. For example, part of the paragraph in the example contains an attribute whose name is aligned, which you can use to show the coherence of the paragraph on the page.
Price is what you want the property value to be fixed and always included between quotations. The example below shows three possible values of the alignment attribute: left, center and right.
The names and attributes of the attributes are not sensitive@siz-official
@cryptokraze
who provide us a plateform where we describe our abilities and show our skill and knowledge.
HTML Attributes
The attribute is used to define HTML feature elements and is placed within the opening element of the element. All attributes are made up of two parts - name and value For Example
Four key attributes that can be used in most HTML objects (though not all) -
- Id
- Title
- Class
- Style
Id Attributes
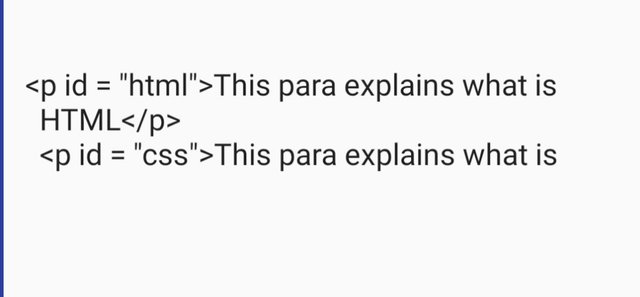
The HTML tag id identifier can be used to uniquely identify any object within an HTML page. There are two main reasons why you might want to use an id identifier in an item - If an item has an id identifier as a unique identifier, it is possible to identify that element and its content. If you have two features of the same name within a Web page (or style sheet), you can use the id identifier to distinguish between items with the same name. We will discuss the style sheet in a different lesson. In the meantime, let's use the id identifier to distinguish between two categories of elements as shown below.For example

Title Quality Attributes
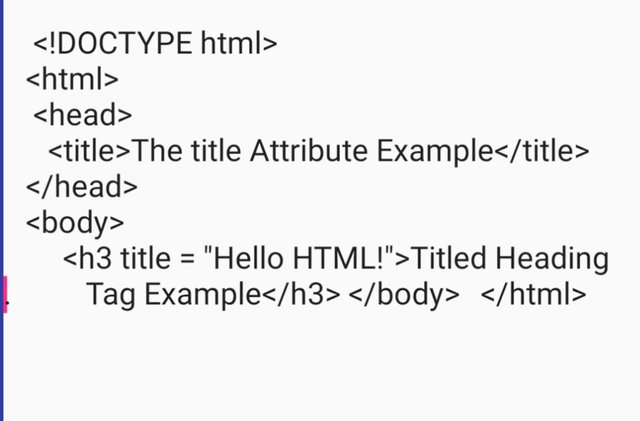
The title attribute provides the suggested title of the element. Its title attribute syntax is the same as described in the id identifier -
The behavior of this attribute will depend on the underlying element, although it is usually expressed as a tip when the cursor comes over the element or while the element is loading.
For example

class Attributes
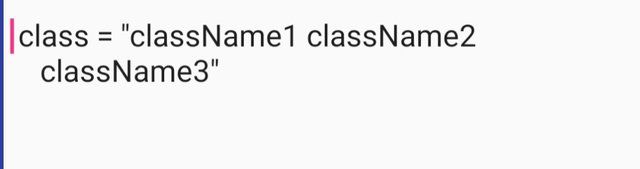
The class attribute is used to associate an object with a style sheet, and specifies the element category. You will learn more about the use of the class attribute when you read the Cascading Style Sheet (CSS).
An adjective value may be a space-separated list of class words. Example -

Attribute Style
The style attribute allows you to specify the Cascading Style Sheet (CSS) rules within the element.

Name
Name is the structure you want to set. For example, part of the paragraph in the example contains an attribute whose name is aligned, which you can use to show the coherence of the paragraph on the page.
Price is what you want the property value to be fixed and always included between quotations. The example below shows three possible values of the alignment attribute: left, center and right.
The names and attributes of the attributes are not sensitive
.jpeg)
I would like to special thanks to
@cryptokraze
who provide us a plateform where we describe our abilities and show our skill and knowledge.
.png)
Good post dear friend keep it up dear friend and keep learn with our steem fellows and friends and newcomers.
Regards, Faran Nabeel