SIZ Approved Course | How To Design On Canva With Your Phone or PC | Lecture 02 | How To Design Your Cover Photo On Canva || 20% payout to siz-official
Good tidings steemians, this is my second lectures in @siz-official community:
Today I will lecture about how to design your own cover photo for steemit on on Canva, so you stop getting cover photo from the internet.
|| 20% Pay Out To siz-official ||

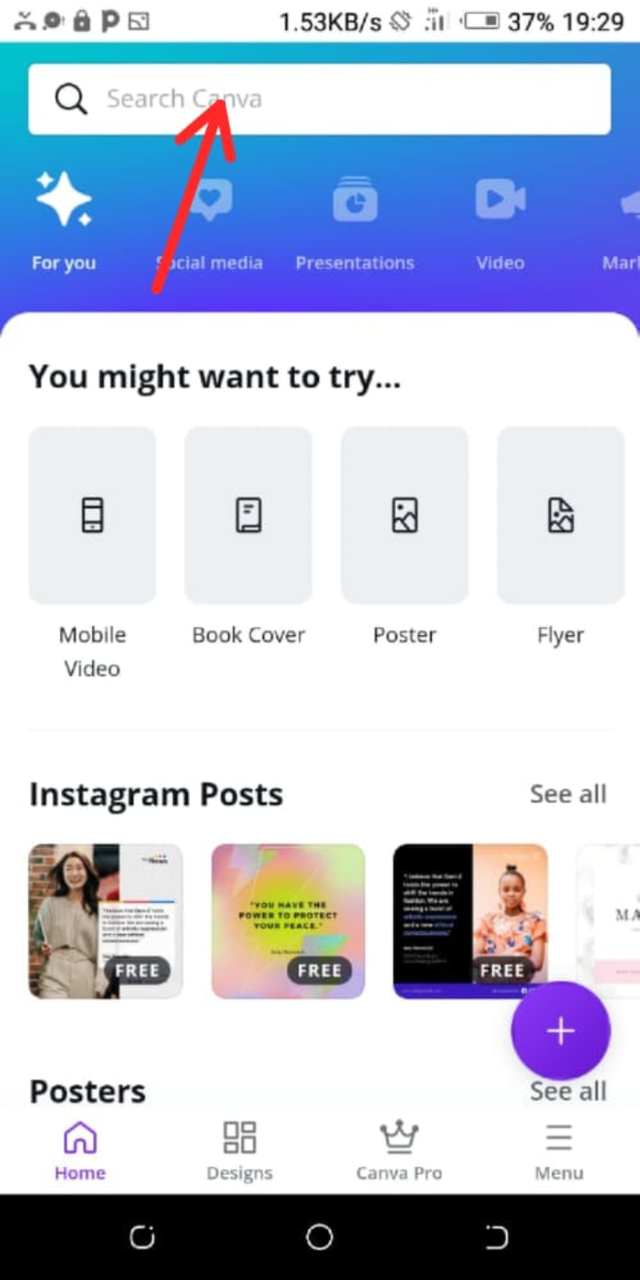
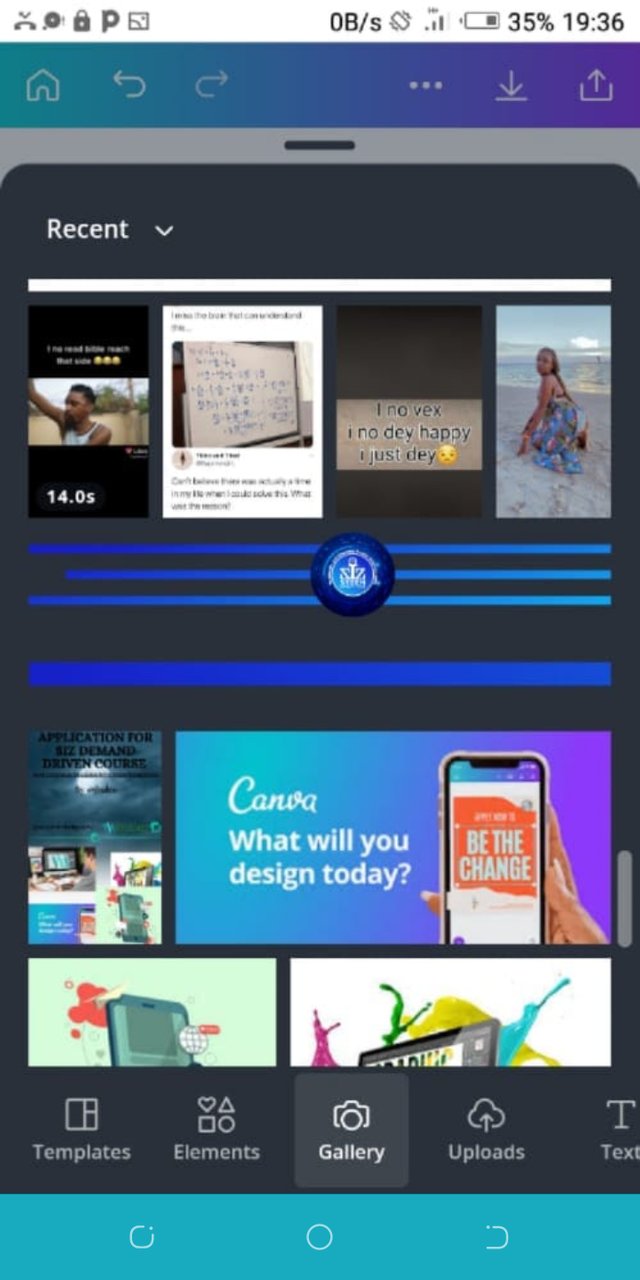
When you login the image below will be the first to appear, then you click on search Canva.

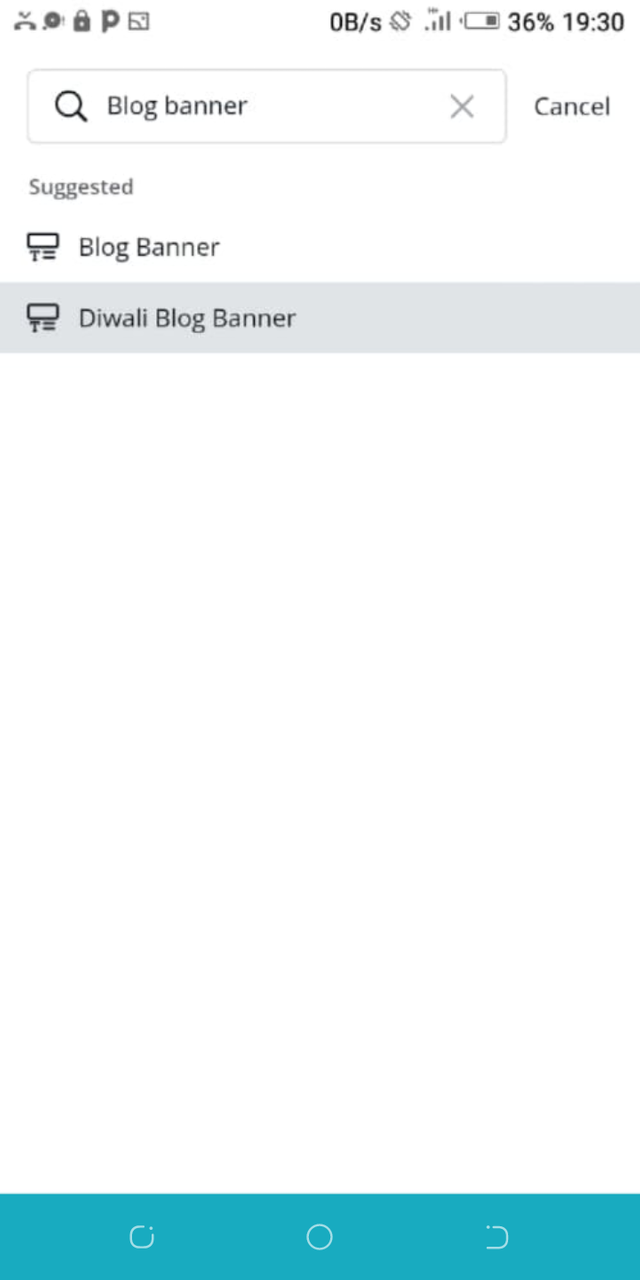
Search canva is to look for what ever kind of banner you need or even flyers, I typed in there blog banner and search.

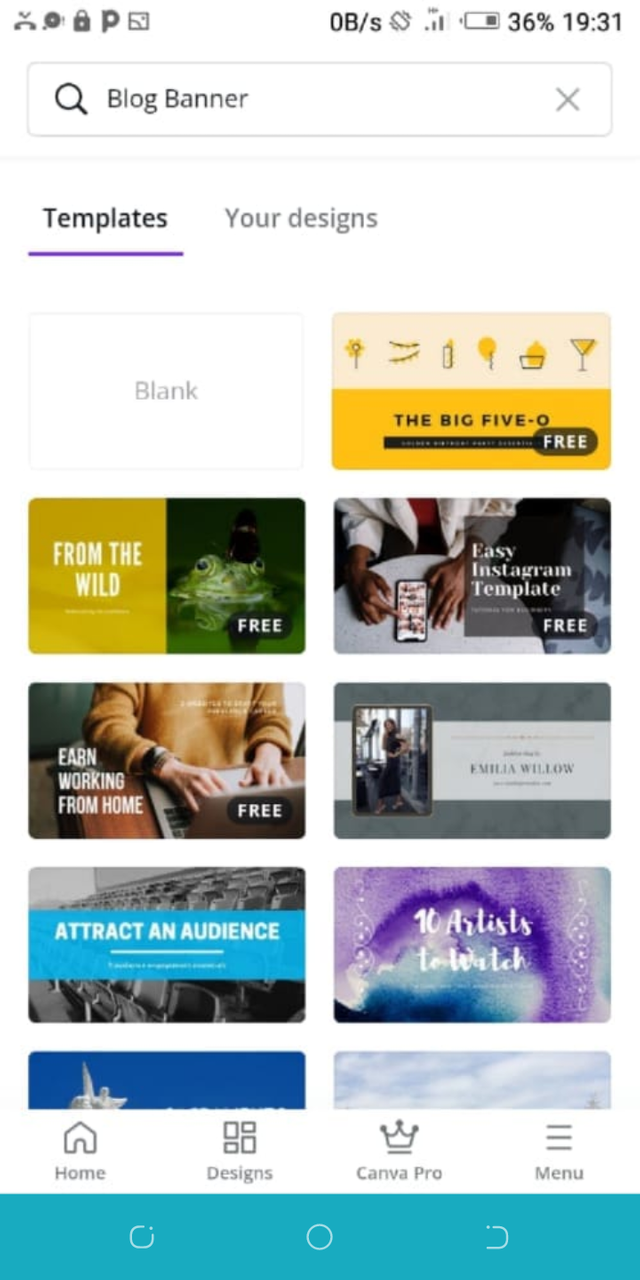
Below here are different types types of templates for your design, I scrolled down and select the one I think will be okay for my design.

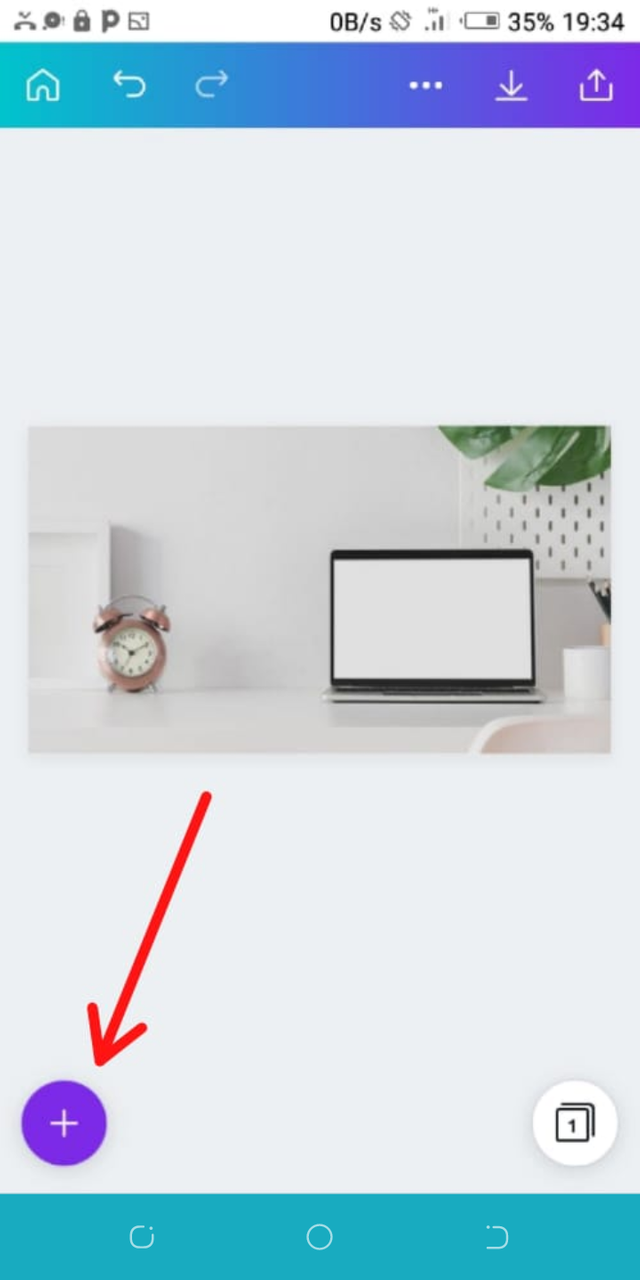
As you can see, the banner for my design is ready. I now click on the purple icon on the left side below the image with an additional sign in it.

When it opens some of items Wil display for your design, like templates, element, gallery, uploads and text. But I click on gallery, which it use is to select picture from my own photo gallery uploads. I now tap on the steem infinity zone (SIZ) logo.
Another thing is that you can choose as many pictures you like

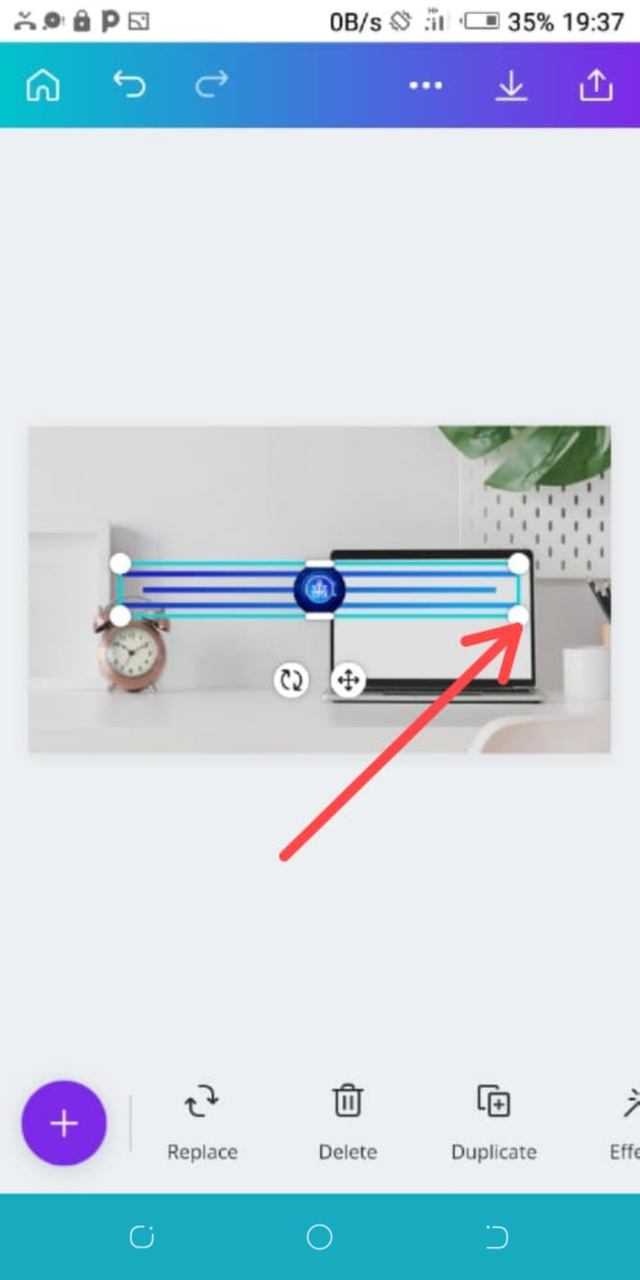
Below here there is an arrow pointing a white circle, that circle function is to move, enlarge or even reduce any photo from the gallery.

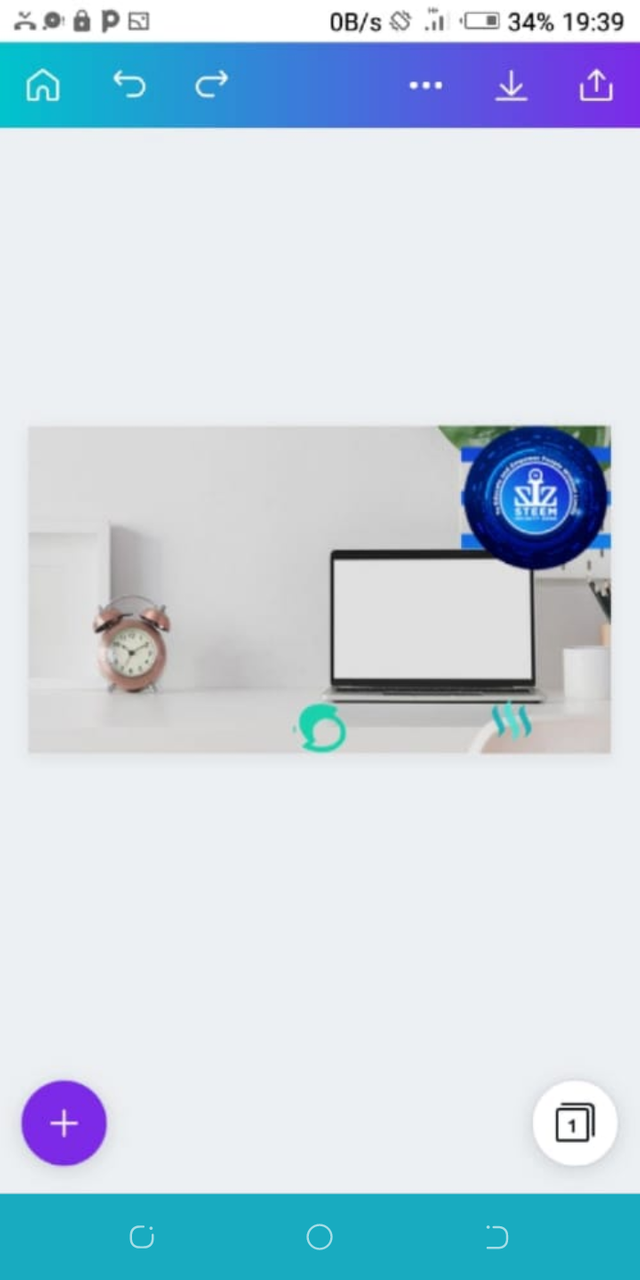
Now you adjust it to your satisfaction.

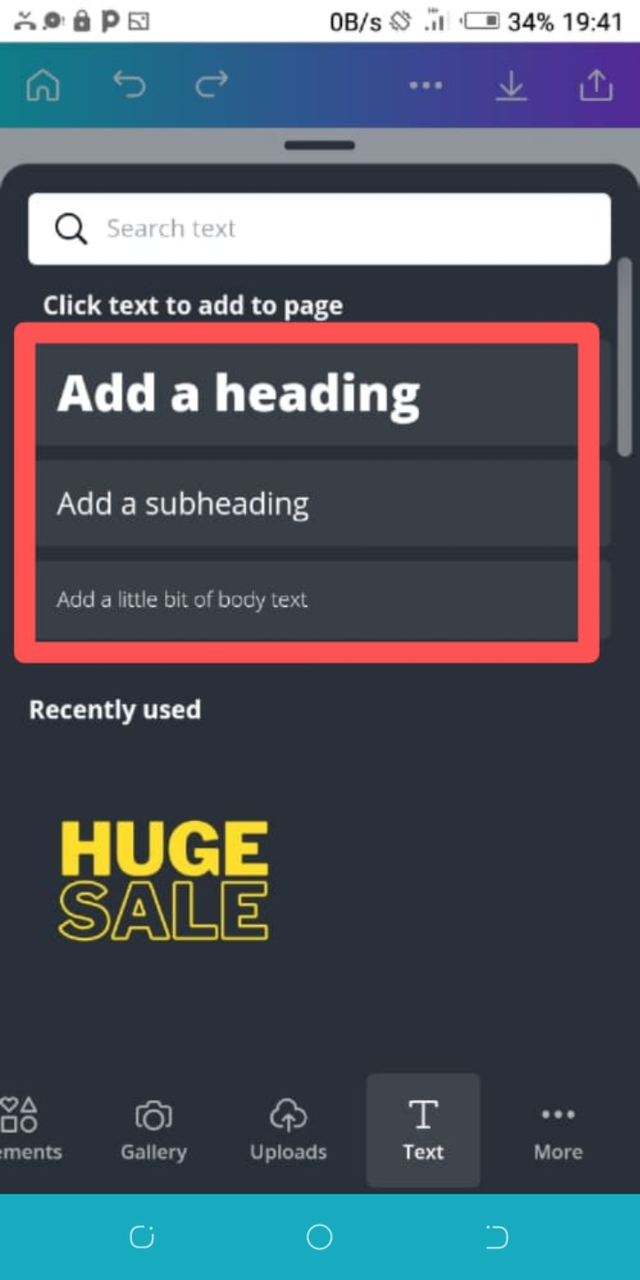
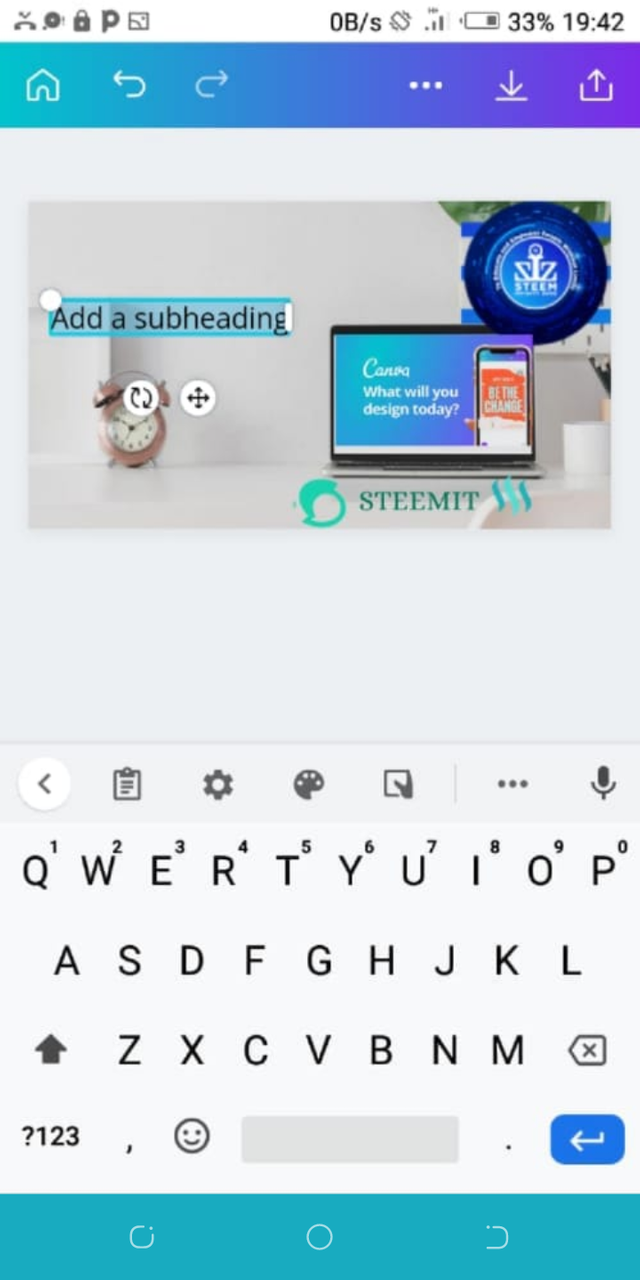
To add text, you click on the purple icon and then tap on "text" the display will be (ADD A HEADING, ADD A SUBTITLE and ADD A LITTLE BIT OF BODY TEXT). I selected add a subtitle.

Underneath you can see the add a subtitle, I tap on it and input the text.

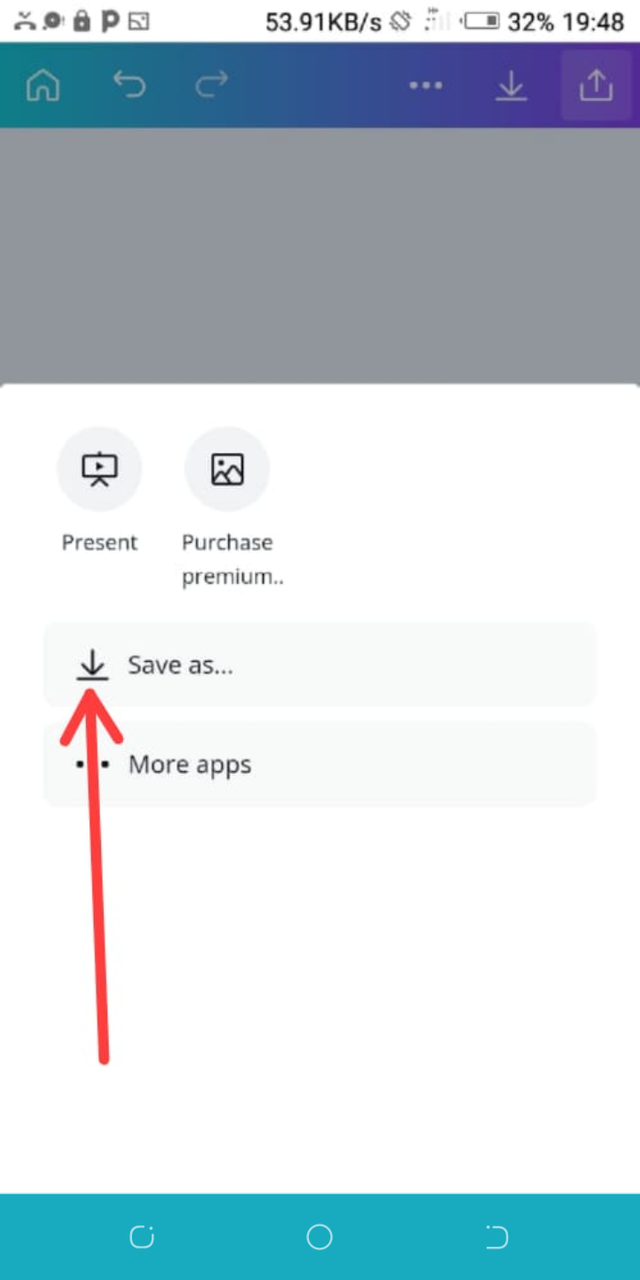
Congratulation your design is ready, now you save it.

Since my design is ready, I now saved it.

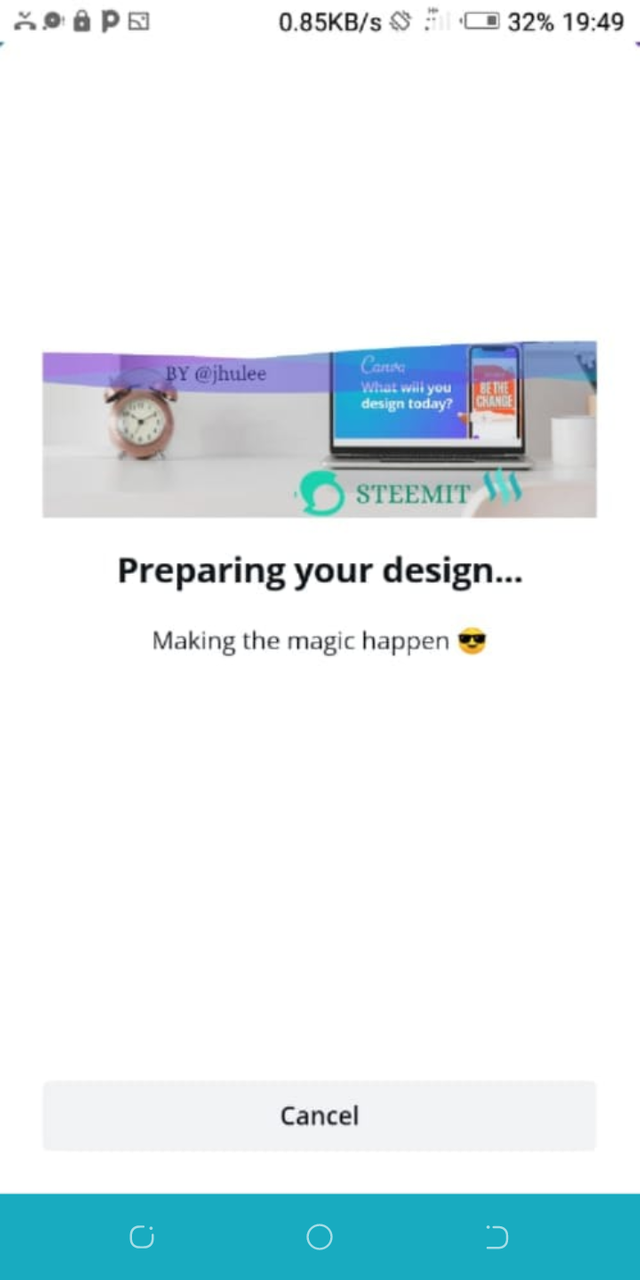
Your design will be preparing to save, it might take some seconds and then save to you gallery.

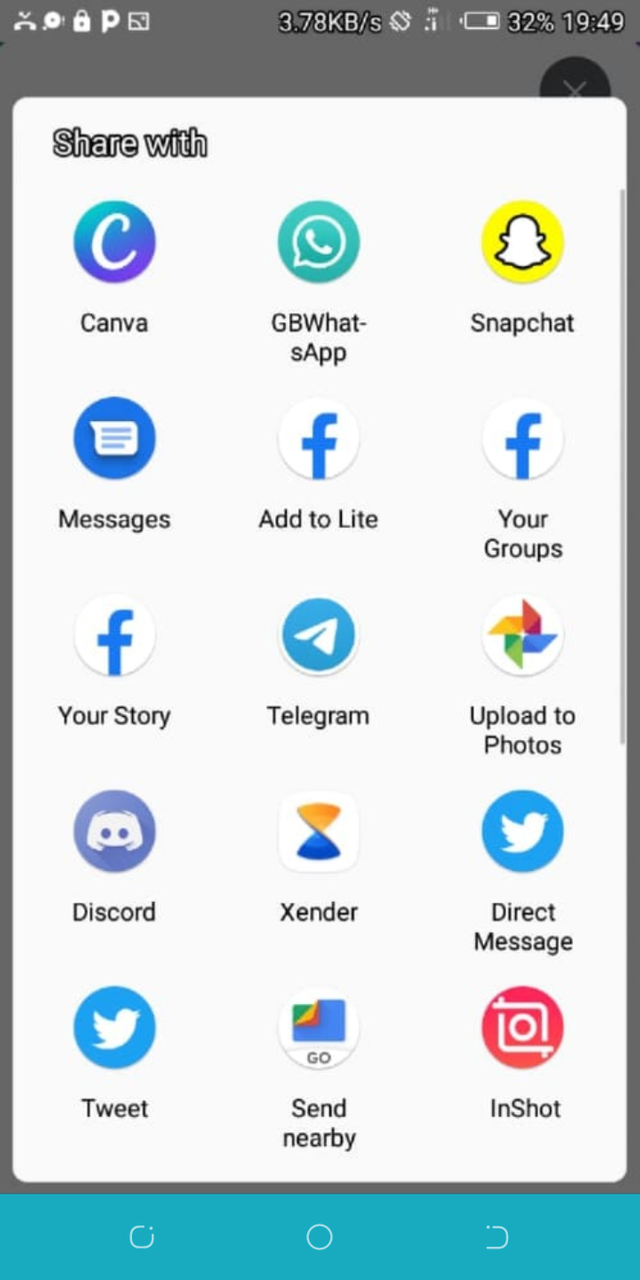
After saving the image below will appear for you to share with any source of your choice.

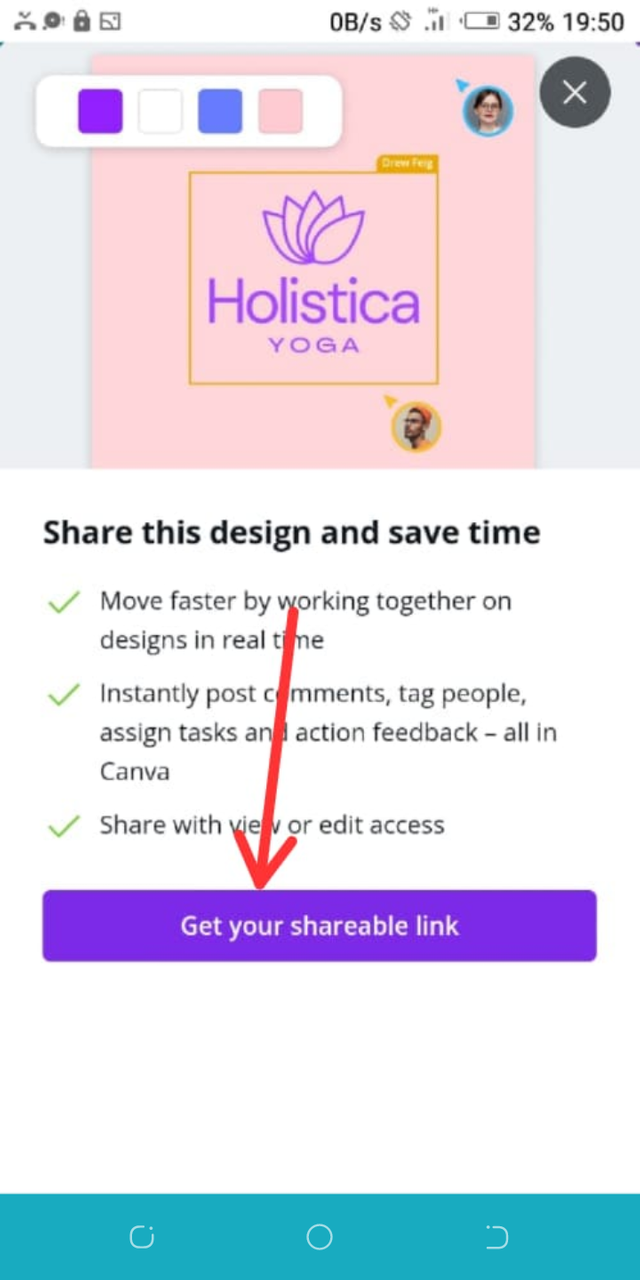
Or you can get a sharable link that you can copy.

I hope we understand and now can design your cover photo on Canva...
This is my lecture 02
Much gratitude to @steeminfinityzone for giving me the opportunity to lecture.
Thank you
Specially Mention: @siz-official

You can delegate your SP to @siz-official and take benefit of our Delegation Rewards Offer of getting up to 200% Curation Rewards
You can also use these quick delegation links. Just click on your desired amount of SP you want to delegate and it will be done in process of 1 minute.
Quick Delegation to SIZ
2000 3000 4000 5000 1000
.png)

Steem Infinity Zone Team

| Specially Thanks! | |
|---|---|
| Best | Leadership |
| @cryptokraze | ADMIN Founder / Delegator (10K SP) ⭐⭐⭐ |
| @vvarishayy | MOD SIZ Staff / Delegator ⭐⭐⭐ |
| @suboohi | MOD SIZ Staff / Delegator ⭐⭐⭐ |
| @endingplagiarism | MOD SIZ Staff ⭐ |
| @qasimwaqar | MOD SIZ Investor & Sponsor ⭐ |
| @siz-official | MOD Community Account 🌍 |
| @siz-rewards | MOD Official Rewards Pool |
| @ashkhan | MOD SIZ Staff / Delegator ⭐ |
| @faran-nabeel | MOD SIZ Staff / Delegator ⭐ |

| Social Media | ||
|---|---|---|
 |  |  |
.png)
Greetings @cryptokraze and @vvarishayy, I have been been approved for SIZ approved courses, but I haven't been label yet.
Delegate your steem power to our community and get label form our community Admin.
You can delegate your SP to @siz-official and take benefit of our Delegation Offer getting up to 200 % Curation rewards
501002003004005001000200030004000500010000