用AI编写背单词软件
小宝贝三年级开始学英语了,背单词成了一个难题。还好现在AI编程能力强。自己设计了一个背单词的游戏,让AI来替我实现。
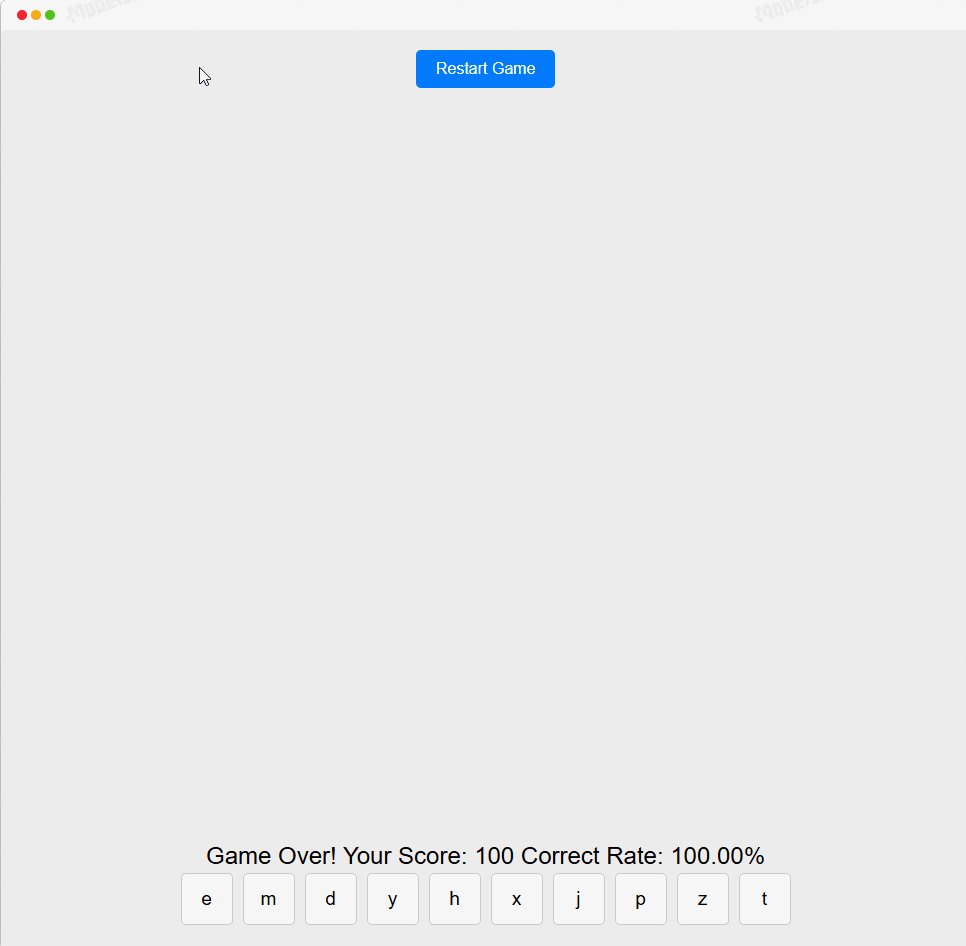
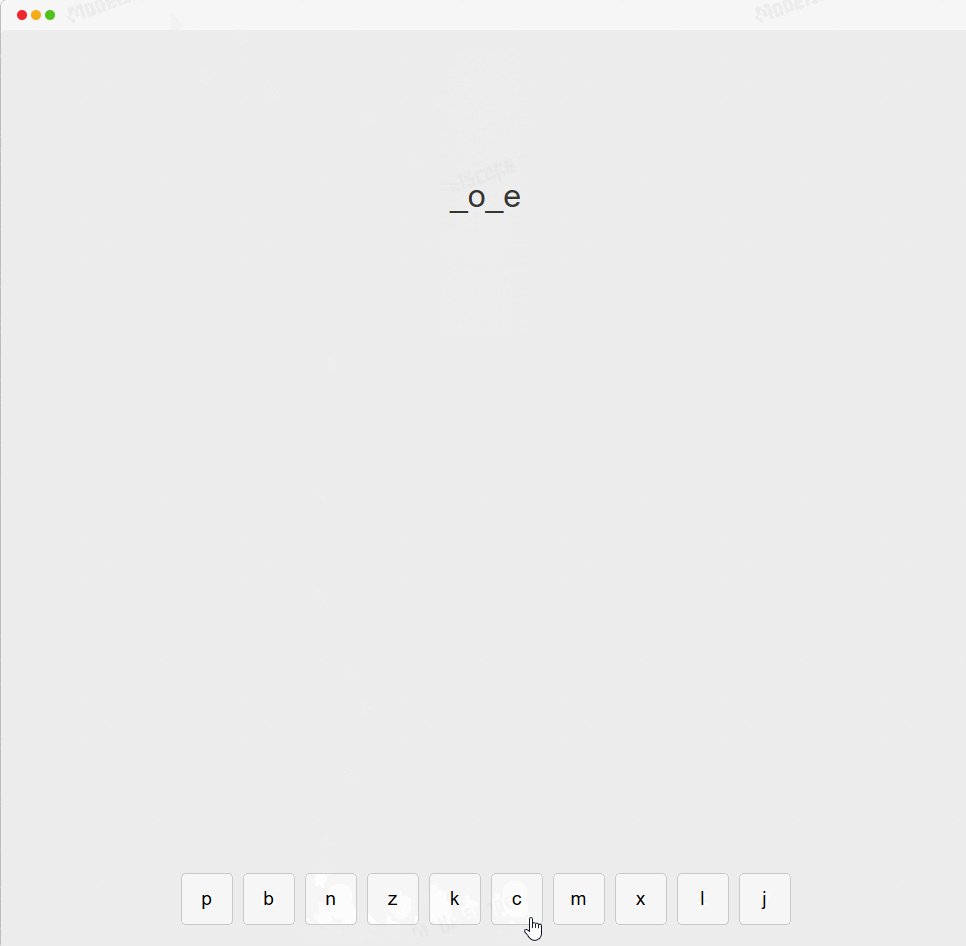
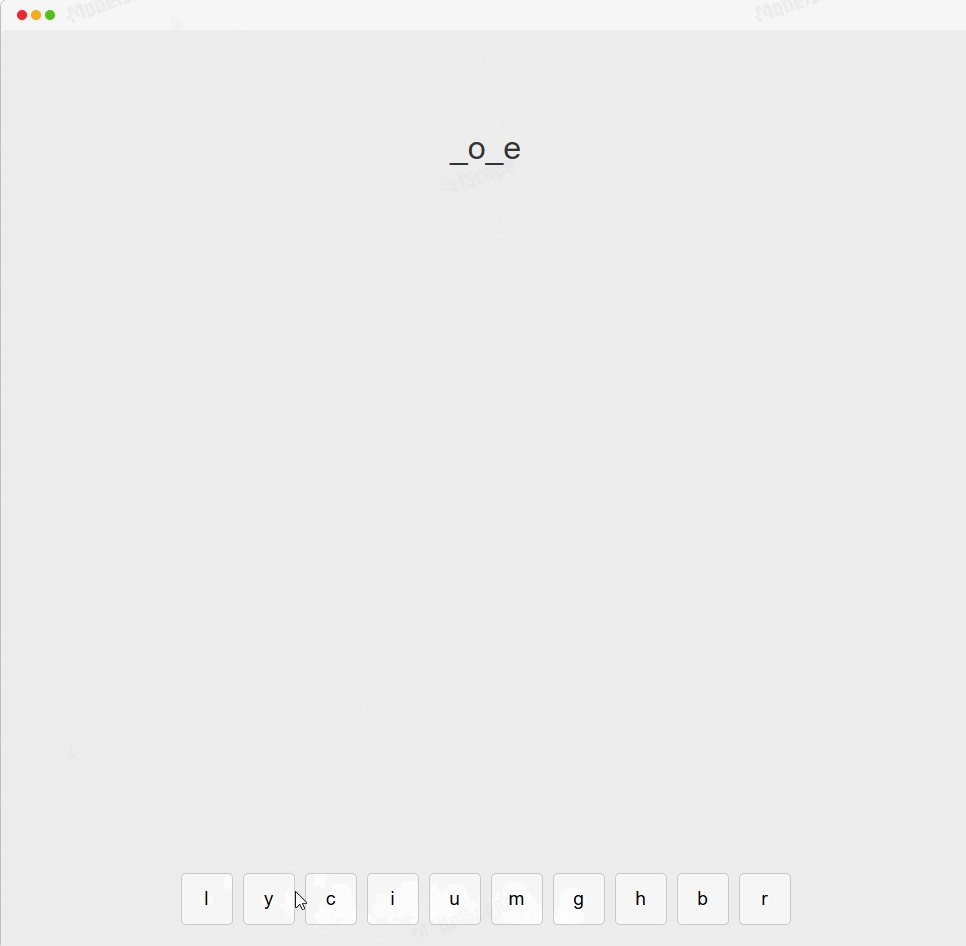
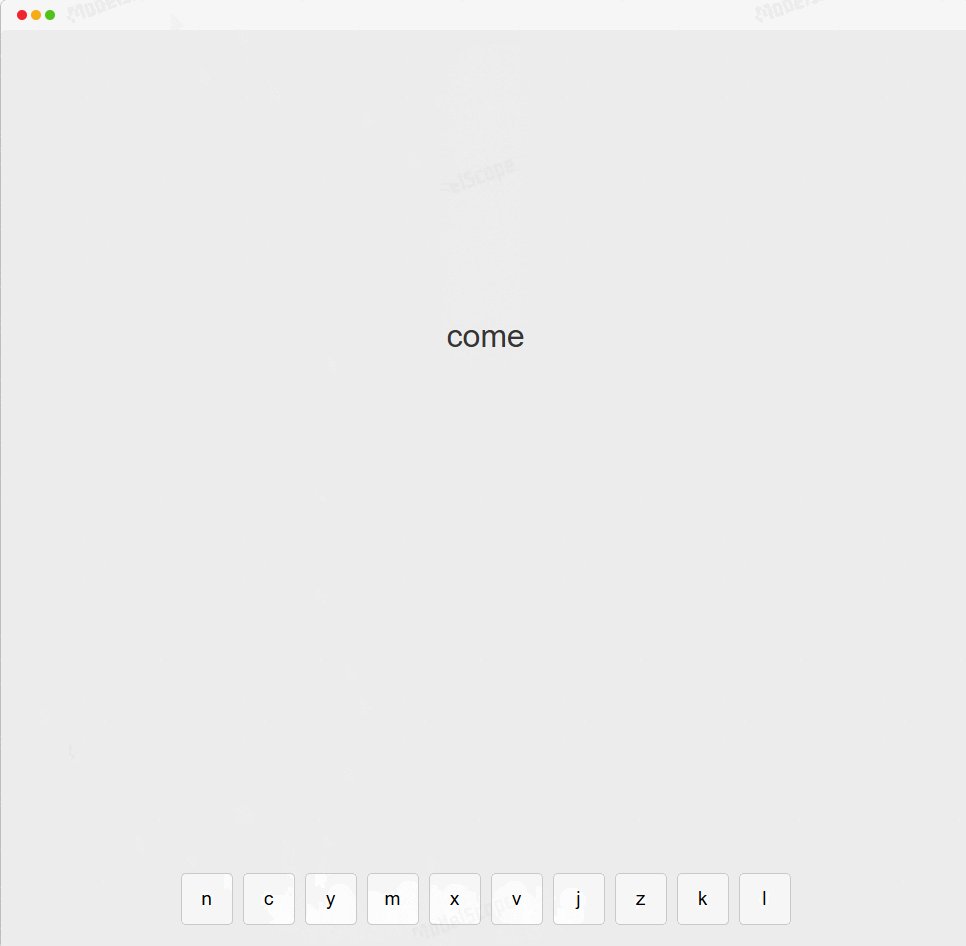
这个是游戏的运行效果:

下面是我的提示词,描述了这个背单词游戏是如何工作的。
Role
专业的web开发工程师,熟悉HTML和javascript开发。
profile
能够准确的理解用户需求,并创造性的用编码进行实现。
task
编写一个背单词小游戏。
游戏循环
从给出的单词列表中随机选一个,然后随机从单词中去掉3到4个字母。去掉的字母用横线代替。让这个单词从屏幕中间上方缓缓下落,下方有一个键盘,大约10个按键。正确的字幕和随机的混淆字母,随机地分布在这十个按键上。玩家要在单词落到地面之前将单词正确地补充完整。
游戏细节
- 如果单词拼写正确,单词显示2秒后消失。
- 不能把单词的所有字母都用横线代替,至少要保留50%的字母。
用于出题的单词列表
["come","smart","upstairs","nice"]
每轮循环次数
10次
程序结束时的操作
每轮游戏完成后,显示得分和正确率,并提示是否重新开始新一轮游戏。
任务初始化
请用html和javascript,完成上述任务。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Word Guessing Game</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
position: relative;
height: 100vh;
margin: 0;
overflow: hidden;
background-color: #f0f0f0;
}
#game-container {
position: absolute;
top: 50px;
width: 100%;
}
.word {
position: absolute;
left: 50%;
transform: translateX(-50%);
font-size: 2em;
color: #333;
}
#keyboard {
position: absolute;
bottom: 20px;
width: 100%;
}
.key {
display: inline-block;
width: 50px;
height: 50px;
line-height: 50px;
margin: 5px;
background-color: #fff;
border: 1px solid #ccc;
cursor: pointer;
border-radius: 5px;
font-size: 1.2em;
}
#result {
position: absolute;
bottom: 80px;
width: 100%;
font-size: 1.5em;
}
#restart {
display: none;
margin-top: 20px;
padding: 10px 20px;
font-size: 1em;
cursor: pointer;
background-color: #007BFF;
color: white;
border: none;
border-radius: 5px;
}
</style>
</head>
<body>
<div id="game-container"></div>
<div id="keyboard"></div>
<div id="result"></div>
<button id="restart">Restart Game</button>
<script>
const words = ["come", "smart", "upstairs", "nice"];
let score = 0;
let correctCount = 0;
let round = 10;
let currentWord = '';
let maskedWord = '';
let lettersToGuess = [];
let keys = [];
let wordElement;
let gameInterval;
function getRandomWord() {
return words[Math.floor(Math.random() * words.length)];
}
function maskWord(word) {
let masked = word.split('');
let minLettersToShow = Math.ceil(word.length / 2);
let numLettersToRemove = Math.min(Math.floor(Math.random() * 2) + 3, word.length - minLettersToShow);
let positions = [];
while (positions.length < numLettersToRemove) {
let pos = Math.floor(Math.random() * word.length);
if (!positions.includes(pos)) {
positions.push(pos);
}
}
positions.forEach(pos => {
masked[pos] = '_';
lettersToGuess.push(word[pos]);
});
return masked.join('');
}
function createKeyboard() {
const keyboardDiv = document.getElementById('keyboard');
keyboardDiv.innerHTML = '';
let allKeys = [...lettersToGuess];
while (allKeys.length < 10) {
let randomLetter = String.fromCharCode(Math.floor(Math.random() * 26) + 97);
if (!allKeys.includes(randomLetter) && !currentWord.includes(randomLetter)) {
allKeys.push(randomLetter);
}
}
keys = allKeys.sort(() => 0.5 - Math.random());
keys.forEach(key => {
const keyDiv = document.createElement('div');
keyDiv.className = 'key';
keyDiv.textContent = key;
keyDiv.onclick = () => handleKeyPress(key);
keyboardDiv.appendChild(keyDiv);
});
}
function handleKeyPress(letter) {
let index = lettersToGuess.indexOf(letter);
if (index !== -1) {
maskedWord = maskedWord.split('');
maskedWord[maskedWord.indexOf('_')] = letter;
maskedWord = maskedWord.join('');
wordElement.textContent = maskedWord;
lettersToGuess.splice(index, 1);
if (!maskedWord.includes('_')) {
clearInterval(gameInterval);
score += 10;
correctCount++;
setTimeout(() => {
document.getElementById('game-container').removeChild(wordElement);
startNextRound();
}, 2000);
}
}
}
function startNextRound() {
if (round > 0) {
round--;
currentWord = getRandomWord();
maskedWord = maskWord(currentWord);
createKeyboard();
wordElement = document.createElement('div');
wordElement.className = 'word';
wordElement.textContent = maskedWord;
document.getElementById('game-container').appendChild(wordElement);
let position = -50;
gameInterval = setInterval(() => {
position += 2;
wordElement.style.top = position + 'px';
if (position > window.innerHeight) {
clearInterval(gameInterval);
document.getElementById('game-container').removeChild(wordElement);
startNextRound();
}
}, 20);
} else {
endGame();
}
}
function endGame() {
const resultDiv = document.getElementById('result');
resultDiv.textContent = `Game Over! Your Score: ${score} Correct Rate: ${(correctCount / 10 * 100).toFixed(2)}%`;
document.getElementById('restart').style.display = 'inline-block';
}
document.getElementById('restart').onclick = () => {
score = 0;
correctCount = 0;
round = 10;
document.getElementById('result').textContent = '';
document.getElementById('restart').style.display = 'none';
startNextRound();
};
startNextRound();
</script>
</body>
</html>
#cn #whalepower #lifestyle #cn-reader #life #ai #programing #zzan #dblog #diamondtoken #marlians #upfundme #actnearn
Upvoted! Thank you for supporting witness @jswit.