Achievement 4 by @yakeen20 Task : Applying Markdowns

Markdowns refer to codes used in creating edits, spaces, alignments, etc in order to make your post look attractive to the readers.
I would be demonstrating some of the markdowns and the codes that are used below here in my article:
Headings Markdown
Bolden the heading of a post can be done by putting a Hash sign (#) then a space before the heading. The number of Hash (#) signs determines the size of the heading. An example is shown below;
I LIKE READING
I LIKE READING
I LIKE READING
I LIKE READING
I LIKE READING
As we can see that the size keeps on decreasing when I add more (#) signs to it. The following codes gave the above,
# Headline 1### Headline 2#### Headline 3##### Headline 4###### Headline 5
Markdowns for Table Creating
This can be done by the use of the following code;
Header 1 | Header 2
--------- | ----------
Cell 1 | Cell 2
An example is shown below;
| SCHOOL | BANK |
|---|---|
| Teacher | Bank manager |
| Student | Cashier |
Blockquotes Markdown
Blockquotes are used to show the reader that a text or paragraph is taken from a different site. It is done by giving a space followed by a greater than sign (>) and then the quote.
A good example is shown below;
“Two things are infinite: the universe and human stupidity; and I'm not sure about the universe.”
Albert Einstein
Alignment Markdowns for Text and Images
I would be using the text "My achievement 4 task homework".
Center Alignment of Text
This code is what is used in the center alignment of texts.
<center> text here </center>
my example is as follows
Markdown for Left and Right alignment of text ( text alignment in two cells)
A good example is illustrated below,
Markdowns for alignment of images
Left alignment
The following code is used;
<div class="pull-left">
image address here</div>

Right alignment
The code below is used in right alignment;
<div class="pull-right">
image address here</div>

Center alignment
The code below is used here;
<center>image address here</center>

With center alignment, the image dimension remains the same.
Markdowns for Subscript and Superscript
Subscript
The code below would allow a text or number to appear below the baseline;
<sub> text or number here </sub>.
example,
NO<sub> 2 </sub> has an output NO2
Superscript
The code below would allow a text or a number to appear above the baseline.
<sup> text or number here </sup>.
example,
I have kept a reference here<sup>1</sup>. would give an output as I have kept a reference here1 or one can add a clickable link to that as seen below,
I have kept a reference here<sup>[1] (https://steemit.com/trending/my)</sup>. would now give an output as,
I have kept a reference here1
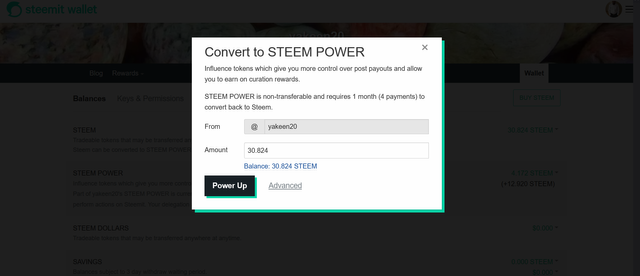
I have commenced with the #club5050 initiative and I pledge to power up 50% of my earnings. Below is my power-up of my total earnings on steemit I did today. Thank you.

I have understood these markdowns well and I would do my best possible to implement them subsequently in my subsequent posts.
Thanks to you all for reading and passing by my post.
Special greetings to @sarkodieeric1, @lovveday, @nattybongo.
Congratulations
You have successfully completed this achievement task. You can proceed to the next achievement task.
Good luck!
Please Sir my achievement 3 isn’t curated. Kindly check it for me
https://steemit.com/hive-172186/@yakeen20/achievement-3-content-etiquette-by-yakeen20
Hi, @yakeen20,
Your post has been supported by @amjadsharif from the Steem Greeter Team.
Please Sir @amjadsharif my achievement 3 task hasn’t been curated yet Kindly check it out for me https://steemit.com/hive-172186/@yakeen20/achievement-3-content-etiquette-by-yakeen20