Achievement 4 by @oxsars Task : Applying Markdowns

What is Markdown?
Markdown is a markup language which mimic the features of some web languages such as Hypertext Markup Language (HTML) and Cascading Stylesheet (CSS) to enable online content creators present their contents in a well formatted standard and this would be achieved if one is working with an online platform that has web editor enabled like as contained on https://steemit.com.
Markdown markup language has numerous formatting tools which content creators on steemit can use to present their contents in different styles. Some of the markdown formatting tools that one can use to create and present contents in a standard format on steemit are highlighted as follows with examples:
Headlines
Headlines play vital role in every document as it is use to create the title of the document which distinguishes the title from the contents of the document and present it to the eye catching of the readers.
There are six (6) headlines as contained on markdown formatting tools which ranges from Headline 1, Headline 2, ……. to Headline 6 with headlines 1 & 2 mostly use as document title while headlines 3 to 6 are mostly use as sub-title of a document.
There are two ways one can apply headlines to a document.
The hash tag (#):
The hash tag is use to apply headlines and sub-headlines to document. This is achieved by adding the hash tag (#) at the beginning of a row with space in between and the more you increase the number of the # tag, the smaller the headlines becomes as shown below
Headline with one hash (#) tag
Headline with two hash (#) tags
Headline with three hash (#) tags
Headline with four hash (#) tags
Headline with five hash (#) tags
Headline with six hash (#) tags
2. Dash (-) and equal sign (=). The dash and equal sign are only use for headlines 1 & 2. While the dash (-) is for headline 2, the equal sign (=) is for headline 1 and this can be achieved by applying triple dashes (---) or equal signs (===) at the beginning of a row as shown below:Headline with triple dashes (---) for headline 2
Headline with triple equal signs (===) for headline 1 .
Text
Formatting text in a document can be done in four (4) ways such as positioning text to the right, left, center, and full width using any of the following attributes pull-right, pull-left, center or text-justify. Text-justify is one of the recommended text format for content creators to use when publishing their contents on steemit and this can be achieved using the text-justify attribute as shown below.
Links
Links in a document is very important as it help for easy navigations from one document to another. When link is added to a document, that particular section of the link become clickable which when clicked, would take one to the page which contained the URL (universal resource locator) of the link and this can be achieved by adding this sign (@) at the starting of steemit username or adding this (https://) at the beginning of a URL or using the a tag attribute as shown below:
- Using the @ sign: for example @oxsars, would redirect you to the oxsars steemit page.
- Adding https://:for example https://steemit.com would redirect you to the steemit home page
- Using the a tag attribute: for example Steemit home page. This link format hid the URL and only shows the clickable text to the user. You can also hid the URL by placing the visible text in a square bracket [] at the starting of the link and the link in a bracket() without the a tag Click here to view my page
Quotes – Blockquotes
Quotes is use to distinguish copied document from the owners document. That is, when creating a content and it happens that you copied a section of you content from another source (author), in order the avoid plagiarism to your content, you are expected to give credit to the author of that content you copied by putting the content in a blockquote by adding the greater than sign (>) at the beginning of the paragraph of the content as shown below
“When you over-think things, you end up creating
problems where they just don’t exist” - YVAN BYEAJEE.
Ruler
Applying ruler formatting tool to your content will create a horizontal line in between section of your content thereby acting as content demarcation and this can be achieved either by importing ruler using the hr tag or using triple dashes (---), asterisks (***) or equal signs (===) as shown below:
Using hr tag: This will draw a full width horizontal line across the document when you place the hr inside this angle bracket <> in an empty row in between two rows.
For example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eget purus a tortor egestas placerat sit amet vitae sem. Nullam sit amet finibus justo. Donec volutpat ipsum leo. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eget purus a tortor egestas placerat sit amet vitae sem. Nullam sit amet finibus justo. Donec volutpat ipsum leo. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Using triple dashes ---, asterisks *** or equal signs ===: Any of this will draw a full width horizontal line across the document when you place it in an empty row in between two rows.
For example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eget purus a tortor egestas placerat sit amet vitae sem. Nullam sit amet finibus justo. Donec volutpat ipsum leo. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eget purus a tortor egestas placerat sit amet vitae sem. Nullam sit amet finibus justo. Donec volutpat ipsum leo. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
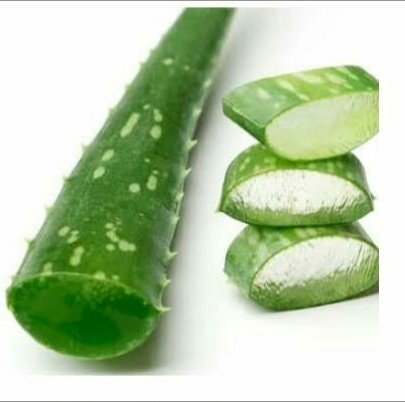
Images
Adding images to your content portray more graphical information about what your content is trying to explain. Images in a content can be position either left, right or center depending on what you planned to achieve and this can be achieved by using any of the following attributes pull-left, pull-right or center as explained and shown below:
Using the pull-left attribute:


Place the address of the image in between opening and closing center div tag to position the image at the center of your document.
I also appreciate @ngoenyi, @juichi for their quick responds to my achievement tasks verification.
It would be incomplete content conclusion if I failed to honor my mentor @lhorgic who always be my eye opener of success to the Steemit world.
And finally, to all Steemians, thanks for your brainstorming construction of contents in the Steemit world.
Hi , your Achievement 4 does not comply with the guidelines established for verification, please make the following corrections:
You must complete the application of the 5 different markdowns codes requested, I only see 3
To do this you must create a post on a topic and it is in this where you will demonstrate the use of at least 5 codes
Make the corrections and I will come back to verify your achievement
Thanks @wilmer1988 for the correction and I wish to effect it accordingly.
Good day @wilmer1988, I wish to notify you that the correction has been done accordingly which I would appreciate if you would go through it again. Thanks
Hello , in order to validate achievement 4 this must be a free publication where you apply at least 5 different markdown codes, descriptive publications or lists that teach how to use the codes will not be validated