Panduan Penulisan Achievement 4 By @heriadi Tugas : Penggunaan Markdown Bagi pendatang baru
Achievement 4 : Applying Markdown
Postingan ini adalah terjemahan dari postingan @cryptokannon yang berjudul "Achievement 4 : Applying Markdown". Saya mendapat izin dari @cryptokannon melalui kolom komentar untuk menulis terjemahan postingan miliknya agar mudah di pahami oleh steemian indonesia dalam menyelesaikan tugas achievement 4

sumber
Tujuan menyelesaikan tugas ini agar pendatang baru :
- Memiliki keterampilan dalam mengatur tata letak tulisan supaya lebih menarik.
- Dapat menggunakan tata letak tulisan dengan templat tata letak penulisan yang diberikan.
Sebuah konten postingan harus diatur dengan baik dan menarik agar dapat dibaca dengan mudah sehingga tidak membosankan pembaca. Steemit mendukung pengaturan tata letak tulisan untuk mencapai hasil yang menarik, dengan menggunakan aturan penulisan /sintaks dasar dan perintah yang mudah diingat. selain itu juga Ada alat yang bisa Anda gunakan sebagai editor, seperti hackmd.io
Di bawah ini ada berapa atruran dasar atau bahasa perintah pemograman berupa kode dan html untuk membuat tulisan anda lebih menarik, yang dapat di terapkan kedalam postingan anda agar mendapatkan variasi dalam menulis sebuah konten yang akan anda bagikan. Hal Ini disusun oleh @katerinaramm dan postingan aslinya ada di sini
Judul
Judul dan sub-judul merupakan elemen yang sangat penting dalam suatu postingan karena judul mewakili dari isi dari postingan anda, untuk dapat menarik minat pembaca.
Ada dua cara untuk membuat judul.
- Anda dapat menyisipkan simbol # di awal baris. Jika jumlah simbol hashtag # bertambah, maka ukuran tulisan judul akan semakin kecil.
Contoh penggunaan symbol # pada penulisan judul:
# Contoh H1
## Contoh H2
### Contoh H3
#### Contoh H4
##### Contoh H5
###### Contoh H6
Bentuk tulisan yang anda inginkan seperti di bawah ini
Contoh H1
Contoh H2
Contoh H3
Contoh H4
Contoh H5
Contoh H6
- Untuk menulis judul, anda hanya menggunakan H1 Dan H2
Sebagai pengganti tanda #, Anda juga dapat menulis judul dengan menambahkan (---) atau (===) di bawah Judul
Contoh
Contoh Judul H1
===
Contoh Judul H2
---
Bentuk Tulisan Yang Anda inginkan seperti dibawah ini
Contoh Judul H1
Contoh Judul H2
Untuk menempatkan judul berada di tengah, huruf miring dan huruf yang bergaris tengah (di coret) sebagai berikut:
Judul di tengah # <center> Contoh Judul di tengah </center>
Judul cetak miring # <i> Contoh Judul Miring </i>
Judul di coret # ~~Contoh Judul di coret~~
Bentuk Tulisan Yang Anda inginkan menjadi seperti di bawah ini :
Contoh Judul di tengah
Contoh Judul Miring
Contoh Judul di coret
Teks Tulisan
Untuk merapikan teks pada tulisan di postingan anda, ada beberapa bentuk yang dapat digunakan, sebagai berikut :
- Rata Kiri kanan (justify)
<div class="text-justify">
Di jalan terlihat begitu sepi, hujan rintik-rintik mulai membasahi jalan sehingga pengguna jalan hanya berdiam diri di rumah. kemacetan terjadi mulai dari jembatan alue raya sampai simpang jalan elak karena air yang tergenang akibat hujan deras tadi di jalan lintas sumatra tepatnya di depan rumah sakit umum cut meutia.
</div>
Maka hasilnya akan terlihat seperti dibawah ini:
- Meratakan teks menjadi dua kolom
Terkadang Anda mungkin perlu menulis sesuatu dalam dua bahasa atau memasukkannya ke dalam dua kolom berbeda, maka anda perlu menggunakan aturan penulisan sebagai berikut :
<div class="pull-right">
TULISAN KANAN Di jalan terlihat begitu sepi, hujan rintik-rintik mulai membasahi jalan sehingga pengguna jalan hanya berdiam diri di rumah. </div>
TULISAN KIRI Di jalan terlihat begitu sepi, hujan rintik-rintik mulai membasahi jalan sehingga pengguna jalan hanya berdiam diri di rumah.
Maka hasilnya akan terlihat seperti dibawah ini
Bagaimana cara menulis text di tengah
Anda dapat menulis perintah ini <center> menulis text di sini </center> untuk menyesuaikan text
Bagaimana cara menulis Huruf kecil di bawah (Subscript) atau diatas (Superscript) garis dasar pada text
- Subscript
Anda dapat menulis perintah ini<sub>Tulis text disini</sub>untuk membuat teks atau angka muncul di bawah garis dasar tulisan
Contoh
H<sub>2</sub>O maka akan terlihat H2O
Note : Anda juga dapat menggunakan subscript untuk menulis catatan di antara teks atau di bawah foto / video
- Superscript
Anda dapat menulis perintah ini<sup>agar text muncul diatas garis dasar Tulisan
Contoh
Panduan selanjutnya <sup> Klik di sini</sup>
maka akan terlihat seperti ini :
Panduan selanjutnya Klik di sini`
Note : Anda juga dapat menambahkan tautan yang dapat diklik
Contoh
Panduan selanjutnya <sup> Klik [di sini]( https://steemit.com/hive-172186/@cryptokannon/achievement-5-understanding-the-steem-tools)</sup>
Maka akan terlihat seperti ini :
Panduan selanjutnya Klik di sini
Links
Anda dapat menambahkan tautan di postingan, hal ini sangat berguna dan sering di gunakan secara berulang kali.
- Ketika anda ingin menambahkan nama pengguna steemit, dengan menggunakan @, nama tersebut menjadi tautan yang dapat diklik dan mengarah ke halaman blog steemit. misalnya @heriadi,
- Ketika anda menambahkan tautan,maka secara otomatis dikenali dan dapat diklik yaitu :
https://steemit.com/@heriadi>>https://steemit.com/@heriadi - Anda juga dapat menyembunyikan tautan dalam kata atau frasa, menggunakan perintah/sintaks di bawah ini
Saya belajar mengenal steemit dari seorang [teman](https://steemit.com/@heriadi)
Maka akan terlihat seperti ini : Saya belajar mengenal steemit dari seorang teman
Membuat Tabel
Anda dapat membuat tabel dengan dua cara
- Cara mudah untul membuat table
Salin dan tempel format table di bawah ini dan tambahkan judul tabel dan kolom sebanyak yang Anda butuhkan
Header 1 | Header 2
--------- | ----------
Cell 1 | Cell 2
Cell 3 | Cell 4
Maka akan terlihat seperti dibawah ini
| Header 1 | Header 2 |
|---|---|
| Cell 1 | Cell 2 |
| Cell 3 | Cell 4 |
- Membuat tabel dengan menggunakan html
Tabel HTML didefinisikan dengan tag<table>.
Setiap baris tabel didefinisikan dengan tag <tr>. Header tabel ditentukan dengan tag<th>. Secara default, judul tabel dicetak tebal dan di tengah. Data tabel / sel didefinisikan dengan tag <td>. sumber
<table style="width:100%">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>cell 1</td>
<td>cell 2</td>
</tr>
<tr>
<td>cell 3</td>
<td>cell 4</td>
</tr>
</table>
Maka hasilnya akan terlihat seperti ini:
| Header 1 | Header 2 |
|---|---|
| cell 1 | cell 2 |
| cell 3 | cell 4 |
Note :
- Anda dapat menambahkan sel dengan menambahkan
<td>dan di akhir</td>serta perintah/sintaks di antaranya - Anda dapat menambahkan baris ekstra dengan menambahkan
<tr>dan di akhir</tr> - Jika Anda ingin menambahkan link sebaris, Anda dapat menggunakan
<a href="link">judul</a> - Jika Anda ingin menggunakan gambar sebaris, pastikan gambar tersebut memiliki ukuran dimensi yang benar dan sesuai, sehingga dapat terlihat rapi.
- Anda dapat menggunakan perintah dalam baris seperti center, headline, dll
Kode
Menambahkan Kode dalam sebuah posting terkadang diperlukan, Hal ini akan terlihat dua cara seperti di bawah ini:
a. Menambahkan satu tanda centang balik ( ' ) sebelum dan satu setelah sintaks aturan tata letak penulisan
Contoh
**menggunakan sintaks tebal** maka terlihat hasilnya menjadi >> menggunakan sintaks tebal
b. Anda bisa menggunakan <code> sebelum dan sesudah perintah </code> di akhir kata/kalimat
Contoh
<code> *hello* </code> maka akan terlihat hasilnya menjadi >> hello `
Anda dapat membaca info lebih lanjut di sini
Menulis Kutipan - Blockquotes
Jika anda ingin menulis suatu kutipan, frasa yang diucapkan atau ditulis seseorang ke dalam postingan. Anda dapat menggunakan (>) di depan kalimat kutipan
Blockquotes dengan > untuk menulis text atau sesuatu yang telah ditulis / dikatakan seseorang
Contoh
> “Setiap orang bodoh bisa tahu. Intinya adalah untuk memahami. "
― Albert Einstein
Maka dapat hasilnya dilihat seperti di bawah ini:
“Setiap orang bodoh bisa tahu. Intinya adalah untuk memahami. "
― Albert Einstein
Line Break
Jika anda membutuhkan jeda baris tambahan di antara teks. Dapat menggunakan kode <br> untuk memasukkan spasi baris ekstra
Video
Anda dapat memasukkan video atau gambar bergerak (.gif) jika anda membutuhkannya dalam sebuah postingan anda dengan cara sebagai berikut:
- Video YouTube dapat langsung disematkan, jika Anda setelah meletakkan tautan, kemudian muncul dalam teks. Jika dengan cara apa pun itu mengganggu teks atau gambar, Anda dapat membuat garis sebelum dan sesudahnya.
Gif juga dapat disematkan, cukup letakkan tautannya dan Anda bahkan dapat memusatkannya dengan perintah
<center>https://cdn.steemitimages.com/DQmdwtzdkyXkY9qVY16WWmKkJKo2XSKF3tfRqEb2eZZVVFr/20210327_203518.gif</center>

Anda juga dapat menyematkan video DTube ke dalam postingan akan tetapi membutuhkan l waktu yang lama dari pada menyematkan video YouTube
Cara Pertama
Mengupload video di dtube, maka secara otomatis video tersebut tertanam di postingan steemit Anda. hal ini akan menunjukkan tautan ke video youtube dan ke tangkapan layar.
Misalnya:
https://steemit.com/music/@thetroublenotes/ap0ofmc6

Tautan ini yang akan anda butuhkan + gunakan ( Tautan DTube dan tangkapan layar yang akan di gunakan)
Jika Anda sudah mendapatkan Tautan DTube dan tangkapan layar yang di maksud di atas, Anda dapat mengupload video menggunakan kode ini:
<center><a href='https://d.tube/#!/v/thetroublenotes/ap0ofmc6'><img src='https://ipfs.io/ipfs/QmNnrP6KnhTHqFAfwt8CnB6XeRHfMZ5Qj2ngyT7dgt2UwP'></a></center>
Cara kedua
Jika Anda tidak memiliki tautan steemit tempat video dtube itu berada, tetapi Anda memiliki tautan dtube
Anda klik kanan pada video dan klik 'simpan snapshot' Setelah Anda memilih folder, Anda dapatmengunggahnya sebagai foto biasa di steemit dan Anda memasukkan kode berikut (mirip seperti di atas)
<center><a href='https://d.tube/#!/v/thetroublenotes/ap0ofmc6'><img src='https://cdn.steemitimages.com/DQmYc7f5HaZhZC1tnofBByafrCrq7dC2x4CbjskYkJvWguC/QmdkNq6R6yvrxN6kvQDVnCHqqqHyoWHtbzysNGdVyitLob.jpg'></a></center>
Maka hasilnya menjadi seperti berikut :

Penggaris
Jika Anda ingin memisahkan tema, Anda dapat mengunggah penggaris atau Anda dapat menggunakan di awal garis 3 tanda hubung, 3 bintang atau 3 tanda yang sama
--- atau *** atau ===
Gambar
Cara Mengatur tata letak gambar
Anda dapat mengatur posisi gambar Anda di tengah, di sisi kiri atau sisi kanan
Rata Kiri
<div class="pull-left">
https://cdn.steemitimages.com/DQmb2ks3BafU3zRYneAa411bD3NEnPHZ6j9XHWno4snnGqU/20210321_130734%20.jpeg
</div>
text below

Rata Kanan
<div class="pull-right">
https://cdn.steemitimages.com/DQmb2ks3BafU3zRYneAa411bD3NEnPHZ6j9XHWno4snnGqU/20210321_130734%20.jpeg
</div>
text below

Ini adalah hasil yang di dapat dari sintaks di atas. Jika Anda meratakan gambar ke kanan, maka secara otomatis teks akan mengarah ke kiri, hal ini juga akan mengurangi dimensi gambar sebesar 1/2 Lebih banyak teks bisa masuk ke sini
Posisi Tengah
<center>https://cdn.steemitimages.com/DQmb2ks3BafU3zRYneAa411bD3NEnPHZ6j9XHWno4snnGqU/20210321_130734%20.jpeg</center>

Ini adalah Hasil dari perataan tengah, dimensi gambar tidak berubah
Cara sederhana dan elegan untuk menyisipkan tautan + keterangan di bawah gambar yang disejajarkan
(dengan bantuan @mobbs & @noble-noah)
<div class="pull-left"><center>https://cdn.steemitimages.com/DQmb2ks3BafU3zRYneAa411bD3NEnPHZ6j9XHWno4snnGqU/20210321_130734%20.jpeg<sub><a href="https://www.steemit.com">LINK NAME</a></sub></center></div>
Hasilnya akn seperti berikut
beberapa teks dapat ditulis disini
dan masih banyak lagi
cara membuat gambar anda dapat diklik (untuk membuka versi baru yang lebih besar dari gambar anda)
Langkah 1 : Anda mengunggah kedua gambar (yang dimensi besar + kecil)


Langkah 2 : Anda menghapus ! [teks] (dan tanda kurung )
Langkah 3 : Anda menambahkan kode berikut:
<center><a href="https://cdn.steemitimages.com/DQmXMrYxPPVCRN4SMyHzd3KFrNjmzdURQnLoh6yoscrN8Fx/500500.jpg"><img src="https://cdn.steemitimages.com/DQmYHaS3cTTweaGZNvyeLksCjZ1oXHE3uc7ziBDeBLWBs2P/244.jpg"></a></center>
Hasilnya akan menjadi seperti dibawah ini

Cara memperkecil ukuran gambar di steemit
Sebaiknya anda merubah ukuran gambar sebelum anda mengunggah di steemit, mungkin anda lupa merubah ukuran gambar dengan berbagai alasan. Namun setelah anda mengunggah di steemit, anda juga masih dapat mengubah ukuran gambar di steemit. langkah langkahnya sebagai berikut:
Langkah 1 : Unggah gambar anda di steemit
Kode akan terlihat seperti ini

Langkah 2 : Anda Menghapus ![20210321_130734 .jpeg] dan tanda kurung ( )
https://cdn.steemitimages.com/DQmb2ks3BafU3zRYneAa411bD3NEnPHZ6j9XHWno4snnGqU/20210321_130734%20.jpeg
Langkah 3 : anda mengcopy https://steemitimages.comdan masukkan /0x0/maka akan menjadi seperti ini https://steemitimages.com/0x0/
Langkah 4 : Menempel link pada langkah 3 di awal link foto yang sudah anda unggah, maka akan terlihat seperti ini
https://steemitimages.com/0x0/https://cdn.steemitimages.com/DQmb2ks3BafU3zRYneAa411bD3NEnPHZ6j9XHWno4snnGqU/20210321_130734%20.jpeg
Langkah 5 : Anda telah siap mengurangi resolusi gambar, Masukkan jumlah piksel yang Anda inginkan di angka 0 pertama atau kedua. maka akan menghasilkan gambar yang diperkecil dalam dimensi yang diinginkan.
Contoh
https://cdn.steemitimages.com/DQmb2ks3BafU3zRYneAa411bD3NEnPHZ6j9XHWno4snnGqU/20210321_130734%20.jpeg



Note : Hak cipta sangat penting dalam mengambil gambar. Jika Anda tidak yakin tentang gambar mana yang akan digunakan dan bagaimana menemukan yang terbaik, klik di sini
Bonus
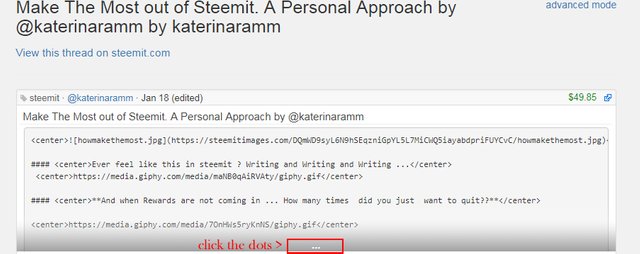
Jika anda melihat sesuatu di postingan dan anda pun bertanya-tanya. Bagaimana kreator membuatnya? Anda dapat melihat semua kode di setiap posting steemit, dengan cara merubah url dengan mengganti (it) dengan (d).
Sebagai contoh perhatikan url berikut:
Url di steemit :
https://steemit.com/steemit/@katerinaramm/make-the-most-out-of-steemit-a-personal-approach-by-katerinaramm
Setelah di ubah menjadi :
https://steemd.com/steemit/@katerinaramm/make-the-most-out-of-steemit-a-personal-approach-by-katerinaramm
Setelah di ubah (it) dengan (d) anda dapat melihat seperti gambar berikut

Anda dapat mengklik tiga titik untuk membuka keseluruhan teks dan melihat kodenya
Penambahan oleh @mathowl (terima kasih!)
Jika Anda melihat beberapa jenis tata letak dalam sebuah posting dan tidak tahu bagaimana menirunya maka Anda cukup mengakses sumber halaman web di browser Anda (klik kanan mouse pada halaman web -> lihat sumber halaman atau periksa elemen) dan salin tempel apa yang Anda butuhkan :)
Bonus Ekstra dari Penggunaan Aturan Tata letak posting:
Lihat posting ini pada aturan tata letak yang dapat Anda gunakan untuk posting Anda tentang musik, puisi, fotografi, resep dan cerita fiksi dalam penggunaan aturan tata letak

Tugas untuk Pencapaian 4 : Menerapkan Aturan dalam Penulisan
Buatlah postingan dengan menerapkan paling sedikit 5 bentuk dari aturan penulisan yang telah di sediakan pada bagian atas posting ini.
Judul postingan Anda "Achievement 4 by @namaakunanda Task : Applying Markdowns"
Harap cantumkan tag #achievement4 #tugas4 dan #indonesia sebagai tag wajib untuk tugas pencapaian ini
Kami tunggu posting tugas pencapaian anda.

Terimakasih bg @heriadi atas postingan ini. Saya telah menyelesaikan postingan Achievement 4 saya. Mohon segera di verifikasi. Berikut link Postingan nya
https://steemit.com/hive-172186/@topikhdy/achievement-4-by-topikhdy-task-applying-markdowns
Terimakasih
Thank you for helping us translated this achievement into bahasa.
https://twitter.com/akbarnur_sufyan/status/1375842245824278528?s=19
Sangat membantu! 🙏😃
Kita harus memperlajari ini @snigami
Sangat bermanfaat
Terimakasih telah singgah
Sangat bermanfaat, izin saya adaptasi tulisannya bang.🙏
Silakan
Terima kasih telah menerjemahkan ini, sehingga dapat dipahami dengan mudah, salam hormat saya @sayaalan
Ini sama saja plagiat, mengambil postingan orang lain dalam bahasa Inggris, diubah ke bahasa Indonesia 😏
Kalau akun @cheetah dan @steemcleaner masih aktif, pasti di flag.
upss saya telah memiliki izin anda dapat baca mulai dari atas
boleh gitu aturannya ?
Kalau dulu sih tidak
Terimakasih @heriadi dengan adanya postingan ini saya akhirnya dapat menyelesaikan tugas dari achievement 4 Achievement 4 by @auliazura07 Task : Applying Markdowns || 14 January 2022. Mohon bimbingan untuk kedepannya.
Sangat membantu sekali buat para stemians