Logro 4: Aplicando Formatos
Logro 4: Aplicando formatos

Los objetivos de esta consigna son:
- Que los ingresantes tengan un conocimiento básico de cómo aplicar formatos en sus publicaciones.
- Que los ingresantes puedan utilizar formatos avanzados con los modelos provistos.
Una publicación debe tener un buen formato para que sea sencillo de leer.
Steemit soporta los diferentes formatos y puedes alcanzar un resultado bastante atractivo, sólo utilizando una sintaxis de comandos básica y fácil de recordar.
También, hay otras herramientas que puedes utilizar como editores, como hackmd.io.
Aquí debajo se encuentra una compilación de formatos básicos y avanzados que puedes utilizar en tus publicaciones. La compilación fue realizada por @katerinaramm y el posteo original puedes encontrarlo aquí.

Títulos
Los títulos y los subtítulos son elementos importantes, ya que determinan la estructura de tu publicación y guían al lector.
Tiene dos formas de crear un título.
(a) En el comienzo de la fila, inserta un signo de numeral #. A mayor cantidad de numerales # incluyas, el tamaño del título decrecerá.
Por ejemplo:
Título 1
Título 2
Título 3
Título 4
Título 5
Título 6
Estos se crean con de la siguiente forma:
# Título 1
## Título 2
### Título 3
#### Título 4
##### Título 5
###### Título 6
Tips para títulos (sólo para T1 y T2)
En vez de agregar el #, puedes agregar tu título y, debajo, tres guiones ó tres signos iguales.
Este es un título 2
---
Este es un título 1
===
Tip
Puedes centrar el título, darle formato itálica o tachado de la siguiente forma:
# <center> Título here</center>center>#Título`#& HeadlineTexto
Puedes hacer ciertas cosas con el texto también. Algo que puedes hacer a la hora de escribir un artículo en Steemit es justificar el texto.
Texto justificado
<div class="text-justify">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eget purus a tortor egestas placerat sit amet vitae sem. Nullam sit amet finibus justo. Donec volutpat ipsum leo. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse sit amet dignissim ante.
</div>
El resultado será el siguiente:
(Sin el comando de justificado >)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eget purus a tortor egestas placerat sit amet vitae sem. Nullam sit amet finibus justo. Donec volutpat ipsum leo. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Alinear el texto en dos columnas
A veces necesitas escribir algo en dos idiomas o sensillamente deseas colocarlo en dos columnas diferentes.
<div class="pull-right">
TEXTO A LA DERECHA Cras pellentesque, diam ut fringilla luctus, massa mauris fringilla magna, sed consequat mi odio in ante.
</div>
TEXTO A LA IZQUIERDA Cras pellentesque, diam ut fringilla luctus, massa mauris fringilla magna, sed consequat mi odio in ante.
Para centrar tu texto, debes incluir la etiqueta <center> texto aquí </center> para alinearlo.
Cómo agregar subíndices
Puedes utilizar el código <sub> texto o número aquí </sub> para que aparezca por debajo de la base de las líneas.
H<sub>2</sub>O da como resultado H2O
También puedes utilizar un subíndice para agregar una nota o comentario entre tu texto o debajo de una foto o video.
Cómo agregar un superíndice
Puedes utilizar el código <sup> para que aparezca por sobre las demás líneas
Aquí va tu referencia here<sup>1</sup> y da como resultado>> Aquí va tu referencia1
Tip: Puedes agregar un link también
Aquí va tu referencia<sup>[1](https://steemd.com)</sup> y da como resultado >> Aquí va tu referencia1
Links
Agregar hipervínculos en nuestras publicaciones es muy útil y solemos hacerlo bastante seguido.
Cuando etiquetamos a un usuario de Steemit acompañado de un arroba @, el nombre se vuelve un hipervículo (que te conduce al blog de Steemit), por ejemplo @katerinaramm
Cuando agregamos un link, es reconocido automáticamente, por ejemplo:
https://steemit.com/@katerinaramm > > https://steemit.com/@katerinaramm
Podemos esconder un link en una palabra o frase, utilizando la siguiente sintaxis:
[aquí irá tu link](https://steemit.com/@katerinaramm) y se transforma en >>Este será su link
Tablas
Puedes crear una tabla de dos formas diferentes:
Una forma sencilla de crear una tabla
Copia y pega el formato que se muestra aquí debajo y agrega tantos encabezados y celdas como necesites.
Encabezado 1 | Encabezado 2
--------- | ----------
Celda 1 | Celda 2
Dará este resultado: >>
| Encabezado 1 | Encabezado 2 |
|---|---|
| Celda 1 | Celda 2 |
Crea una tabla utilizando HTML
Una tabla HTML se define con la etiqueta <table>
Cada fila se define con la etiqueta<tr>. Un encabdezado de la tabla se define con la etiqueta <th>.Por default, los encabezados se muestran en negrita y centrados. Una celda se define con la etiqueta<td>. Fuente
<table>
<tr>
<th> Encabezado 1 </th> <th> Encabezado 2 </th>
<tr>
<td> Celda1 </td> <td> Celda 2 </td>
</tr>
<tr>
<td> Celda 3 </td> <td> Celda 4</td>
</tr>
</table>
El resultado será:
| Encabezado 1 | Encabezado 2 |
|---|---|
| Celda 1 | Celda 2 |
| Celda 3 | Celda 4 |
Tips
<td> and </td> y la sintaxis en el medio<tr>&</tr><a href="link">title</a>Código
A veces, es necesario agregar comandos en las publicaciones. Funcionan de estas dos formas:
a. Agregar una tilde invertida (`) antes y después de la sintaxis del formato.
Negrita >> Negrita
ó b. Puedes utilizar la etiqueta <code> antes y después del comando </code> al final de la frase/oración
<code> *Hola!* </code> dará como resultado >> Hola!
Puedes encontrar más información aquí.
Citas - blockquotes
A menudo, necesitamos escribir una cita, una frase que alguien más dijo o escribió. En esos casos, utilizamos el signo > al inicio de la oración.
Cita lo que alguien ha dicho/escrito utilizando >.
> “Any fool can know. The point is to understand.”
― Albert Einstein
“Any fool can know. The point is to understand.”
― Albert Einstein
Saltos de línea
En el caso que necesites una línea extra entre las líneas del texto, puedes utilizar el comando
Videos
Muchas veces deseamos insertar videos o gifs en nuestras publicaciones.
Los videos de YouTube se adjuntan instantáneamente, por lo que puedes ingresar un link y que aparezca. Si de cualquier manera esto interfiere con el texto o con otras imágenes que hayas incluído, puedes agregar comandos antes y después del link del video.
Los gifs también pueden ser adjuntados, sólo pon el link e incluye otros comandos que desees.
https://media.tenor.com/images/917de53340b903bb7c142031b411593e/tenor.gif

Tip: Debes encontrar la url que tiene la terminación .gif
Los videos de DTube también pueden ser adjuntados, pero requiere un poco más de tiempo y trabajo que YouTube.
_ Escenario a_: Cuando cargas un video a DTube, automáticamente será posteado a tu blog de Steemit.También muestra un link al video de youtube y a la vista preliminar del mismo.
Por ejemplo:
https://steemit.com/music/@thetroublenotes/ap0ofmc6

Estas dos cosas son las que necesitaremos, el link de Dtube y la captura del video.
Si ya tienes esta información, puedes adjuntar el video utilizando el siguiente comando:
<center><a href='https://d.tube/#!/v/thetroublenotes/ap0ofmc6'><img src='https://ipfs.io/ipfs/QmNnrP6KnhTHqFAfwt8CnB6XeRHfMZ5Qj2ngyT7dgt2UwP'></a></center>
(Resultado)
Escenario B: No tienes el link de Steemit donde el video de DTube está cargado, pero tienes el link de DTube.
En este caso, le das click derecho al video y clickeas en “save snapshot/guardar imagen”. Luego de seleccionar una carpeta, lo cargas como una foto normal en Steemit e insertas el siguiente código (similar al anterior):
<center><a href='https://d.tube/#!/v/thetroublenotes/ap0ofmc6'><img src='https://cdn.steemitimages.com/DQmYc7f5HaZhZC1tnofBByafrCrq7dC2x4CbjskYkJvWguC/QmdkNq6R6yvrxN6kvQDVnCHqqqHyoWHtbzysNGdVyitLob.jpg'></a></center>
El resultado será el siguiente:
PD: ¡La parte positiva de cargarlo de esta forma es que puedes seleccionar tu captura favorita del video!
Separadores
Si deseas separar un tema de otro dentro de tu publicación, puedes cargar un separador o utilizar en el inicio de la línea 3 guiones, asteriscos o signos de igualdad.
--- or *** or ===
Imágenes
Cómo alinear imágenes
Puedes alinear imágenes a la izquierda, derecha o centrarlas.
- Alineación a la izquierda
<div class="pull-left">
https://cdn.steemitimages.com/DQmbFjWmi4mxw5AXo9BjVNvobWGc5fmAQyxvhR8S3s4QMtf/20180312_114323.jpg
</div>
Aquí deberás colocar tu texto

Esto también reducirá la dimensión de la imagen a la mitad.
Puedes escribir más texto
Y más
Y más...
- Alineación a la derecha
<div class="pull-left">
https://cdn.steemitimages.com/DQmbFjWmi4mxw5AXo9BjVNvobWGc5fmAQyxvhR8S3s4QMtf/20180312_114323.jpg
</div>
Aquí deberás colocar tu texto

Esto también reducirá la dimensión de la imagen a la mitad.
Puedes escribir más texto
Y más
Y más...
- Alineación centrada
<div class="pull-right">
https://cdn.steemitimages.com/DQmbFjWmi4mxw5AXo9BjVNvobWGc5fmAQyxvhR8S3s4QMtf/20180312_114323.jpg
</div>
Éste es el resultado del a alineación centrada, la dimensión de la imágen no cambia.
Una forma simple y elegante es insertar un link y un epígrafe debajo de una imágen centrada
(con la ayuda de @mobbs y @noble-noah)
<div class="pull-left"><center>https://cdn.steemitimages.com/DQmbFjWmi4mxw5AXo9BjVNvobWGc5fmAQyxvhR8S3s4QMtf/20180312_114323.jpg<sub><a href="https://www.steemit.com">LINK NAME</a></sub></center></div>
Resultado
aquí va tu texto
y un poco más
¿Cómo puedo hacer que al clickear sobre mi imágen se abra una versión más amplia?
PASO 1. Deberás subir ambas imágenes (en ambas dimensiones: grande y pequeña)


PASO 2. Remover esta parte del código 
PASO 3. Agregas el código de la siguiente forma:
<center><a href="https://cdn.steemitimages.com/DQmXMrYxPPVCRN4SMyHzd3KFrNjmzdURQnLoh6yoscrN8Fx/500500.jpg"><img src="https://cdn.steemitimages.com/DQmYHaS3cTTweaGZNvyeLksCjZ1oXHE3uc7ziBDeBLWBs2P/244.jpg"></a></center>

¿Cómo bajar la dimensión de una imagen en Steemit?
Siempre es mejor si modificas el tamaño de tu imagen antes de cargarla en Steemit. Sin embargo, a veces no tenemos tiempo o no nos es posible, por lo que los pasos para hacerlo desde Steemit son los siguientes:
PASO 1. Cargas la imágen, el código se verá de la siguiente forma:

PASO 2. Puedes dejar únicamente la imagen, sin el texto y los paréntesis.
https://cdn.steemitimages.com/DQmeNf3mCmKEGR2mmF2jRxS55oExBc398GSgLEzsg6ex7eK/20180127_094041.jpg
PASO 3: Copias el link de https://steemitimages.com y le agregas la etiqueta /0x0/, de modo que quede esto: https://steemitimages.com/0x0/
PASO 4.Lo pegas al comienzo de tu foto, de forma que quede así:

PASO 5. ¡Ya estás listo para achicar tu imagen! Detalle el número de píxeles que quieres en el primer o segundo lugar que ocupan los 0. Esto dará como resultado que la imagen se modifique según las dimensiones que hayas detallado.
EJEMPLO
Esta imagen tiene una dimensión de 3200x1470

https://cdn.steemitimages.com/DQmeNf3mCmKEGR2mmF2jRxS55oExBc398GSgLEzsg6ex7eK/20180127_094041.jpg
Esta imagen tiene una altura de 600

https://steemitimages.com/600x0/https://cdn.steemitimages.com/DQmeNf3mCmKEGR2mmF2jRxS55oExBc398GSgLEzsg6ex7eK/20180127_094041.jpgEsta imagen tiene un ancho de 100

https://steemitimages.com/0x100/https://cdn.steemitimages.com/DQmeNf3mCmKEGR2mmF2jRxS55oExBc398GSgLEzsg6ex7eK/20180127_094041.jpg- Nota: Es muy importante el copyright de las imágenes. Si no estás seguro de qué imagenes usar y cómo encontrar las mejores, haz click aquí.
Bonus
Muchas veces nos pasa que vemos una publicación e instantáneamente nos preguntamos ¿¡Cómo fue que lo hizo!?
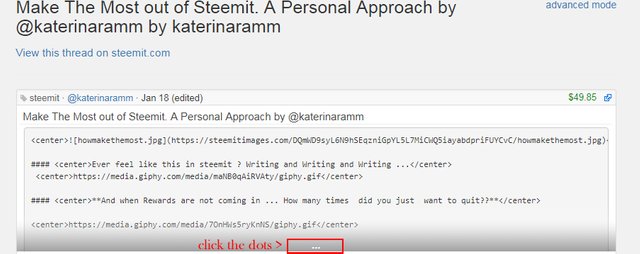
Es posible ver el código en cada publicación de Steemit. Todo lo que debes hacer es reemplazar en la url el “it” por “d”.
Por ejemplo, en mi publicación: https://steemit.com/steemit/@katerinaramm/make-the-most-out-of-steemit-a-personal-approach-by-katerinaramm
Si reemplazas el “it” por la “d”, verás lo siguiente:

Puedes clickear en los tres puntos para aperturar la totalidad del texto y ver el código.
Agregado de @mathowl (Gracias!)
Si en una publicación ves algún tipo de layout que no tienes idea cómo replicar, siempre puedes acceder al código de la fuente en tu explorador (das click derecho -> ver código de fuente de la página) y hacer copy/paste en lo que necesites :)
Extra bonus - Compilación de modelos de código:
Puedes revisar esta publicación de modelos de códigos que puedes utilizar para tus publicaciones de música, poesía, fotografía, recetas o historias de ficción.
Consigna para el logro 4: Aplicando formatos
Crea contenido de tu preferencia utilizando al menos 5 tipos de formatos detallados en esta publicación.
El título de tu publicación debería ser “Logro 4 por @tunombredeusuario - Consigna: Aplicando formatos”
**Por favor, etiquétame a mi/a tu mentor:
“Agrega etiquetas, tales como #achievement4 y un hashtag del país en el que te encuentras residiendo actualmente **
¡Estaré esperando ansiosa tu publicación!
Buen día aquí le comparto mi logro 4:
https://steemit.com/hive-108800/@saybel/logro-4-por-saybel-consigna-aplicando-formatos
Mi logro4 Aplicando Formato
Logro4
Pueden ver también:
Logro1
Logro2
Logro3
ÉXITOS A TODOS. GRACIAS.
Saludos amigos aquí les dejo mi logro 4:
https://steemit.com/hive-172186/@samantha10/logro-4-por-samantha10-consigna-aplicando-formatos
Saludos, aquí mi logro número 4.
https://steemit.com/hive-172186/@chucho27/logro-4-por-chucho27-consigna-aplicando-formatos
Saludos amigos aquí dejo mi logro 4:
https://steemit.com/hive-172186/@naty16/logro-4-por-naty16-consigna-aplicando-formatos
Logro 4 : https://steempeak.com/hive-172186/@ibsench/logro-4-por-ibsench-consigna-aplicando-formatos
Acá mi logro 4: https://steemit.com/hive-172186/@luzmata/logro-4-aplicacion-de-markdown
buen día aquí les dejo mi entrada de mi Logro 4
Buenos días saludos por aquí les envío mi logro 4 espero que sea de su agrado https://steemit.com/hive-172186/@adriancabrera/logro-4-por-adriancabrera-consigna-aplicando-formatos
Saludos aquí mi presentación del #logro4 muchas gracias, espero cumplir con lo exigido.
"Logro 4 por @joseyari Consigna: Aplicando formatos”