Logro 4 por @dexsyluz - Consigna: APLICACIÓN DE MARKDOWN.

Imagen editada en Canva por @dexsyluz
Para hacer esto utilizamos lo siguiente:
<div class="text-justify"> EL TEXTO QUE VAYAMOS A JUSTIFICAR </div>
Yo en mi caso, ya había hecho planes con un amigo de ir a comprar unos zapatos que necesitaba, pero no eran urgentes, es decir, tenía planes de comprarlos, pero aun no iba a comprarlos. Los compre porque necesitaba salir de un billete de 50$ el cual me dieron con un defecto mínimo, pero que se la gente aquí en Venezuela no reciben un billete de $ por cualquier mínimo defecto que tenga.
NOTAMOS LA DIFERENCIA EN LA ORGANIZACIÓN DE LAS LINEAS, ASI PODEMOS DARLE MAYOR FORMA A NUESTRAS PUBLICACIONES.
Este fue uno de los primeros que logre memorizar fácilmente, gracias a esta publicación puede desarrollarlos con facilidad. La forma de aplicar el formato es el siguiente:
<center>Texto o imagen a justificar</center>Usamos la siguiente fórmula para el sub (poner el texto o cita abajo):
<sub> texto </sub>Usamos la siguiente fórmula para el sup (poner el texto o cita arriba):
<sup>texto</sup>Esto sirve para no cometer plagio a la hora de usar material del cual no seamos autores, para esto vamos a usar la siguiente >Texto(para citas también agregar el comando de Fuente)
Tomamos en cuenta que si la cita es textualmente, debe ir entre comillas ''Texto'', si es parafraseada no lleva.
''Las mariposas son insectos cuya belleza es cambiante y cautivadora. Éstas experimentan una metamorfosis en la cual una larva que emerge de un huevo, se convierte en una crisálida que dará origen a un adulto que vuela. También llamadas lepidópteros, las mariposas se distinguen de otros insectos porque en su fase adulta poseen alas cubiertas de escamas y un aparato bucal en forma de espiral (espiritrompa) que le sirve para succionar néctar de las flores o jugos de frutas.'' Fuente
Este código vamos a utilizarlo de la siguiente manera:
[Fuente o nombre de pagina](link o url de la página donde extrajimos la información)Y va a quedar asi, Vacuna del covid <--- Si presionamos aqui, nos llevara directamente a la pagina que seleccionamos como fuente de la informacion en dado caso.
Esto se agrega al final de una información que hayamos sacado de otra autoría, para asi darle credito al autor, ademas este se puede utilizar como el comando <sub> </sub> o <sup> </sup>para ponerlo en la parte superior o inferior del texto que hayamos colocado. Es cuestion de querer darle estética a la publicación.
Otro fácil de memorizar, de esta manera se utiliza:
<i>Texto</i> Se utiliza para poner itálica y lo veríamos de la siguiente forma:
Con esta podemos resaltar algunos títulos, de esta manera Titulos y Subtitulos se veran mas resaltados en comparación a los demás. El comando que utilizaremos:
<b> Texto </b>El ejemplo se vería de esta manera:
Para el tachado vamos a utilizar este código ~~Texto~~de la siguiente manera:
Este código va a crear la linea separadora ---. Vamos a usarlas para separar los parrafos y asi al aplicar los formatos no se nos peguen unos de otros, esta no debe ir pegada al párrafo ni por arriba ni por debajo.
Este código lo han visto en todo mi post, es el código que consta de (````), en medio vamos a colocar nuestra palabra o oración que queramos resaltar. De la siguiente manera.
EJEMPLOSolo vamos a ocupar el codigo de - al comienzo de nuestra lista, para este ejemplo utilizare mi lista de mercado. Ese código nos colocara un punto que nos servirá para numerar ítems dentro de nuestro post.
- Arroz
- Harina
- Mantequilla
- Frijol
- Espaguetti
Con este vamos a colocar un frase o palabra que queramos resaltar en color rojo, vamos a ocupar el siguiente comando:
<div class="phishy">Texto </div>Colocando el siguiente ejemplo:
Esto lo ocupamos mucho para realizar concursos o para clasificar alguna cosa en particular que redactemos en nuestro post, primero vamos a ocupar primero en separar las clases a las cuales le vamos a poner titulo con el código de |
De la siguiente manera:
Para luego hacer una separación con lo siguiente:
Y así comenzar a desarrollar nuestra clasificación.
| Rojo | M | #458 |
| Amarillo | L | #785 |
|Turquesa | S | #954 |
| Neon | M | #254 |
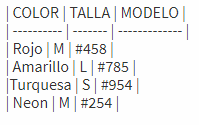
Y unido nos daría la siguiente tabla de clasificación:

Screenshot by @dexsyluz
Resultado final:
| COLOR | TALLA | MODELO |
|---|---|---|
| Rojo | M | #458 |
| Amarillo | L | #785 |
| Turquesa | S | #954 |
| Neon | M | #254 |
Esto puede ser a elección, podemos hacerlo cuando queramos agregarle una presentación más cómoda a la publicación, o podemos realizarlo cuando lo hagamos traduciendo algo, o en la mayoría de los casos, traduciendo toda la publicacion.
Vamos a utilizar los siguientes comandos:
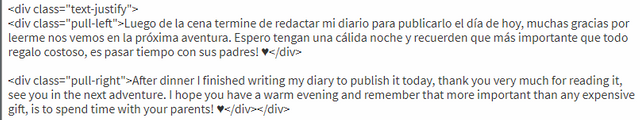
<div class="pull-left">Primer párrafo que va a ir a la izquierda</div><div class="pull-right">Segundo párrafo que va a ir a la derecha</div>En este ejemplo quise agregarle el comando de igual manera de justificar, quedando en el editor de texto de esta forma:

Screenshot by @dexsyluz
Al momento de redactar nuestros post, se deben tener en cuenta el uso de titulos y subtitulos para esto tenemos esta herramiento que nos va a ayudar a diferenciarlos por el tamaño que estos tengan
Para esto podemos usar dos comandos:
- Con numeral
# - Con
<h1> <h2> <h3> .... <h6>
El numeral # se usa dependiendo de la cantidad de grosor que queramos, esta va del 1 al 6 (el límite es 6) , y el <h1> ... <h6>se usa de uno en uno hasta hasta el <h6> igual que el comando anterior. SE USAN LITERALMENTE PARA LO MISMO Y DE LA MISMA FORMA.
El código de <h1> se utiliza así: <h1>Texto</h1>, así mismo con todos los numeros.
Para utilizar el código de # debemos poner del 1 al 6 los # que vayamos a utilizar para aumentar de tamaño nuestro título, de esta manera y al frente del texto: ## Texto
THE DIARY GAME
THE DIARY GAME
THE DIARY GAME
THE DIARY GAME
THE DIARY GAME
THE DIARY GAME
Esto nos va ayudar a situar nuestras imágenes de un lado a otro, vamos a ocupar los siguientes códigos:
<div class="text-justify"><div class="pull-right" > Imagen elegida para ir a la derecha </div>
<div class="text-justify"><div class="pull-left" >Imagen elegida para ir a la izquierda </div>
 Foto tomada por @dexsyluz, Junio 2021.
Foto tomada por @dexsyluz, Junio 2021. Foto tomada por @dexsyluz, Junio 2021.
Foto tomada por @dexsyluz, Junio 2021.Y así doy por culminado mi logro 4, gracias a @psicoparedes por verificarme mis logros anteriores.
Logro 1: Presentación a Steemit
Logro 2: Seguridad Básica en Steemit
Logro 3: Protocolo de Contenido
Hi i am Sumit one of the team member of Steem Greeter.
I am happy to announce that i have successfully verified your achievement 4 post. Now you are eligible for performing your achievement 5 which is about Understanding the Steem tools. You can refer this post for your next task.
Note:
Rate:3
Muchas gracias por verificarme! seguire adelante!
Hola compañera, tu logro ha sido verificado. Puedes continuar 😊
Gracias por estar atento! Saludos
Bendiciones 😊
Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!