Business Activity | [GUIDE] Learn how to use images correctly in posts. ✅✅

The images in a publication are elements that help the reader to have a preview of what they are reading, it is as if they imagined that situation. It also helps to understand what you want to capture in the text. For this and many other things it is important to use images according to the content you publish.
In the community we recommend using original images in the publications, but sometimes we do not have images according to the content we want to show and we must search for one on the web. For this we must search the appropriate sites and use images free of use.
Where do I find free-to-use images?
This is a list that I have compiled of the sites that I use the most:
- Pexels: It is a free image and video bank.
- Pixabay: It is a free image and video bank.
- Freepik: It is a site where you can get all kinds of resources for graphic design such as images, videos, vectors, PDS files, mockups, etc.. There are premium elements and free to use.
Those 3 sites are the ones I use the most, but there are many more such as: IM FREE, Unsplash, StockSnap.io, Reshot...
Don't forget to put the reference source.
That we use free images does not mean that we are their owner, you must always put the URL address where the image is hosted.
Many users don't know what the source of the image is and when we're checking their posts the source sends us to the wrong place, so I'll show you how to put the correct font on your posts.
For this example I will use the Freepik platform.
Step 1:
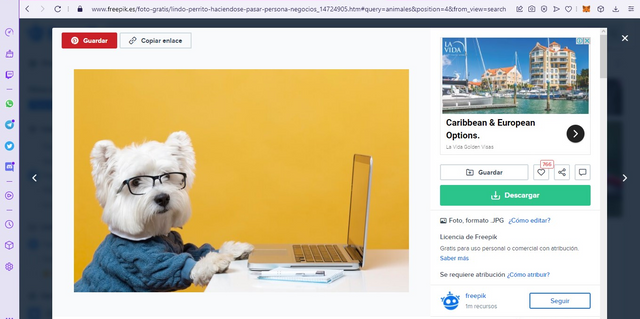
Open Freepik and search for an image you like. I will choose this:


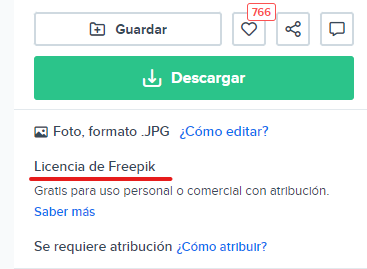
Here we can see the type of license that the image has.
> Free for personal or commercial use with attribution.
This means you can use it freely, but it requires you to do an attribution by placing the reference source.
Step 2:
We click on the green button to download. It will be downloaded to our computer.

Step 3:
We upload the image to steemit.
.jpg)
Step 4:
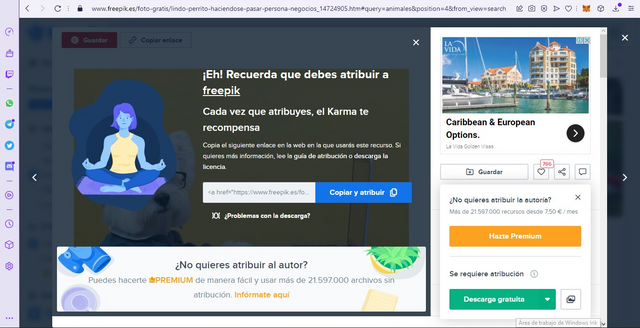
We copy the link from the image source.

Step 5:
We paste the font just below our image or at the bottom of the post. Use the code to shorten the link that way it will have better formatting. .
Link cut: ✅
Source - Freepik
Note: In the cut link we cannot quickly see where it is redirecting us but if we stop the mouse cursor on the link we can see in the lower left part of the screen where it is taking us.
There are two ways to put a shortened link in steemit with Markdown and HTML code.
For example:
[Source - Freepik] (Link)
Note: do not leave a space between ](
< a href="Link ">Source - Freepik< /a>
Note: remove space between < a and < /
You have already learned how to download an image from Freepik and put the font correctly. Now I will tell you some things you should not do:
DON'T!❌❌
- Use premium or watermarked images: If the site shows premium images and you don't have a membership please don't use it.
- Don't bombard your post with 30 images and only write 200 words.
- Copy the link of the image, it is not the correct source: This error is very common in the members, the link of the image and the link of the web where the image is are not the same. Here an example:
Open these two links from the puppy image above.
❌ image link: Source
✅ Web link where the image is: Source
Recommendations ✅✅
- Use images according to your content.
- If the image is too big or has a vertical format, please edit with an external program or use the Windows crop tool to make your post look good.
- You can use the tables to organize several images in the post in a quick and easy way. In addition you can also use the left or right alignment code to make your post look professional. You can find the codes here
I hope members take these suggestions to make their posts look professional. Any questions you can leave in the comments.
Do you want to join Steem Business Activity?
| Join the community | Join to Discord | General Rules |
|---|
| 50 SP | 100 SP | 250 SP | 500 SP |
|---|---|---|---|
| 800 SP | 1000 SP | 1250 SP | 1500 SP |

very informative post, thanks for giving guideline
Pretty complete information. thanks for the explanation.
It is a very useful guide for us to beautify and beautify every uploaded image, thank you for the guide
Very easy to understand and detailed explanation.. thank you for sharing
Thanks for this information, the images on the web must be directed to the site of origin and to comply with the rules of the community and in steemit this is necessary. Your orientation towards a good and better work in the publications is of great help.
Grateful for this valuable material to put it into practice behind each publication that needs it.
Thank you for providing this valuable material for us as investors.
@oscarcc89 sir please verify
https://steemit.com/hive-165917/@husnainahmad235/super-general-store-or-official-presentation-to-the-business-activity-community-or-by-husnainahmad235