Protocolo de Contenido / #Celebrity Fame⭐️🎥⭐️Creado por/ @fucho34
Español
Hola comunidad Celebrity Fame⭐️🎥⭐️ te saluda @fucho34 y hoy les traigo esta guía en apoyo a todos los usuarios sobre Mark Down o html para crear tus post o publicaciones.



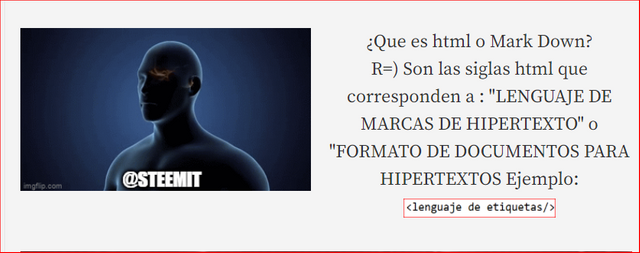
R=) Son las siglas html que corresponden a : "LENGUAJE DE MARCAS DE HIPERTEXTO" o "FORMATO DE DOCUMENTOS PARA HIPERTEXTOS Ejemplo:


- Para lograr que tus textos cumplan y expresen un buen entendimiento, aquí te enseñare formas sencillas, fáciles y comunes para hacerlo.
- Es muy necesario que aprendas estos pasos para poder agradar la visión de los textos, respetando así la ley de las escrituras como por ejemplo: títulos, saltos de líneas, textos justificados etc...
- Te ayudare a logar un atractivo mediante el uso sintaxis y comandos fáciles de recordar, solo tienes que estudiarlos bien 😊


Así mismo estaba yo créeme, para mi era tan difícil que hasta pensé que iba a morir en el intento al ver tantos códigos. Pero no, con tan solo estudiarlos ya me los se de memoria...!
- Te explicare paso a paso lo que debes hacer para que tengas el privilegio de exponer tus textos con buen entendimiento y elegancia.
Ahora si, comencemos.

- A continuación empezaremos con los comandos de textos mas necesarios que utilizaremos para trabajar en el editor de steemit.
- 1.) Titulo
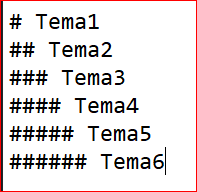
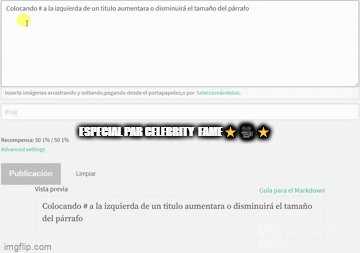
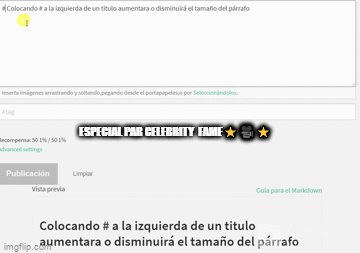
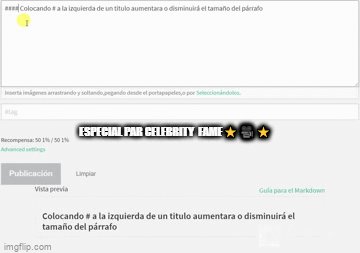
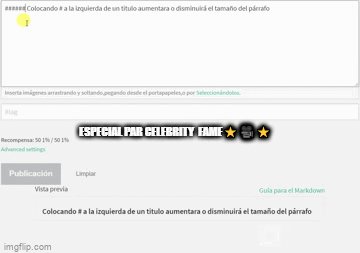
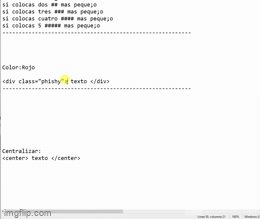
R.) Colocando # a la izquierda de un titulo aumentara o disminuirá el tamaño del párrafo los tamaños son seis, cada # que vas colocando la se letra ira poniendo cada vez mas pequeña
Ejemplo:
Tema1
Tema2
Tema3
Tema4
Tema5
Tema6


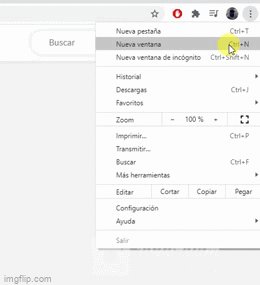
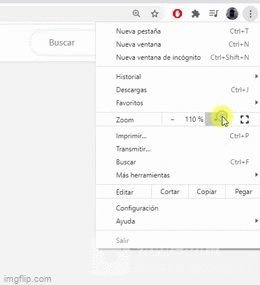
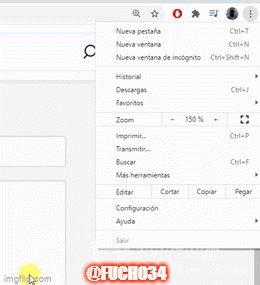
¿No lo ves bien?
Si lo quieres ver mejor dale zoom a Google


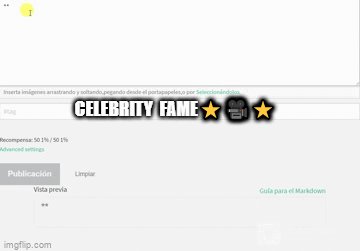
- 2.) Colocando * los textos los vamos a poder crear cursivas es decir si colocamos un * la palabra y un * se creara cursiva.
Ejemplo:
hola amor, como estas?



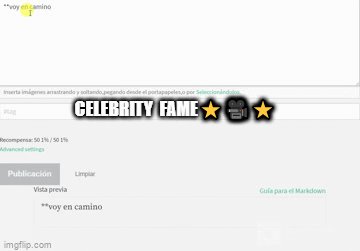
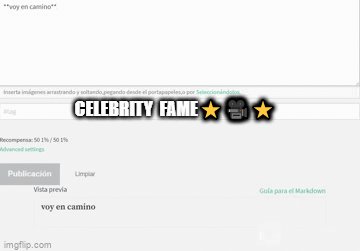
- 3.) Colocando ** los textos los vamos a poder crear negrita es decir si colocamos dos ** la palabra y un ** se creara negrita.
Ejemplo:
voy en camino



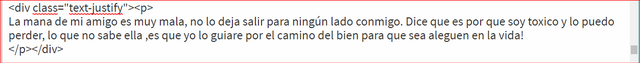
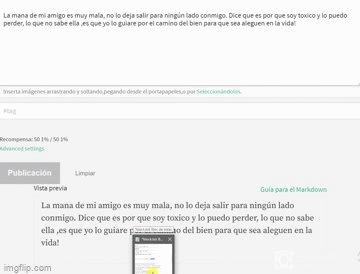
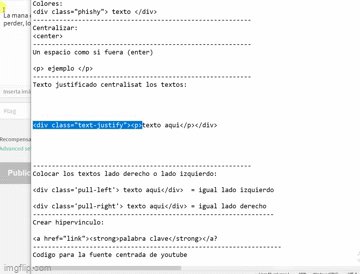
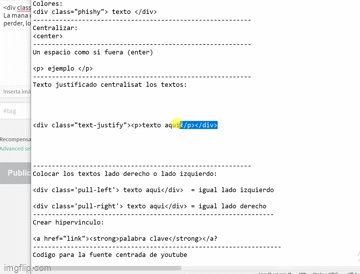
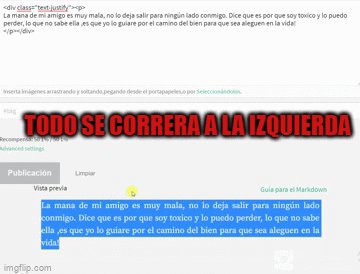
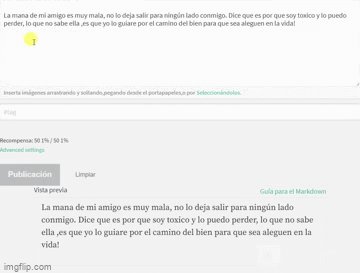
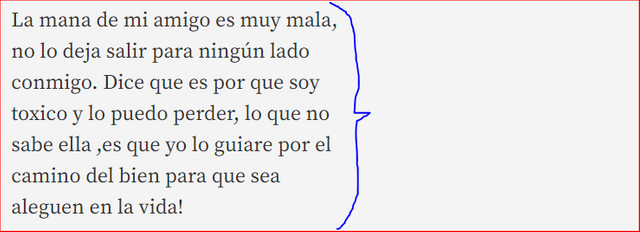
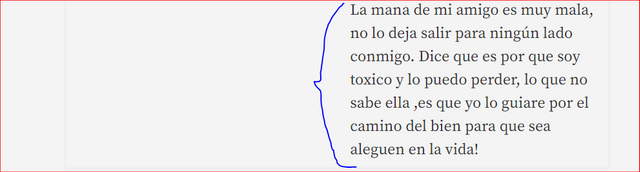
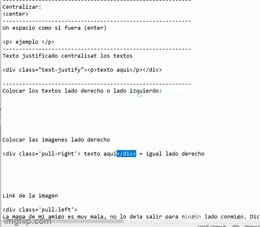
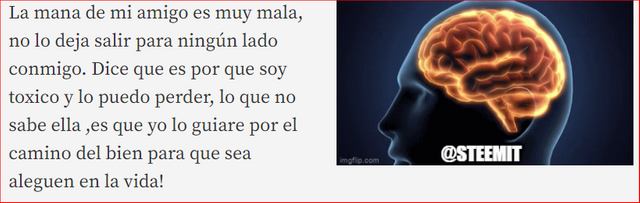
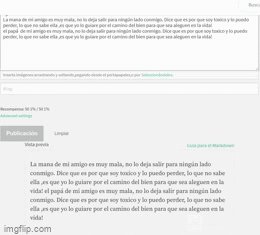
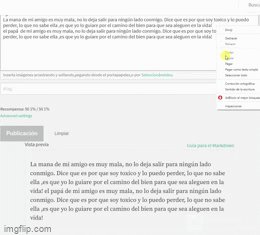
- 4.) En el texto justificado se agregan espacios entre palabras para que los bordes de cada línea se alineen con ambos márgenes hacia al lado izquierdo, antes de abrir un texto colocamos este código.
Ejemplo
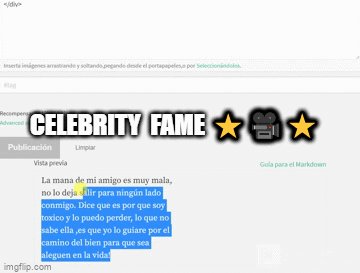
La mama de mi amigo es muy mala, no lo deja salir para ningún lado conmigo. Dice que es por que soy toxico y lo puedo perder, lo que no sabe ella ,es que yo lo guiare por el camino del bien para que sea alguien en la vida!


Quedara así


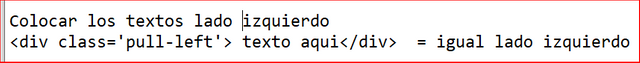
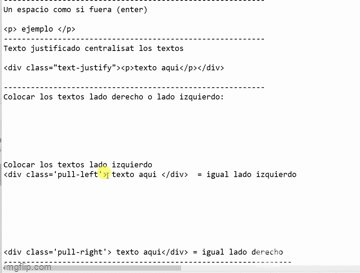
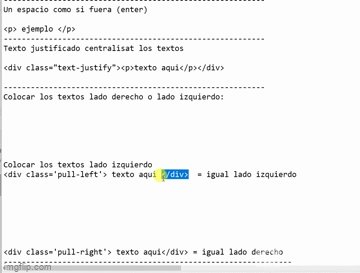
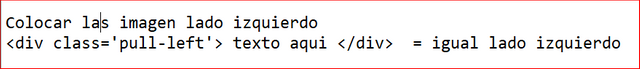
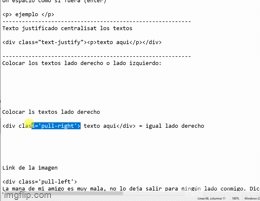
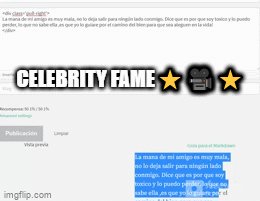
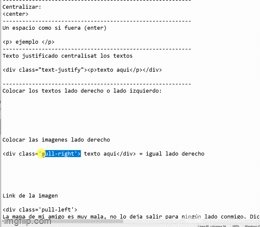
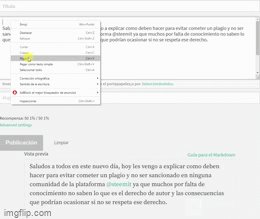
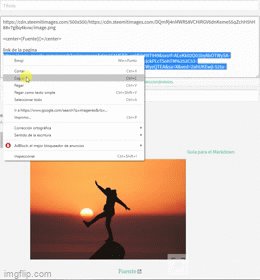
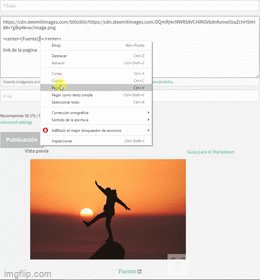
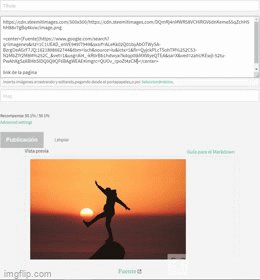
- 5.) Colocar los textos o imágenes del lado izquierdo le mostrare los códigos a utilizar.
Ejemplo:


Así debería quedar



</ p>
Así debería quedar

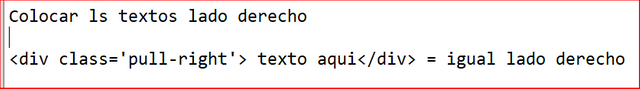
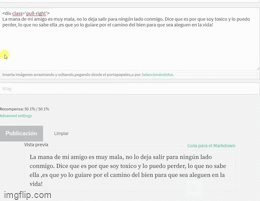
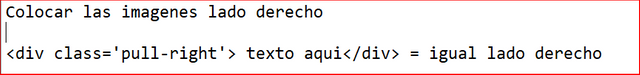
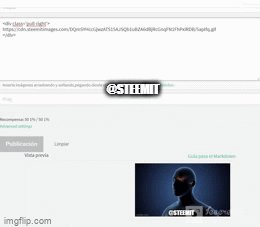
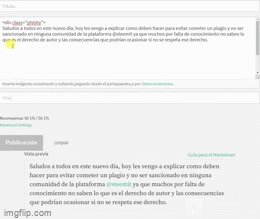
-6.) Colocar los textos o imágenes del lado derecho le mostrare los códigos a utilizar.
Ejemplo:


Así debería quedar



Así debería quedar


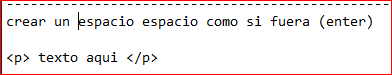
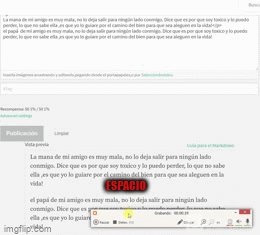
-7.) Separar los textos uno del otro como si fuera enter en el teclado de tu pc, utilizaremos un código para abrir y uno para cerrar donde quedaran los textos encerrados y de el salto para el siguiente texto.
Ejemplo:




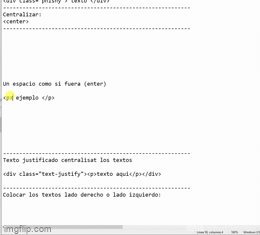
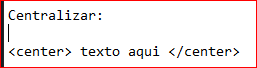
-8.) Centralizar; Para centralizar debemos utilizar otro código que centralizara todo lo que quede encerrado en el.
Ejemplo:




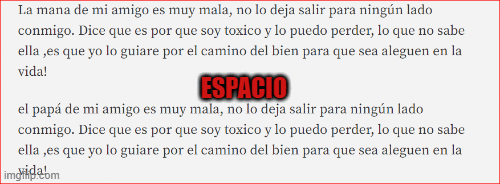
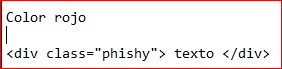
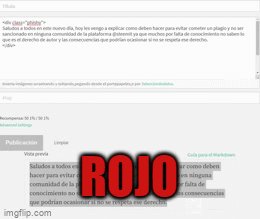
-9.) Color rojo para resaltar o cualquier uso que desees.
Ejemplo:




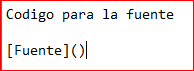
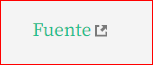
-10.) Códigos para las fuentes.
Ejemplo:





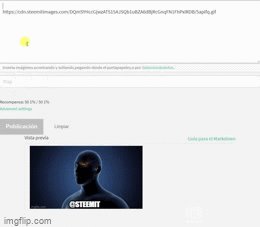
Esos son los códigos mas utilizados, en youtube hay cursos htlm y te puedes adiestrar mucho mas para estar mas avanzado, aquí te dejare un video y la fuente de la pagina donde están los videos completos del curso por si te interesa.
Aquí te dejare una guía de Markdown donde aprendí muy fácil sobre este tema.

Te recuerdo que esto es solo una guía que cree y te estoy demostrando la manera de como lo utilizo y como aprendí.
Espero que cada persona que lea y vea este post pueda sacarle algo de provecho, mas que todos los nuevos miembros y así evitarse un llamado de atención por parte de algún personal administrativo de cualquier comunidad.
Sin mas nada que explicar se despide de ustedes este humilde servidor @fucho34 que Dios los bendiga a todos enormemente...!
Cualquier duda aquí debajo dejare mis contactos.
Sigueme...!

"UNETE A MIS GRUPOS DE AYUDA DANDOLE CLICK A CUALQUIER IMAGEN"










banner




Muy buena la informacion y práctica te felicito excelente muchas bendiciones
Amen.
Excelente publicación!!!!
Actualmente he vuelto a publicar en esta plataforma. Estuve ausente por año y medio. Así que este tipo de ayuda, da mucha guía.
Gracias por tomate el tiempo para realizarla.
Bendicones para ti, @fucho34.
Muchas gracias!
excelente para los nuevos ya si lo fuera tenido antes no tuviera problema gran apoyo saludo. Y feliz descanso.
Muchas gracias amiga!
Gracias Fucho, Había códigos que desconocía. Voy a incorporarlos a mi libreta. Muchos éxitos.
muy buena informacion!
Me encanta este post donde no sabia algunos codigos gracias por compartir. Saludos
Muy buena publicacion, dejando claro que esos codigos son muy importantes para que nuestras publicaciones se vean pulcras y ordenadas. Gracias por tu aporte amigo.
De nada muchas gracias!
muy nutritiva esta información, te felicito esta bastante explicada
Muchas gracias
Excelente tu publicación, muy sencilla de entender. Muchas gracias por compartirla. Saludos...
Muchas gracias.
Gracias me fue de mucha ayuda