Gifs4Steem One Hundred Steem Contest by @oscarcc89
Hi evereyone!
This is my entry to participate in the #Gifs4Steem contest created by @stephenkendal
If you want to participate you are still on time. Enter here to see the contest and start promoting STEEM wherever you want you to be.
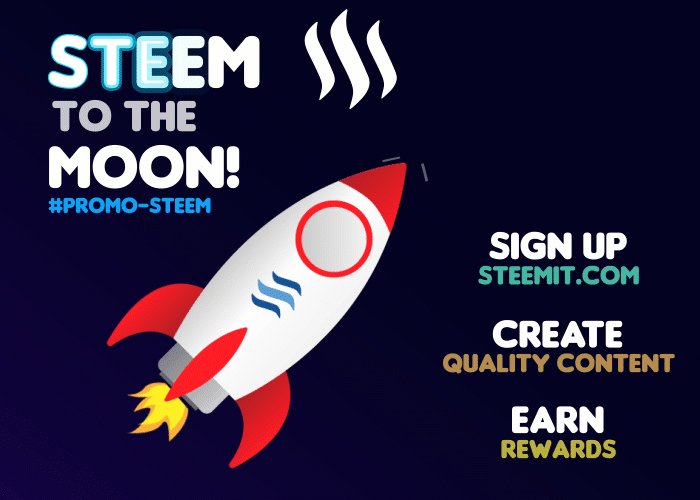
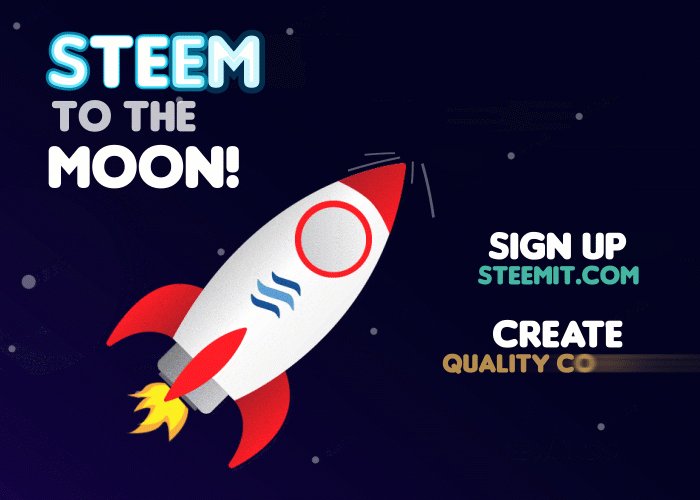
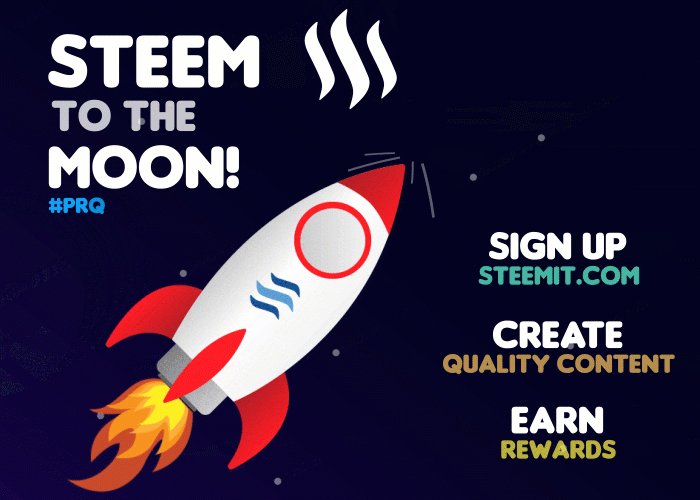
This has been the final result of my Gif for the promotion of Steem. In this Gif I refer to Register in Steemit, create valuable content and get a reward for it.

Next the process of creating this Gif.
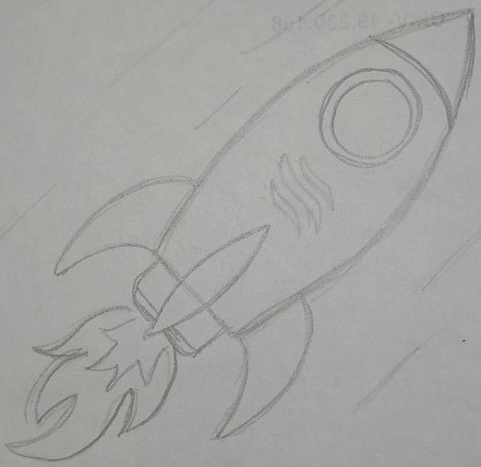
Step 1: Rocket sketch
- On a sheet of paper I drew a rocket ship or something similar with a pencil. Then I took a picture of it with my phone to use as a guide in Illustrator.

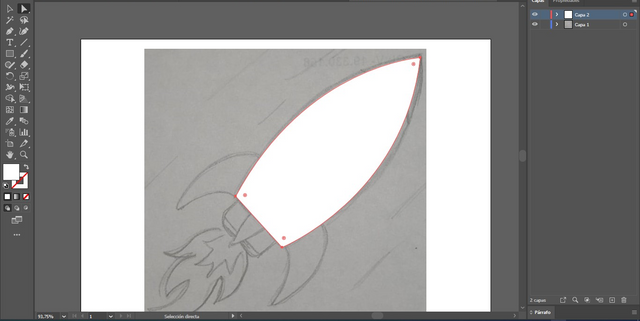
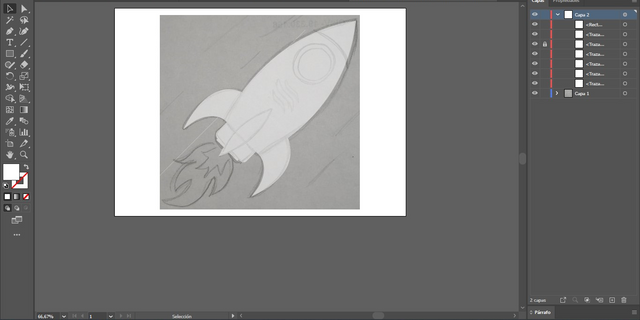
Step 2: Create the vector (Rocket).
-I put my sketch in the Adobe Illustrator workspace and then outline the sketch with the pen tool. Creating all the necessary layers for the rocket.

- In this step I lowered the opacity of the shapes so that I could see the drawing through it.


- Here I start to give it the color that I think is convenient or how it looks best.
 |  |
|---|---|
 |  |
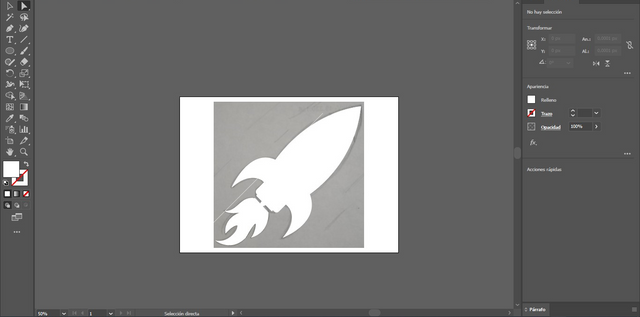
- The rocket is ready. Now I need to export the rocket so I can animate it in Adobe After Effects.

Step 3: Animation
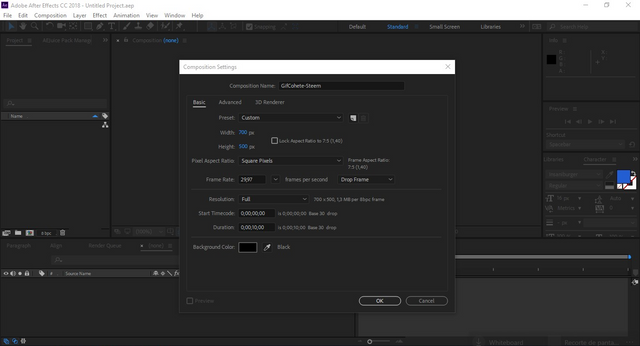
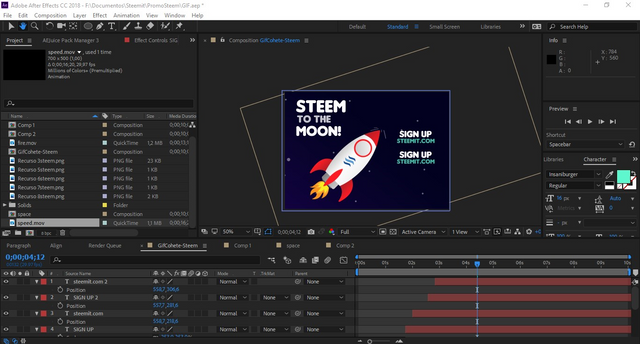
- In this step we will create the rocket animation and texts in Adobe After Effects. The first thing I have to do is create a composition. The gif will have measures of 700 x 500px and a duration of 10 seconds.

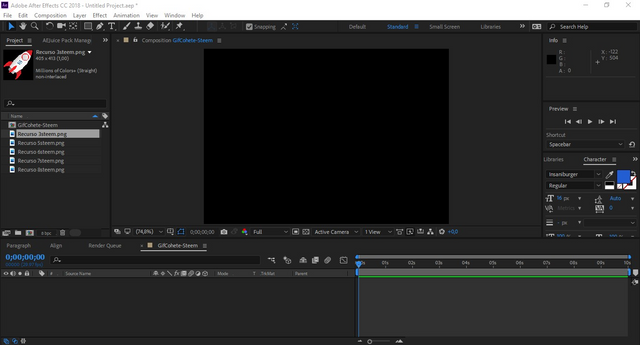
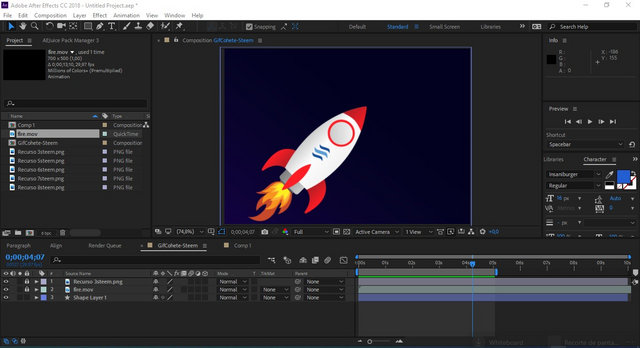
- After creating the composition, I import the rocket vectors.

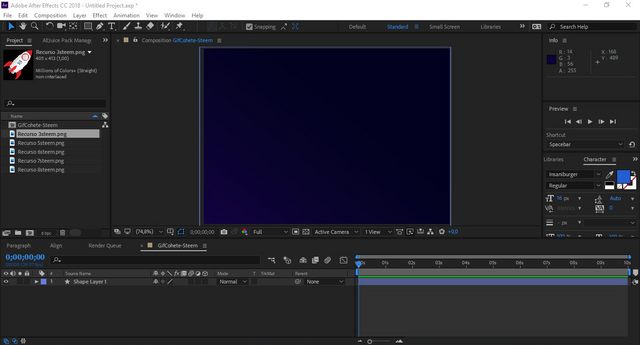
- Here I create a rectangle and apply a gradient with dark colors to make the space empty.

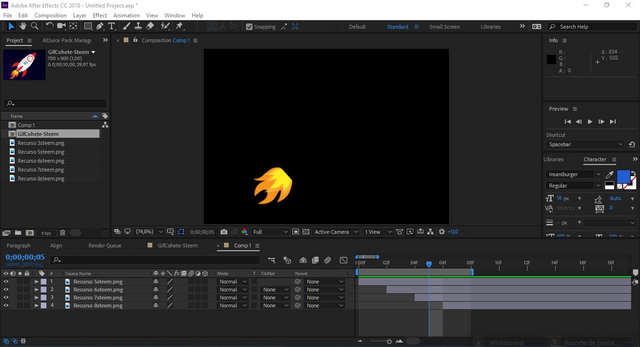
- Then I create another composition to animate the rocket fire. I separate the parts of the fire every 2 frames. Then I make a render and apply a Loop so that it repeats over and over again.

- I put the fire in the correct position.

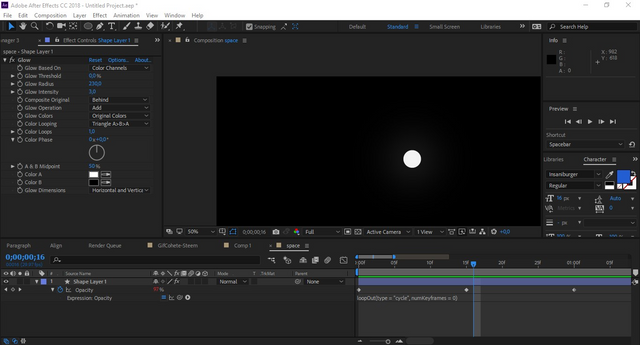
- Here I create another composition to create the stars of the universe. I insert a circle and apply a lighting effect with opacity, glow and Loop.

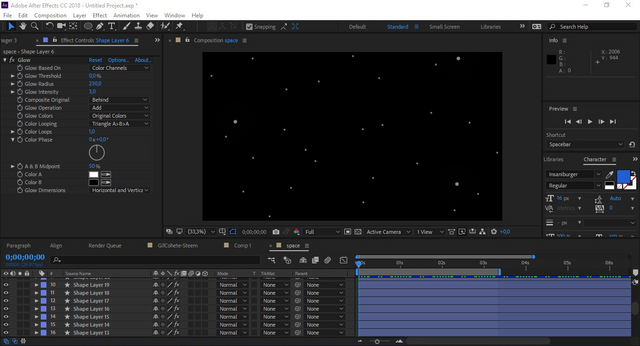
- Then I duplicate the circle all over the area with different sizes to give an effect of depth. Our starry universe is ready!

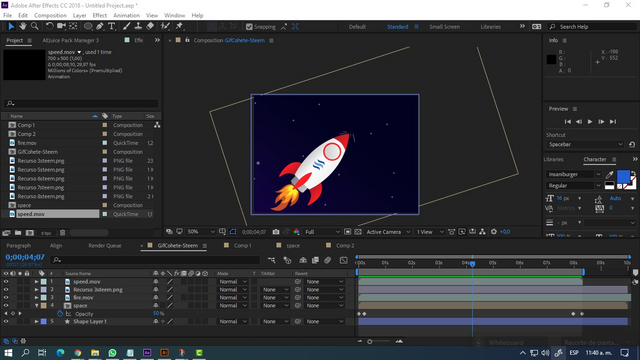
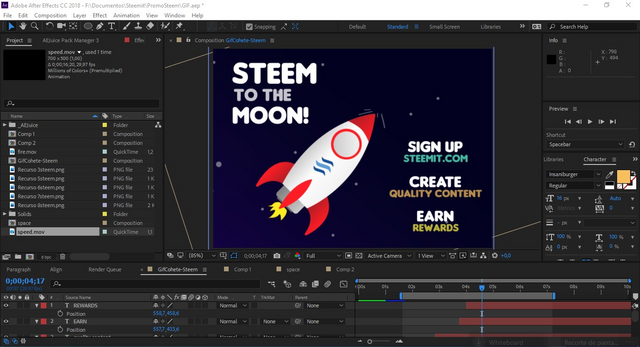
- I add the stars in the final composition, and apply an animation in the position to simulate the movement of the rocket.

- Here I start to write the promotional text and add animation effects to it.


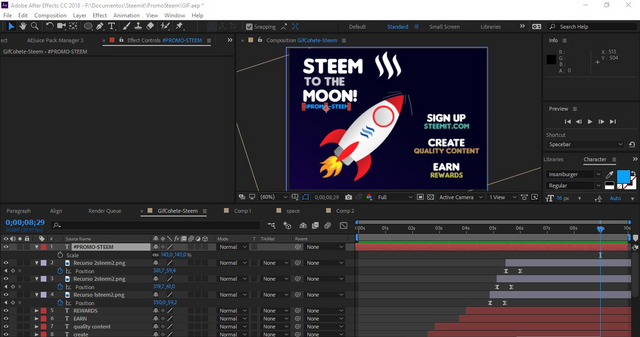
- Finally, I put the Steem logo and create an entrance animation for it. After this, I render the composition of the Gif and export it in .AVI format

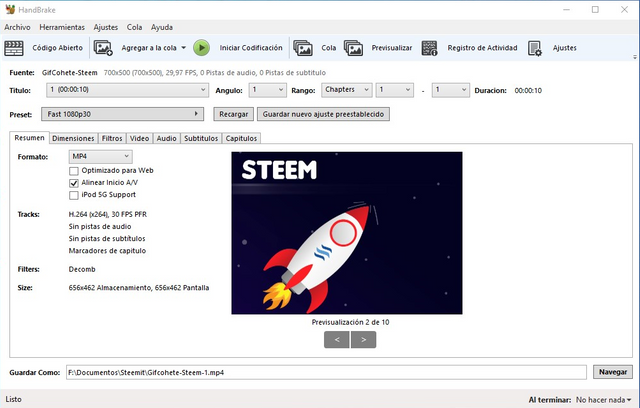
Step 4: Convert video to GIF
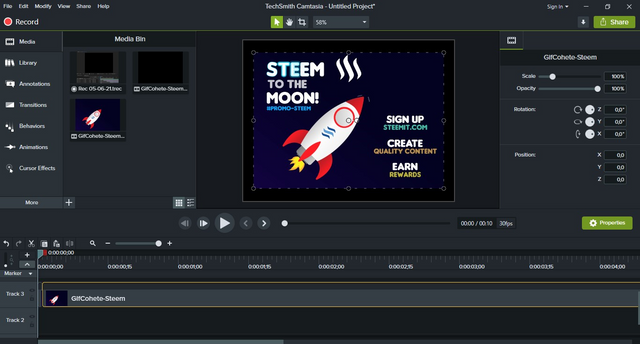
- With the help of the HandBrake software I lower the weight of the video so that the gif can load faster. I also change the format to .MP4

I put the .mp4 file in Camtasia and cut the last part of the video and place it in front. This is so that when the gif is not loaded it does not come out empty and it comes out with some text, after the gif is loaded this part will not be seen.
Finally, I export the file in .gif format

FINAL RESULT

Thanks to @stephenkendal for being persistent in promoting steem and helping the community grow.
Steem on!
Do you like to promote Steem? I currently have an active contest for you to promote Steem with PixelArt. Visit it here.
Tweet:
https://twitter.com/oscaralberto10/status/1390375406835019776
this is awesome bro
Thanks my friend!
ME ENCANTAAAA! Te deseo mucha suerte! Yo ya te vi como ganador de este concurso! De verdad que increíble!
Muchas gracias amigo! Lo mejor de esto es que nos divertimos haciendo este tipo de concursos. Gracias por leer. Saludos bro.
Esa es la gran idea!
Espectacular me encanta eres un buen diseñador, y todo a partir de tu propio dibujo, muy buen trabajo.. Saludos!!
Muchísimas gracias Dorismar, tus palabras me motivan a seguir adelante. Saludos!!
Waaaattttaaaaaa~
I like this one!
Thank you friend!
Excellent gif, impeccable work. STEEM is the future.
you have done a wonderful job buddy.