Learn With Steem | How to Add Share Button on Website for Get More Views and More Earn Money| by @lebutechnosteem.
Assalamualaikum,
Greetings and best wishes to all steemit friends.
Eid Mubarak.
I hope you are best well.
Am also well for your great prayer 🙏.
Today I am going to share with you
How to Add Share Button on Website for Get More Views and More Earn Money| by @lebutechnosteem.
Let's we get started

Introduction
Add or add a share button on the website very easily with a full Android phone.
In order to get more and more views and more earn money from blogger or website, you have to monetize the site and if you can approve AdSense, you will start earning money.
For that, we have to decorate our blog site or website beautifully, so that monetization is easily approved. One of the best ways to handle this is to add a share button to your website.
How to add share button on website
To add or add a share button to a website,
First we will browse in any one browser.
I browsed the Chrome browser.
I will search by typing www.addthis.com in the search box.
Then an interface like the one below will appear.
Add share button
Click on the Active Share Button marked in red here.
Then a new interface will appear as shown below.
Signup form
Here comes a form, you have to fill that form. To add a share button to the website.
Here we have to write the email of the site to which we will add the share button.
Then you have to enter the password of that email in two consecutive cells.
Then you have to give the name of the country. I am Bangladeshi, so I gave Bangladesh. You will give the country of that country.
that there is a condition cell, there must be a tick on the left.
Then I have to tick the left side of not robot. If given, I will click on the Let's Get Started button below. Then the interface
Select share button
I will add the buttons that I will put in the share option by clicking on the red mark at the bottom.
I will also select how the share buttons will be on the website.
However, it is best to select the Floating option. Because the buttons in this option are floating and look beautiful. See the picture below.
html code
In the interface that will come next, I will click on the red marked place An HTML website here
Clicking here will bring up an html code cell in the following interface.
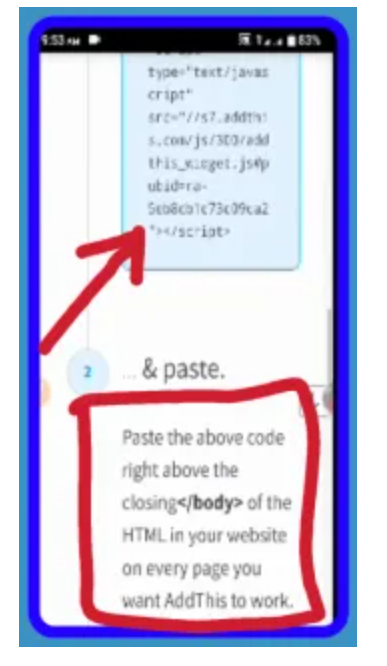
Copy html codes
I will copy this code and paste it on the html of the website theme.
Notice in the picture below.

To do this, I will go to the dashboard of the blogger site and click on the Theme option.
Then click on Edit html and the html code field will come up.
Edit html codes
It is very difficult to edit html with the phone. However, it can be done in desktop mode in chrome or puffins browser.

Past html codes our site
However, I will paste the copy and click the save button at the top.
Then it was all right.

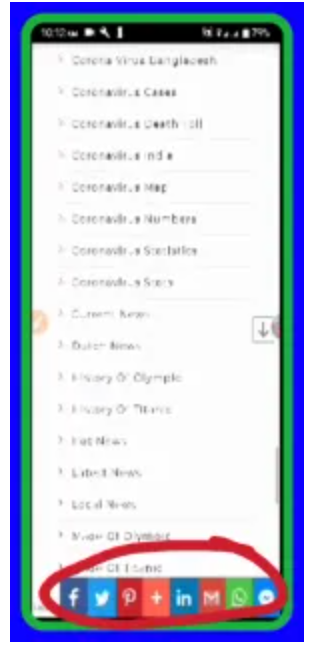
Now click on the views of the blog, then the following picture will appear here see the share buttons are floating.
Conclusion
So friends this way we can add share button on our website after our share Our website will have a happy viewer so we can easily get ads and it will be very easy for us to earn money.
Thank you so much for being patient for so long.
Below are our other social media links....
Photographic description
| Photo Collection | Screenshot +pixabay.com |
|---|---|
| Mobile name and model | Symphony Z25 |
| Camera resolution | 8 megapixels |
| Category | Learn With Steem |
| Photographer | @lebutechnosteem |
| Location | Bangladesh |
| what3words Location | https://w3w.co/streetlamp.sitcom.shapely |
Friends, if you like the tutorial, you can vote. If not, let us know in the comment box, how?
Best Regard
.
So good content.
Thanks so much for that.
Thanks
Nice ideas and post you have here sir, but the codes are not clear enough for us your students to see and learn
Thanks so much for you good question.
this codes you will see that website
i link up this article
Hello, we need your support and response to post submissions for support for Steemit Engengement Challenge Season 3. 👇🏼
Application For Steemit Engagement Challenge Season 3 | Steem-Database
Please provide your feedback!
It's time to show your role for the development of a community that can be managed together
with team and community members.
🎉🎉🎉
Thank you very much.
Thank you for sharing posts, improve the quality of your posts and stay original.
Have a nice day !
First, please enter the achievement 1 posting link for verification as a member.
Second, use your steem power to vote on other users' posts and don't self-vote too often.
Third, be active and interact with each other in the community.
Fourth, you should include the reference sources that you have cited.
Keep writing original and don't prephase, if you are an expert in the related field, please let us know!