#diarydoctor / Codigos y ayuda en HTML

Saludos mis queridas estrellas, a lo largo del desafio del The Diary Game impulsado por @steemitblog, se han sumado gran cantidad de participantes a la plataforma de Steemit, lo cual es muy satisfactorio, por ello muchos de los usuarios son nuevos y desconocen lo que es maquetear su post; darle belleza a un post es primordial para poder brillar en Steemit, a través del #diarydoctor he decidido compartir con ustedes los códigos de HTML que utilizo frecuentemente en mis publicaciones. No solo consta de tener el conocimiento de los códigos, sino también ser creativos con ellos y muy selectivo en ¿qué es lo que quieres para tu post?.
Una explicación simple de: ¿Para qué sirven los códigos HTML o Markdown?
Estos códigos le permiten a los Blogger: crear y estructurar cada parte de su publicación (párrafos, encabezados, subtitulos, enlaces y elementos de cita en el bloque), con estos códigos podrás ordenar tus publicaciones. En sí HTML, es el lenguaje que se utiliza para crear páginas web. Estos códigos son necesarios y de gran utilidad para los steemians.
Aquí estan los códigos HTML que más utilizo:
1- Para Centrar:
<center> LO QUE QUIERES CENTRAR </center>
Nota: Esta publicación esta centrada, como ejemplo.
2- Para Justificar el Texto:
<div class="text-justify">Párrafo Aquí</div>
Nota: Al justificar el texto es más fáciles de leer, porque el texto queda sin espacio en las terminaciones de cada línea. Una publicación con este código se ve muy bonita.
3- Para organizar el texto con diferentes puntos:
Un guión (-) con espacio luego de el.
Ejemplo: (guión espacio frase) - El The DiaryGame ha cambiado mi vida.
Se verá así:
- El The Diary Game ha cambiado mi vida.
4- Para crear citas:
(>) El símbolo que ven de "mayor que" y la frase que deseen usar seguida de él entre un espacio.
Más claro: (MayorQue Espacio Frase)
Se verá así de profesional:
La sencillez es una gran virtud.
5- Para crear hipervinculos:
Así de fácil: [El nombre del Vínculo](El link)
Así se verá:
Crissanch
Nota: Con este código puedes colocar los enlaces de imágenes que provengan de otras páginas.
6- Para escribir en Negrita:
Se colocan 2 guiones bajos (__) o 2 asteriscos (**) al inicio y al final de la frase o palabra a resaltar.
Ejemplo: **Negrita** __Negrita__
Lo cual se vería: Negrita en ambos casos
7- Para escribir en Cursiva:
Igual que negrita pero se utilizaría solo un (1) asterisco o guión bajo.
Ejemplo: *Cursiva* _Cursiva_
Sería: Cursiva en ambos casos
8- Para escribir en Negrita Cursiva:
Igual que en negrita, pero en lugar de utilizar dos asteriscos o guiones bajos son tres (3).
Ejemplo: ***negrita cursiva*** ___negrita cursiva___
El resultado: negrita cursiva
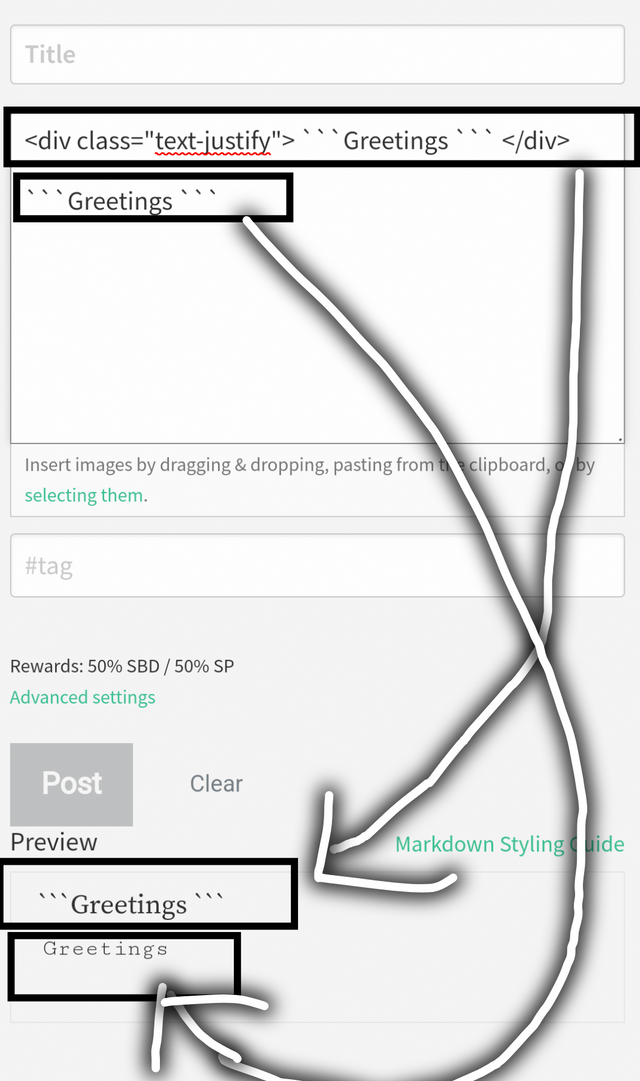
9- Para escribir en barras:
Pude hacer todas esas barras grises usando simples tildes: ` 3 veces cada lado. Este sin duda es un codigo que le da belleza a las frases:
Se vería asi: Hola a todos
10- Para escribir en un bloque y hacer una lista: Solo debes usar esta barra: "|" Tanto para iniciar, separar y terminar.
Ejemplo:
| Post | Día |
| --------|---------|
| Venezuela | 3:00pm |
| Brasil | 6:00pm |
Se verá así:
| Lugar | Hora |
|---|---|
| Venezuela | 3:00pm |
| Brasil | 6:00pm |
Es bastante fácil y se ve realmente fantástico así. Puedes hacer todas las celdas que desees, sé creativo.
11- El texto puede estructurarse con encabezados:
Colocas un numeral o varios, un espacio y luego tu texto. También puedes realizarlo con el código: <h1> Lo que vas a encabezar </h1>
Solo debes cambiar el número, por ejemplo en vez de 1 colocas h2, mientras menos sea el número, mayor será el tamaño.
H1 En cada uno puedes usar un # numeral
H2 o ## dos en este y de esta manera voy
H3 usando más numerales
H4 haciendo subtitulos####
Nota: Este código lo utilizo mucho para resaltar los títulos de mi post.
12- Escribir en Tachado:
Solo dos cosas de estas: ~ debes usar, al empezar y terminar lo que deseas tachar.
Ejemplo: ~~tachado~~
Sería asi: tachado
13- Para realizar la linea separadora:
Yo utilizo mucho esta línea en mis post para separar, solo debes colocar tres guiones "-" entre espacios de cada párrafo.
Así: ---
14- Para hacer dos columnas de texto:
<div class="pull-left">Texto de la primera columna</div>
<div class="pull-right">Texto de la segunda columna</div>
Quedará así:
15- Para colocar imágenes a la derecha e izquierda:
Para colocar imagen a la derecha debemos colocar el siguiente código:
<div class="text-justify"><div class="pull-right">LA IMAGEN QUE QUEREMOS COLOCAR</div>
Para colocar imagen a la izquierda debemos colocar el siguiente código:
<div class="text-justify"><div class="pull-left">LA IMAGEN QUE QUEREMOS COLOCAR</div>
Se verá así, por ejemplo si utilizas el código hacia la izquierda:

"Las estrellas con su luz propia alumbran sin parar, las personas brillan cuando conocen que son únicas."
Te invito a brillar en el The Diary Game, ya tienes una base de códigos HTML para mejorar tus publicaciones. Si tienes alguna duda, puedes contactarme, porque sé que vamos por más...
¡Puedes ayudar a otros!
Agrega el link de este post en los comentarios #diarydoctor que realices, si lo deseas...
TE INVITO A FORMAR PARTE DE
"STARS OF STEEM."
"Eres una estrella para Steemit."

Muy útil tu información, asi todos los que apenas nos estamos introduciendo en este mundo de steemit podemos mejorar nuestra redacción y poder personalizar mejor nuestros textos, así aunque sean palabras escritas con esto cara uno tendrá su toque personal. Gracias
#onepercent #venezuela
Que bueno que te sirva @mariamarquezvox, saludos y un gran abrazo virtual...
Excelente información, gracias. Muy útil.
Hola querido amigo, excelente post es bueno que quieras transmitir esa información tan valiosa a los demás usuarios!! Es de gran ayuda.
Te felicito a ti y a los creadores de la comunidad @sampraise @edlili24, me alegra que esten creciendo y además apoyando a todos!! :)
Un gran saludos!!
Gracias @franyeligonzalez seguimos sumando 😉
Gracias @franyeligonzalez, bueno amigo estamos trabajando para que la Blockchain de Steem siga creciendo.
Muchas gracias amiga @franyeligonzalez, eres una estrella para Steemit...
Vamos por más!
Primo @crissanch muy util tu información. Saludos
#onepercent #venezuela
Que bueno que te sirva @eglis, saludos!
Que genial me encanto este post, me aclaro dudas respecto a comando que aun no sabia usar!
Gracias
#onepercent
#venezuela
#affable
Hola @crissanch, Dios te bendiga, un gran saludo... Que bueno, está interesante los códigos, lo tendré en práctica para mejorar mi publicación en Steemit 🤗 gracias por el material de la publicación👍🏻
#onepercent
#venezuela
Súper útil, muchas gracias por compartir ésto, lo necesitaba 😅
Muy buena información, ya estaré practicando estas estrategias para mejorar mis publicaciones! Muchas gracias!
Mam look at this to write Barr tips no 10 under justify and without justify .

How to write bar under justify i tried but no performs could you elaborate
@crissanch
@crissanch 👆👆
Muy bueno, me gustó mucho.
Excelente de gran ayuda gracias