You are viewing a single comment's thread from:
RE: 👨🏼💻 #Proposal-86: New Navigation Available on steemitdev.com
How could I have missed your post in my feed. I only became aware of it this morning... Shame on me ;-)
I will also test a little with it...
Thanks to the Steemit Team for this quick reaction.
How did you actually find out about this? Were you informed?
Edit:
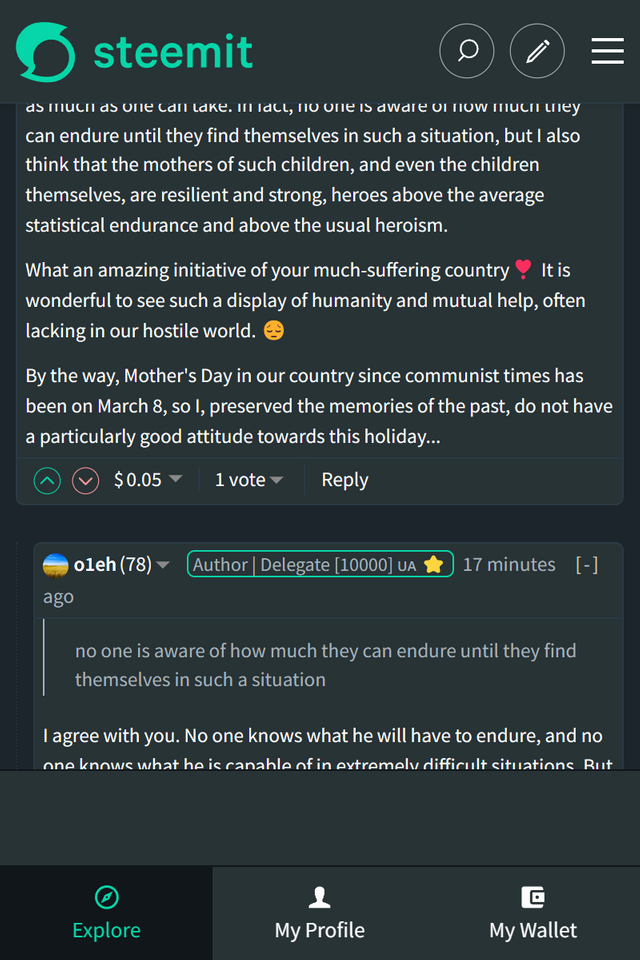
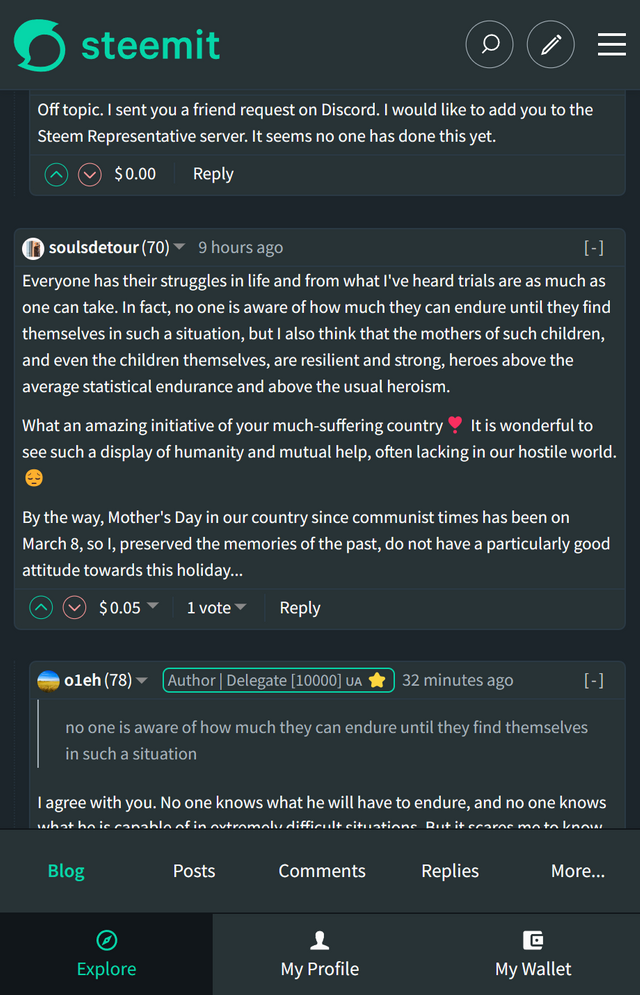
If I'm not logged in, the submenu in the mobile version is empty (left). It is displayed correctly in the version you are hosting (right).
I made the screenshots in the dark mode. You can see it better there.
 |  |
|---|---|
It's very easy for things to slip through... I suspect that you won't have seen this comment?
I've since installed some AI image generation models on my computer and after a couple of hours messing about, I can create a completely new person that I can dress where I want and put where I want. I'll write a post about it at some point and completely shatter anybody's faith in newcomers 😅
It's funny isn't it - I can spend the best part of a month testing something, using it every day and within 10 minutes of it going onto a different server, discover something new!
Thanks for pointing this out - I fixed this on my test server (which is why it works) and submitted an update to GitHub (this was the bug I noticed too!) It was a single line of CSS to fix. I kicked myself a lot over this one!
I had actually seen it, but only skimmed it. Now I've read it again in full... and now I know why you pointed it out to me. I will draw my conclusions. Thank you.
I saw your commits for the proposal and admire your efficiency.
My PR also contains commits with test or debugging changes. In the end, I reverted the changes for the PR, but the commits are pretty messy... Do you have any tips on how to structure this better?
Oh yes, the error has now also been fixed on steemitdev.com. It's all pretty quick. Do you have a direct line ;-D
My initial plan was to commit regularly and use GitHub as my version control. After an initial commit, I thought that this was messy too (you'll see a few early commits that I reverted and then merged - a mess). So instead, I archive locally at semi-regular intervals (depending upon what I'm doing) which is simply a zip file of the "src" folder - in addition to using VSCode's built in version control. It's probably not perfect but it means that I'm only committing to GitHub when I'm approaching a release which will look cleaner to the outside world.
Hopefully this helps a little ❓
I'm amazed how quickly that happened - which also included a key person being on holiday 🏖️
I wish! It's all down to steemchiller and ety001. Hopefully, it'll move from steemitdev to live quickly too 😃
Ah. Thanks for the tip. I'll have to think about that in more detail. Maybe I can include it somehow so that the intermediate results don't become public.
The progress made so far really gives me hope. Up to now, I haven't seen any other bugs during testing...
However, the code on steemitdev.com must be different in other (style) parts, because the "Post" and "Cancel" buttons look different, for example.
Cool, that's a relief to know. I've been using it a lot (you've probably noticed me being more active) and it's been pretty smooth.
I think that the colours are to do with the environment. Instead of using the "Light" theme, it's using the "original" theme. I've had a couple of people say that they prefer the blue but I'm afraid that almost certainly won't make it onto live 😆
I also like the blue. But maybe it's just the glamour of the new :-)