RE: Steem Curation Extension: New version available with more info for curators
First of all, I really like it! I was afraid that the page load would be slower with the new version or that there would be other noticeable effects when the extension is active. But no, as far as I can see, everything is running smoothly 👍
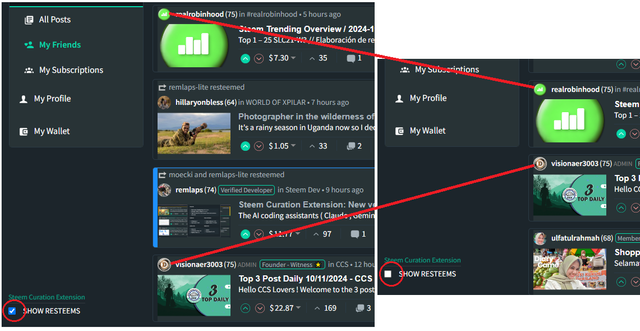
What I noticed, if SHOW RESTEEMS is disabled, posts from accounts I follow will be hidden if they have been resteemed.

In the example above, your post is hidden (although I follow you) because moecki has resteemed it. The same goes for hillaryonbless, who disappears because of remlaps-lite's resteem. It would be better if posts from followed accounts were not hidden just because they were resteemed.
The solution might be a little time-consuming? Although, it would only require an array with all the followed accounts, I think.
Thank you for the feedback!
I hadn't noticed that with the followed resteems, but it makes sense. I agree that they should stay visible. I'll see what I can do. Not sure, but I don't think it'll be too difficult (fingers crossed). I might have some time tomorrow, or else this weekend.
Good luck!
I think it's fixed.
The second problem was actually pretty bad, so I went ahead and merged it into the main branch.
Looks good, I did some tests on my feed and all the resteems from followed accounts remained visible. The felt page load speed is the same as before. Wonderful, thanks for the fix!
Why would performance decrease as the number of posts increases? Does the plugin re-evaluate every post at each additional load? Or is it parsing the generated HTML each time?
It's only when you check/uncheck the box, so I'm not sure if it's really avoidable. In order to hide/show resteems, it has to move all the other posts up or down. When I first encountered the problem, I was on the verge of crashing my browser when I tried to toggle "show resteems" on. Even 200 posts takes 2-3 seconds to rearrange things with my configuration. Tolerable, but slower than I'd like.
I've just started to implement this for my next condenser release and hadn't considered this. Thanks for highlighting it 🙂 That could be a bugger to fix on condenser... although a simple rule of "don't hide if post author is followed" feels simple in principle... and in theory, this list should be available to the page because the "following list" is required to retrieve the feed 🤔
I don't think that's necessarily available at the condenser layer. I think the following list is sorted out by the blockchain or hivemind, 'cause you can retrieve someone's feed using "curl" or the get_feed API call. If curl doesn't need to know the follower list to show a feed, I guess condenser doesn't either(?).
My work-around was to check if the feed owner follows the resteeming account using the get_following API call, and then to cache the answer for 30 minutes to limit network calls, but I'm not sure if that's really feasible in condenser. I'll be keeping my eye out for a better solution in the browser extension, too.
Fortunately, it's at condenser level. The component is already calling the "getFollowingAsync" which stores the muted accounts:
const mutes = state.global.getIn(
['follow', 'getFollowingAsync', username, 'ignore_result'],
List()
);
So I can use this to get the accounts followed too:
const following = state.global.getIn(
['follow', 'getFollowingAsync', username, 'blog_result'],
List()
);
Which works great for my own feed...
But since it's querying the username and not the person's feed... ah... I've thought of the answer whilst typing this (I think)...
Hivemind has to insert the resteemed posts into the user feed at great effort, and now you want to remove them again at condenser level. That's not nice... ;-D
In my opinion, the most efficient solution would be to introduce a parameter in the feed query that returns the feed without resteems. I don't know right away whether we would then be able to switch quickly. But I would assume so.
Ha ha! Yes. That's exactly what I want to do 😉
The code's should be pretty quick since the "following feed" appears to be in the state and all I'm doing is adding / removing a CSS class during the render.
I've nearly got it working... hopefully tomorrow I'll be able to complete the task 🙂