Guess the Movie v1.2 - Dark Theme!
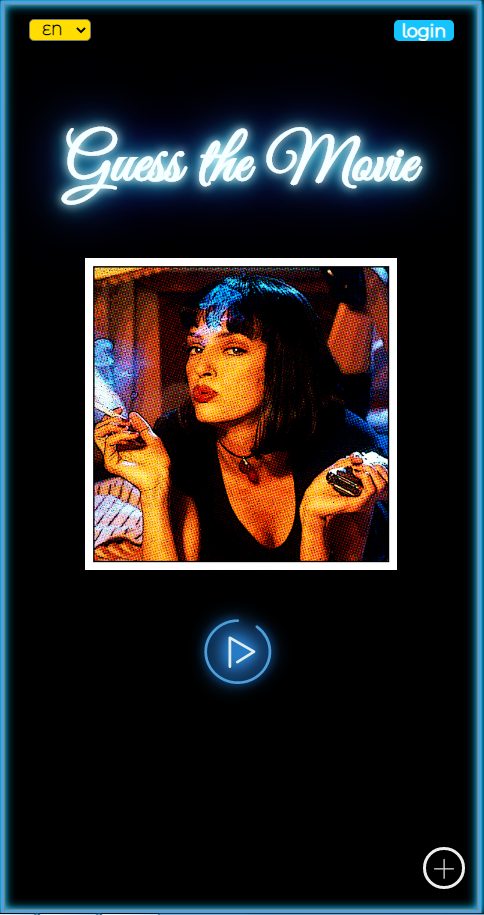
Hi, guys! The last three days have been busy. I wanted to make a dark theme for the website using neon light. I didn't like the main page of the site either. I present all the edits in this article.

1
Added a menu at the bottom and put the music, contacts and login/registration icons together. I discovered the property css transition also. With it, you can make animations.

I took the logic of the menu here.
2
Change the language slightly moved to the top left.

3
Do you see blue neon border? So I used this snippet

4
The most delicious - neon lettering Guess the Movie. Font - Good Vibes Pro. (it also supports Cyrillic). But how do you make flicker and backlight?

I recommend following the link , there are a few more ready-made examples that you just need to copy and paste!

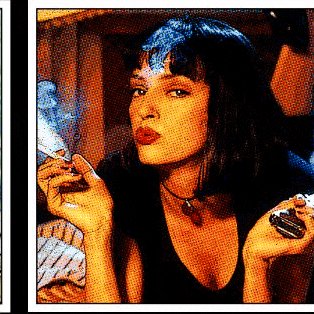
5
Okay, but where can I get old-fashioned photographs? They can be done pretty quickly in Photoshop. Here's a super helpful tutorial.

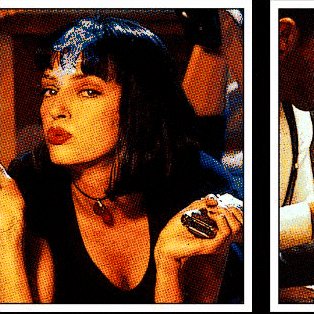
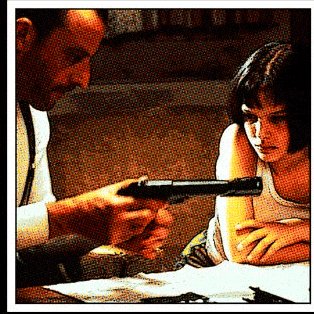
6
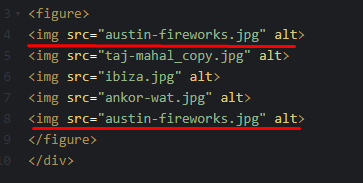
Let's admit. How to make a slider effect? Everything is simple here too. Here's snippet.

But please note that the initial picture in the code is repeated from the last one. I did not immediately understand this =)

7
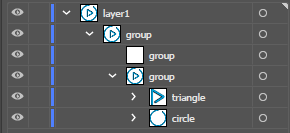
The Play button is blinking. The flicker effect took from here.

This task was not easy, unfortunately. Therefore, I will give the code.
First, I took svg and in Adobe Illustrator added the necessary blue shadows. In the same place, I assigned a name to each layer: circle and triangle

This is important because I will have to assign a different blink rate to each layer! I pasted this code directly into svg (look code snippet mentioned above).
@keyframes flicker1 {
0% {
opacity: 1;
}
3% {
opacity: 0.4;
}
6% {
opacity: 1;
}
7% {
opacity: 0.4;
}
8% {
opacity: 1;
}
9% {
opacity: 0.4;
}
10% {
opacity: 1;
}
100% {
opacity: 1;
}
}
#circle {
animation: flicker1 6s infinite step-end;
transition: 0.70s;
-webkit-transition: 0.70s;
-moz-transition: 0.70s;
-ms-transition: 0.70s;
-o-transition: 0.70s;
}
#triangle {
animation: flicker1 5s infinite 3s step-end;
}
8
Changed the background to black and made the text white. When hovering over the text, I made a highlight.

.all_podborki_single:hover .all_podborki_single_title_deeper .title_title {
--interval: 1s;
text-shadow: 0 0 10px var(--color1), 0 0 20px var(--color2), 0 0 40px var(--color3), 0 0 80px var(--color4);
filter: saturate(60%);
color: azure;
--color1: azure;
--color2: aqua;
--color3: dodgerblue;
--color4: blue;
}
9
Another fix, in my opinion, to improve the user experience of the game. Less text and numbers, more visuals. I removed the seconds counter and score. (The score is calculated by the number of guessing frames by the user. It is not needed here. ) Instead, there is a progress bar now.

css code
.seconds_progress_bar {
position: absolute;
height: 2rem;
bottom: 0.45rem;
display: block;
border-radius: 0.3rem;
-o-transition: all 15s cubic-bezier(0.48, 0.49, 0.47, 0.49);
-moz-transition: all 15s cubic-bezier(0.48, 0.49, 0.47, 0.49);
-webkit-transition: all 15s cubic-bezier(0.48, 0.49, 0.47, 0.49);
transition: all 15s cubic-bezier(0.48, 0.49, 0.47, 0.49);
background-color: #15c4fd6b;
width: calc(100%);
right: 0;
}
.empty_progress_bar {
width: calc(0.1%);
background-color: #fe2131;
}
and jquery, marked * with new lines
function timer_go() {
seconds = 15;
$('.seconds_progress_bar').replaceWith($('<span class="tmp_thing"></span>')) //*
$('.tmp_thing').replaceWith($('<div class="seconds_progress_bar"></div>')) //*
setTimeout(() => refresh_progress_bar(), 100); //*
timer_func = setInterval(function () {
--seconds;
if (seconds == 0) {
clear_input_proposes();
hide_other_blocks();
show_block('.your_score');
get_last_film();
}
}, 1000);
}
// refresh progress bar //*
function refresh_progress_bar() { //*
let seconds_progress_bar = $('.seconds_progress_bar') //*
seconds_progress_bar.addClass("empty_progress_bar") //*
}
As you can see, these 2 lines are do not make sense at first sight.
$('.seconds_progress_bar').replaceWith($('<span class="tmp_thing"></span>'))
$('.tmp_thing').replaceWith($('<div class="seconds_progress_bar"></div>'))
I need them to update the item .seconds_progress_bar. Otherwise, the progress bar is executed only once.
I guess that's all =) I hope the material was helpful and useful to someone! Also ask questions, and share your projects! It's would be interesting and informative.
P.S. Did you play our game? If no, press link below!
PLAY THE GAME!
Explore more films and have a good time!
A small present...