SLC21/WK1: Introduction to Gradients and Application. (Home Work)
Gradients is an interesting topic to talk about when we are adding it on graphic design related discussion. For me this is a thing where we can play with the colors.
Here applying two different colors produce different shades of colors too. We can use multiple colors to create an unique gradient background.
 |
|---|
To design a perfect gradient background we need perfect color combination and applying it to make a modern background for designing banner, cover or anything that can look great with the use of gradient.
• Discuss about Gradients the way you understand it. Also mention other types of gradients not captured in this lesson.
After learning about color gradient, I came to know that it is a kind of visual effect that gives a perfect look to a design with the perfect color mix. The combination of colors should make sense and give great visibility to a design. It is an important part of graphic design because it is connected with color application on design.
Let's talk about the way I started, I took a template of presentation in canva pro web version. This is the updated chrome app in windows 11 of my laptop. For mac users this could be same or a little different not sure about that.
 |  |
|---|
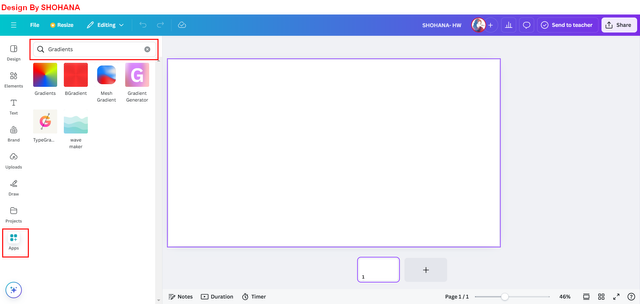
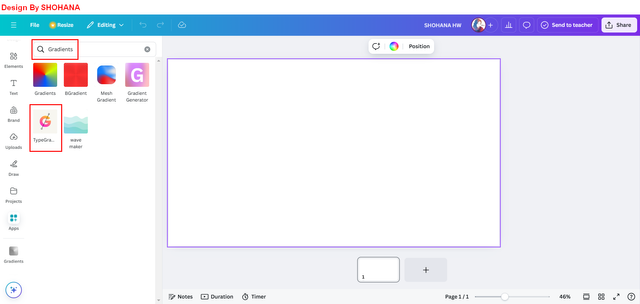
After opening the presentation page on canva, I click on Apps which is located left column at the bottom. I wrote "Gradient" in search box and it appeared right there. I clicked on gradient (1st option) to proceed.
There all menus are connected to gradient as we can see we can apply gradient on text too and this available as an option there. It will help me to complete the task where I need to apply gradient on text.
This lesson discussed about three types of gradients and those are, Linear gradient, Radial gradient and Angular gradient but these are not the all. Few more types of gradient that we need to know are, Diamond gradient, Mesh gradient, Shape blur gradient and Freeform gradient. And I learn about these types of gradient from web.
• Create 3 gradients using the following guidelines.
- One colour having different complementary shades
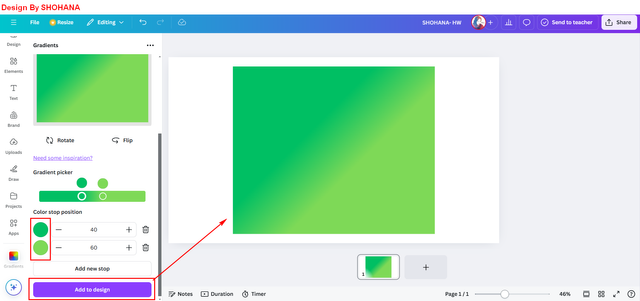
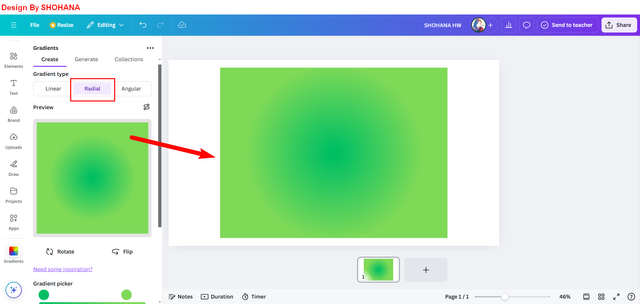
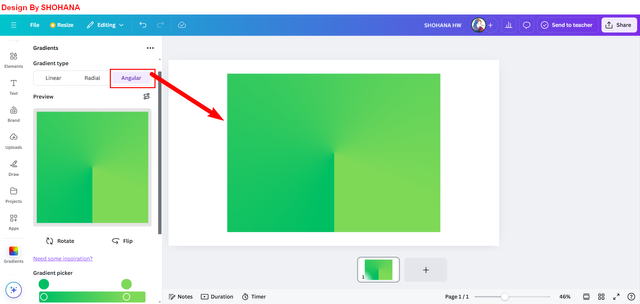
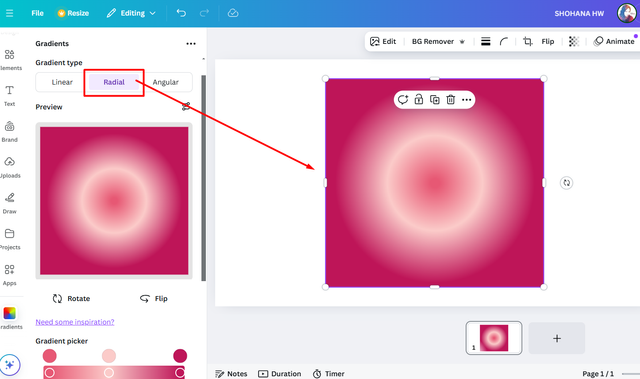
Here I choose green for the gradient application. In this section I'm using green color hex #00bf63, lime green color hex #7ed957and I'm showing linear, radial and angular style gradient in three steps. See the images below,

 |  |
|---|
- Two colours blends so well
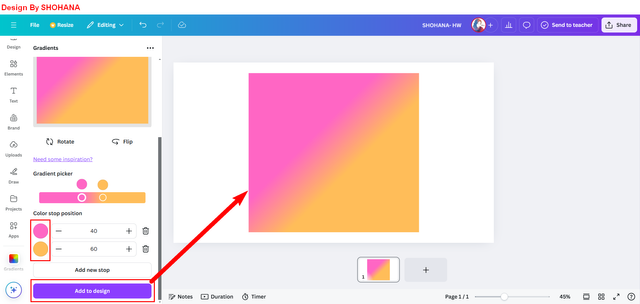
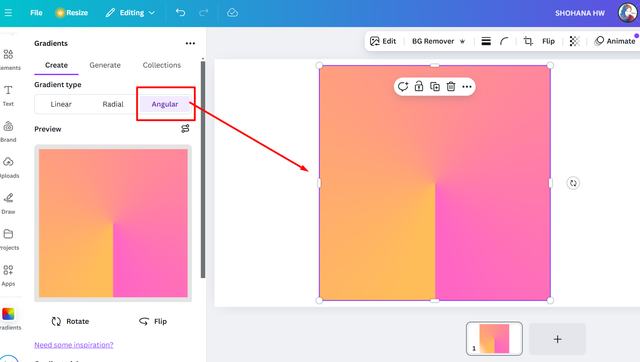
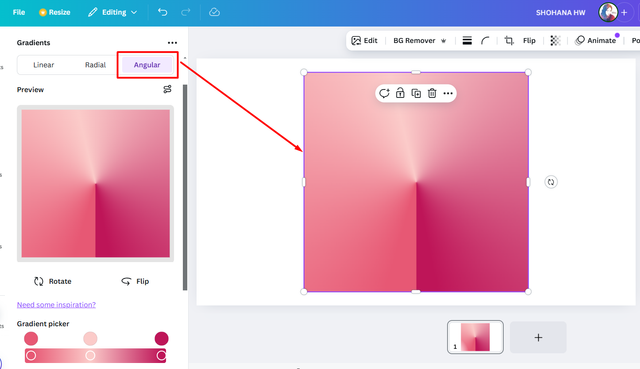
Orange color hex #ffbd59, hot pink color hex #ff66c4and I choose these colors randomly from the color wheel available in canva. These two colors are different to each other but I think these two has a perfect blend as a gradient of two colors. You can see three different types of gradient that I applied and took screenshot to share.

 |  |
|---|
- Three colours with perfect blend
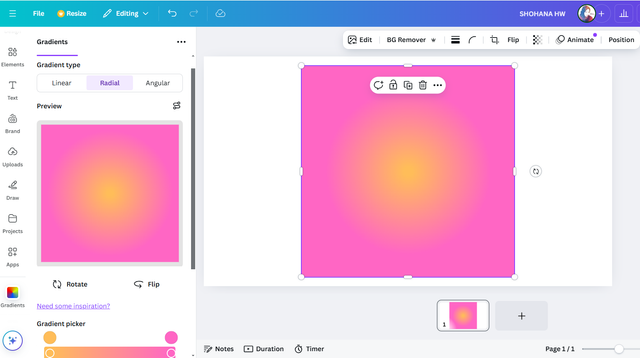
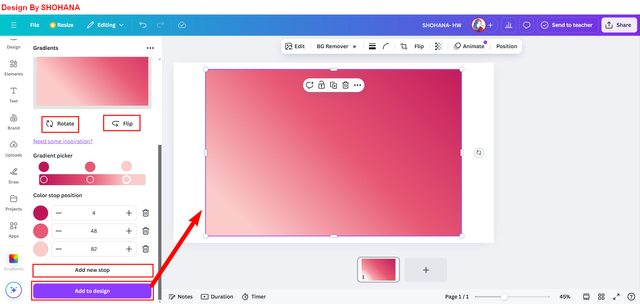
For a perfect blend I used the color codes are #e75874, #be1558, #fbcbc9 These colors are closer to each other and I used pink color in different sheds of it. I used light and dark pink color and you can see the hex color codes by copy it and paste it there in color hex code placing box available in canva.

 |  |
|---|
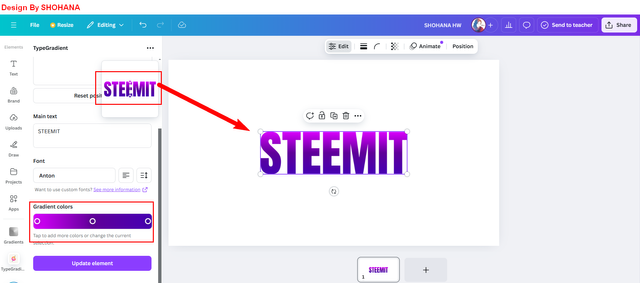
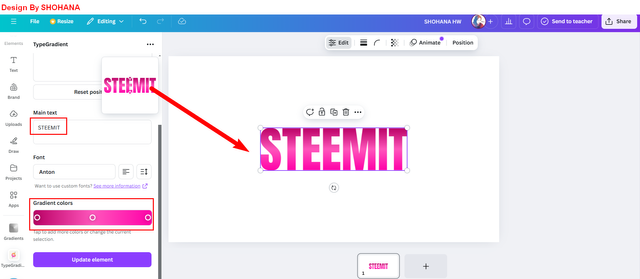
• Create a Text gradient using the tool shown you in this post. Ensure not to use the default colour on the app, rather use your own combinable colours.
In canva we need to open typegradient in app section to apply gradient on our text. There will be random text that we can replace with our own text like I used the word STEEMIT to apply linear and angular gradients on it and I showed the process in the images below,
 |  |  |
|---|
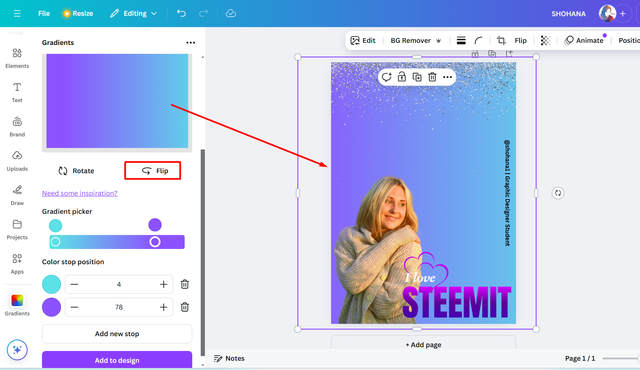
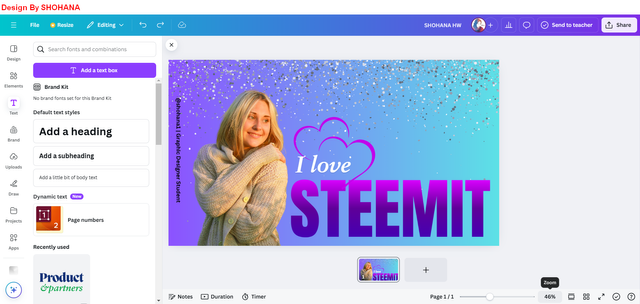
• Pick one of the background gradient you made and create a beautiful flyer design with it. Ensure you do not reproduce my design, rather do something entirely different from mine.
I used two colors for applying linear gradient on flyer background. I used light purple color hex #8c52ffand sky blue color hex is #5ce1e6 Beside this I use other elements to make the cover image. I used gradient in text too.
 |  | .png) |
|---|
Thanks For Stopping By
Inviting to join the CONTEST friend @cymolan @sur-riti @jasminemary if you already participated then pass it to others!
Love & Peace ❤️😇

Thank you for publishing an article in the Steem4nigeria community today. We have assessed your entry and we present the result of our assessment below.
MODs Comment/Recommendation:
I just love the design and outcome you came up with. It's stunning and your steps are cool. Thanks for sharing
Remember to always share your post on Twitter using these 3 main tags #steem #steemit $steem
Hi, Endeavor to join the #Nigeria-trail for more robust support in the community. Click the link Nigeria-trail
Guide to join
thanks friend @bossj23 for the grading! Have a nice day!
https://x.com/SHOHANA_ONE/status/1852317250411500026