"SEC20/WK5: Diseño gráfico, práctica 2

Hola amigos deseo que todos estén bien y que tengan un buen día.
Hoy presento mi participación en la práctica 2 del curso de Diseño Gráfico que nos da el profesor @lhorgic, está semana nos deja una práctica bastante interesante donde debemos replicar un diseño y mostrar lo que hemos aprendido.
Practica 2
Réplica el diseño
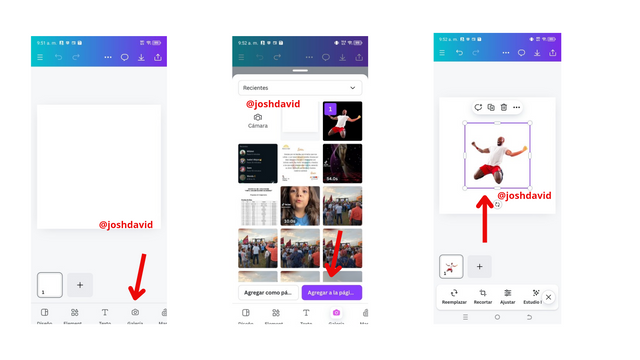
Para lograr este diseño lo primero es buscar el lienzo debe ser uno cuadrado para que quede bien, yo voy a utilizar el de post para Instagram que mide 1080x1080px .
Una vez que tenemos el lienzo lo seleccionamos y vamos a imagen, vamos a usar la imagen de referencia que dejó el profesor en su publicación, damos click en galería y seleccionamos la imagen.

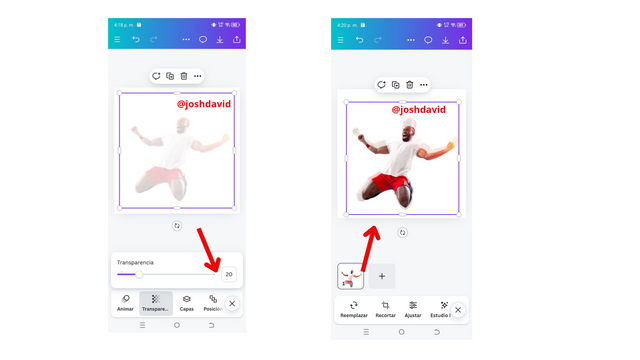
Después que seleccione la imagen , a los iconos de la barra del dibujo y busqué transparencia , en la barra deslizadora coloque 20 puntos que me parece un valor adecuado.
Cuando ya estaba transparente como una marca de agua , hice de nuevo el mismo proceso, di click en galería y escogí la imagen otra vez, está vez solo la amplie y la coloque sobre la transparencia de un lado y más pequeña para que la de abajo hiciera el efecto de sombra detrás de la imagen de arriba.

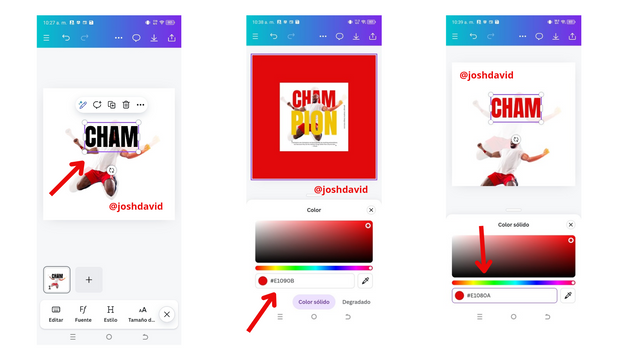
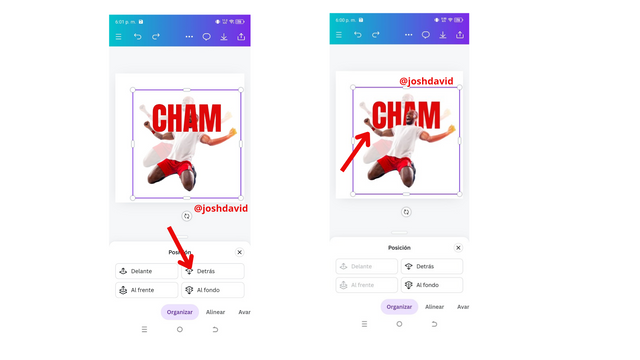
Listo esto llegó el momento de colocar la tipografía, fui al icono de texto y seleccione caja de texto, para las palabras Cham utilicé la fuente Antom y el tamaño de letra de 200 puntos , para el color descargue la imagen original que dió el profesor y le extrañe el código de color para que quedara del mismo tono.

para colocar la palabra detrás de la imagen de Jordan , en el icono de posición di click en atrás para que las letras se colocarán detrás de esa imagen.

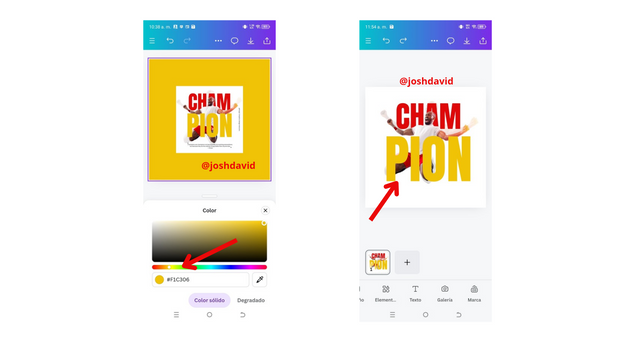
Para las letras amarillas use el mismo procedimiento solo que el tamaño de la letra es de 350 puntos y el código del color lo extrañe de la misma imagen que dió el profesor.

Ya listas las letras solo ajuste un poco el diseño centrando las imágenes y colocando las letras más pequeñas arriba y las más grandes debajo para crear una jerarquía, en los colores se hace énfasis y una combinación perfecto el rojo y el amarillo hacen que el diseño resalte muy bien y haga un equilibrio a la vista de las personas.
Ahora el mensaje de reflexión al final, este pasa es bastante sencillo , fui al icono de texto , caja de texto y coloqué el mensaje de Muhammad Ali "Para ser un gran campeón, debes pensar que eres el mejor ,si no lo eres debes hacer como que lo eres"
Una gran frase para un campeón, la tipografía que utilicé fue Montserrat en negritas y centrado alineado en la parte inferior de la imagen.
La identificación la la coloque del lado izquierdo usando la misma tipografía Monserrat en letras sencillas.
Así terminé mi diseño , que aquí les presento.

Hasta acá mi participación espero haberlo hecho bien , me gustó mucho está práctica, gracias por compartir sus conocimientos.
Invito a @metti @norat16 @sofy12 a qué tomen este curso que es realmente interesante y muy bueno.
Gracias por leerme
Soy
@joshdavid 🤓
Todas las fotos fueron tomadas con mi teléfono Tecno Spark 20 pro en Anzoátegui Venezuela.
Gracias por el apoyo amigo
https://x.com/JoshdavidRi/status/1845598021649846737?t=8cQo23wuMBbeK2gonJREgA&s=19
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.