SEC20/WK4: Diseño gráfico, práctica 1

Saludos amigo esta cuarta semana continúo con mi curso de diseño gráfico esta vez les traigo la práctica 1.
Gracias al profe @lhorgic, por dictar este curso que está muy bueno y por su paciencia para explicar cada paso, con esta primera práctica voy a mostrar lo que he aprendido.
Práctica 1
Luego de repasar lo aprendido en las lecciones anteriores, comienzo mi práctica leyendo la explicación que da el profesor y comienzo a crear mi diseño siguiendo los pasos .
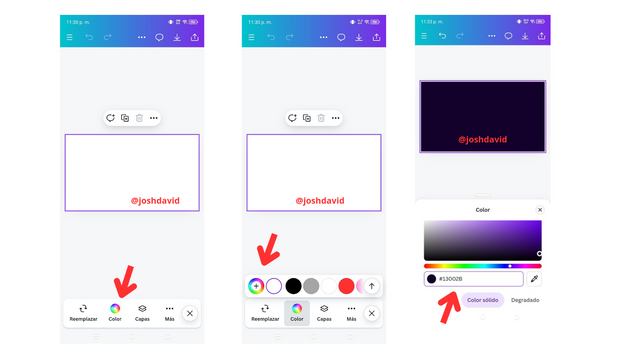
Lo primero que hice fue crear mi lienzo , entre a la aplicación canva y busqué el lienzo que mide 1600x 900px que es el de hacer los post para Twitter.
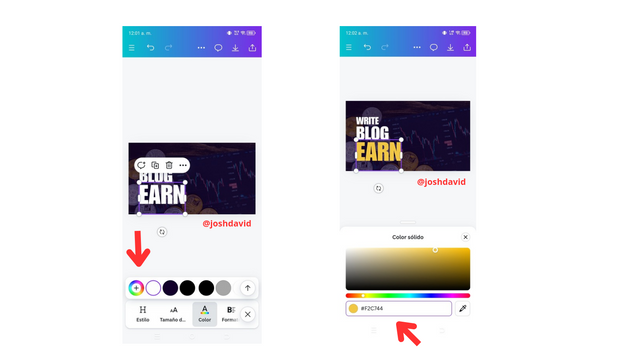
Luego de eso hice clic en el icono de color y seleccione el color que el profesor nos sugirió que podíamos usar para el fondo que es el código #13002b.

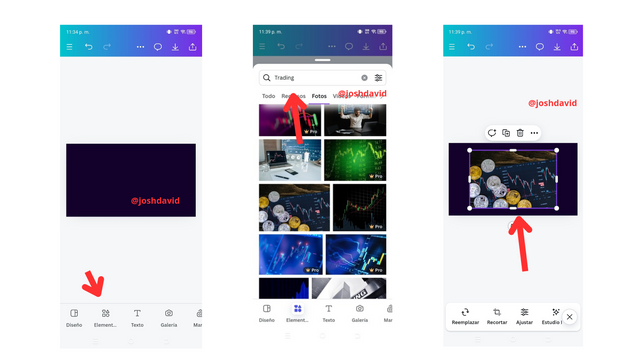
Luego de esto busco la imagen de fondo para esto solo fui al icono de elementos y coloqué en el buscador la palabra trading para buscar la imagen que más me gustaba

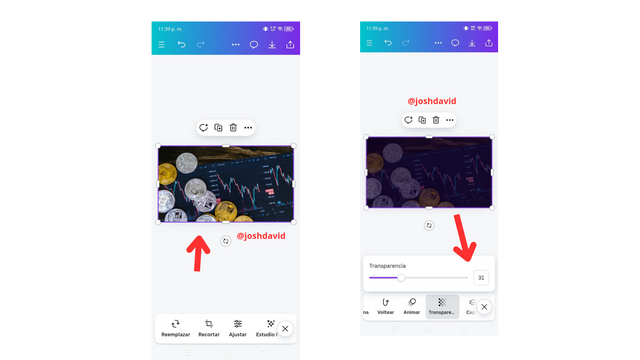
Seleccione la imagen, luego la extendí a lo largo y ancho de mi lienzo después fui a las opciones y escogí transparencia para que la imagen vaya al fondo y se vea como una marca de agua para esto lo establecí al 30 usando la barra deslizadora.

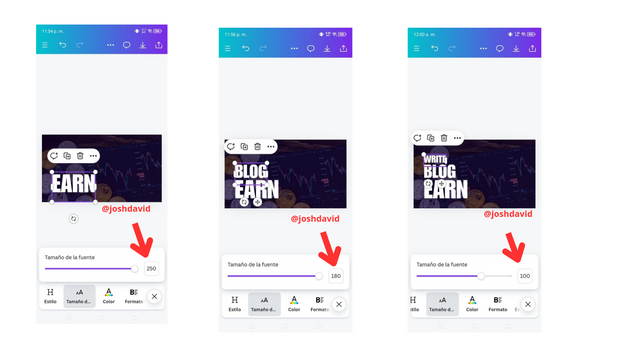
Ya con el fondo configurado lo que falta es hacer el diseño, para escribir las palabras WHITE, BLOG, EARN, empecé escribiendo la palabra EARN usando la tipografía (impact) con un tamaño de letra de 250ptos, luego la palabra BLOG con 180ptos de tamaño en la letra y por último la palabra WHITE con un tamaño de 100ptos.

Para lograr el diseño de esta letras , primero busque la fuente que fue Impacto , que es una letra facil de leer , son gruesas y muy elegantes, también la alineación se hizo hacia la izquierda y usando la jerarquía podemos ver que las letras vienen en tamaño ascendente de arriba hacia abajo.
Después para hacer énfasis y las letras resalten más , cambie el color de las letras EARN a un color amarillo código #f2c744

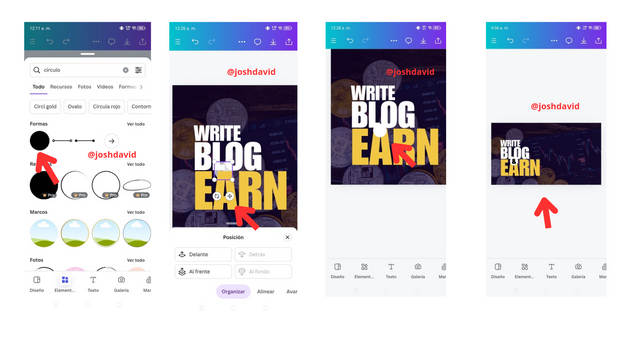
Cuando ya estaban todas las letras alineadas faltaba la & para darle sentido al texto, para colocarlo y darle un aspecto más artístico y bonito , lo coloque dentro de un circulo blanco usando un circulo en el icono de elementos y cambiando su color a blanco , el círculo quedaba detrás de la letra y en el icono de posición le di hacia adelante.

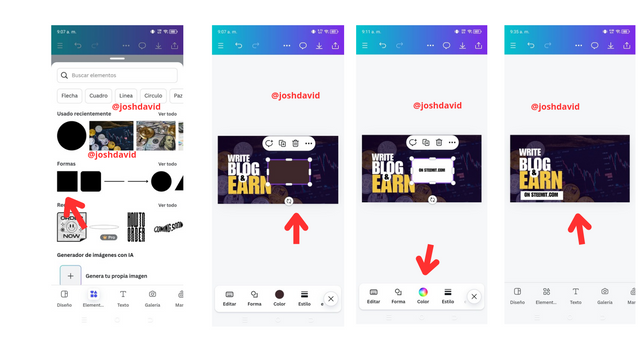
Una vez que estaba listo , busque un cuadro en los elementos para colocar las palabras ON ESTEMIT.com, al cuadro le cambié el color a blanco y las letras las coloque en color negro y lo ubique debajo de la palabra EARN.

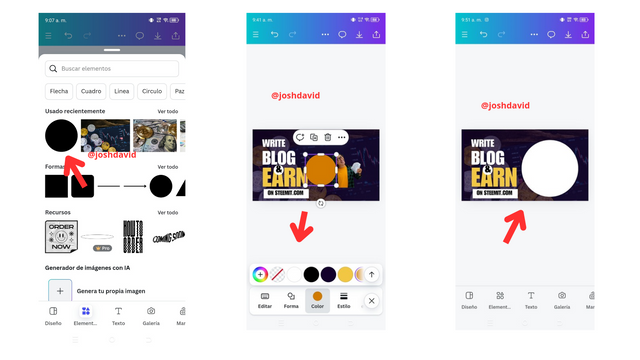
Ya con el diseño casi listo , solo queda poco , fui a elementos busque un circulo y le cambié el color a blanco que va a ser el fondo de la imagen principal, para que tenga un realce y haga contraste con el color oscuro del fondo.

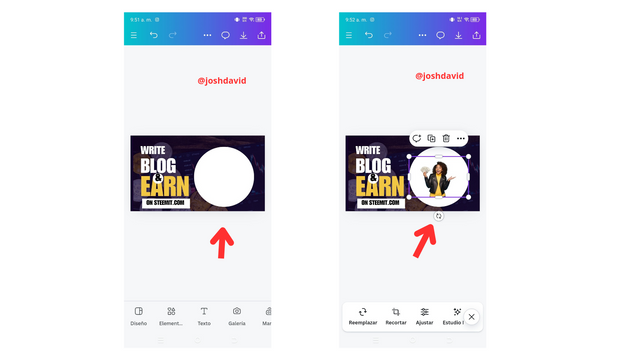
Ya casi terminado mi diseño , fui al icono galeria y busqué la imagen de la joven con dinero en la mano, está imagen la tomé de la publicación del profesor , escogí esta porque la blusa amarilla hace el contraste y la combinación perfecta con el resto del diseño.
Coloque el círculo en posición de fondo y la imagen la expandir hasta el tamaño en que se veía mejor.

Con estos detalles termine de hacer mi diseño , es una práctica bastante larga, pero los resultados son geniales , estoy muy contento porque pude terminarlo, ahora les presento mi diseño.
Diseño Terminado

Así termina mi práctica número uno.
Antes de irme quisiera invitar a los amigos @lirvic @santi06 y @luisito 01 a qué se unan a esta dinámica.
Gracias por leerme
Soy
@joshdavid 🤓
Todas las capturas fueron tomadas de mi teléfono Tecno Spark 20 pro en Anzoátegui Venezuela.
¡Holaaa Josh!🤗
Aplaudo tu trabajo y te felicito por la constancia que vienes emprendiendo durante estas clases de diseño... No me queda la menor duda de que vas a aprender todo lo esencial en tus diseños.
Te deseo mucho éxito en la dinámica... Un fuerte abrazo💚
Hola amiga este curso me gusta , hace tiempo quería aprender a usar canva, se pueden hacer diseños muy bonitos he aprendido algo y quisiera aprender más.
Gracias por siempre apoyarme 🫂
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Gracias por el apoyo
Esta publicación ha sido votada positivamente/apoyada por el Equipo 5 a través de @philhughes. Nuestro equipo apoya el contenido que contribuye a la comunidad.
Gracias por apoyarme
https://x.com/JoshdavidRi/status/1843009604902641758?t=655MvyP1DrDDl65T__0Dfg&s=19
@tipu curate
Upvoted 👌 (Mana: 1/7) Get profit votes with @tipU :)