"SEC20/WK2: Colour Theory and Application."
 |
|---|
Friend welcome to my post, I trust everything about you and your loved ones is going well. Here I this post I am pleased to share with you about color theory which is all about carefully of colors when designing.
• Discuss Colour Theory according to the way you understand it.
The body of principles and guidelines that are used in graphic design to understand how colors interact, mix, and create visual effects is what is known as color theory. Just as it is said in the lesson given by @lhorgic which I learned, he said "carefully choosing and blending your colors in such a way that it appears so appealing and nice when looked upon by your viewers." This is perfectly true as when it comes to design it is important to choose colors that create aesthetically pleasing and emotionally impactful to our visual design.
Colour harmony, the context of colors, and color wheel are all the fundamentals of color theory in graphic design that a designer needs to take under consideration. Also, in graphic design or any type of design colors evoke different psychological and emotional responses.
To this, we have the following colors: Red which is a color that is associated with passion l, urgency, and energy. The Blue is a color that is linked to trust, calm professionalism, and so on. Every color has a heart it stands for including these colors; yellow, green, purple, black and white color. When choosing it is good to carefully choose a color that is appealing to our design that is capable of making our design look nice, we can apply a color that consists of primary, secondary, or *tertiary colors.
Primary colors are a color wheel that doesn't require the mixing of other colors aside from red, blue, and yellow colors. The secondary colors, required the mixing pot of two primary colors, whereas the tertiary colors, required the mixing of both primary and secondary colors.
• Choose "Two" from the color scheme discussed, briefly talk about it, and demonstrate with two examples each showing how to combine colors using that scheme.
Here I have discussed two color schemes and shown their examples.
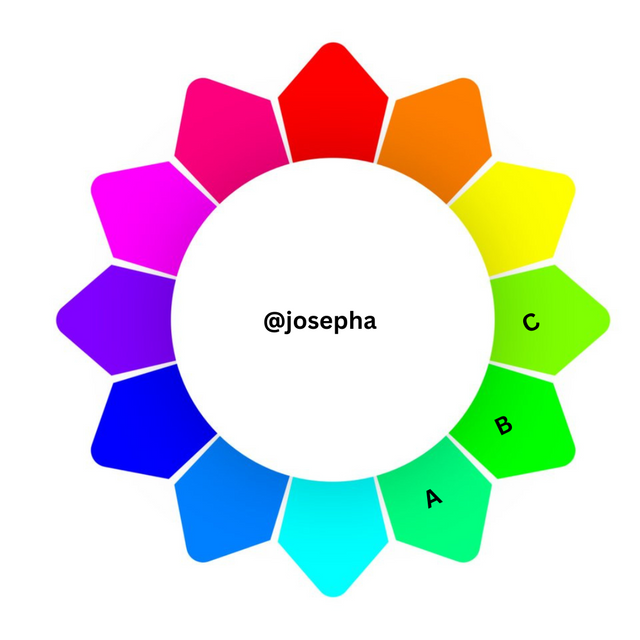
Analogous colors:
In this color scheme, three related colors are closely related to each other and positioned next to themselves on the color wheel just as it is shown in the image below.

The colors aren't conflicting which means picking them for design one can still be an appealing design. What is most important is the middle color which in this case the white color in the shape of a circle is what is most important. The other two are colors that support the main color.
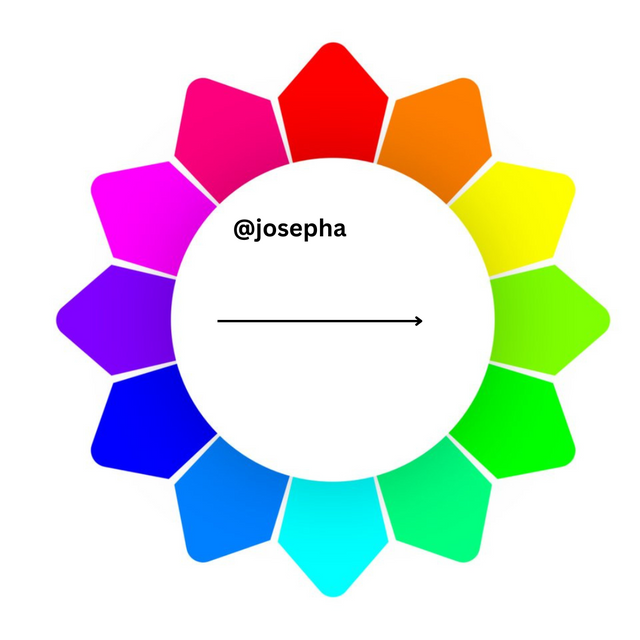
Complementary Colours:
These are colors that are directly opposite each other on the color wheel. They can be a combination of my design based on the type of work I am designing and how I want the design to look.

These color combinations usually look cool because of the sharp contrast that is between these colors.
• Demonstrate how to get your color Hex from external objects using your Canva design app.
At this stage what I did was to follow the given steps 👇 below.
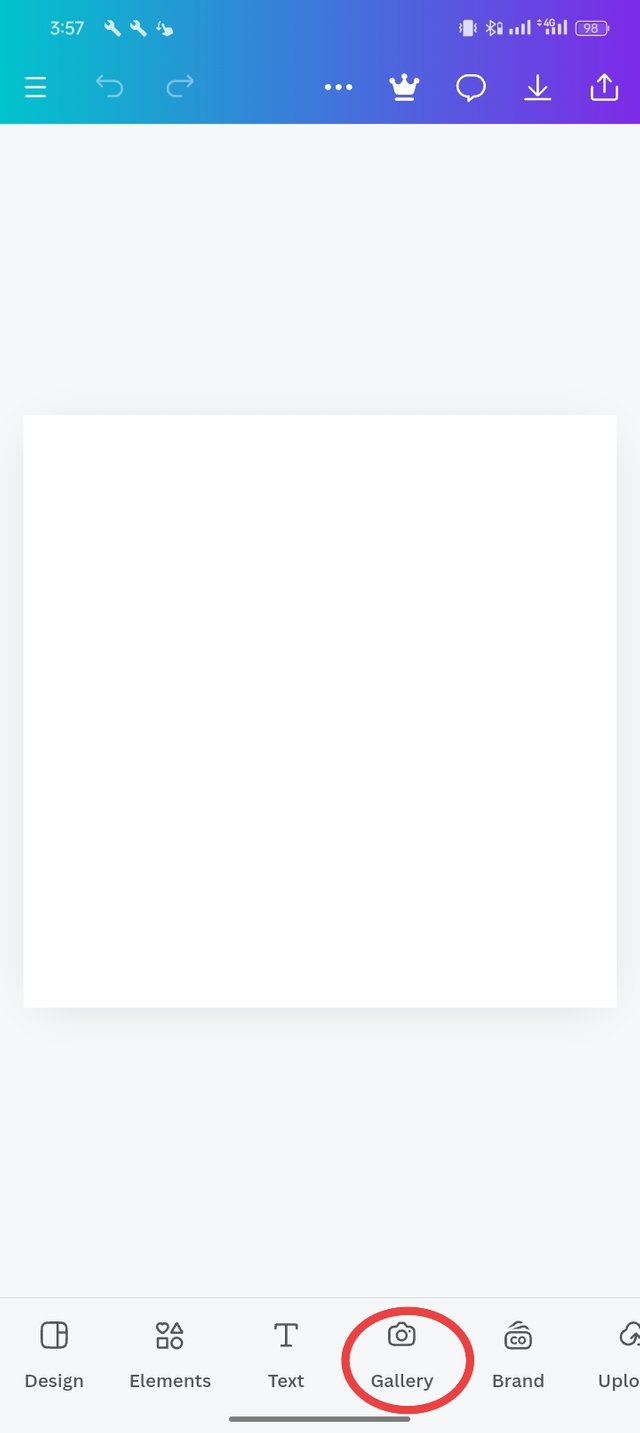
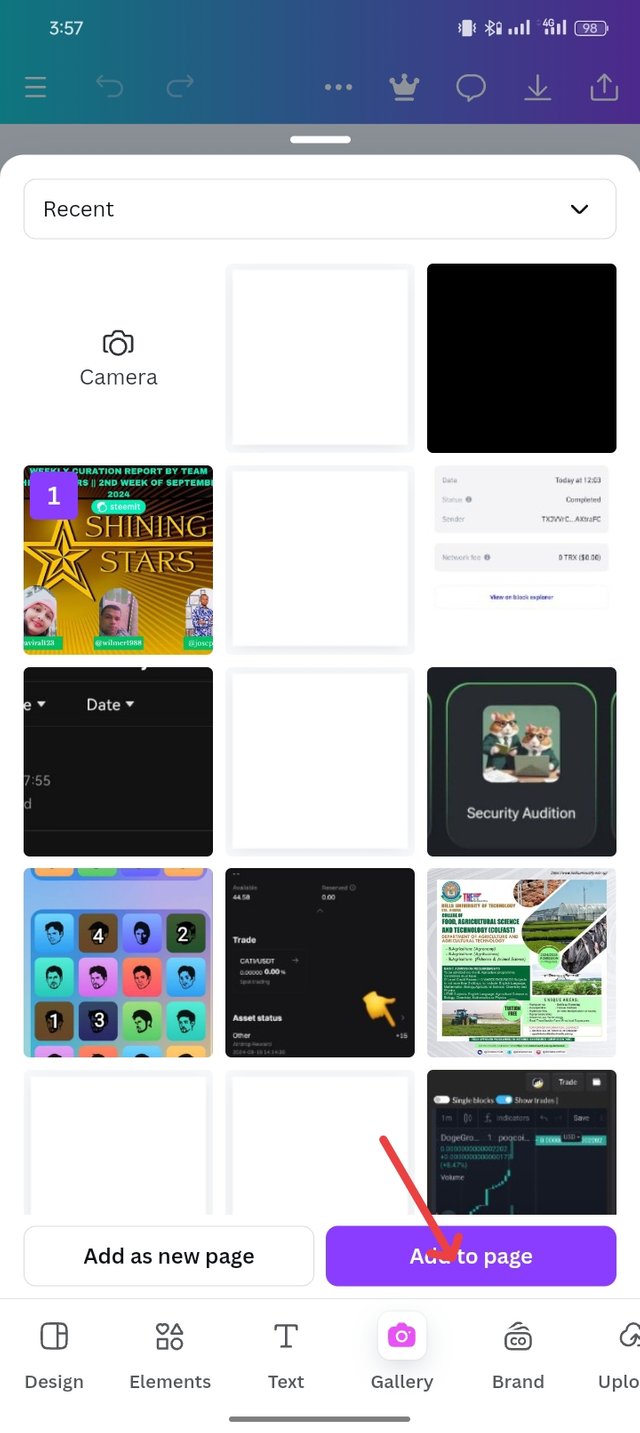
- I opened my canvas app and click and clicked on the background first and then located my gallery icon and imported my external element which is the work I had already designed.
 |  |  |
|---|
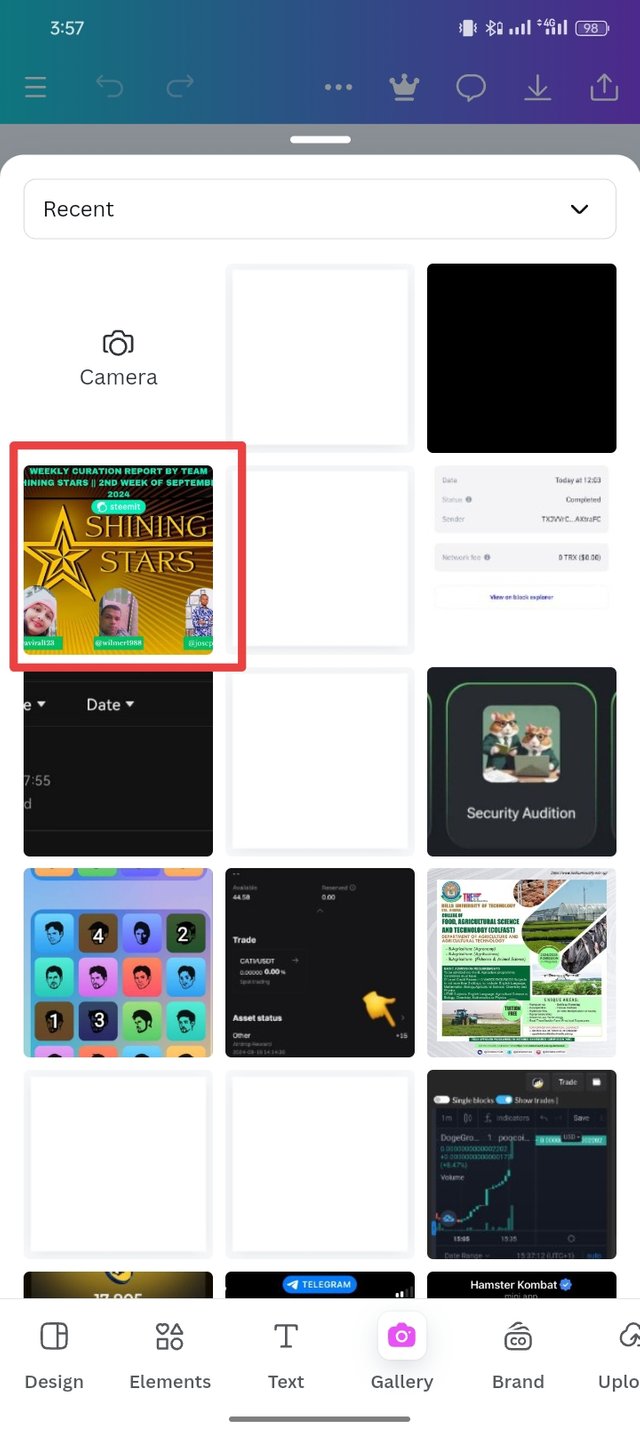
- In my gallery, I click on the external image and extract it to the hex code.
 |  |  |
|---|
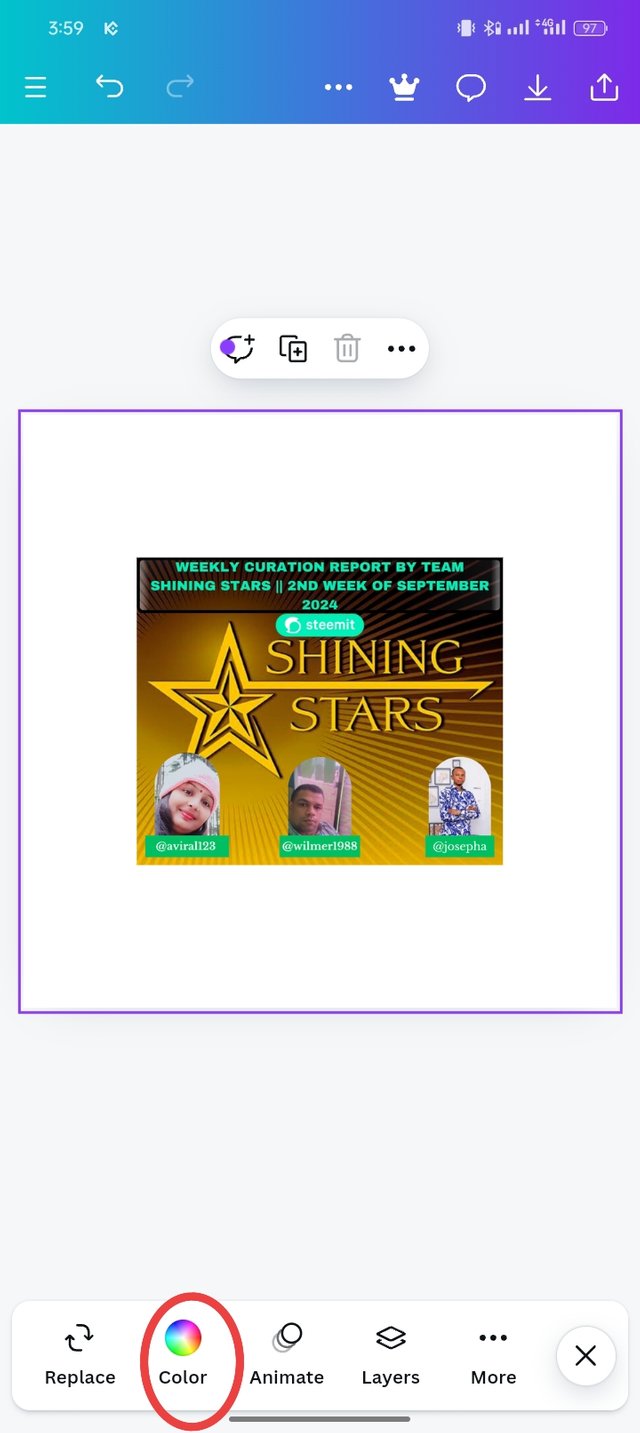
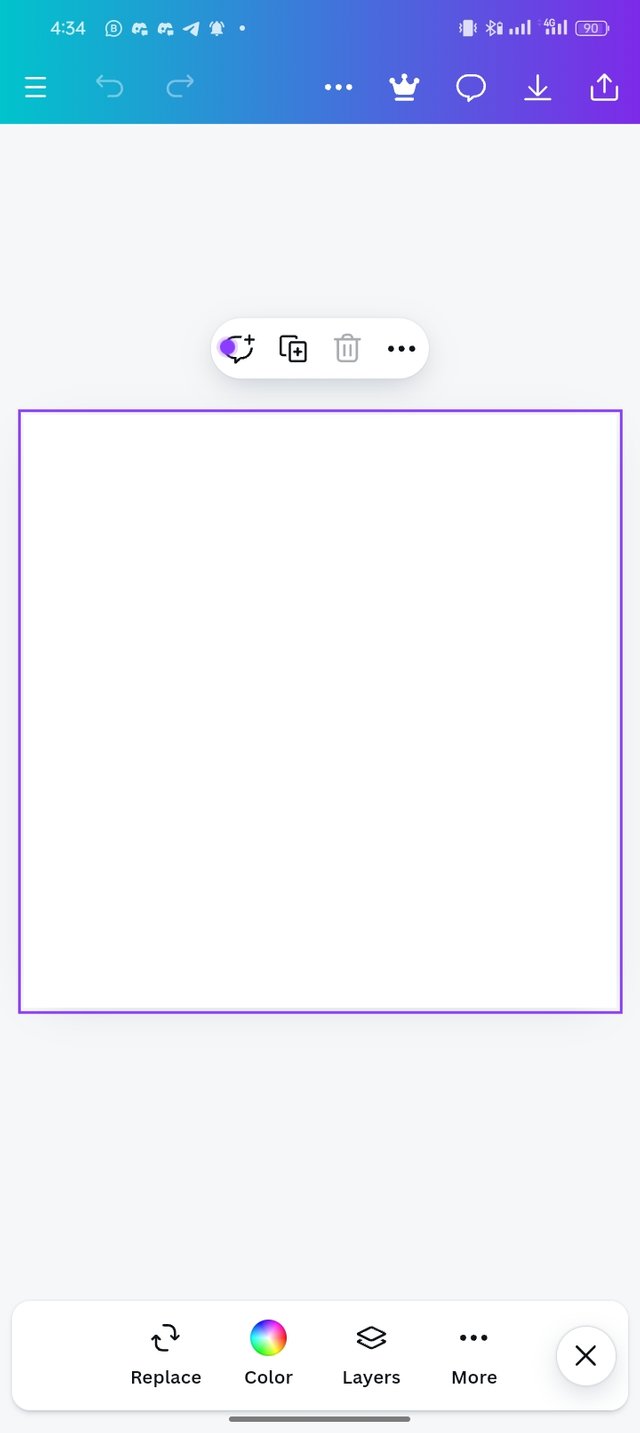
I selected the image I had already designed Which then took me back to the workspace.
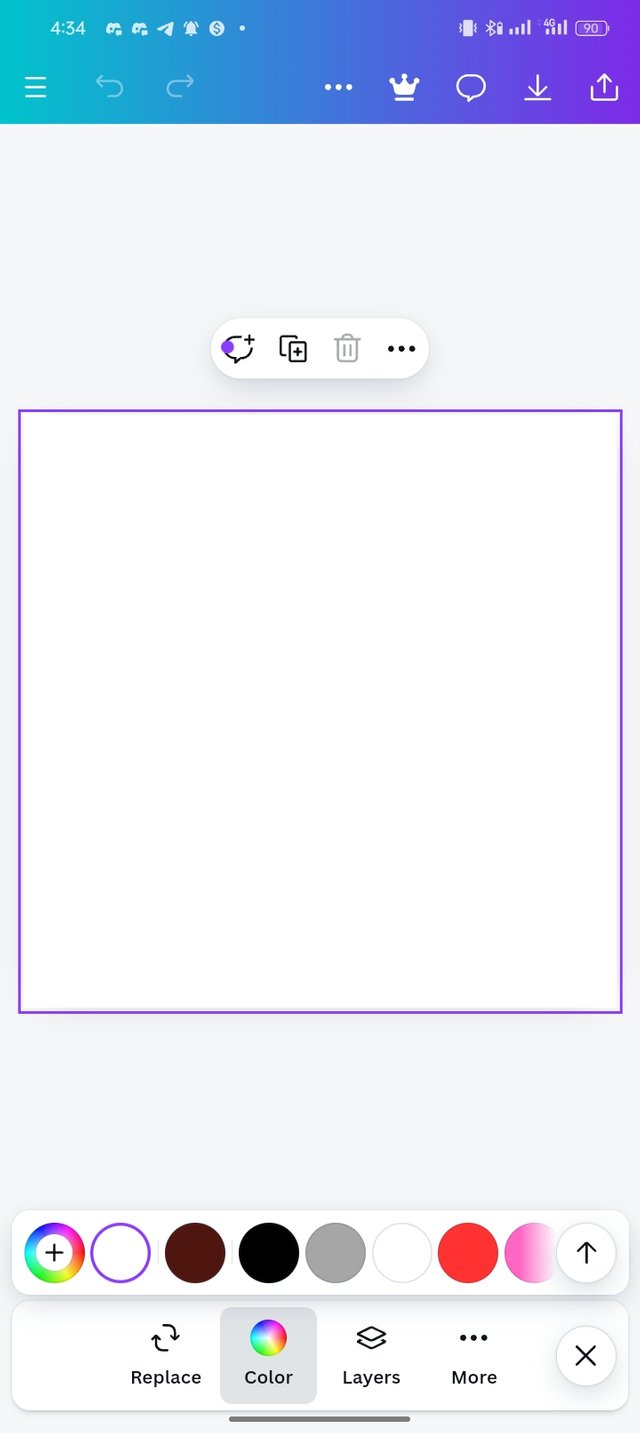
I click on the color icon.
I then click on the color wheel.

I select my favorite color picker just as shown in the image.
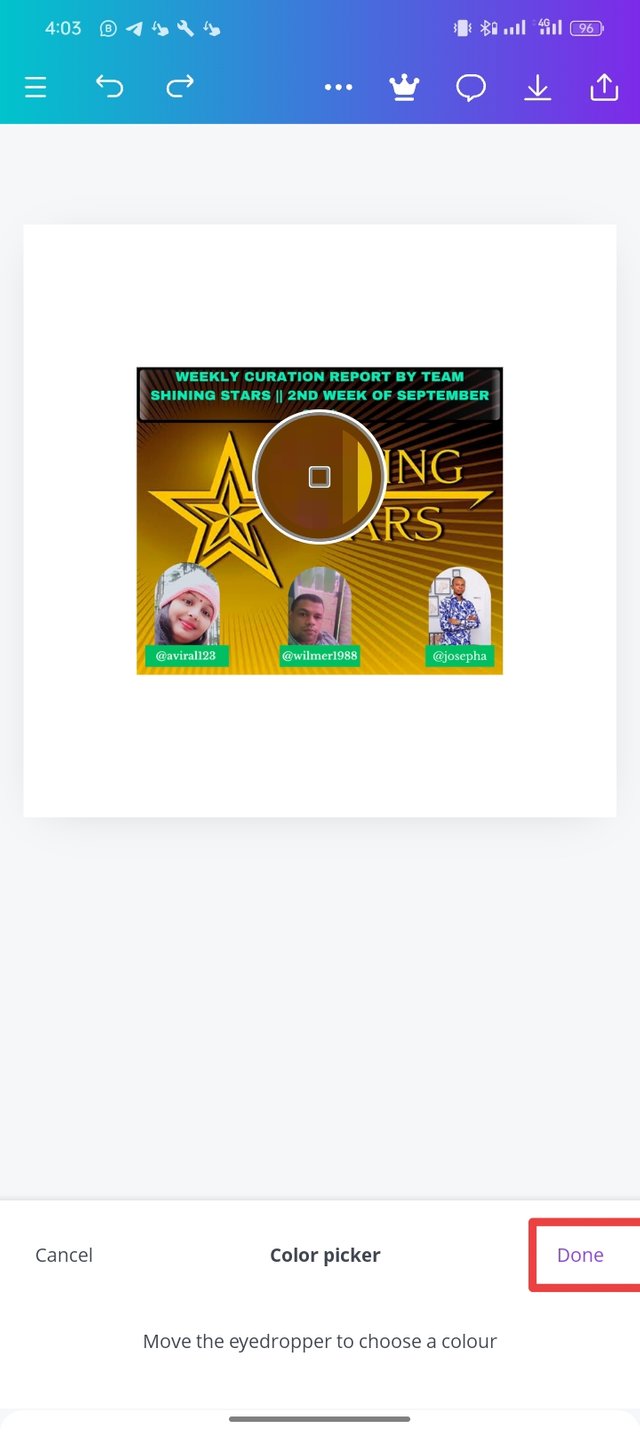
An object that looks like a magnifying glass pops up, I move it to the part that I want it to be to pick the color that I want before I then click on done.
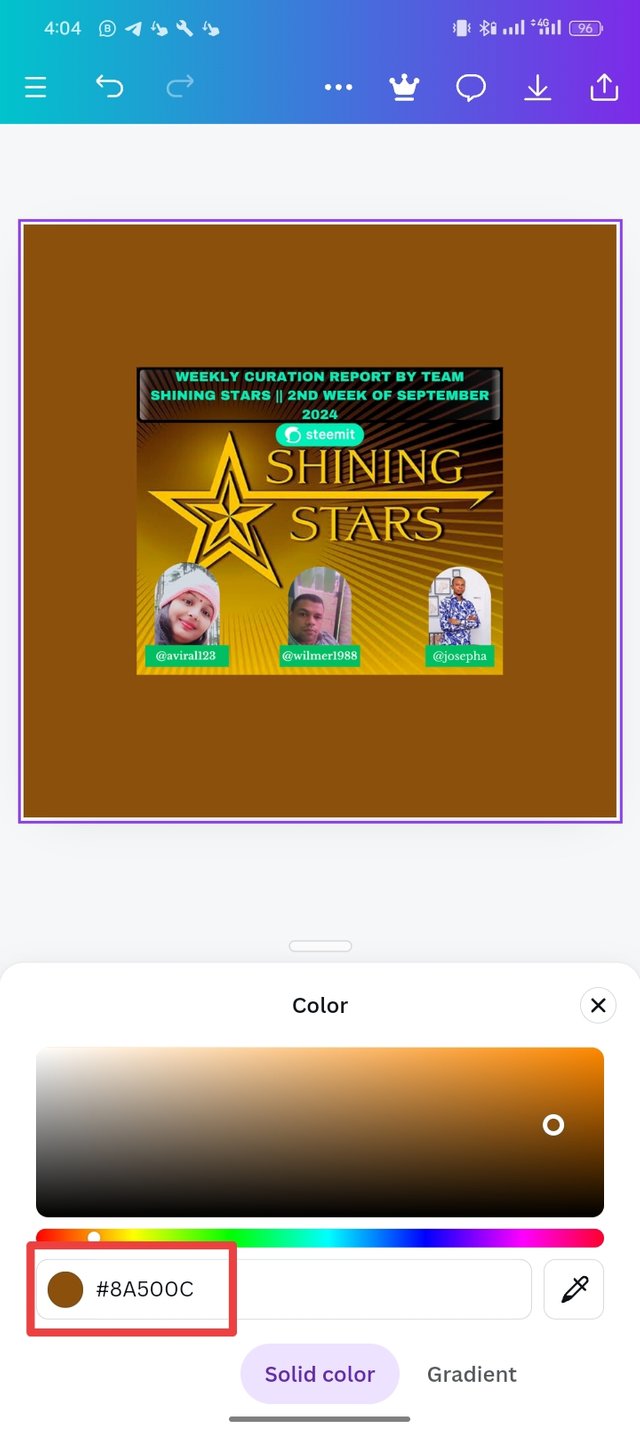
The color Hex code is then revealed in the background.
• Finally demonstrate how to get the colors behind the hex codes below.
a.#f3ca20
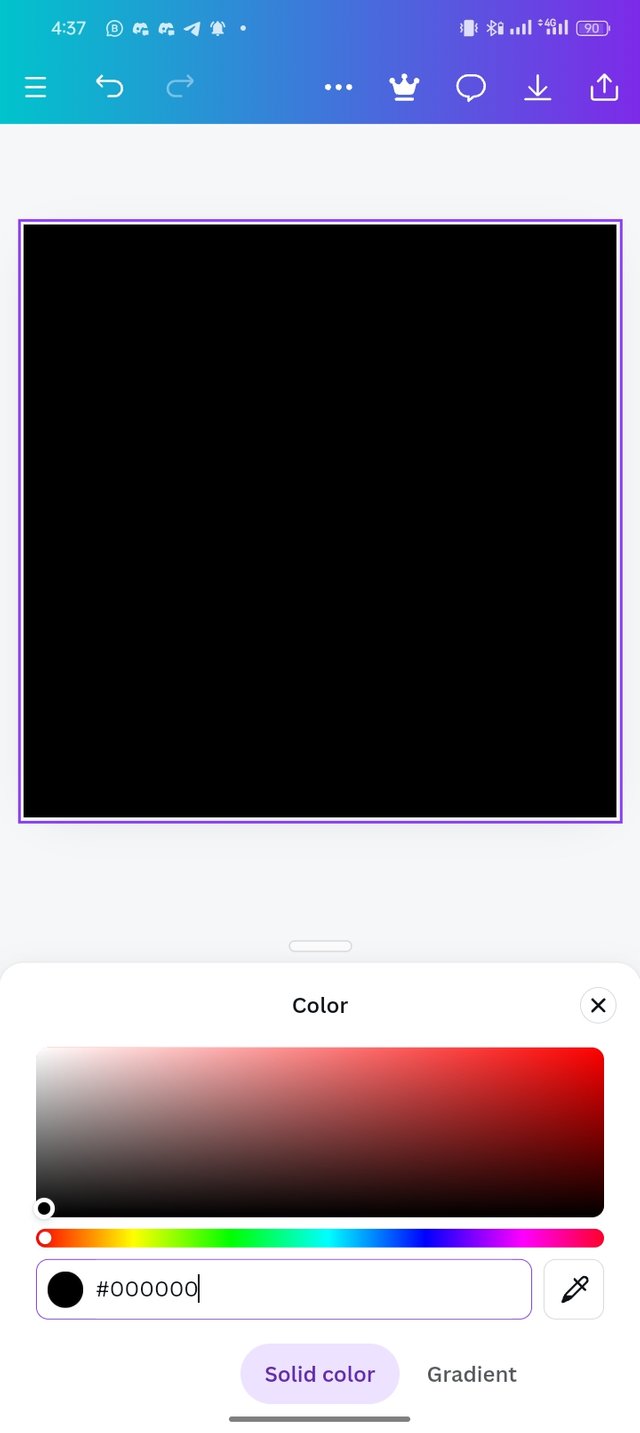
b.#000000
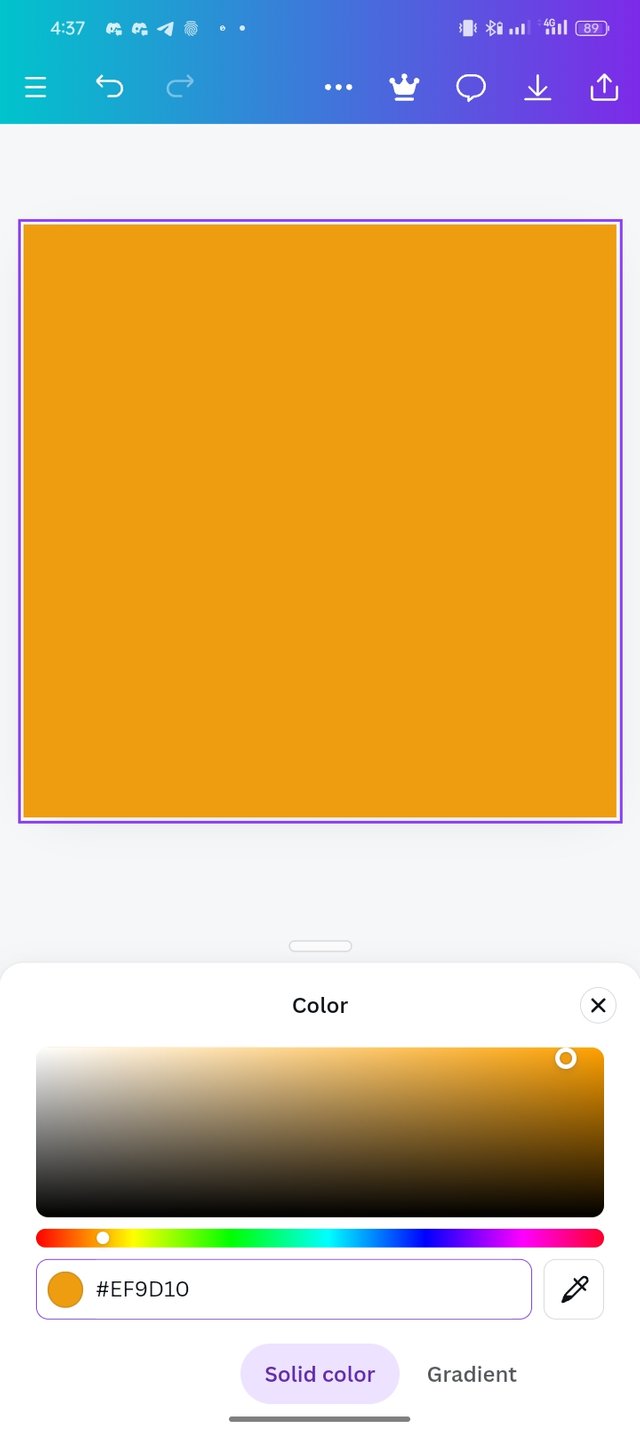
b.#ef9d10f
- Here, I launched my canvas app and clicked on the color
 |  |
|---|
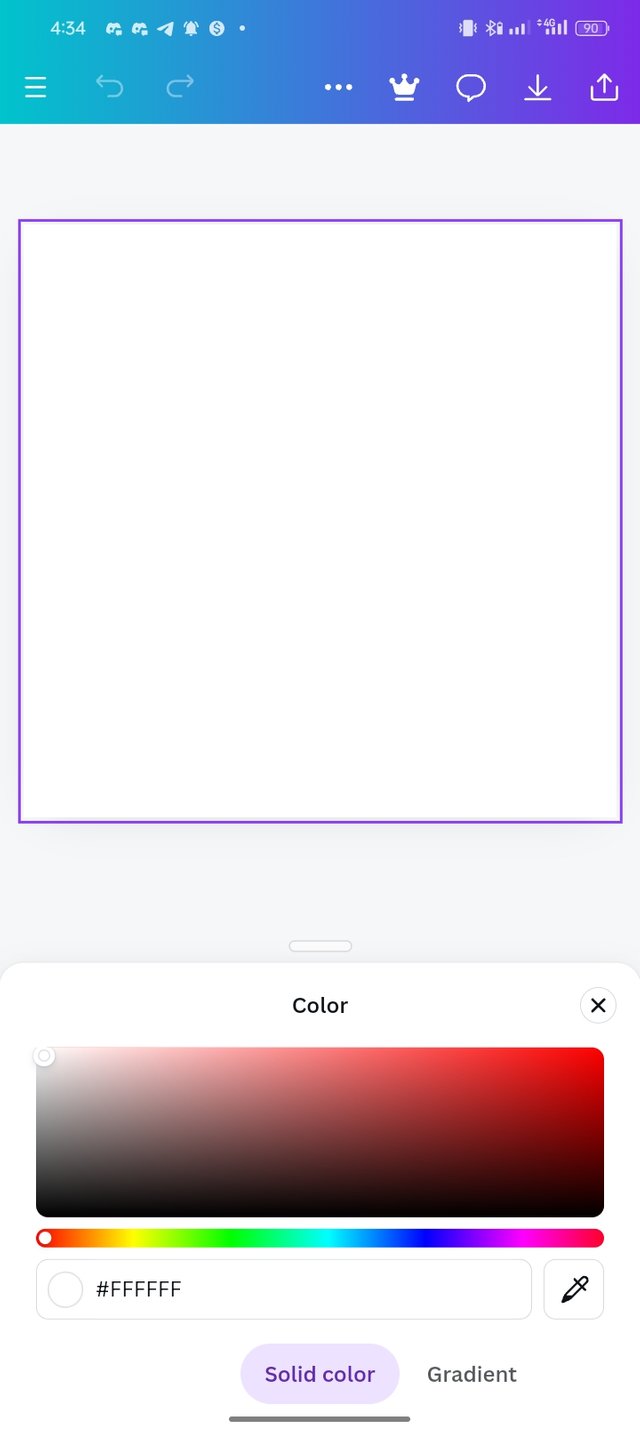
I moved to the color wheel
Here I have indicated the default colour and the Hex code
At this stage, I clear the default color code
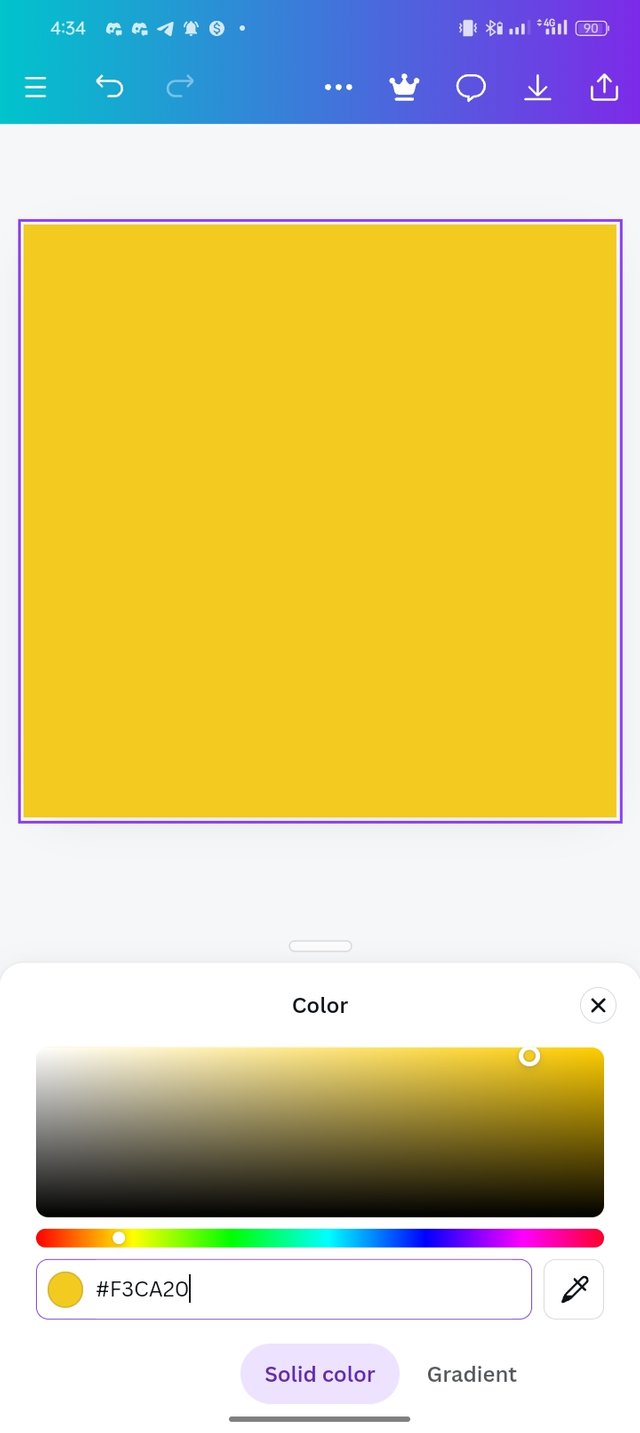
I copied and pasted the hex code given in the question to find the color behind it.
 |  |
|---|
- This is the result after pasting the Hex code.
The same steps I used in getting the first hex code for a. #f3ca20 is what I used in getting for b and c.
 #000000 #000000 |  #ef9d10f #ef9d10f |
|---|
I am inviting: @pelon53, @dive11, @simonnwigwe, and @ruthjoe
Hello @josepha thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
• You have clearly defined Colour theory the way you best understand it and I appreciate the remarkable effort you put into it.
• Your selection on colour scheme. Good to see that you clearly demonstrated how much you understand the use of those scheme by combining your colours appropriately...which is quite commendable. However, you were suppose to give two examples each for the colour scheme selected just as stated in the task but then you did well.
• Finally, Your practical looks really nice in it presentation, looking very organized and comprehensive. In all, you did a good job doc. I hope you keep it up. Weldone.
Regards
@lhorgic❤️
I totally agree with you. Your colour theory knowledge is high and no doubt, you express it very well in your writting. I have participated in this course too and I also select analogous and complematory colure scheme. Good luck with your participation .
Thank you and I appreciate your support.
https://x.com/AkwajiAfen/status/1836796240958198025
I was very impressed to see such a detailed post about color theory! It is surely instructive for everyone in the world of design and art. Good luck for the contest.