"SEC20/WK4: Graphic Design Hands - On practical 1"
Greetings To All Friends! |
|---|
Welcome On My Post |
|---|
 |
|---|
How are you? I hope you are all well. First of all, I thank sir @lhorgic who arranged this course and explained to us about this course with very easy steps. So I am very thankful to ma'am as a junior student because of this course I have learned many things.
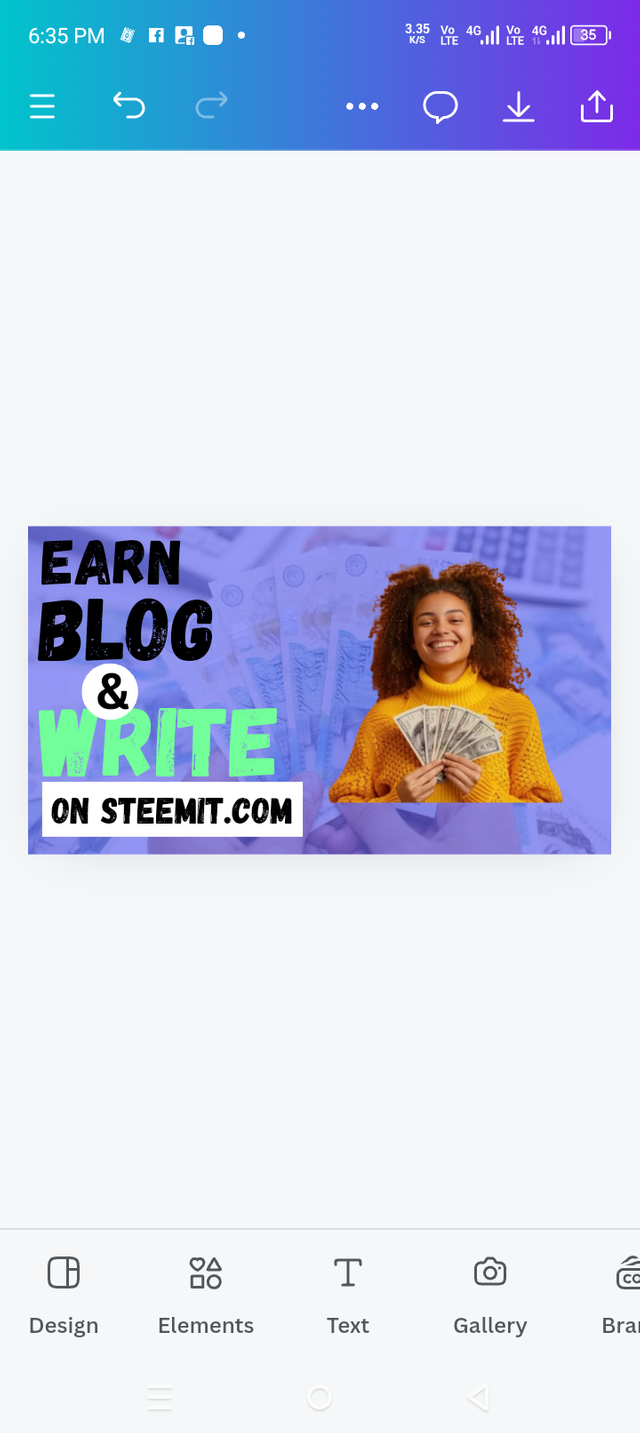
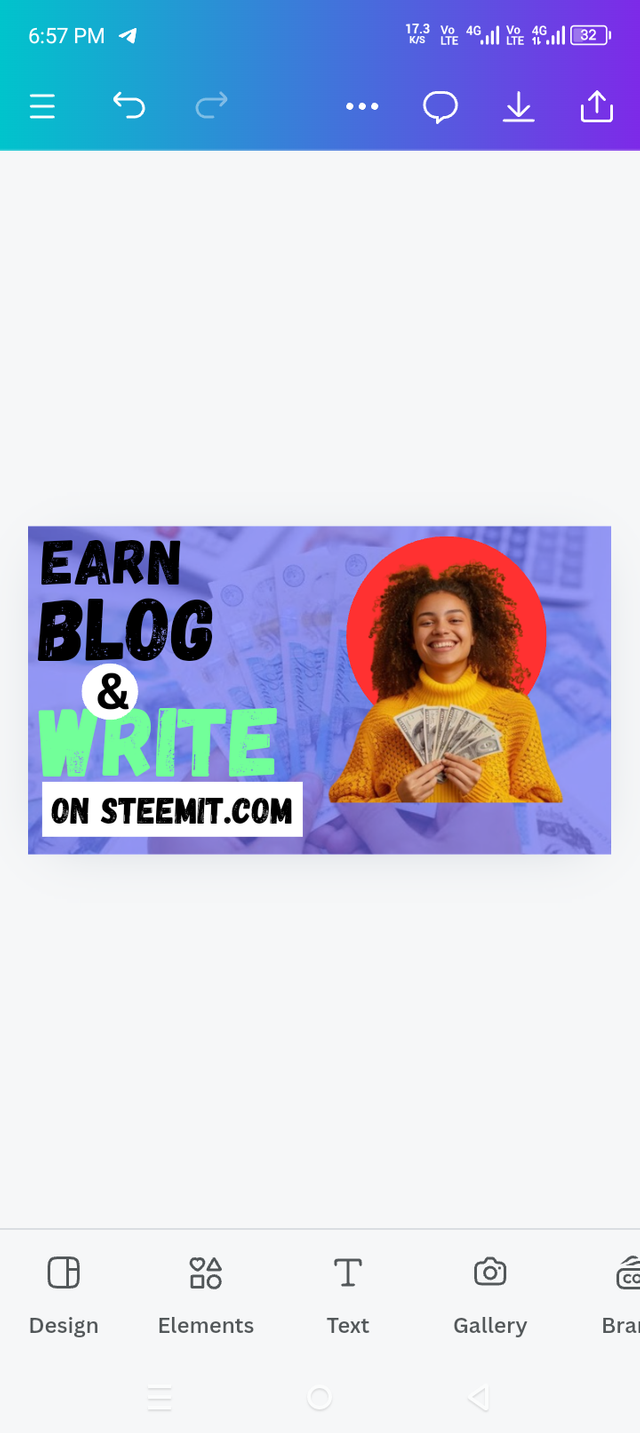
As designing is very important nowadays, you can create different types of poster and thumbnails for yourself and your clients. We need to design everything we do. Unfortunately, earlier I couldn't create thumbnails on Canva, but now I learned from this course and created a thumbnail which I am going to share with you.
I used Canva but I didn't know about its features and options. Such as what transparency does and what it does. After giving it different colors, you have to circle something, secure shape, besides you told about the positions such a backwards photo looks like. This is a very interesting course. I am very happy to participate in this course. Check out my post step by step and tell me how I made this thumbnail.

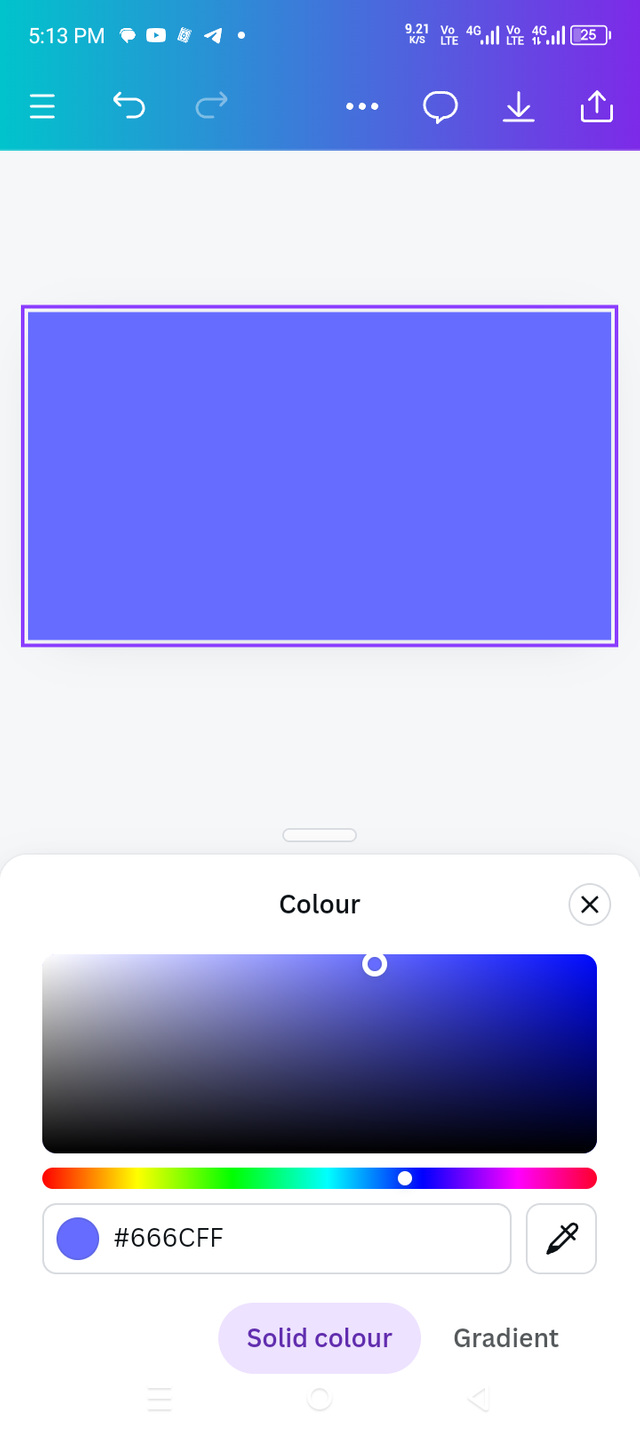
Step 1 |
|---|
In first step, I took a blank thumbnail and colored it. As you can see in the picture.
 1 1 |  2 2 |  3 3 |
|---|

Step 2 |
|---|
In second step, I clicked on the gallery and after clicking selected a photo in it and then I click on add to page.
 1 1 |  2 2 |  3 3 |
|---|

Step 3 |
|---|
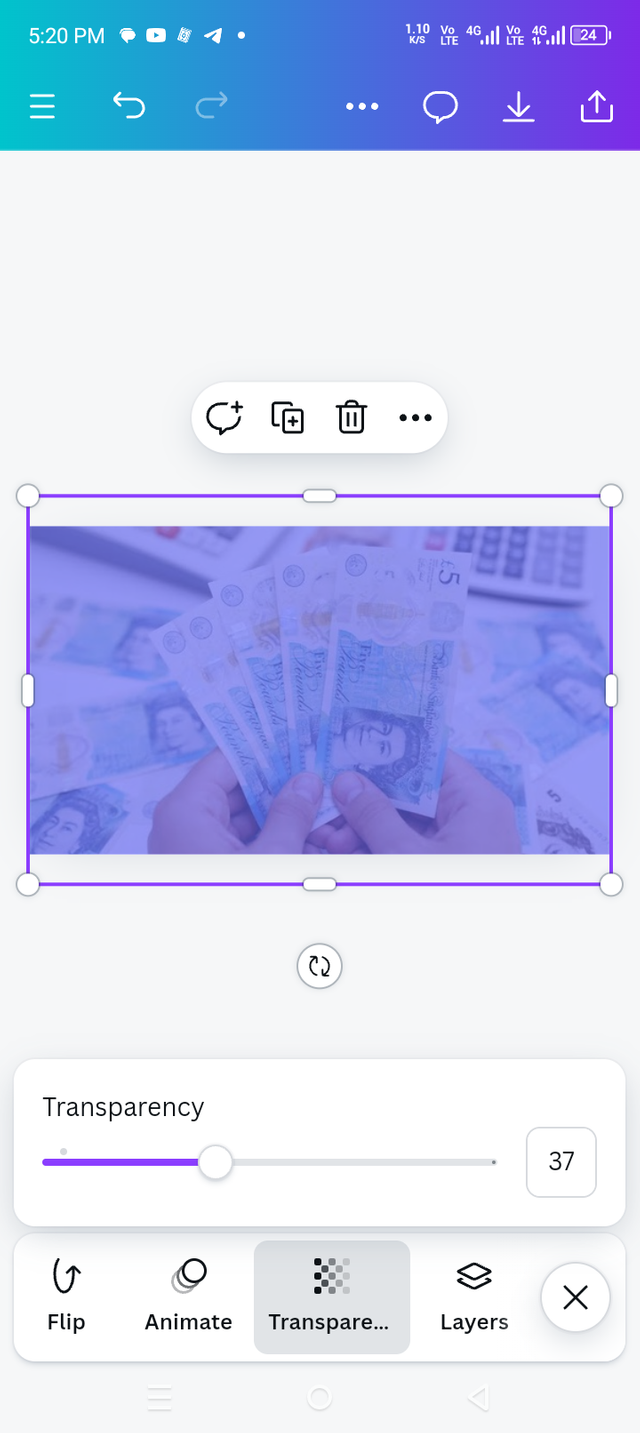
It was a new thing for me that I got to learn which is transparency. I had no idea what transparency was before. Today I found out in a very good way. What is the function of transparency and how it use.
 1 1 |  2 2 |  3 3 |
|---|

Step 4 |
|---|
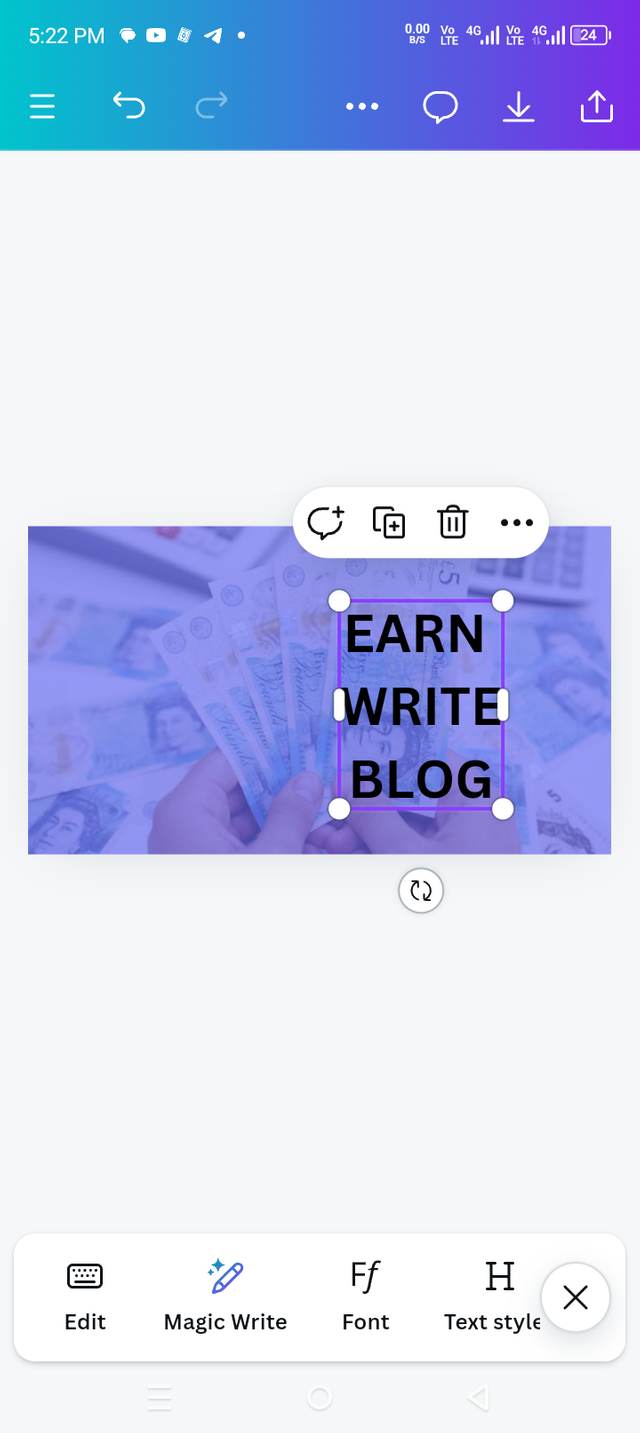
In the fourth step, I clicked on the text and wrote text on it.
 1 1 |  2 2 |
|---|

Step 5 |
|---|
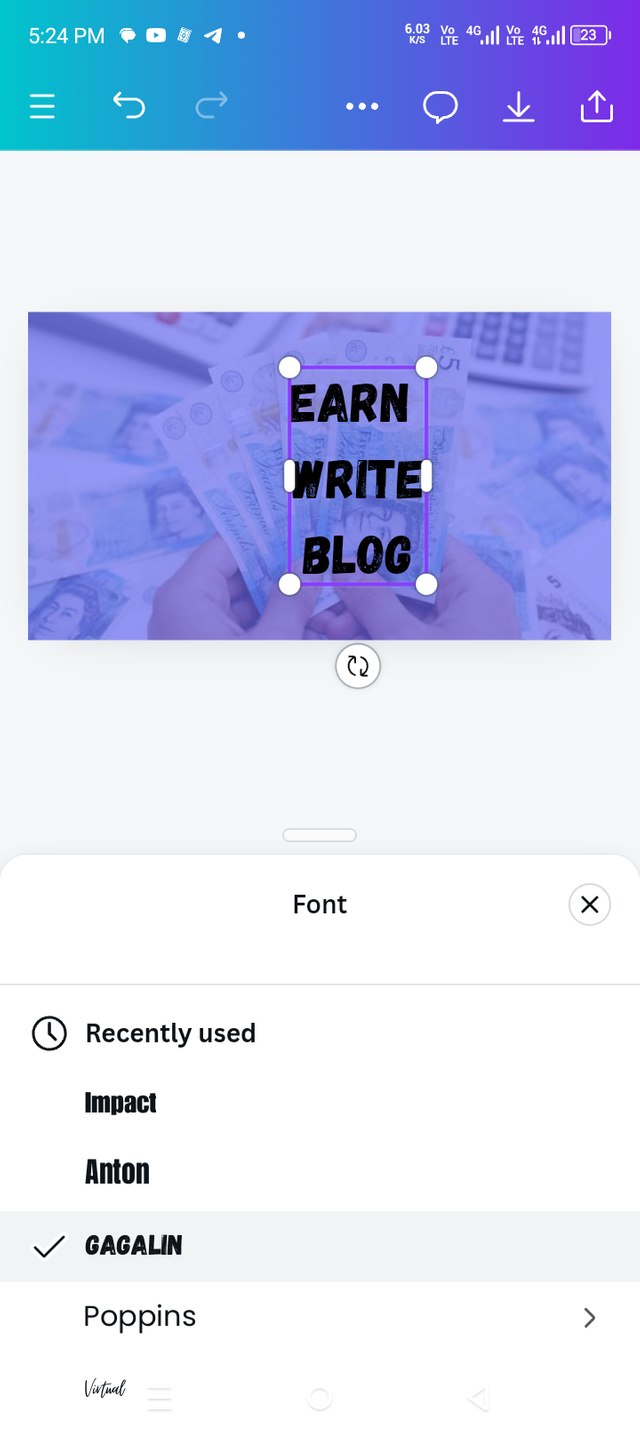
In this step, I changed the font size of my written text and put them on the left side.
 1 1 |  2 2 |  3 3 |
|---|

Step 6 |
|---|
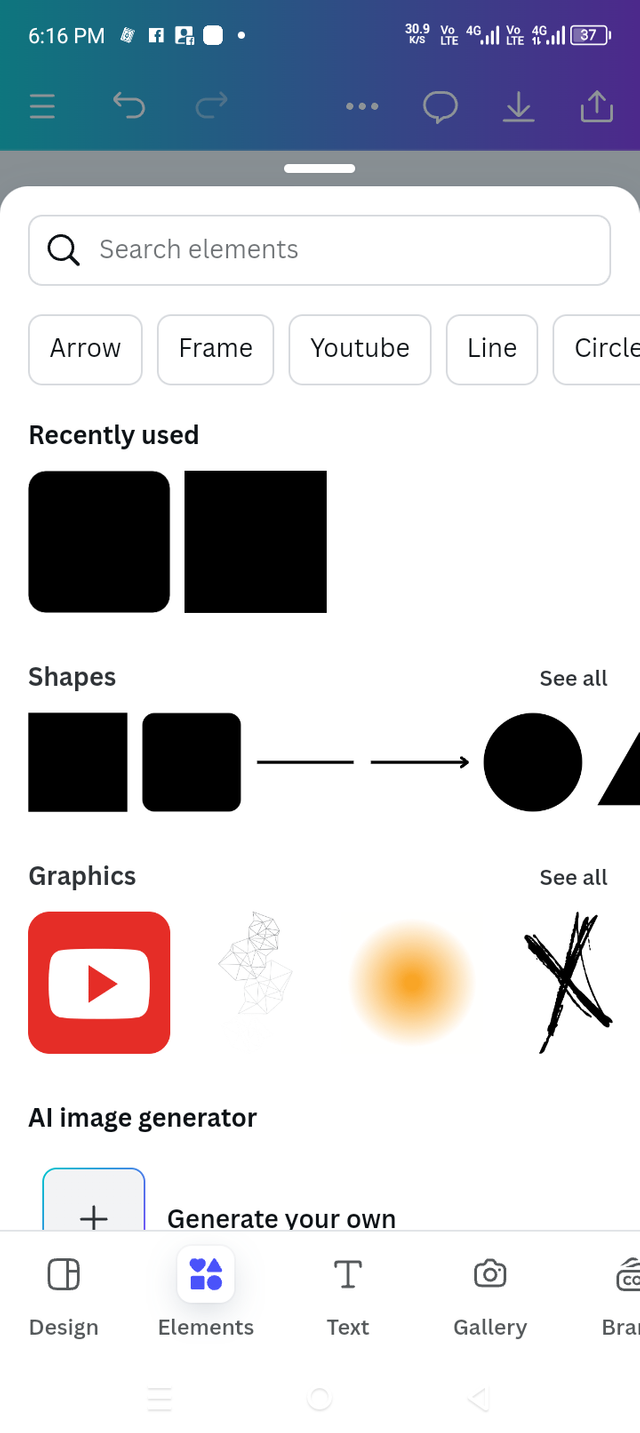
Now with the text written, I click on the element and select the square circle in it. Now why is this necessary? You will find out in the next step.
 1 1 |  2 2 |  3 3 |
|---|

Step 7 |
|---|
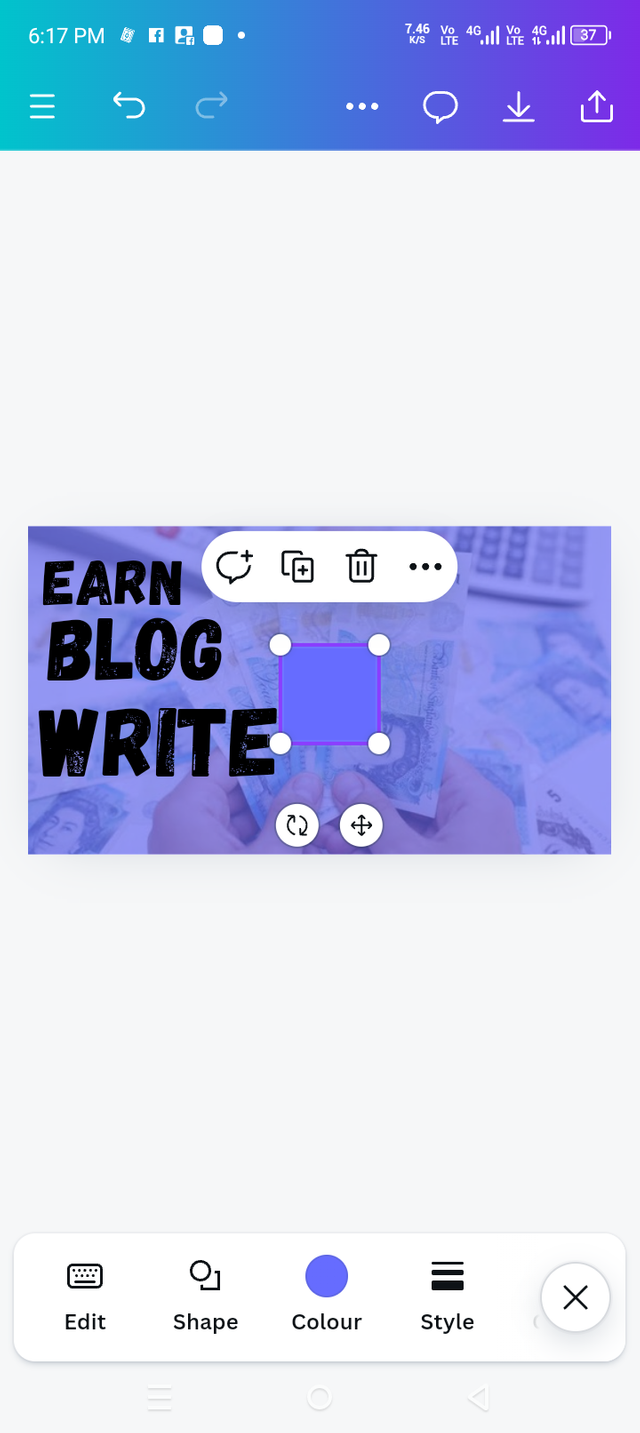
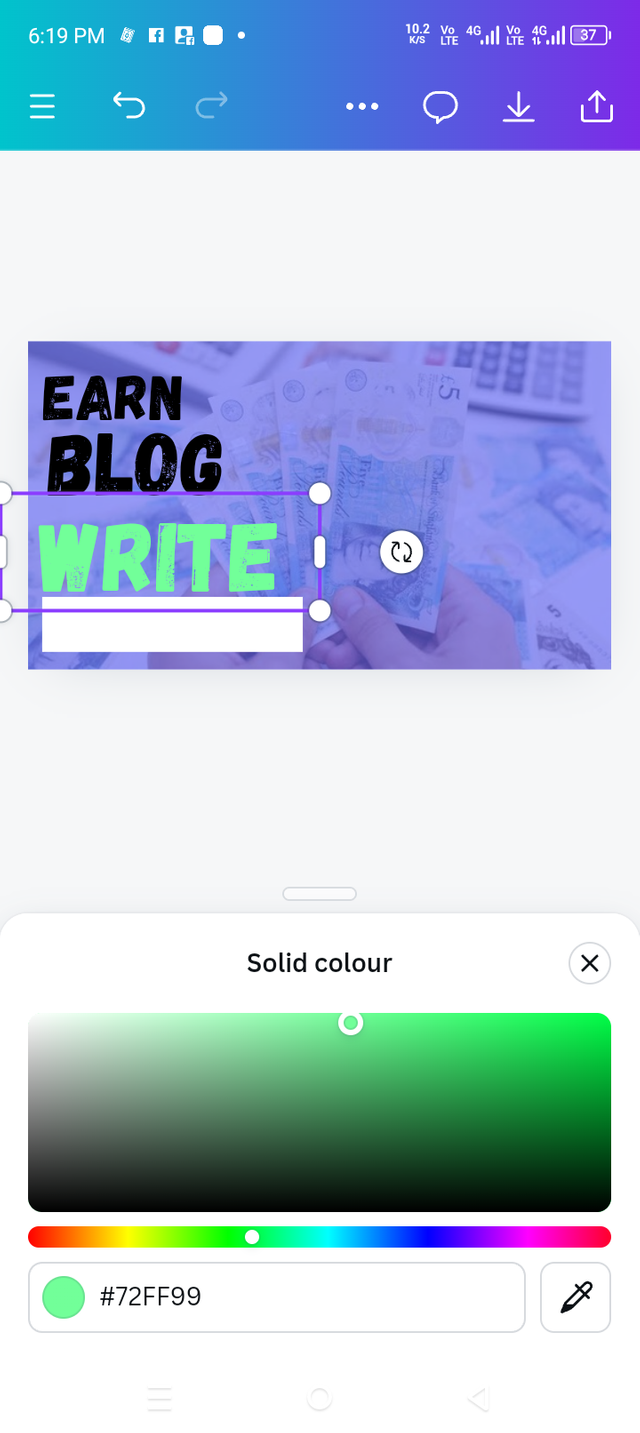
In this step, I color the Write and give my square circle a horizontal shape according to my opinion. And wrote ON STEEMIT.COM.
 1 1 |  2 2 |  3 3 |
|---|

Step 8 |
|---|
 1 1 |  2 2 |
|---|

Step 9 |
|---|
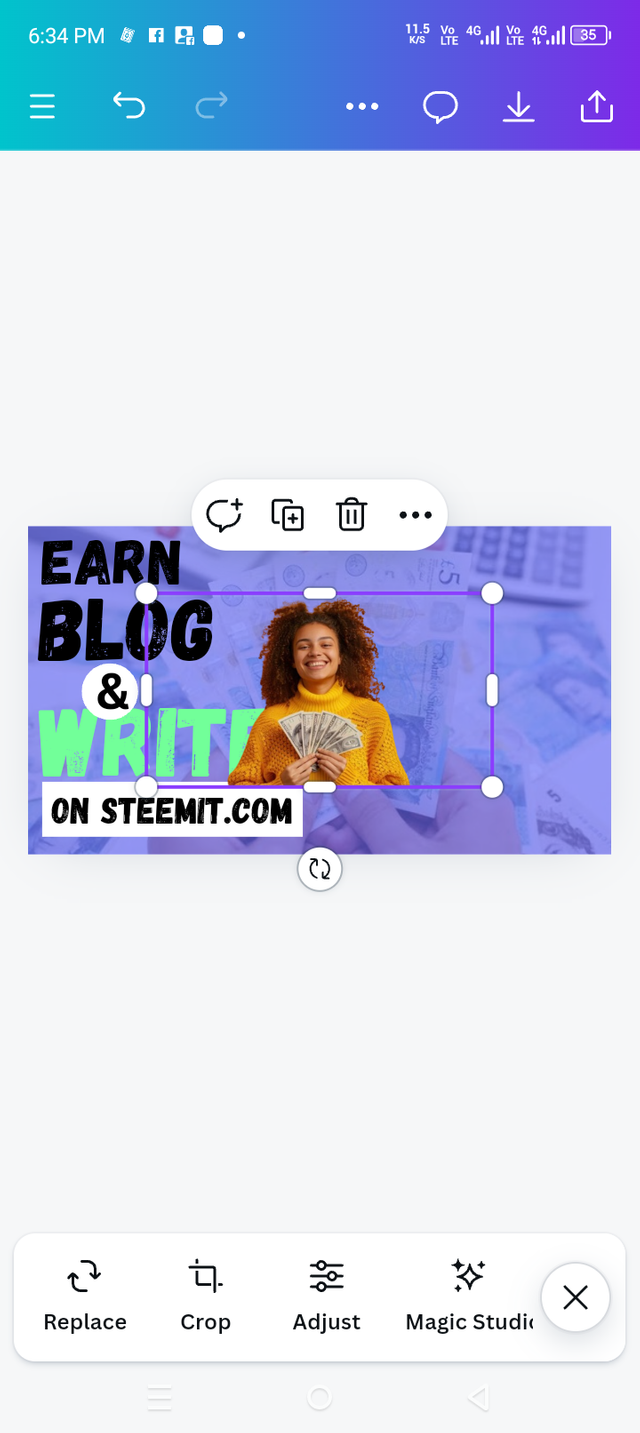
In this step I uploaded a photo which you gave us different photos. But I liked this photo and I selected this photo according to my opinion and then set it.
 1 1 |  2 2 |
|---|

2nd Last Step |
|---|
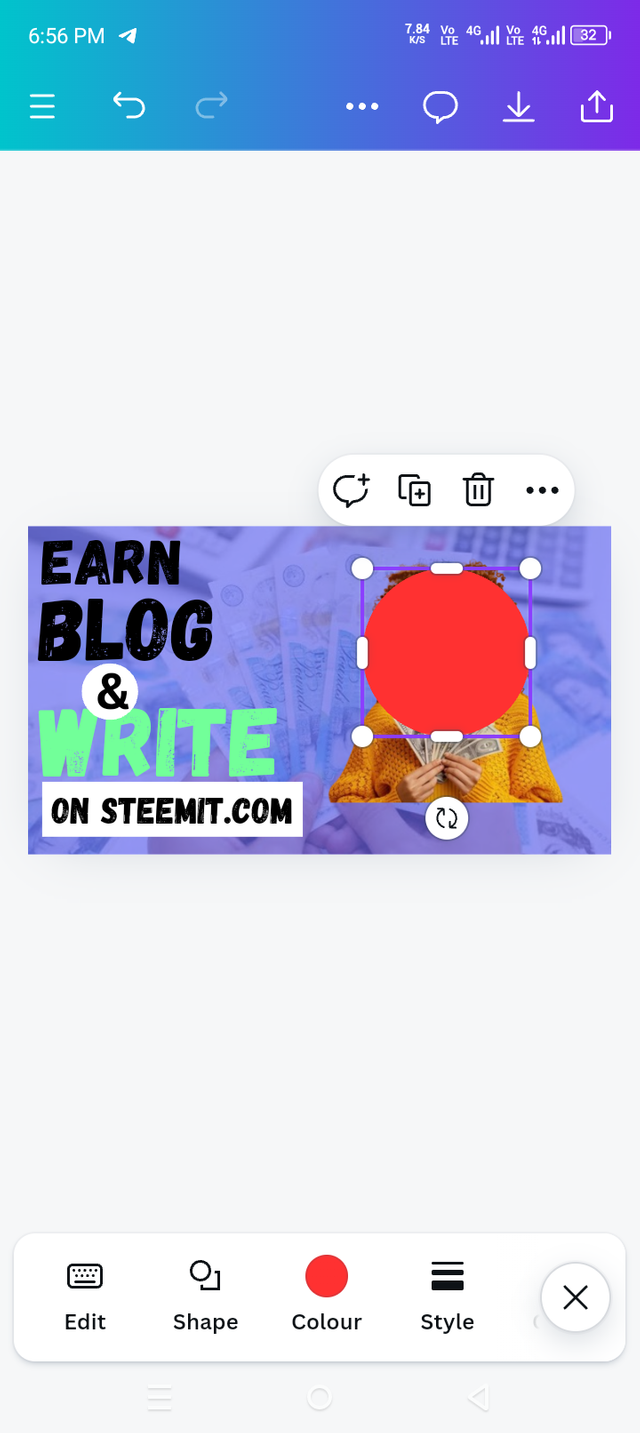
In this step, I clicked on the Element and took a circle.
 1 1 |  2 2 |
|---|

Last Step |
|---|
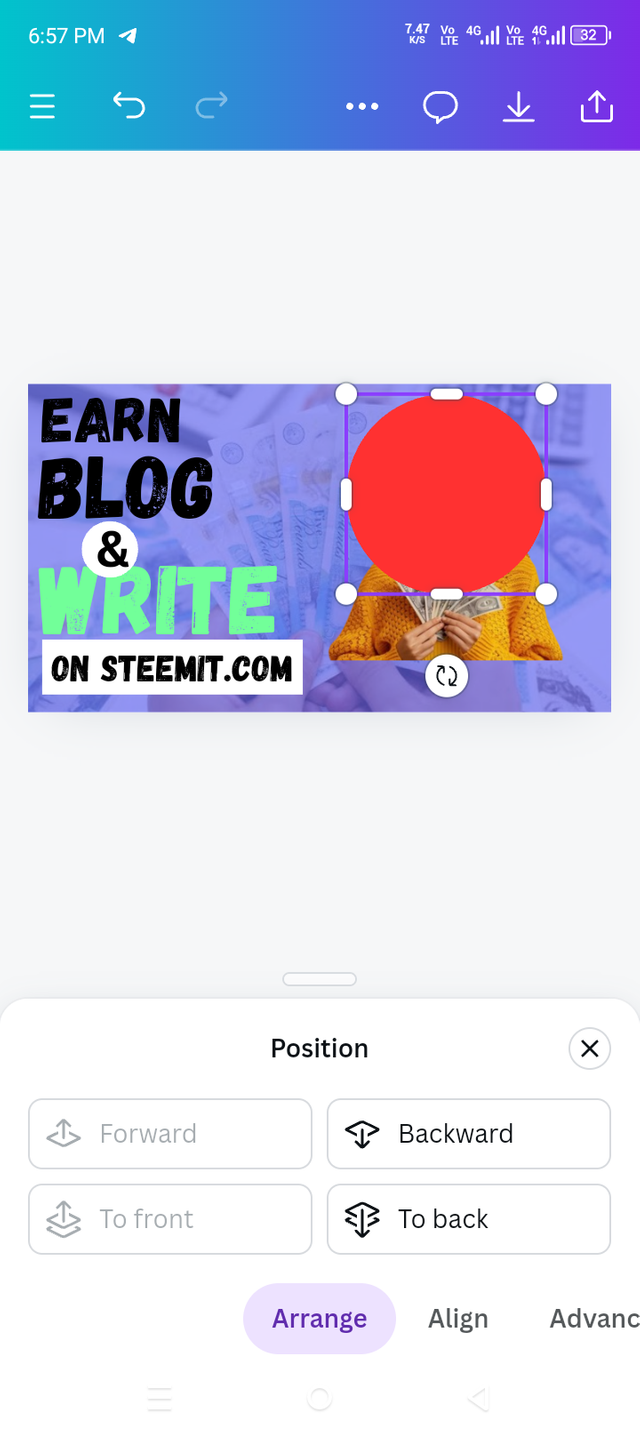
After taking the circle, I color it and then I go into position. This was also a new point for me. I did not know about this point before. I clicked on position and then various options came up. I clicked backward.
 1 1 |  2 2 |
|---|

♥️ Finally ♥️ |
|---|
 |
|---|

Invite friends! |
|---|
@aaliarubab, @suryati1 and @missyleo

Best Wishes 😍 Always be happy. |
|---|


Terimakasih teman sudah mengundang saya di kontes yang sangat menarik ini, semoga beruntung
Most Welcome Dear
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
This post has been upvoted/supported by Team 5 via @httr4life. Our team supports content that adds to the community.
Thank you 💕😊 so much for your support
¡Holaaa amigo!🤗
La tipografía que utilizaste es una de mis favoritas... De hecho, me atrevería a decir que es la que más utilizo cuando hago mis diseños en Steemit jajaja pero, lo que más me gustó de tu diseño es el juego de colores que aplicaste... Bien sea en el fondo de transparencia, como la tonalidad de los textos y te felicito por ello ya que, aquí se ve lo que aprendiste en las lecciones anteriores.
Te deseo mucho éxito en la dinámica... Un fuerte abrazo💚
Hi 😊 @paholags dear
I am very glad that you read my post and gave your valuable feedback on it. Also, I'm glad to know that the font I used is your favorite. Because it is also my favorite and I also mostly use this font when I edit my posts or create on Canva.
This style enhances beauty. And let me tell you that I didn't learn anything in the last lecture because I didn't participate in it and I didn't know. So now Alhamdulillah I learned a lot in this lecture from many features that I didn't know about and I got knowledge about them.
Best Wishes 😍 Always be happy
Regards!
@hamidrizwan
واؤ یار یہ تو بہت مزے کا کورس ہے اور اس میں مجھے بہت کچھ سیکھنے کو ملا۔ اپ کی پوسٹ بہت عمدہ تھی میں بھی اس کورس میں پارٹیسپیٹ کرنا چاہوں گا۔
جی آپ اس کورس میں پارٹیسپیٹ کر سکتے ہیں پہلے آپ اس کورس کو سیکھیں اور اس کے بعد اس میں پارٹیسپیٹ کریں