GUÍA DE EMPRENDIMIENTO DE FORMATO MARKDOWN PARA LOS RECIÉN LLEGADOS DE ESTA COMUNIDAD Steemit Nursery @LEONARDO20
¿Qué es Markdown?
Markdown es un lenguaje de marcado que facilita la aplicación de formato a un texto empleando una serie de caracteres de una forma especial. En principio, fue pensado para elaborar textos cuyo destino iba a ser la web con más rapidez y sencillez que si estuviésemos empleando directamente HTML. Y si bien ese suele ser el mejor uso que podemos darle, también podemos emplearlo para cualquier tipo de texto, independientemente de cual vaya a ser su destino.
¿Para que sirve Markdown?
Markdown será perfecto para ti sobre todo si publicas de manera constante en Internet, donde el lenguaje HTML está más que presente: WordPress, Squarespace, Jekyll.
Pero no estoy hablando solo de blogs o páginas web. Servicios como Trello o foros como Stackoverflow también soportan este lenguaje, y con el paso del tiempo encontrarás aún más lugares que lo utilicen.
Además, Markdown está cada vez más extendido en el mundo “offline”. Nada te impedirá utilizar este lenguaje para tomar notas y apuntes de tus clases o reuniones en una determinada aplicación.
Incluso podrías escribir un libro con él, ya que puedes exportar fácilmente el resultado final a un formato ePub.
Muchas de mis publicaciones en Amazon, Google Play o incluso iBooks, han visto la luz gracias a Markdown y a Ulysses (Mac, iOS)
Gracias a la simplicidad de su sintaxis podrás utilizarlo siempre que necesites escribir y dar formato rápidamente, sobre todo si quieres hacerlo desde dispositivos móviles.
¿Por qué utilizar Markdown?
Como acabas de ver hace un momento, este lenguaje de marcado está basado en un formato de texto plano.
Este tipo de formato siempre será compatible con todas las plataformas que utilices, así que utilizar Markdown es una manera de mantener todo tu contenido siempre accesible desde cualquier dispositivo (smartphones, ordenadores de escritorio, tablets…), ya que en cualquiera de ellas siempre encontrarás las aplicaciones adecuadas para leer y editar este tipo de contenido.
Ahora lo pondremos en pratica
- Para a hacer los encabezados
Usa el # para añadir títulos o subtitulos al post y así seccionar tu publicación
#Tamaño 1
##Tamaño 2
###Tamaño 3
####Tamaño 4
Resultado
Tamaño 1
Tamaño 2
Tamaño 3
Tamaño 4
Si quieres dejar un espacio entre párrafos después del titulo usa el sintax < br> debajo
- Negrita y Cursiva
Usa ** para aplicar la negrita y _ para aplicar la cursiva
** Este texto estara en negrita **
_ Este texto estara en cursiva _
Resultado
CARMEN
CARMEN
La primera es la negrita y la segunda es la cursiva y puedes combinar ambas igualmente.
- Lista
- Desordenadas
Usa * al principio del párrafo para empezar una lista.
*uno 1
*dos 2
*tres 3
Resultado
- uno 1
- dos 2
- tres 3
- Ordenadas
Solo reemplaza el * con 1. 2. 3. 4. y asi..
Resultado
- uno
- dos
- tres
- cuatro
- Link con Texto
Coloca el texto dentro de corchetes [] y luego pon el link entre paréntesis()
[Sígueme para mas post como este!!] (https://steemit.com/@leonardo20)
Resultado
Sígueme para mas post como este!!
Si quieres colocar un link sin texto tan solo copia y pegalo y Markdown te lo lee enseguida.
- Citas >

1 >SIGANME!!
Resultado
SIGANME!!
Si la cita se compone de varios párrafos, deberás añadir el mismo símbolo > al comienzo de cada uno de ellos.
- Centrar Texto e Imágenes
Solo agrega el sintax < center> y < /center> y en el medio pon tu texto o imagen así de fácil.

Resultado
Con imágenes es el mismo sintax pero reemplazando el texto con el código (URL, direccion) de la imagen.
- Reglas Horizontales
Las uso para separar contenido solo pones tres asteriscos *** o tres guiones --- en una linea en blanco.
Resultado
Si quieres crear un espacio en blanco usa el sintax < br> en una linea.
- Alinear imagenes a la Derecha (con texto)
Este es uno de los sintax que le da un toque de profesional fácilmente y permite escribir al lado de la imagen ajustada.

Resultado

Asi quedara utilizando este formato este es mi favorito.
OJO - Si quieres dejar de escribir al lado de la imagen usa el espacio en blanco (sintax < br>) las veces necesarias para escribir abajo
OJO 2 - Si quieres que la imagen esté alineada a la Izquierda usa el sintax < div class="pull-left">LINK DE LA IMAGEN y escribe debajo lo que quieras que se vea al lado de la imagen
OJO 3 - Si al colocar la imagen te salen unas letras en paréntesis puedes borrarlas sin problema o que modifique el código.
- Dos Columnas con texto
Para hacer la lectura un poco mas fácil si posteas en dos idiomas, también le da un toque tipo blog único a tu post.

Resultado
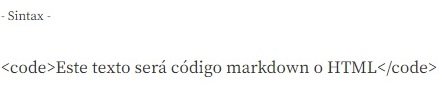
- Codigo
Si quieres agregar código puro (markdown ó HTML) usa el sintax y mas el texto

Resultado
Este texto será código markdown o HTML
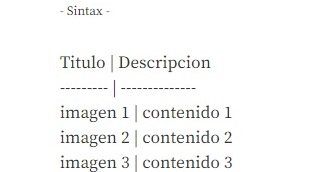
- Table
Es una de las mejores formas de resaltar tu post, una tabla de hasta 4 columnas en la que puedes poner tanto texto como imágenes y que se ajustan automáticamente.

Resultado
| Titulo | Descripcion |
|---|---|
| imagen A | contenido D |
| imagen B | contenido E |
| imagen C | contenido F |
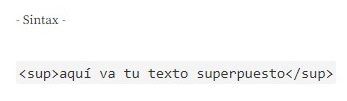
- Superponer texto
Lo utilizo principalmente para hacer mas pequeño el texto . sintax < sup > y </ sup >

Resultado
Como estan mi gente de steemit

This post has received a 24.89 % upvote from @boomerang.
Excelente es de mucha ayuda aunque ya los se aplicar se que va ha ser de mucha utilidad
gracias
Gracias por tan valiosa información, la e leído en otros post pero tu la muestras un poco más clara y entendíble. Gracias.