[시맨틱 웹] 2_1-1. 시맨틱 웹 요소_2

[01. 레이아웃을 위한 요소]
[시맨틱 웹] 2_1-1. 시맨틱 웹 요소에 이어 설명.
[1-1 콘텐츠 표현]
: 콘텐츠 영역과 내부에 포함되어 있는 각각의 독립적인 콘텐츠와 제목은 HTML5에 새롭게 추가된 section요소, article요소, hgroup요소를 사용해서 나타내볼 수 있다.
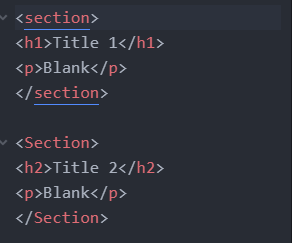
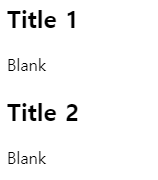
// section요소 : section요소는 문서의 내용 부분을 나타내는 요소이다. 하나의 section은 하나의 주제를 가지고 있으며 h1~h6태그와 같이 제목을 표현하는 요소들과 함께 사용된다. 주의해야 할 점으로는 하나의 section요소에는 하나의 h1~h6요소만을 사용해야 한다.


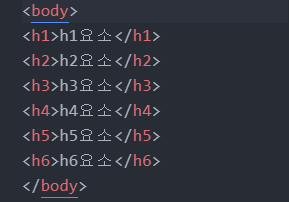
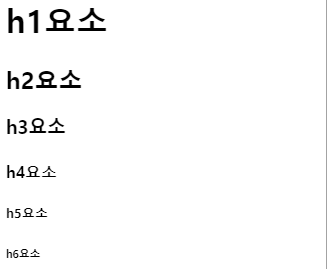
// h요소 : 제목 등의 글자 속성을 지정할 때 사용되는 요소로, 1~6까지 지정할 수 있으며 숫자가 클수록 크기는 작아지며 숫자가 작을수록 크기는 커진다.(h1~h6중 h1이 텍스트 크기가 제일 크며, 뒤로 갈수록 크기가 작아진다.) 하나의 section요소에 하나의 제목만을 지정하는 것은 하나의 주제만을 가지고 있어야 한다는 것을 의미한다. 만약 하나의 주제 안에 또다른 세부적 주제가 있다면 section요소를 중첩하여 사용하면 된다.


[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.