HTML code ব্যবহার করে আপনার টেক্সটকে stylish বানান (Styling your texts in HTML code)

১. হেডিং ও প্যারাগ্রাফ ফরম্যাট (Heading & Paragraph Formatting ) : বিভিন্ন সাইজের Heading ফরম্যাট করা html কোডে খুবই সহজ একটি কাজ ।
<h1>...</h1>
<h2>...</h2> এবং
<h3>...</h3>
এই তিন রকমের ট্যাগ use করেই মোটামুটি সব Heading এর কাজ সারা যায় ।
নিচের কোডটি লক্ষ্য করুন ---
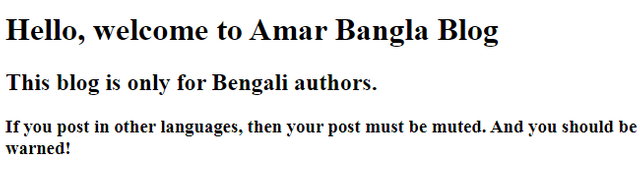
<h1>Hello, welcome to Amar Bangla Blog</h1>
<h2>This blog is only for Bengali authors.</h2>
<h3>If you post in other languages, then your post must be muted. And you should be warned!</h3>
এই কোডটির আউটপুট নিম্নরূপ :

<h1>...</h1> দিয়ে বড়ো Heading
<h2>...</h2> মাঝারি আকারের Heading
<h3>...</h3> এবং এই ট্যাগ দিয়ে ছোট Heading শো করা হয়
প্যারাগ্রাফ লাইন যোগ করা খুবই সোজা । নিচের কোডটি লক্ষ্য করুন -
<p>This is a paragraph line in html.</p>
<p>...</p> ট্যাগ দিয়ে প্যারাগ্রাফ লাইন লেখা হয়
২. বোল্ড ফরম্যাট (Bold Format): খুবই সহজ একটি ট্যাগ, কোডটি লক্ষ্য করুন -
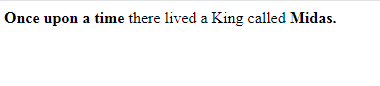
<b>Once upon a time</b> there lived a King called <b>Midas.</b>

<b>...</b> ট্যাগ দিয়ে কোনো অক্ষর, শব্দ বা লাইন বোল্ড করে লেখা হয়
৩. স্ট্রং টেক্সট ফরম্যাট (Strong Text Format):
নিচের কোডটি লক্ষ্য করুন ---
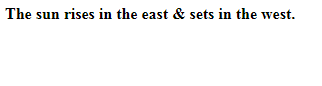
<strong>The sun rises in the east & sets in the west.</strong>

... ট্যাগ দিয়ে কোনো অক্ষর, শব্দ বা লাইন স্ট্রং করে লেখা হয়
৪. ইটালিক বা বাঁকা টেক্সট ফরম্যাট (Italic Text Format):
নিচের কোডটি লক্ষ্য করুন ---
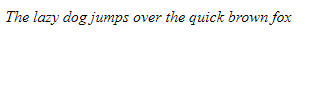
<i>The lazy dog jumps over the quick brown fox</i>

<i>...</i> ট্যাগ দিয়ে কোনো অক্ষর, শব্দ বা লাইন ইটালিক পজিশনে বা কাত করে লেখা হয়
৫. মার্ক টেক্সট ফরম্যাট (Mark Text Format): আমরা সবাই বইয়ের ইম্পর্টান্ট লেখাগুলি হলুদ মার্কার পেন দিয়ে মার্ক করেছি ছাত্রাবস্থায় । এখানেও মার্ক বলতে সেটাই বোঝানো হয়েছে , ইম্পরট্যান্ট টেক্সটগুলি কিভাবে html কোডে মার্ক করা হয় তাই দেখাবো আজ -
নিচের কোডটি লক্ষ্য করুন ---
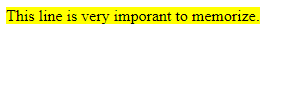
<mark>This line is very imporant to memorize.</mark>

<mark>...</mark> ট্যাগ দিয়ে কোনো অক্ষর, শব্দ বা লাইন মার্ক করে দেওয়া হয়
৬. স্মল বা ছোট টেক্সট ফরম্যাট (Small Text Format): এই ট্যাগটি দিয়ে একই ফন্ট সাইজে রেখে কোনো টেক্সটকে ছোট করে লেখা হয় ।
নিচের কোডটি লক্ষ্য করুন ---
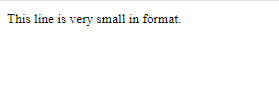
<small>This line is very small in format.</small>

<small>...</small> ট্যাগ দিয়ে কোনো অক্ষর, শব্দ বা লাইন ছোট করে করে লেখা হয় কোনরূপ ফন্ট সাইজ চেঞ্জ না করে
৭. স্ট্রাইকথ্রু বা মাঝখানে কাটা টেক্সট ফরম্যাট (Strikethrough Text Format):
নিচের কোডটি লক্ষ্য করুন ---
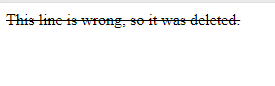
<del>This line is wrong, so it was deleted.</del>

<del>...</del> ট্যাগ দিয়ে কোনো অক্ষর, শব্দ বা লাইন মাজখানে কাটা করে লেখা হয়
৮. আন্ডারলাইনড টেক্সট ফরম্যাট (Underlined Text Format): কোনো লাইন এর নিচে দাগ দেয়া ।
নিচের কোডটি লক্ষ্য করুন ---
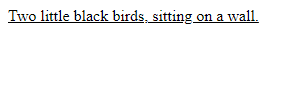
<ins>Two little black birds, sitting on a wall.</ins>

<ins>...</ins> ট্যাগ দিয়ে কোনো অক্ষর, শব্দ বা লাইন এর নিচে দাগ দেয়া হয়
৯. সাবস্ক্রিপ্ট টেক্সট ফরম্যাট (Subscript Text Format): এই ফরম্যাটে লেখা টেক্সট একই লাইনের একটা নরমাল টেক্সট এর একটু নিচে অবস্থান করে, মনে হয় যেন নিচের টেক্সটটা উপরের টার sub টেক্সট
নিচের কোডটি লক্ষ্য করুন ---
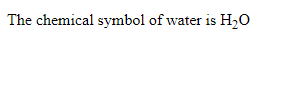
<p>The chemical symbol of water is H<sub>2</sub>O</p>

<sub>...</sub> ট্যাগ দিয়ে কোনো অক্ষর, শব্দ বা লাইন একই লাইনে অন্য একটি লাইনের একটু নিচে লেখা হয়
১০. সুপারস্ক্রিপ্ট টেক্সট ফরম্যাট (Superscript Text Format): এটা সাবস্ক্রিপ্ট টেক্সট ফরম্যাটের উল্টো, এই ফরম্যাটে লেখা টেক্সট একই লাইনে একটা টেক্সট লাইনের একটু উপরে অন্য একটা টেক্সট লাইন লেখা হয় ।
নিচের কোডটি লক্ষ্য করুন ---
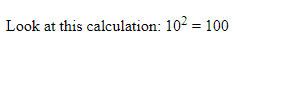
<p>Look at this calculation: 10<sup>2</sup> = 100</p>

<sup>...</sup> ট্যাগ দিয়ে কোনো অক্ষর, শব্দ বা লাইন একই লাইনে অন্য একটি লাইনের একটু উপরে লেখা হয়
১১. ফন্টের রং পরিবর্তন করা (Styling texts by changing colours of fonts):
নিচের কোডটি লক্ষ্য করুন ---
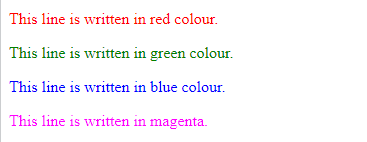
<p style="color:red;">This line is written in red colour.</p>
<p style="color:green;">This line is written in green colour.</p>
<p style="color:blue;">This line is written in blue colour.</p>
<p style="color:magenta;">This line is written in magenta.</p>

style="color:COLOR_NAME/COLOR_CODE;" ATTRIBUTE দিয়ে কোনো অক্ষর, শব্দ বা লাইন নির্দিষ্ট কালারে লেখা হয়
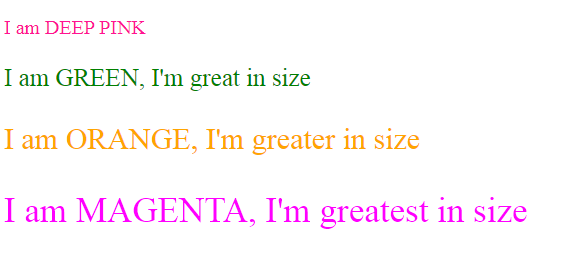
১২. ফন্টের সাইজ পরিবর্তন (Styling texts by changing size of fonts):
নিচের কোডটি লক্ষ্য করুন ---
<p style="color:deeppink; font-size:20px;">I am DEEP PINK</p>
<p style="color:green; font-size:25px;">I am GREEN, I'm great in size</p>
<p style="color:orange; font-size:30px;">I am ORANGE, I'm greater in size</p>
<p style="color:magenta; font-size:35px;">I am MAGENTA, I'm greatest in

style="font-size:SIZE_IN_PIXEL;" ATTRIBUTE দিয়ে কোনো ফন্টের সাইজ নির্দিষ্ট সাইজে পরিবর্তন করা হয়
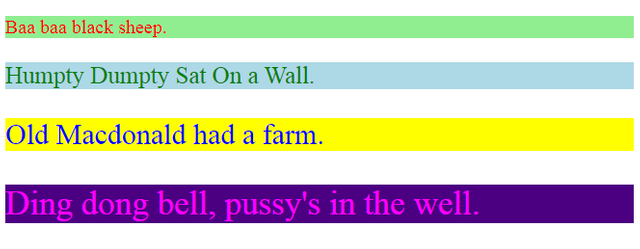
১৩. ফন্টের ব্যাকগ্রাউন্ড কালার চেঞ্জ করা (Styling texts by changing back-ground clours of fonts):
নিচের কোডটি লক্ষ্য করুন ---
<p style="color:red; font-size:20px; background-color:lightgreen;">Baa baa black sheep.</p>
<p style="color:green; font-size:25px; background-color:lightblue;">Humpty Dumpty Sat On a Wall.</p>
<p style="color:blue; font-size:30px; background-color:yellow;">Old Macdonald had a farm.</p>
<p style="color:magenta; font-size:35px; background-color:indigo;">Ding dong bell, pussy's in the well.</p>

style="background-color:COLOR_NAME/COLOR_CODE;" ATTRIBUTE দিয়ে কোনো অক্ষর, শব্দ বা লাইন এর ব্যাকগ্রাউন্ড কালার চেঞ্জ করা হয়
বি: দ্রঃ Steemit mardown এডিটর অনলি লিমিটেড html কোড সাপোর্ট করে , তাই উপরের সব html কোড steemit markdown এডিটরে কাজ করবে না । খুব শীঘ্র আমি steemit markdown এডিটর সাপোর্ট করে এমন কোডগুলি নিয়ে বিস্তারিত আলোচনা করবো ।
https://html-online.com/editor/ এই ওয়েবসাইটে গিয়ে ডানদিকের ঘরে html কোডগুলি বসিয়ে টেস্ট করে দেখুন সবগুলিই কাজ করবে ।
অনেক অনেক ধন্যবাদ দাদা। আপনার এই পোস্টটি খুবই গুরুত্বপূর্ণ। আমি এই পোস্টটি আমার ব্লগে রিস্টিম করেছি। এবং কোড গুলো আমার নোট বুকে জমা করে রেখেছি। এরকম html কোড শিখতে পারলে আমাদের পোস্ট কোয়ালিটি আরো সুন্দর হবে।
শুভেচ্ছা রইলো
@sabbirrr
চমৎকার একটা পোস্ট এই ধরনের পোস্টের জন্য অপেক্ষা করছিলাম ।আমি এই কমিউনিটির সবাইকে অনুরোধ করব যারা নিজের পোস্ট কে সুন্দর করতে চান। তারা অবশ্যই এই পোস্টটা মনোযোগ দিয়ে পড়ুন। এই পোস্টটা পড়লে আপনার কাজকে আপনি অন্য লেভেলে নিয়ে যেতে পারবেন।আমি রিইস্টিম করছি যাতে সবাই এটা জানে।
তবে একটা জিনিস মনে রাখতে হবে steemit markdown editor অনেক html কোডেকে সাপোর্ট করে না, invalid কোড হিসাবে শো করে ।
দাদা ধন্যবাদ। আমি এতক্ষণ একটা কোড চেষ্টা করছিলাম। কিন্তু হচ্ছে না।এখন বুঝতে পারলাম।
আমি আর একদিন steemit markdown নিয়ে বিস্তারিত আলোচনা করবো ।
অসংখ্য ধন্যবাদ দাদা। আশা করি সেটা আমাদের অনেক কাজে লাগবে।
অসংখ্য ধন্যবাদ এরকম একটা পোস্ট করার জন্য। আশাকরছি এতে করে অনেক নতুন Steem ব্যবহারকারির অনেক উপকার হবে।
আসাধারণ একটা পোষ্ট।যেটা আমাদের সবার জন্য উপকারে আসবে।আমি মনে করি যারা দীর্ঘ দিন ধরে স্টিমাইট এ কাজ করছে তাদের অনেকও এগুলো জানে না।তাই এগুলো আমাদের সবার জন্য জানা দরকার।আমি এই পোষ্ট থেকে একটা পোষ্ট যে কতটা সুন্দর করা যায় তা সম্পূর্ণটা শিখলাম।আশা করি আমার পোষ্টগুলোতে সেটা আপনাদেরকে দেখাতে পারব।ধন্যবাদ @rme আমাদেরকে এতো সুন্দর বিষয় জানানোর বা বোঝানোর জন্য।
স্টিমিট এ একটু প্রব্লেম হবে, সব কোড সাপোর্ট করবে না , আপনি পোস্টের শেষের দিকের অংশটুকু পড়ুন ।
ওহহ,ঠিক আছে দাদা।কালকে আমি শেষের কিছু কোর্ড ব্যবহার করতে গেলাম।কিন্তু হলো না।এখন আপনার বলার কারণে বিষয়টা জানতে পারলাম।। ধন্যবাদ বিষয়টা জানানোর জন্য।
অসাধারন পোস্ট অনেক নতুন ইউজার আছে যারা এই পোস্ট দেখে নিজেদের পোস্ট গুলোকে ভালোভাবে স্টাইল করতে পারবে। ধন্যবাদ দাদা❤️
অনেক ,অনেক ধন্যবাদ দাদা খুবই উপকারী একটা ব্লগ লিখেছেন। কেবল একটা প্র্যাকটিক্যাল করে দেখলাম আমি সাকসেসফুল যা আমার কাছে ম্যাজিকের মতো মনে হচ্ছে ।আস্তে আস্তে করে সবগুলো শিখে নেব।
দাদা সবগুলো তো কাজ করে না!
html কোড হিসাবে সবগুলিই কাজ করবে কিন্তু steemit markdown এ সব কোড কাজ করবে না । কারণ steemit markdown অনলি লিমিটেড html code সাপোর্ট করে । আমি নেক্সট দিন স্টিমিট মার্কডাউন এর উপরে বিস্তারিত পোস্ট করবো একটা ।
ধন্যবাদ আপনাকে।
https://html-online.com/editor/ এখানে দেখুন, ডানদিকে কোডগুলি বসান সবগুলি কাজ করবে ।
অনেক ধন্যবাদ দাদা, চেষ্টা করে দেখব।
খুব সুন্দর, এবং খুব গুরুত্বপূর্ণ।
বেশ চমৎকার ব্লগ, নিঃসন্দেহে এটা নতুনদের ব্লগ উপস্থাপনের ক্ষেত্রে কার্যকর ভূমিকা রাখবে। অবশ্য সত্যি বলতে কিছু কিছু কোড আমি নিজেও ব্যবহার করবো, কারন এগুলো আমার কাছে সহজ মনে হচ্ছে। ধন্যবাদ
Steemit mardown এডিটর অনলি লিমিটেড html কোড সাপোর্ট করে , তাই উপরের সব html কোড steemit markdown এডিটরে কাজ করবে না । খুব শীঘ্র আমি steemit markdown এডিটর সাপোর্ট করে এমন কোডগুলি নিয়ে বিস্তারিত আলোচনা করবো ।
https://html-online.com/editor/ এই ওয়েবসাইটে গিয়ে ডানদিকের ঘরে html কোডগুলি বসিয়ে টেস্ট করে দেখুন সবগুলিই কাজ করবে ।
স্যার খুবই গুরুত্বপূর্ণ পোস্ট। অসংখ্য অসংখ্য অসংখ্য ধন্যবাদ সুন্দর একটি টপিক উপহার দেওয়ার জন্য
খুব দরকারী পোস্ট আমি মনে করি আপনি এইচটিএমএল কোড ব্যবহার করে ঝরঝরে পাঠ্যে উত্সাহ দেওয়ার জন্য আপনি একটি খুব ভাল পোস্ট করেছেন