আপনার স্টিমিট পোস্টটিকে দৃষ্টিনন্দন করুন মার্কডাউন কোড ব্যবহার করে (Give your Steemit Post a wonderful look by using markdown code)
হ্যালো বন্ধুরা,
শুভ সন্ধ্যা, কেমন আছেন আপনারা ? বিগত একটি পোস্টে আমি বলেছিলাম যে কোনো একদিন আমি মার্কডাউন কোড ব্যবহার করে স্টিমিট পোস্ট কিভাবে দৃষ্টিনন্দন করা যায় সে ব্যাপারে বিস্তারিত আলোচনা করবো । ভাবলাম আজকে সেই ব্যাপারে কিছু আলোকপাত করি । তো আর ভূমিকা না করে চলুন শুরু করা যাক আমাদের "স্টিমিট দৃষ্টিনন্দন" করার মিশনটি ।
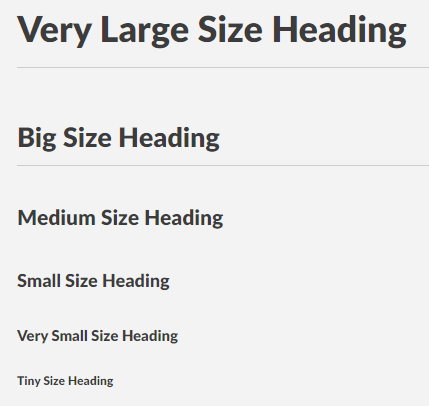
হেডিং বা শিরোনাম (Heading Syntax): সাধারণত ৬'রকমের হেডিং syntax use করা হয় । আমি নিচে সে গুলো তুলে দিচ্ছি -
# Very Large Size Heading
## Big Size Heading
### Medium Size Heading
#### Small Size Heading
##### Very Small Size Heading
###### Tiny Size Heading
আউটপুট :

লক্ষ করুন যতগুলি হ্যাশ ট্যাগ (#)use করা হয়েছে হেডিং তত ছোট সাইজের হয়ে গেছে । একটা জিনিস লক্ষ রাখবেন # এর পরে কিন্তু একটা space দেয়া অবশ্যই জরুরি তার পরে আপনার টেক্সট লিখবেন । না হলে কোডটি কাজ করবে না ।
প্যারাগ্রাফ (Paragraph Syntax): আলাদা আলাদা প্যারা লিখতে চাইলে নিচের এই কোডটি যোগ করুন -
<p>Today, I've started to teach markdown coding in steemit.</p>
<p>This is easy to learn & is more effective to make your posts in steemit beautiful looking.</p>
আউটপুট :

<p>......</p> এই ট্যাগ use করে প্যারা লাইন যোগ করা হয় ।
বোল্ড ফরম্যাট (Bold Format): খুবই সহজ একটি ট্যাগ, কোডটি লক্ষ্য করুন -
<b>Once upon a time</b> there lived a King called <b>Midas.</b>
আউটপুট :

<b>...</b> ট্যাগ দিয়ে কোনো অক্ষর, শব্দ বা লাইন বোল্ড করে লেখা হয়
**..** এই syntax ও use করা হয় , যেমন - **Once upon a time** there lived a King called **Midas.**
স্ট্রং টেক্সট ফরম্যাট (Strong Text Format): স্ট্রং আর বোল্ড একই রকমের, দুটি ট্যাগই টেক্সটকে মোটা করে দেখায় । তবে এদের মধ্যে একটা সূক্ষ পার্থক্য আছে । বোল্ড হরফ ব্যবহার করা হয় পাঠকের মনোযোগ আকর্ষণ করার জন্য আর স্ট্রং ট্যাগ use করা হয় টেক্সটটির ইম্পর্ট্যান্স বোঝাতে ।
নিচের কোডটি লক্ষ্য করুন ---
<strong>The sun rises in the east & sets in the west.</strong>
আউটপুট :

<strong>... </strong> ট্যাগ দিয়ে কোনো অক্ষর, শব্দ বা লাইন এর ইম্পর্ট্যান্স বোঝানো হয়
লাইনের শেষ বোঝাতে ট্যাগ (Break of Lines Syntax) : এই ট্যাগ use করে যে কোনো লাইনের শেষ বোঝানো হয়ে থাকে, ফলে নতুন একটা লাইনের সূচনা অটোমেটিক্যালি শুরু হয় ।
DING DONG BELL<br>
Ding dong bell,
Pussy's in the well.
Who put her in?
Littly Johnny Green.
আউটপুট :

উপরের কোডটি লক্ষ করুন break of lines ট্যাগ ইউজ করার জন্য rhymes টির টাইটেল নেম এর শেষে ওই লাইনটি শেষ হয়ে তার একটি লাইন নিচ থেকে মূল লেখাটি শুরু হয়েছে। তার মানে ছড়াটির শিরোনাম একটি লাইন আর ছড়ার বাকি লেখাগুলি একটি লাইন ।
<br> ট্যাগ use করে break of lines করা হয় ।
ইটালিক বা বাঁকা টেক্সট ফরম্যাট (Italic Text Format):
নিচের কোডটি লক্ষ্য করুন ---
<i>The lazy dog jumps over the quick brown fox</i>
আউটপুট :

<i>...</i> ট্যাগ দিয়ে কোনো অক্ষর, শব্দ বা লাইন ইটালিক পজিশনে বা কাত করে লেখা হয়
*..* এই syntax ও use করা হয় , যেমন - *The lazy dog jumps over the quick brown fox*
আর যদি আপনি বোল্ড আর ইটালিক দুটি এক সাথে ব্যবহার করতে চান তো ৩টি asterix ব্যবহার করতে হবে -
যেমন - ***The lazy dog jumps over the quick brown fox***
Strikethrough বা মাঝখানে কাটা ফরমেট :
কখনো কখনো আমাদের একটি শব্দ বা লাইনের মাঝখানে কাটা অবস্থায় শো করা লাগে, ভুল বোঝাতে এটি করা হয় -
~~This line is completely wrong.~~
আউটপুট :

~~...~~ এই syntax দিয়ে কোনো অক্ষর, শব্দ বা লাইন মাঝখানে কাটাকরে লেখা হয়
Unordered List (বিনাক্রম বা অনিয়মিত লিস্ট): কোনোরকম ক্রমিক নম্বর ছাড়া এই লিস্ট create করা হয়
- List item-01
- Lisit item-02
- List item-03
আউটপুট :

ড্যাশ (-) এর পরে একটা স্পেস দিয়ে বিনাক্রম লিস্ট তৈরী করতে হয় । উপরের কোডটি লক্ষ করুন ।
Ordered List (ক্রমিক লিস্ট) : ১, ২, ৩ এই ভাবে ক্রমিক নাম্বার দিয়ে করা লিস্ট
1. List item-01
2. List item-02
3. List item-03
আউটপুট :

1 এর পরে একটা dot (.) দিয়ে তারপরে একটা স্পেস , এর পরে নিউ লাইন এ 2 এর পরে একটা dot (.) দিয়ে তারপরে একটা স্পেস, এই ভাবে পরপর ক্রমিক নম্বর দিয়ে এই বিনাক্রম লিস্ট তৈরী করতে হয় । উপরের কোডটি লক্ষ করুন ।
Blockquote (এক একটা ব্লক কে পুরো কোট করা)
> Mary had a little lamb
> Little lamb, little lamb
> Mary had a little lamb
> It's fleece was white as snow
আউটপুট :

প্রত্যেকটি লাইনের শুরুতে greater than sign (>) এর পরে একটা স্পেস দিয়ে যাই লেখা হবে সেটা quoted দেখাবে ।
Code Block : এটা normally use করা হয় যখন একটা মার্কডাউন কোডের ভিতর কোনো সোর্স কোডকে নরমাল ভাবে শো করার প্রয়োজন হয় তখন । code block use করে যে কোডটি দেখানো হয় সেটি একটি ব্লক আকারে প্রদর্শিত হয় ।
<html>
<head>
<title>Review</title>
</head>
</html>
আউটপুট :

এই ব্লক কোডটি লেখা বেশ সহজ, লাইনের একদম শুরুতে পরপর ৪ (চার) টি স্পেস দিয়ে যাই লেখা হোক না কেন সেটাকে Code Block হিসাবে শো করবে
টেবিল তৈরী করা (Table Creation):
দুই ভাবে টেবিল create করা যায়, একটা বিশুদ্ধ মার্কডাউন কোড অন্যটা html কোড । আমি html কোড টা use করি । আপনাদের সুবিধার্থে দুটি'ই শেয়ার করলাম এখানে -
| Column-1 | Column-2 | Column-3 |
|--|--|--|
| data1 | data2 | data3 |
| data4 | data5 | data6 |
আউটপুট :
| Column-1 | Column-2 | Column-3 |
|---|---|---|
| data1 | data2 | data3 |
| data4 | data5 | data6 |
| | |
|--|--|
| | |
উপরের কোডটি লক্ষ করুন , ডানদিকে যতগুলি ঘর "।" দিয়ে বাড়াবেন ততগুলি column বাড়বে , আর নিচের দিকে যতগুলি ঘর "।" দিয়ে বাড়াবেন ততগুলি row বাড়বে । এই ভাবে যতখুশি টেবিল বানানো যায় , যে কোন column ও row বিশিষ্ট ।
এই বার html code -
<table>
<tr>
<th>Column-1</th>
<th>Column-2</th>
<th>Column-3</th>
</tr>
<tr>
<td>data1</td>
<td>data2</td>
<td>data3</td>
</tr>
<tr>
<td>data4</td>
<td>data5</td>
<td>data6</td>
</tr>
</table>
আউটপুট :

Hyperlink (হাইপারলিঙ্ক )
নিচের কোডটি লক্ষ করুন -
[Visit my first Steemit Account](https://steemit.com/@royalmacro)
আউটপুট :
Visit my first Steemit Account
থার্ড ব্রাকেট [] এর মধ্যে যেটা লিখবেন সেটাই মূল টেক্সট হিসাবে শো করবে , অরে ফার্স্ট ব্রাকেটের () মধ্যে যে http url লিংক টি দেবেন সেটাই হাইপারলিংক ।
ছবি সংযোজন (Image Add & Show ):

আউটপুট :

ফ্যাক্টোরিয়াল মার্ক (!) এর পরে থার্ড ব্রাকেটদ্বয় যার মধ্যে ছবির ডেসক্রিপশন থাকবে, এর পরে ফার্স্ট ব্রাকেট বন্ধনী যার মধ্যে ছবির লিংকটি থাকবে । ব্যাস, খুবই সিম্পল ।
Horizontal Rules (আনুভূমিক লাইন টানা)
নিচের সিম্পল কোডটি লক্ষ করুন -
Once upon a time there lived a ogre called Shrek.
***
Far far away, it's a beautiful kingdom. An ogre called Shrek lived in a jungle.
আউটপুট :

Horizontal লাইন টানতে হলে যে লাইনের নিচে টানতে হবে সেই লাইনের ঠিক নিচে একটা লাইন ব্ল্যাঙ্ক রেখে তারপরে তিনটি asterix চিন্হ (***) দিলেই হয়ে যাবে ।
সাবস্ক্রিপ্ট টেক্সট ফরম্যাট (Subscript Text Format): এই ফরম্যাটে লেখা টেক্সট একই লাইনের একটা নরমাল টেক্সট এর একটু নিচে অবস্থান করে, মনে হয় যেন নিচের টেক্সটটা উপরের টার sub টেক্সট
নিচের কোডটি লক্ষ্য করুন ---
<p>The chemical symbol of water is H<sub>2</sub>O</p>
আউটপুট :

<sub>...</sub> ট্যাগ দিয়ে কোনো অক্ষর, শব্দ বা লাইন একই লাইনে অন্য একটি লাইনের একটু নিচে লেখা হয়
সুপারস্ক্রিপ্ট টেক্সট ফরম্যাট (Superscript Text Format): এটা সাবস্ক্রিপ্ট টেক্সট ফরম্যাটের উল্টো, এই ফরম্যাটে লেখা টেক্সট একই লাইনে একটা টেক্সট লাইনের একটু উপরে অন্য একটা টেক্সট লাইন লেখা হয় ।
নিচের কোডটি লক্ষ্য করুন ---
<p>Look at this calculation: 10<sup>2</sup> = 100</p>
আউটপুট :

<sup>...</sup> ট্যাগ দিয়ে কোনো অক্ষর, শব্দ বা লাইন একই লাইনে অন্য একটি লাইনের একটু উপরে লেখা হয়
ছোট্ট লেখা (Tiny Text):
<small></small> tag টি html এ use হলেও স্টিমিট মার্কডাউন এটা সাপোর্ট করে না ।
তাহলে স্মল টেক্সট লিখবো কি ভাবে ? খুব সহজ একটি ট্রিক আছে ।
<sub><sup>....</sup></sub>
<sub><sup>Tiny texts in Steemit Markdown</sup></sub>
<sub>Small Text is Steemit Markdown</sub>
<sup>Small Text is Steemit Markdown</sup>
Tiny texts in Steemit Markdown
Small Text is Steemit Markdown
Small Text is Steemit Markdown
Normal Text is Steemit Markdown
উপরের কোডটি লক্ষ করুন , tiny টেক্সট এর জন্য <sub><sup>....</sup></sub> আর small টেক্সট এর জন্য <sub>....</sub> অথবা <sup>...</sup> use করলেই হবে ।
মাঝখানে লেখা (Center Text Alignment)
নিচের কোডটি লক্ষ করুন -
<center>This text line is in the center</center>
আউটপুট :
<center>...</center> tag ইউজ করে যে কোন টেক্সট বা ছবিকে মাঝখানে align করা পসিবল ।
আজ এই পর্যন্তই , পরে আরো অ্যাডভান্সড কিছু দেখাবো ।
চমৎকার দাদা, পুরো বিষয়টি খুব সহজভাবে উপস্থাপন করেছেন, সবার জন্য বেশ সুবিধা হবে এখন।
নতুনদের কথা ভেবেই পোস্টটি করেছি, আপনাদের তো খুবই ক্লিয়ার ধারণা আছে মার্কডাউন নিয়ে, কিন্তু অধিকাংশ নতুন ব্লগারের বিন্দুমাত্র ধারণা নেই । সেই জন্যই এই পোস্টটি করা ।
এটা সত্য নতুনরা এখনো অনেক অজ্ঞ, তবে শেখার আগ্রহ থাকাটা জরুরী এই ক্ষেত্রে। আশা করছি তারা সুযোগটি নষ্ট করবে না।
আসসালামুয়ালাইকুম, নমস্কার, আদাব। @rme (72) দাদা আমি ইস্টিমেটের নতুন দের মাঝে এক জন।
আপনি আমাদেরকে বুঝানোর জন্য খুব সুন্দর করে সাজিয়ে গুছিয়ে লিখেছেন।
কিন্তু সমস্যা হল আমার মোবাইলে ডিসপ্লেতে পুরো লেখাটা পড়া
যাচ্ছে না। এখন কি করনিয়।
অনেক ধন্যবাদ দাদা ,খুবই উপকারী একটি পোস্ট দিয়েছেন যা আমাদের সকলেরই দরকার।
ধন্যবাদ, কোথাও বুঝতে সমস্যা হলে জানাবেন :)
ধন্যবাদ
ধন্যবাদ
খুবই গুরুত্বপূর্ণ একটি পোষ্ট করেছেন। এই পোস্টটি আমরা যারা নতুন তাদের জন্য খুবই গুরুত্বপূর্ণ ভূমিকা পালন করবে।
নতুনদের জন্যই মূলতঃ পোস্টটি করা , থ্যাংক ইউ
মার্ক ডাউনের যত গুলা পোস্ট দেখেছি এটা আমার কাছে সবচেয়ে সহজ এবং বেস্ট মনে হয়েছে।ধন্যবাদ শেয়ার করার জন্য।
ধন্যবাদ, মার্কডাউনের দ্বিতীয় পোস্টটিও কিন্তু মিস করবেন না ।
এই সব গুরুত্বপূর্ণ জিনিস তো মিস করা যায়না দাদা
এই পোস্টটি আমার ক্ষেত্রে খুবই কার্যকরী হবে।আশা করি অনেকেরই কাজে আসবে। ধন্যবাদ আপনাকে দাদা।
তোমাদের জন্যই পোস্টটি করেছি, তোমাদের উপকারে আসলে খুব খুশি হবে ।
সময় উপযোগী পোস্ট। ধন্যবাদ ভাইয়া।
আপনাকেও ধন্যবাদ :)
এইরকম দিকনির্দেশনা মূলক পোস্ট দেওয়ার জন্য অসংখ্য ধন্যবাদ।
এই পোস্টটির একটা দ্বিতীয় পার্টও আছে , দেখুন সেটা একটু অ্যাডভান্সড লেভেল এর ।
আপনাকে অনেক ধন্যবাদ। নতুনদের জন্য অনেক উপকারী
নতুনদের উপকারে আসলেই আমার পরিশ্রম সার্থক হয়েছে ভাববো ।
👍....দয়া করে আমার পোস্ট গুলি দেখবেন।আমি অনেক সুন্দর ভাবে উপস্থাপন করে থাকি।