এইচটিএমএল ক্লাস 08 : Symbol and emoji in a webpage, Font style in webpage
.jpg)
Symbol and emoji in a webpage :
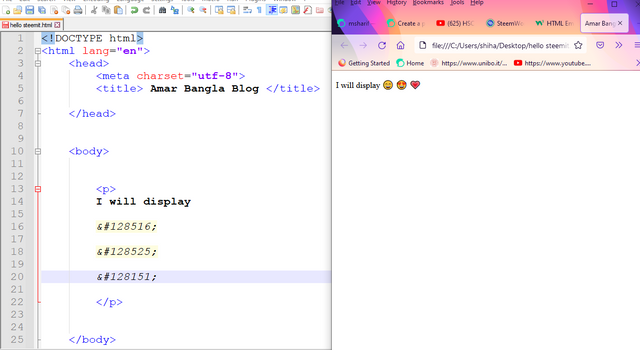
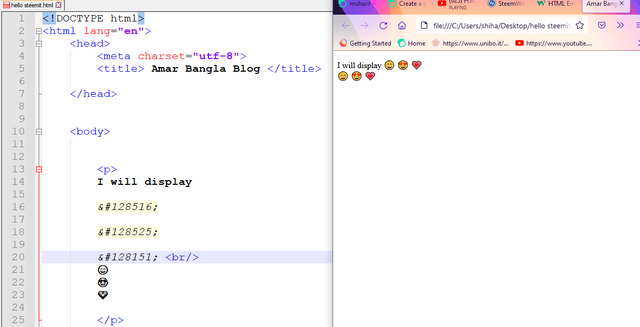
আমরা এর আগের ক্লাস শিখেছিলাম এন্টিটি এর ব্যবহার. এন্টিটি এর মাধ্যমে আমরা যেকোনো সিম্বল আমাদের ওয়েব পেজ গুলোতে দেখাতে পেরেছি. এখানেও একই জিনিস সিম্বল ইমোজি প্রায় একই জিনিস.আমরা এন্টিটি ব্যবহার করে যেভাবে সিম্বল গুলো আমাদের ওই পেজগুলোতে দেখাতে করতে সক্ষম হয়েছি ঠিক একইভাবে ইমোজি গুলো আমরা আমাদের ওয়েব পেজ গুলো দেখাতে পারবে. যেহেতু এখানে কিছু ক্যারেক্টার এর ব্যবহার করতে হবে তাই আমরা আমাদের মেয়েটা ক্যারেক্টার টি এখানে লিখে নিব যেটা আমরা আগে লিখেছিলাম.
ইমোজি গুলো আপনারা যে কোন জায়গা থেকে কপি করে এনে বসাতে পারেন অথবা এর হেক্সাডেসিমেল নাম্বার গুলো ব্যবহার করার মাধ্যমে আপনারা আপনাদের ওয়েবসাইটে ইমোজি গুলো দেখাতে পারেন. এখন আমরা যদি চাই ইমোজি গুলো বড় করব কিভাবে ছোট করব কিভাবে এগুলো আমরা যখন সিএসএস শিখব তখন দেখবো কিভাবে বড় ছোট বার অন্যান্য কাজ করা যায়. এখন আমি নিচে কোডিং এর মাধ্যমে দেখিয়ে দিচ্ছি কিভাবে আপনারা ইমোজি গুলো আপনাদের ওয়েব পেজে দেখাতে পারেন. আমি এখানে https://www.w3schools.com/html/html_emojis.asp ওয়েবসাইট থেকে ইমোজি গুলো নিয়ে ব্যবহার করেছে. আপনারা চাইলে ব্যবহার করতে পারেন.


Font style in webpage :
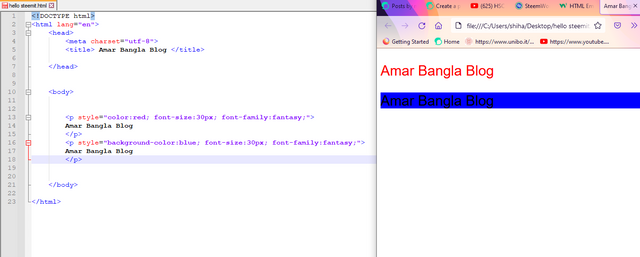
আগে জানি এট্রিবিউট ব্যবহার করে একটি লেখার বিভিন্ন ধরনের ডিজাইন করার সময়. এখানে আমরা একই কাজ করেছি. এক্টিভেট ব্যবহারের মাধ্যমে Amar Bangla Blog font-size দিয়েছি কালার করেছি এবং আর বিভিন্ন কাজ করা সম্ভব. এখানে আমি ফন্ট সাইজ এর জন্য px ব্যবহার করেছি. Px হল লেখা বড় ছোট করার একটি একক যা আমরা যখন কোন লেখা বড় বা ছোট করব তখন তার সাইজ লেখার সাথে এটা লিখব. এরপর আমরা আসি font-family তে এখানে আমরা ব্যবহার করেছি fantasy যা font-family এর একটি অংশ. আমরা font-family ফ্যামিলি তে কি কি ব্যবহার করতে পারব আর একটি ওয়েবসাইট আমি আপনাদেরকে সাজেশন করতে চাই সেটি হল https://developer.mozilla.org/en-US/docs/Web/CSS/font-family ওয়েবসাইট থেকে আপনারা কোন ধরনের ফন্ট লিখবেন তা খুব সহজেই পেয়ে যাবেন.

আপনারা যারা আগের ক্লাসগুলো মিস করেছেন তাদের জন্য নিচে আমি আগের ক্লাসগুলো লিঙ্কগুলো শেয়ার করছি।
এইচটিএমএল ফুল কোর্স || কি কি থাকবে আমাদের এই কোর্স এর মধ্যে
এইচটিএমএল ক্লাস 01 : Introduction to HTML ,Tag, element & attribute
এইচটিএমএল ক্লাস 02 : HTML এর সাধারণ গঠন, First html webpage Create
এইচটিএমএল ক্লাস 03 : Heading tag ,Horizontal rules, Align attribute, Paragraph tag
এইচটিএমএল ক্লাস 04 : HTML Style and color
এইচটিএমএল ক্লাস 05 : Text Formatting Tag
এইচটিএমএল ক্লাস 06 : HTML Validator, How to write bangla in webpage
এইচটিএমএল ক্লাস 07 : Entity, pre tag, comment
আমার এই ক্লাসে যদি কোন ধরনের ভুল-ভ্রান্তি হয়ে থাকে তাহলে অবশ্যই ক্ষমার দৃষ্টিতে দেখবেন এবং আমাকে ভুল সংশোধন করার জন্য সুযোগ করে দিবেন. আশা করছি খুব ভালো একটি জার্নি হবে আপনাদের সাথে। মতামত আশা করছি আপনাদের সকলের মতামত এই আমাকে সাহস যোগাবে কোর্স এর টিউটোরিয়াল গুলো তৈরি করার জন্য। কারণ আমি বিশ্বাস করি এই কোর্সের পর আপনারা সকলেই প্রোগ্রামিং এবং ওয়েব ডিজাইনের প্রতি অনেক আত্মবিশ্বাসী হয়ে উঠবেন। সকলের সুস্বাস্থ্য কামনা করছি।
Cc :
@steemcurator01
@steemchiller
@amarbanglablog

ধন্যবাদ আপনাকে এইচটিএমএল ক্লাসটি ধারাবাহিকভাবে প্রকাশ করার জন্য, যদিও আমি জানি যে কোন টিউটোরিয়ার তৈরী করা খুবই কষ্টের।
ধন্যবাদ ভাই
আমি অল্প অল্প করে পারি। শুরু করছিলাম কিন্তু করোনার কারণে আর শেষ করতে পারি নি ।।