My Skill is My Power || Season-28 by @ahsansharif
Hello Everyone
I'm AhsanSharif From Pakistan
Greetings to you all, hope you all are well and enjoying a happy moment of life with steem. I'm also good Alhamdulillah. |
|---|
I hope everyone is well and enjoying their lives. First of all, I would like to thank @pea07 for organizing this great contest, with the help of which we can share our skills. I hope that through these skills, other people will also benefit. They will also know how something is performed. So, keeping this in mind, I have web development skills, so I will share these skills here.

Design On Canva
Web Development / Battery Animation
Everyone knows about web development, and everyone knows its specifics, but as an additional step, I will create a battery animation here, which we can use in any of our projects. To create a battery project, we will only have to resort to HTML and CSS. Through HTML, we will create its structure, and through CSS, we will design it the way we want.
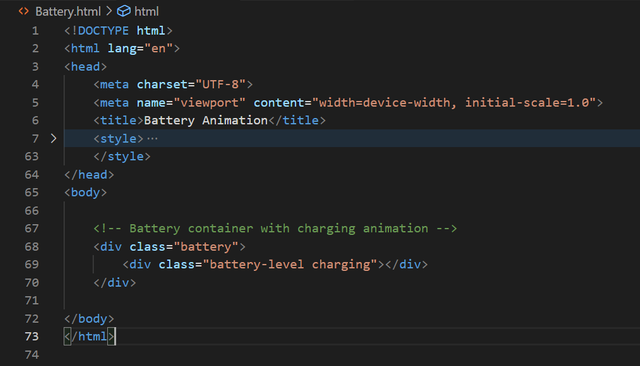
First of all, I created a file called battery.html. After creating that file, I wrote the basic HTML code and entered the body code. Through this, we have now created the structure of our web page.
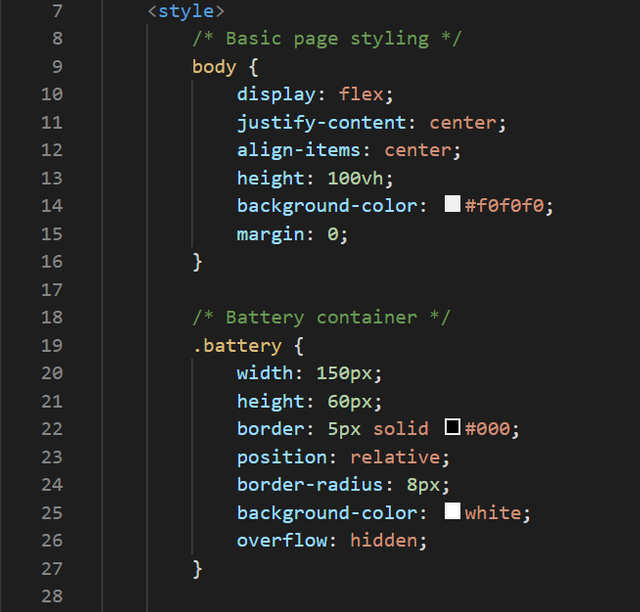
HTML Code:

Ss From My Visual Studio Code
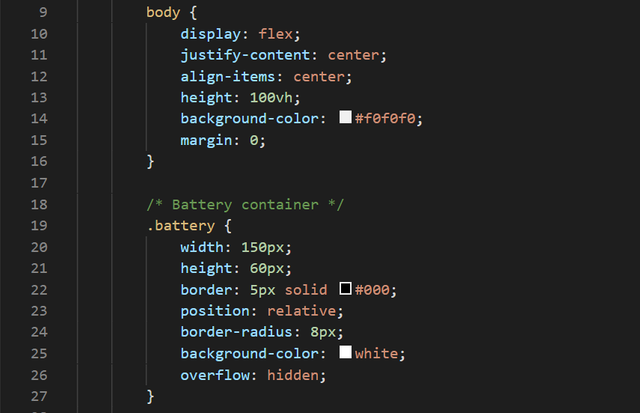
Here in the style tag, I have written some body elements. Through this, we will create the outline of our battery. We have set its width, height, position, background color, etc. Through this, our simple battery circle, within which our battery will work, has been created.

Ss From My Visual Studio Code
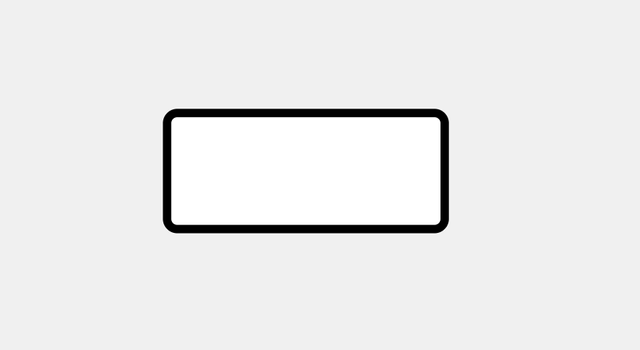
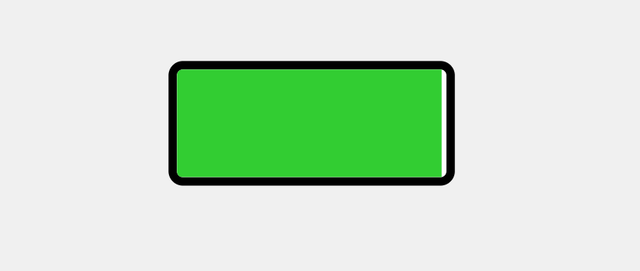
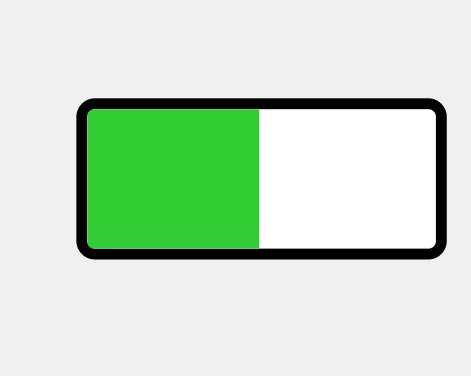
In the image below, you can see that our final output is ready, in which we have only created the outline of our battery, we have not yet added any animation inside it.
 Ss From Chrome
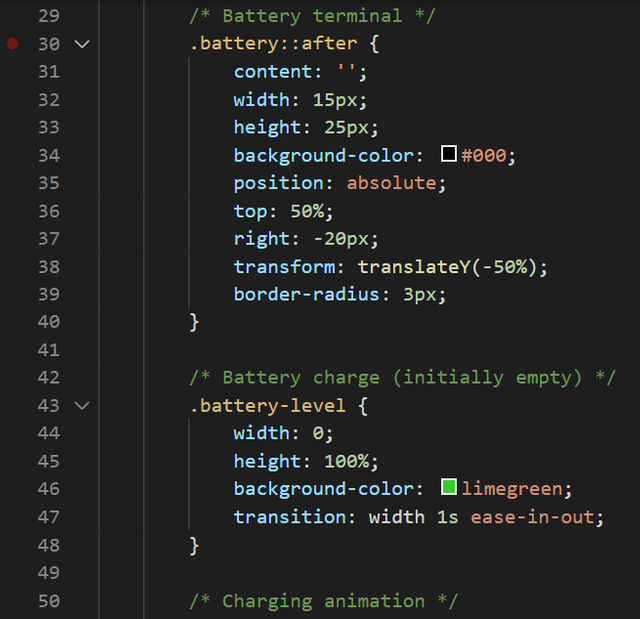
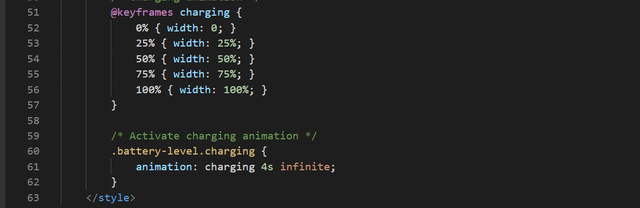
Ss From ChromeI have animated my battery using the code given below. The purpose of animating the battery is that it will appear to be flowing from the inside. It will appear to flow from our left to the right. Just like when we put any mobile on charging, during this time our battery starts running. Similarly, I have kept the color of the animation inside here green and it will go from the beginning to the end and then start going back again.
CSS Code:
 |  |
|---|

Ss From My Visual Studio Code
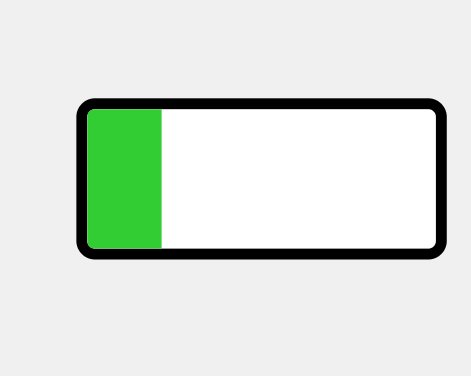
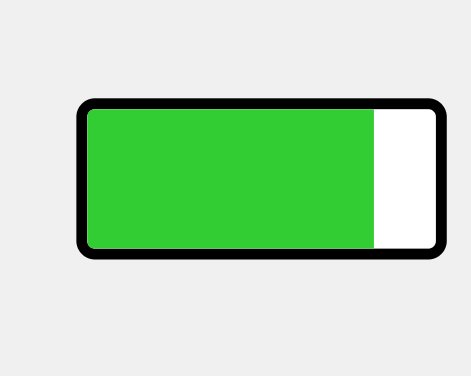
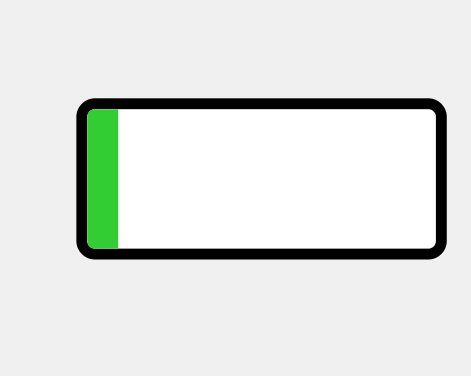
This is the final output of our project in which you can see that our battery has started flowing inside the outer line of our battery. You won't see it flowing in the picture, but you can see it flowing in the GIF given below.
Final Output:
 Ss From Chrome
Ss From Chrome
Where do we use it?
- If we are creating any web-based application or creating any dashboard that connects to hardware devices such as smartphones, laptops, etc., then we can use this battery animation to show the current charge level of our connected devices.
- We can also present this battery animation as loading, so that whenever we search for something, a loading icon is shown to us, so we can replace this icon with this as we can as a spin roll.
- There are many gadgets whose use is important in our lives, so we can use this on top of these gadgets which are application based, we use it to check the power of our gadgets.
- Developers use this animation when they want to show off their HTML or CSS skills in their portfolio, so this battery animation is used there.
- There are different types of games in which animation is used. When we are driving a vehicle, its power is shown on the side. Through this animation, we can judge the power of the vehicle, and how much power it has. Similarly, we can see the power of any enemy and how long it will survive.
Thanks a lot for staying here. I would like to invite @eveetim, @hudamalik20, @neelofar to join this contest.
Cc:
@pea07

This is truly outstanding and impressive too, I have always admired people with computer skills and yours is so amazing. Good job and success to you
Thank you so much dear for staying here. My pleasure you like it. I wish you success.
Thank you so much dear @memamun for the support 💕