Club 75|| How to make a Digital Web design banner using pixellab App by @christnenye
Greetings steemians, Wonderful Sunday to you all.
However, today I will be writing on the process of designing a digital Web design banner and it will be in steps or guide. This design will be carried out using pixellab App mostly found on smartphones.
 final design
final design
Another of my passion is web designing though I am still learning and finding my way to master it. It's great importance of every business, organizations, school etc to own a website. One can either own or learn how to design the banner for persons that design or develpes a website.
What is a digital Web design banner
It is a banner that contains the kind of websites or web Application built by the developer. It's mostly digital because a website can only be operated digitally, it lays emphasis on the type of websites or web app that can be designed and developed by the designer. It also illustrates the of kind services the website or web app will render.
Materials needed for this design
💻 A cartoon character of a man making use of a laptop or any other picture of your choice
💻 A cartoon picture of desktop, laptop and smartphones illustrating where the website works.
It's of great importance to make use of background removal for clean view of the picture on the banner
Below are the steps I used to achieve this, one needs to download pixellab App from play store before starting to design.
STEP 1
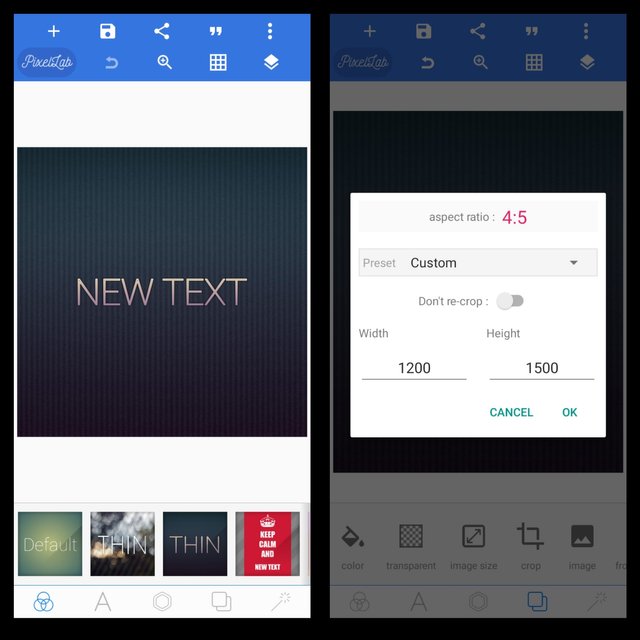
Open pixellab App on your smart phone and reside the clipboard with 1200 width and 1500 height. This is because the banner should be a bit longer, then give it a light pink color as displayed below

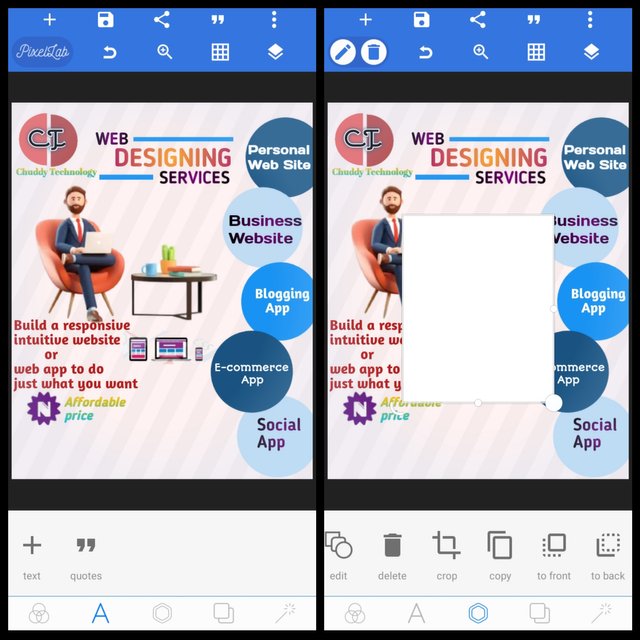
Step 2
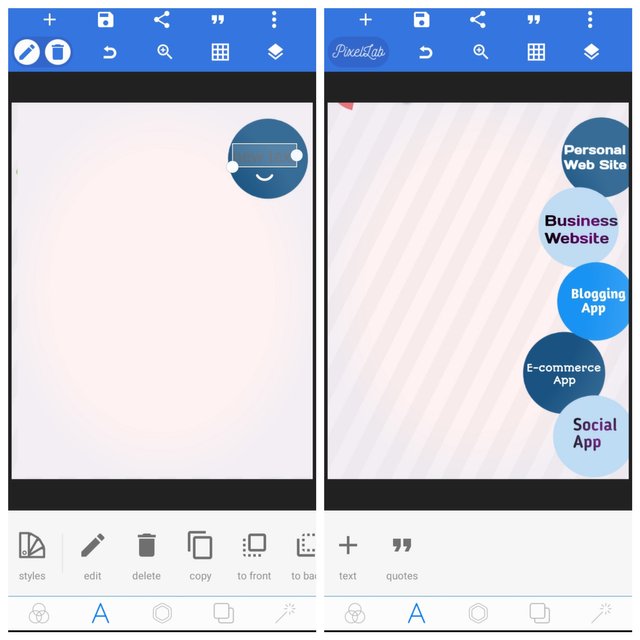
Give the background light pink color. Here is the beginning of the design: draw a circle give it a sky-blue, light-blue and dark blue color respectively then, use the text-box to write the kind of websites built buy the designer or developer. As displayed below

Step 3
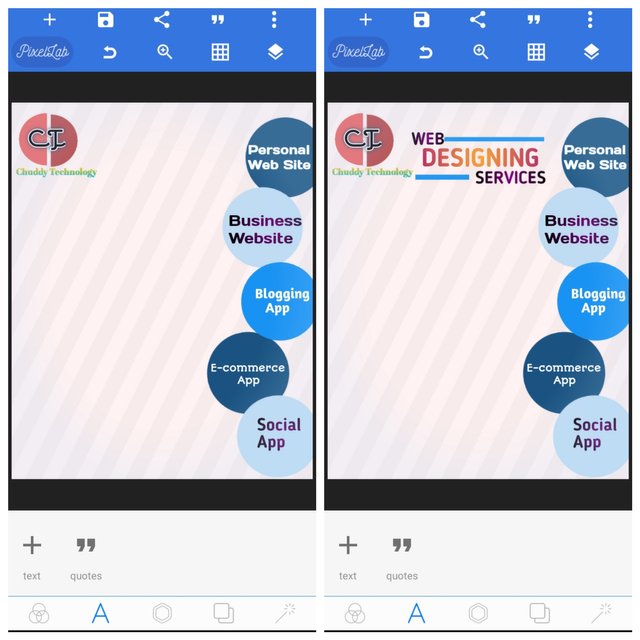
Next is the logo: Insert two semi circle and use text-box to write the logo name and the remaining text as displayed below

Step 4
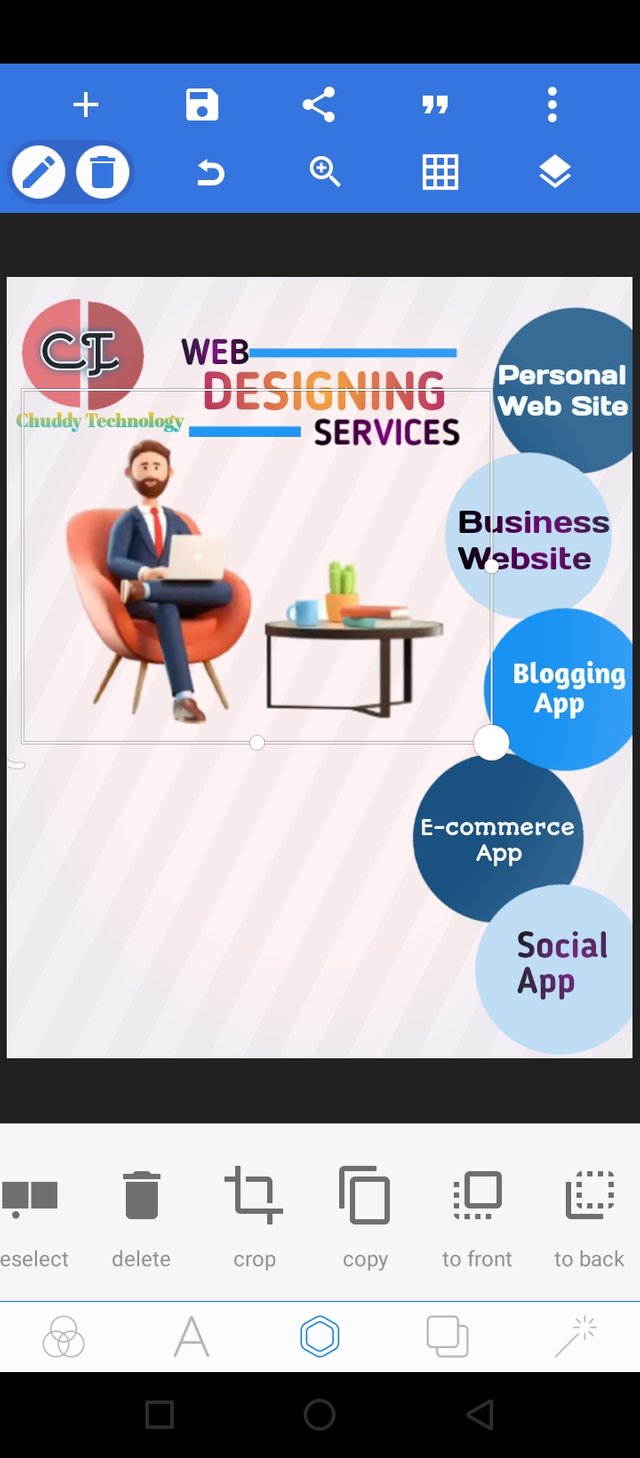
Next, Import the cartoon character of a man sitting with a laptop. This shows what the design is all about

Step 5
Next, use the text-box to write what the advert is all about and import the cartoon character telling the kinds of devices where the website will work on as displayed below

Step 6
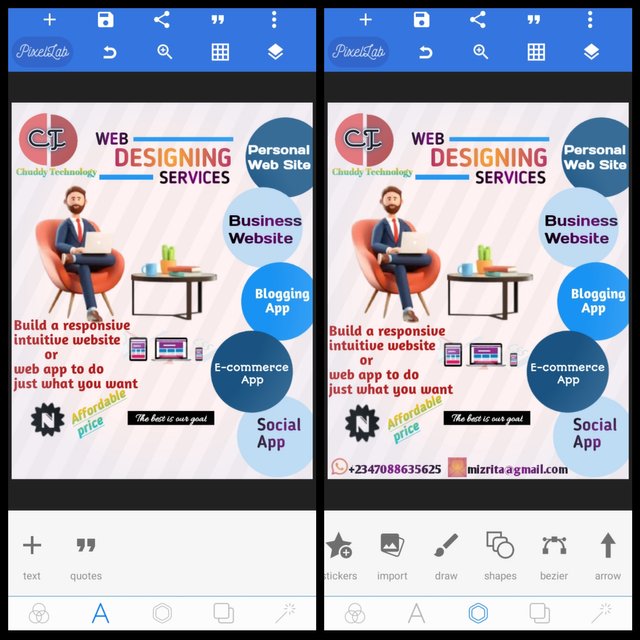
Next: use a text-box and write the below text, also draw a rectangle shape and give it a black background. As displayed below

Step 7
Write the contacts of the designs.
Note: the positions of the text and pictures is very important

Step 8
Save the design so it can be rendered out as a picture for printing or digital use. Thus, this is the final design.

Thanks for visiting my blog, I really appreciate your time.
Thank you for contributing to #LearnWithSteem theme. This post has been upvoted by @Reminiscence01 using @steemcurator09 account. We encourage you to keep publishing quality and original content in the Steemit ecosystem to earn support for your content.
Regards,
Team #Sevengers
Hi, @christnenye
Thank you so much for sharing your post at #steemit-graphics community. We are extremely happy to see your post.
Congratulations, your post has been supported by @steem4nigeria. This is the official community account of Nigerians on Steemit. You can reach us here on our community account.
Discord Facebook Twitter
Hello, I will like to invite you to the ongoing Power up promotion and stand a chance of winning 2000SP in delegation. This is a great opportunity you wouldn't want to miss to build your Steem power and win delegation rewards. Join the contest using the link below.
Contest Alert (#growwithsteem-naija) Let's Grow Bigger Naija (Powerup/Promotion) by @ngoenyi. Win Monthly Delegation
Thanks @reminiscence01, for appreciating me ☺️☺️.
Great work
Thanks, just went through your blog I must attest you're doing great, I will love to read your book the journey. Keep soaring higher to achieve the best.
Steem on
You're welcome
Hood work