Sec S19W2 || Creation of an organized page layout (Basic concepts of CSS 3).


Quiz.
1 - What is the full meaning of CSS.
a) Cescading Style Sheets
b) Cascading Style Sheets
c) Cabonated Style Sheets
| Answer: b) Cascading Style Sheets. |
|---|
2 - Which of the following is not a way of implementing CSS.
a) Enternal styling
b) Internal Styling
c) Inline Styling
| Answer: a) Enternal styling. |
|---|
3 - Which selector is used to style group of p tages?
a) .p{}
b) p{}
c) #p{}
| Answer: b) p{}. |
|---|
4 - How do you save an external CSS file?
a) .css
b) .style
c) .sheet
| Answer: a) .css. |
|---|
5 - What way of implementing CSS to HTML, do professional use?
a) Internal styling
b) Inline styling
c) External
| Answer: c) External. |
|---|

Explain Why CSS is added to HTML file?
HTML used to organized contents in a web page/s such as Headings, paragraphs, pictures, and links. CSS is used to represent content that defined in a HTML. By having separate content for HTML and CSS make more easier to easy to manage them. While updating the content on the web site, it can be easily achieved by making changes in to the CSS without touching to the HTML.
CSS give visual effect to the website like colors, mouse hover, different fonts, animations. This improves the website's overall professional experience, which benefits users.
Due to such features of CSS, it is added to HTML file so that the web page become more attractive, readable, and give professional design.

What's the difference between Id, Class and Elements?

List 5 difference between HTML and CSS, with practical example?
1️⃣
➜ HTML used to setup content on a Web page.
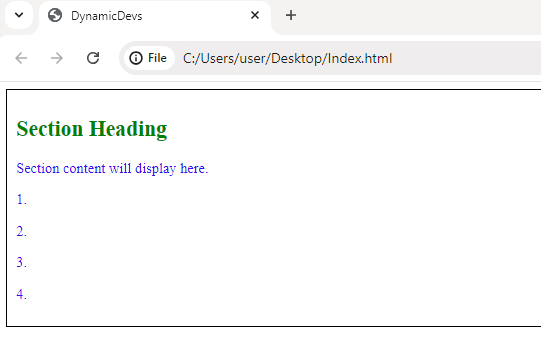
Input

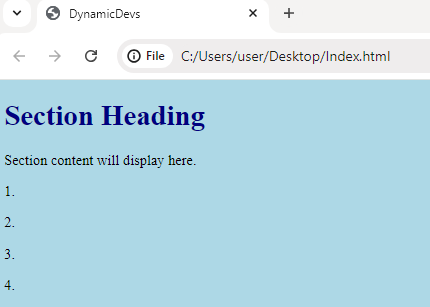
Output

➜ CSS is used to design that content on a Web page.
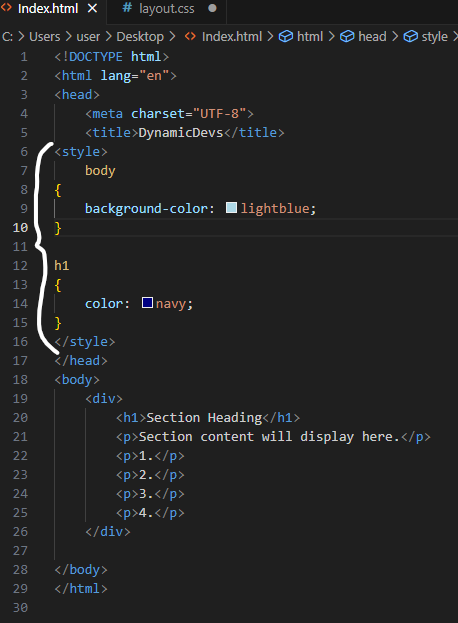
Input


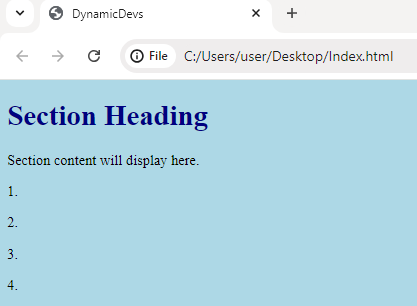
Output

2️⃣
➜ HTML uses Tags to specify section.
➜ CSS uses selector of those tags to apply the design.
Input.


Output

3️⃣
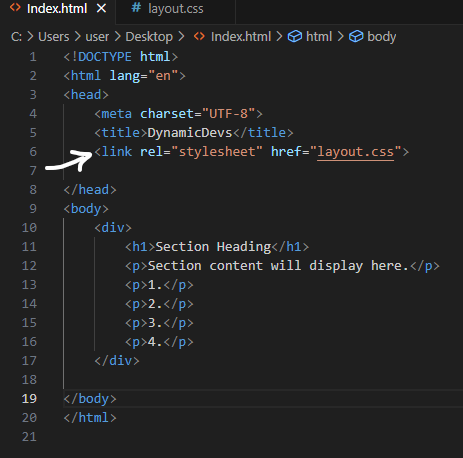
➜ In HTML file, we can directly add the CSS code with "style".
Input.

Output

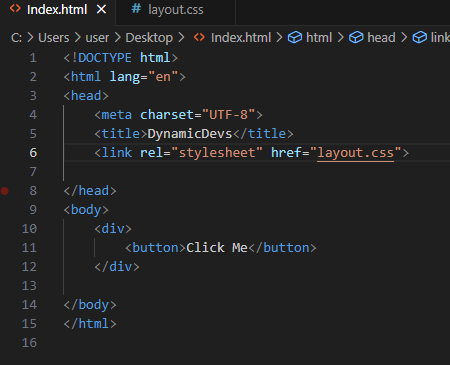
➜ For external CSS file, it needs to linked in to the HTML file.
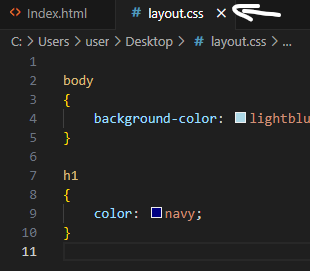
Input.


Output

4️⃣
➜ HTML cannot be managed the Dynamic behavior.
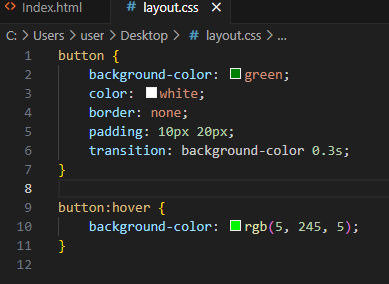
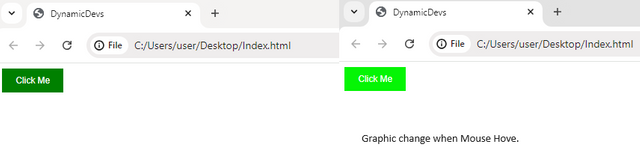
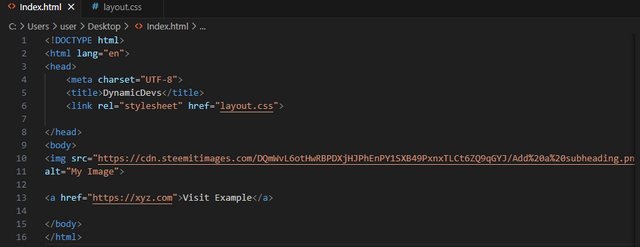
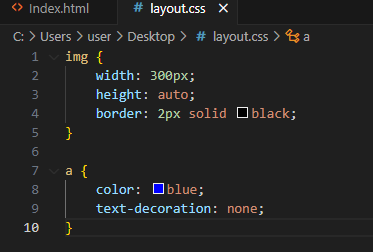
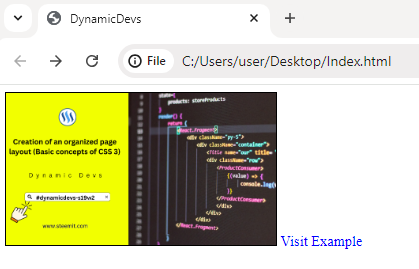
➜ CSS also cannot be managed the Dynamic behavior, but it can be producing a graphical effect.
Input.


Output

5️⃣
➜ HTML defines functionality of how a webpage's content work together like text, images, links.
➜ CSS defines functionality of the content's appearance including colors, fonts, spacing.
Input.


Output


List 5 website layout for a blog, give reasons why you choose such layout?
1️⃣ Single column layout.
Reason for selecting single column layout because now a days the mobile growth is keep increasing which simultaneously has increased the demand of single column layout for mobile connection. The selecting single column layout website provide same effect on mobile and computer. due to which it reduces the time of development, manual efforts, cost. Additionally, the single column layout provides high reading experience with no distraction so that users can focus on a content by just scrolling down.
Steemit blog page is great example of single column layout where users can focus on content.
2️⃣ Two Column Layout.
Reason for selecting two column layouts as with the help of this layout a blogger can arrange the content effectively on a website wherein the one column focused on a main content area and the supportive information can be appeared on a other column which is sidebar either left side or right side on a web page.
Sidebar provides information about the latest post, highlighted comments, select by categories and tags, RSS Feed. By exploring such information, the visitor engagement with the website can be increased.
3️⃣ Three Column Layout.
Reason for selecting three column layouts as it is perfect for those bloggers whose producing content regularly on a website like information on news, technology, crypto market. the three column layout provide features main content, blog at the center while having additional information about new posts, comments on a sidebars. Bloggers can utilize these sidebars to monetize their website by placing the advertise banners and affiliate images. The website which having more visitors daily can utilize this layout as it gives professional organization effect to the web page.
4️⃣ Magazine Layout.
Reason for selecting magazine layout is it is best for the magazine and news site as they show massive and different articles with different categories on a daily basis. This layout can cover every individual as per their interest category like fashion, entertainments, business, sports. Including large categories and visual effect can help to engage visitors on a site.
5️⃣ Grid Layout.
Reason for selecting grid layout as it allows to arrange the articles on a site in rows and columns. The feature in this layout as it allows to display the port article with main image as thumbnail with first 20 to 25 character of an article, and the article can be show in rows and columns as per categories. So that you can use multiple rows and columns with different categories to display the article, posts of the websites. The presentation of grid layout gives clear and simple look that attract visitors.

What are Bugs and why do we debug and why do we Debug our code.?
➜ What are Bugs?
In developer language a Bugs is known as error, mistake, issues in a program/application code. These bugs generate when incorrect way find while executing means when we run computer program made for any application and when it goes wrong means it’s not working as per requirement then it shows the error means Bugs.
➜ Why do we debug?
Debug is actually a way to understand the error and then based on that error analyze, identify and remove the error to ensure the program run smoothly as per the requirement. The process involved in the debug is understand there is a error in the program, then understand why and where actually the error is, then try to correct that error by modifying the code with the correct one, then once the code is corrected then test it by running the program, if no further error occurred and program ran smoothly means debug is success.
➜ Why do we Debug our code?
In technical and development field we have to ensure that we deliver the product error free means it provides what is needed. When the product or application is not giving proper result then understand that we need to debug the code created for the program or application.
Ensure that the code is correct so that the application/program gives correct output as expected. To increase the application/program speed we need to increase stability of the application/program by debug and remove the crashes errors. To avoid complications in a code in future we need to debug to make the code easier, error free and perfectly placed which give perfect organized code steps.

Download and install Visual Studio Code from code.visualstudio.com or use any editor you are comfortable with.
Download and install Visual Studio Code from code.visualstudio.com.
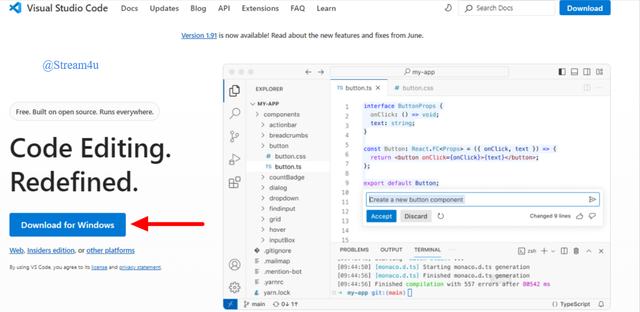
➤ Visit https://code.visualstudio.com/
➤ Click to "Download for Windows".

➤ Once file is downloaded, go to downloaded path and double click to the executable file name "VSCodeUserSetup-x64-1.91.1".
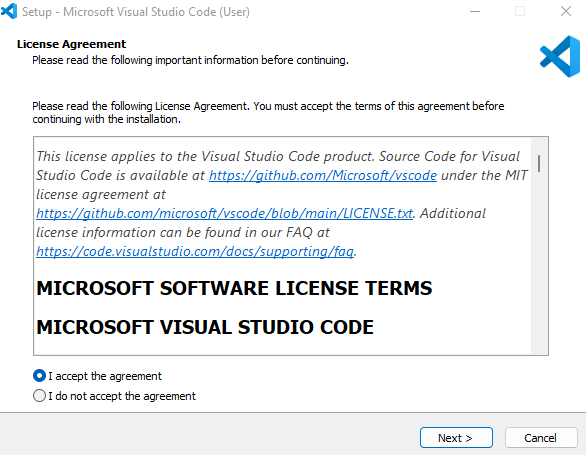
➤ The installation window will open, select accept the agreement and click to next.

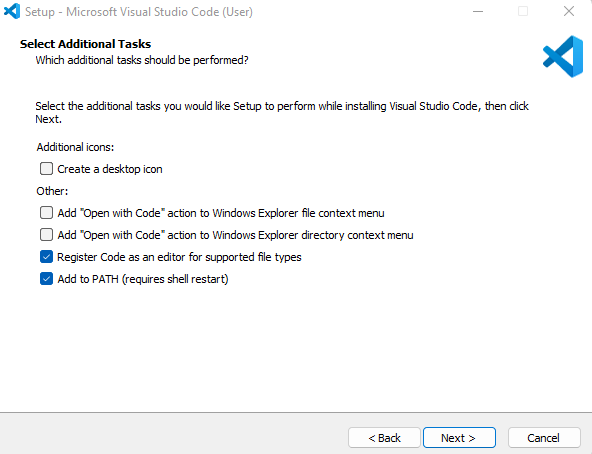
➤ Leave the default customize selection as it is and click to next.

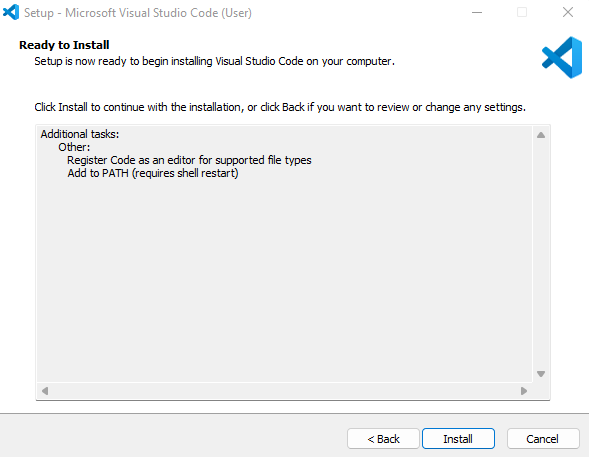
➤ Click to Install to proceed for the installation.

➤ Once the installation is completed. Click to Finish and then Microsoft Visual Studio Code will open.


Open Your Editor and create two files name one Index.html and the other layout.css.
1️⃣ Open Microsoft Visual Studio Code.
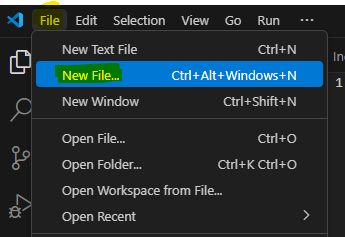
2️⃣ In order to create a new file with name "Index.html", click to File and select New file.

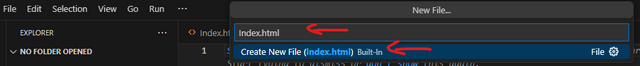
3️⃣ The search box will appear for new file. Type a file name "Index.html" and click to create new file.

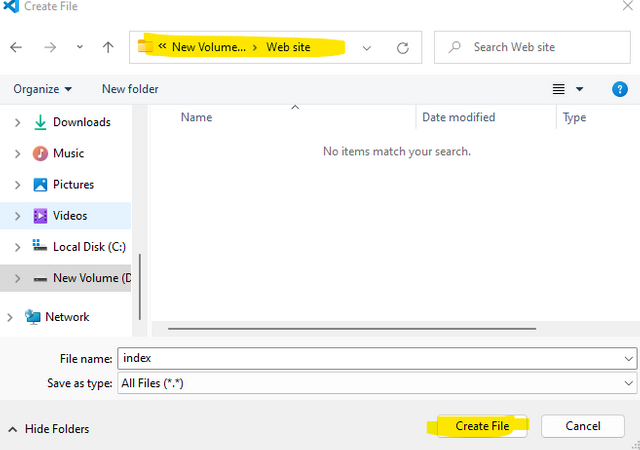
4️⃣ Select the location where you want to keep the file "Index.html" and click to "Create File".

5️⃣ Do the step 2 and 4 again to create new file with name "layout.css".

Developer a full web page with includes website layout Header, Footer, Section, Nav bar, Two sidebar (one at the left the other at the right).
Developed a full web page with includes website layouts Header, Navigation bar, Main Content Section, Left Sidebar Layout. Right Sidebar Layout, and Footer Layout. This has been build up by using the below codes of HTML and CSS.
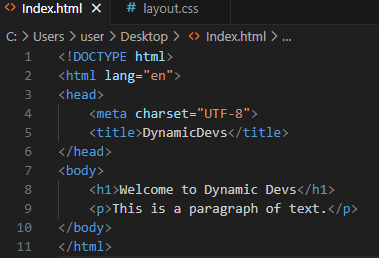
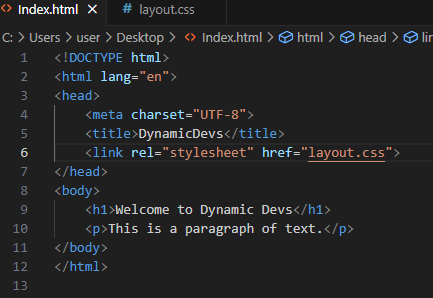
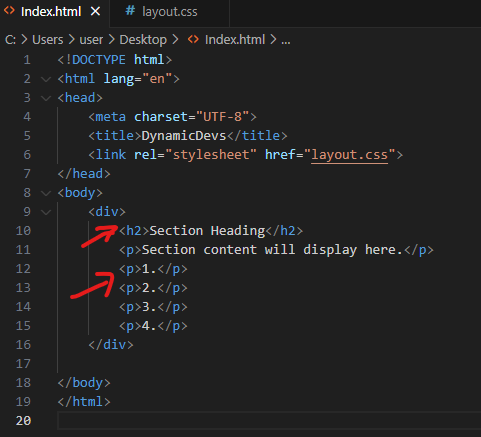
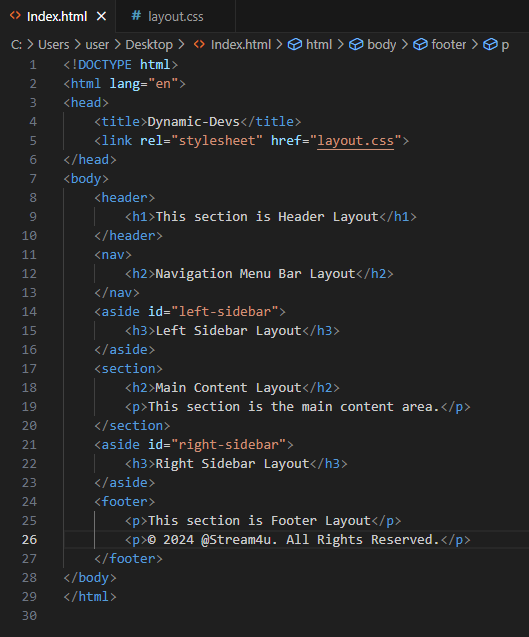
HTML code.

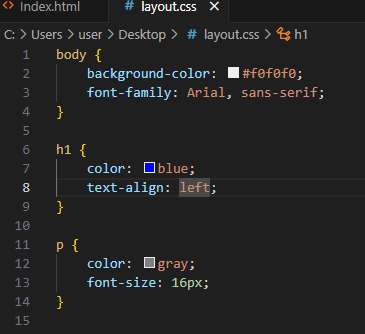
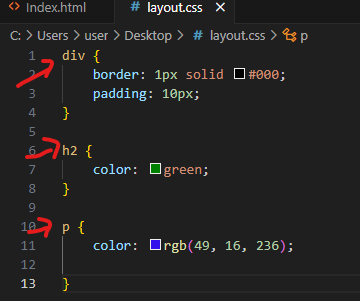
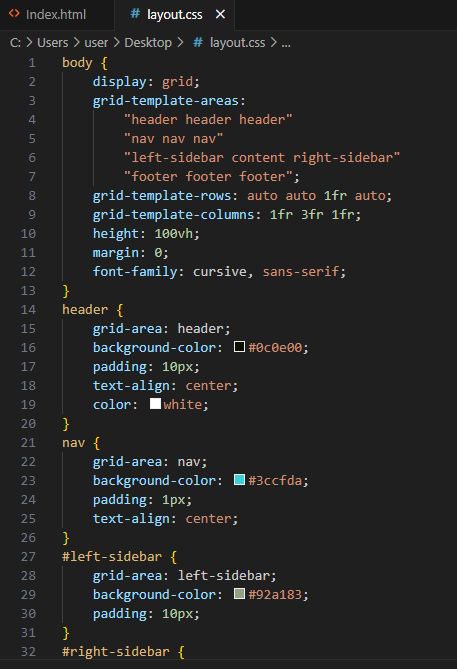
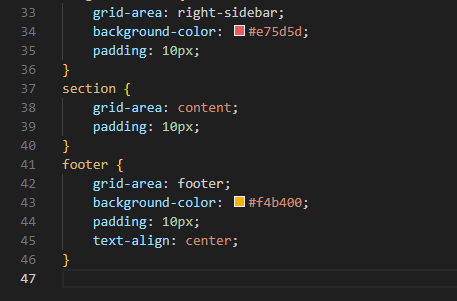
CSS code.


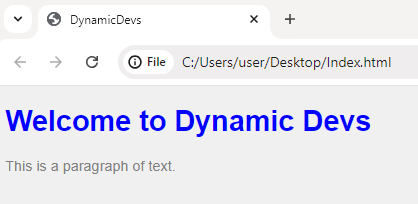
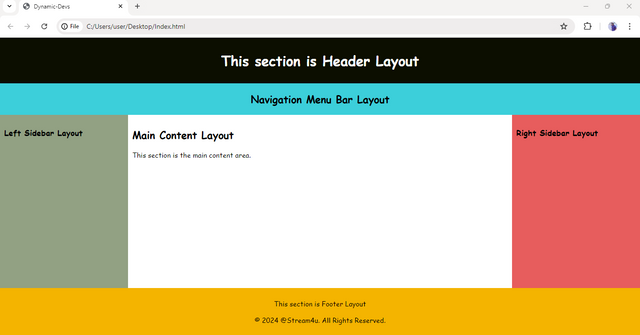
➡️ Screenshot of completed Page in the browser.
Below is the screenshot of the developed a completed Web Page in the browser including layouts Header, Navigation bar, Main Content Section, Left Sidebar Layout. Right Sidebar Layout, and Footer Layout.

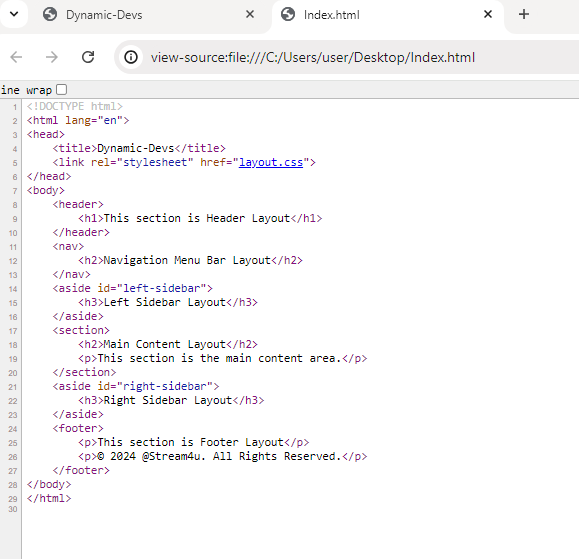
➡️ Share the screenshot and HTML source code.

Author,
@steam4u
If you like this blog, you can join me in the comment section of this blog.
You have a good knowledge on the task given my friend. Your practical approach shows how indepth your knowledge is on this topic. Debugging is necessary to us as programmers because it helps us to identify and solve the problem at hand. I wish you success in your entry.
Thank you for your kind word.
Yes debugging is necessary, sometime its iteresting like puzzle that we need find the error and solve it.
Greetings dear friend 😊 yes you are right the bugs can change the structure of website and can create problems for users so it is very important to deal with them so that the users experience may increase. Anyway thank you so much sharing with us. Good luck 🤞
Greetings brother your work on web development coding is Fabolous. This shows your love with web development. At the end your page layout is simple but filled all points. I wish you the best of luck.
Thank you for your kind words.
You have presented a beautiful work, sir. Your last design which you created a short website showing the left and right sidebar layout, footer, and others looks good. I wish you success.
Thank you for your kind word.
Hello @stream4u you did great job on this post. Your explanations about CSS, HTML, and their differences are clear and straightforward. The way you described the various layouts and their benefits for a blog is really helpful.
I especially liked the practical examples and your detailed steps for creating and styling a web page. Yes these contests are very useful for us in learning web development. Keep up the excellent work🌸🌼
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Hi @hamzayousafzai, @simonnwigwe, @liasteem, @mostofajaman
Its realy entertaining to work on this topic. While creatig a article on this topic we come to know many codes that uses to create a web sites.
I would like to invite you to take a participate in this topic and submit your entry. You can find the post on this topic by Teaching Team below
Sec S19W2 || Creation of an organized page layout (Basic concepts of CSS 3)
Thank you for inviting me sir, it would be better to use a laptop, but unfortunately my cellphone is very limited, but I will try... Ohh, you did this entry very well... Congratulations and success to you sir... Cool! 👍👍👍
👍🏼